[AGGIORNAMENTO 01 Dicembre 2022]
Questa guida risale prima che Google Tag Manager creasse l’attivatore e le variabili integrate per il tracciamento di video su Youtube.
Inoltre, se hai disattivato i cookie di YouTube come ti ho spiegato nel mio #barbatrucco, per tracciare i video col nocookie ora dovrai seguire quest’altra guida.
Nonostante questo aggiornamento ho voluto mantenere questo articolo e non cancellarlo, perché in fondo è pur sempre una soluzione funzionante 😉
Pronti allora!
Hai inserito dei video di YouTube nel tuo sito? Ti interesserebbe avere informazioni sull’interazione degli utenti con questi video?
Grazie a questa guida potrai capire come fare, con Google Tag Manager, ad avere informazioni sulla visualizzazione dei video da parte degli utenti del tuo sito, capire quindi se hanno cliccato “play”, “pausa” o se hanno visionato il video, ad esempio, fino a metà, fino al 75% oppure interamente.
Prerequisito
Per fare questo utilizzeremo la JavaScript API di YouTube, che consente di controllare tramite JavaScript i video incorporati di YouTube per avere informazioni sulla loro riproduzione.
Ad esempio:
<iframe width="560" height="315" src="https://www.youtube.com/embed/MR5Uq1AMyk4" frameborder="0" allowfullscreen></iframe>
Bene, in questo modo sarà possibile inviare i dati relativi alla visualizzazione del video a Google Tag Manager e quindi, successivamente, a Google Analytics.
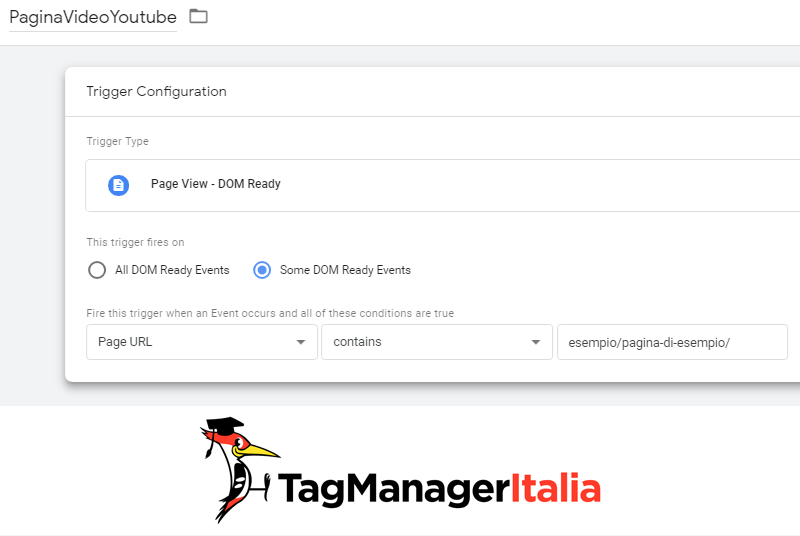
Step 1 – Crea l’Attivatore
Per prima cosa crea l’Attivatore. Entra quindi nel tuo account di Google Tag Manager, poi fai così:
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Pronto per DOM.
- Attiva su: Alcuni eventi pronti per DOM.
- In Attiva quando seleziona le pagine che contengono i video che vuoi tracciare. Nel mio esempio ho impostato: Page URL contiene esempio/pagina-di-esempio/.
- Salva l’Attivatore nominandolo “PaginaVideoYoutube”.

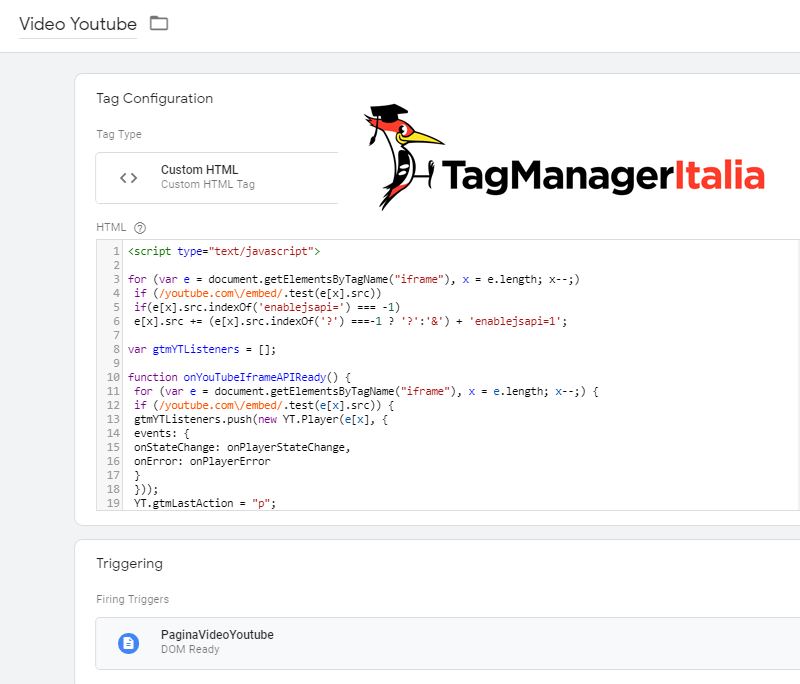
Step 2 – Crea il Tag
Crea quindi un nuovo Tag.
- Clicca su Tag > Nuovo > Configurazione tag.
- Tipo di tag: Tag HTML personalizzato.
- Incolla il seguente codice:
<script type="text/javascript">
for (var e = document.getElementsByTagName("iframe"), x = e.length; x--;)
if (/youtube.com\/embed/.test(e[x].src))
if(e[x].src.indexOf('enablejsapi=') === -1)
e[x].src += (e[x].src.indexOf('?') ===-1 ? '?':'&') + 'enablejsapi=1';
var gtmYTListeners = [];
function onYouTubeIframeAPIReady() {
for (var e = document.getElementsByTagName("iframe"), x = e.length; x--;) {
if (/youtube.com\/embed/.test(e[x].src)) {
gtmYTListeners.push(new YT.Player(e[x], {
events: {
onStateChange: onPlayerStateChange,
onError: onPlayerError
}
}));
YT.gtmLastAction = "p";
}
}
}
function onPlayerStateChange(e) {
e["data"] == YT.PlayerState.PLAYING && setTimeout(onPlayerPercent, 1000, e["target"]);
var video_data = e.target["getVideoData"](),
label = video_data.video_id+':'+video_data.title;
if (e["data"] == YT.PlayerState.PLAYING && YT.gtmLastAction == "p") {
dataLayer.push({
event: "youtube",
action: "play",
label: label
});
YT.gtmLastAction = "";
}
if (e["data"] == YT.PlayerState.PAUSED) {
dataLayer.push({
event: "youtube",
action: "pause",
label: label
});
YT.gtmLastAction = "p";
}
}
function onPlayerError(e) {
dataLayer.push({
event: "error",
action: "GTM",
label: "youtube:" + e
})
}
function onPlayerPercent(e) {
if (e["getPlayerState"]() == YT.PlayerState.PLAYING) {
var t = e["getDuration"]() - e["getCurrentTime"]() <= 1.5 ? 1 : (Math.floor(e["getCurrentTime"]() / e["getDuration"]() * 4) / 4).toFixed(2); if (!e["lastP"] || t > e["lastP"]) {
var video_data = e["getVideoData"](),
label = video_data.video_id+':'+video_data.title;
e["lastP"] = t;
dataLayer.push({
event: "youtube",
action: t * 100 + "%",
label: label
})
}
e["lastP"] != 1 && setTimeout(onPlayerPercent, 1000, e);
}
}
window.onbeforeunload = function (e) {
var e = e || window.event;
if(e)
e.returnValue = 'na';
return 'na';
};
window.onbeforeunload = trackYTUnload;
function trackYTUnload() {
for (var i = 0; i < gtmYTplayers.length; i++)
if (gtmYTlisteners[i].getPlayerState() === 1) {
var video_data = gtmYTlisteners[i]['getVideoData'](),
label = video_data.video_id+':'+video_data.title;
dataLayer.push({
event: 'youtube',
action: 'exit',
label: label
});
}
}
var j = document.createElement("script"),
f = document.getElementsByTagName("script")[0];
j.src = "//www.youtube.com/iframe_api";
j.async = true;
f.parentNode.insertBefore(j, f);
</script>
- In Attivazione seleziona l’Attivatore appena creato, cioè “PaginaVideoYoutube”.
- Rinomina il Tag in modo appropriato, ad esempio “Video YouTube”.
- Salva.
PICCOLO TIP
Se hai problemi prova con la libreria minificata che trovi a questo link.

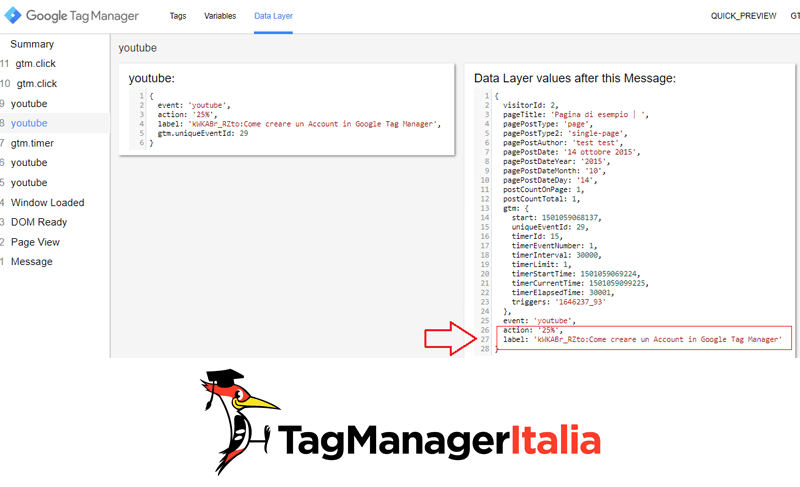
Step 3 – Visualizza in Anteprima
Attiva ora la modalità Visualizzazione in Anteprima di Google Tag Manager, vai nella pagina che contiene il video ed avvialo.
Nel box in basso vedrai comparire diversi eventi. Dalla scheda Data Layer puoi vedere che l’elemento action può avere il valore: “play“, “pause“, “0%“, “25%“, “50%“, “75%“, “100%” (rispettivamente quando il video inizia ad essere riprodotto, viene messo in pausa, arriva al 25%, al 50%, al 75% e viene completato) e label che corrisponde al codice e al titolo del video riprodotto.

Per passare i dati degli elementi action e label a Google Analytics dovrai creare delle Variabili.
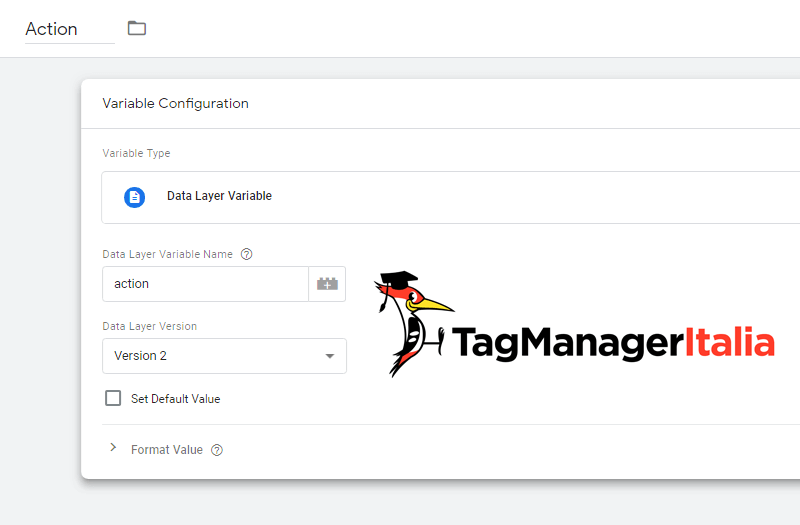
Step 4 – Crea le Variabili
- Vai quindi in Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile.
- Tipo di variabile: Variabile di livello dati.
- Nome variabile livello dati: action.
- Salva la Variabile nominandola, appunto, “Action”.
Allo stesso modo, crea la Variabile “Label”.

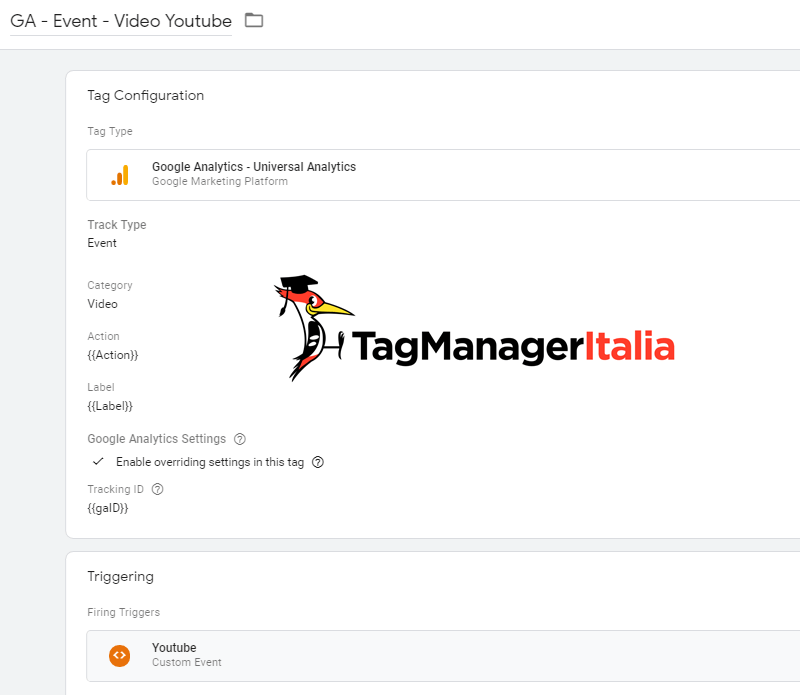
Step 5 – Crea il secondo Tag
L’ultimo step è creare un Tag per passare queste Variabili appena create a Google Analytics.
- Tag > Nuovo > Configurazione tag.
- Tipo di tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Video.
- Azione: {{Action}}
- Etichetta: {{Label}}
- Seleziona la variabile di Google Analytics oppure abilita l’override e inserisci, nel campo ID di monitoraggio, {{gaID}} (la Costante personalizzata che corrisponde al tuo codice di monitoraggio Analytics). Oppure inserisci semplicemente il tuo codice UA di Analytics.
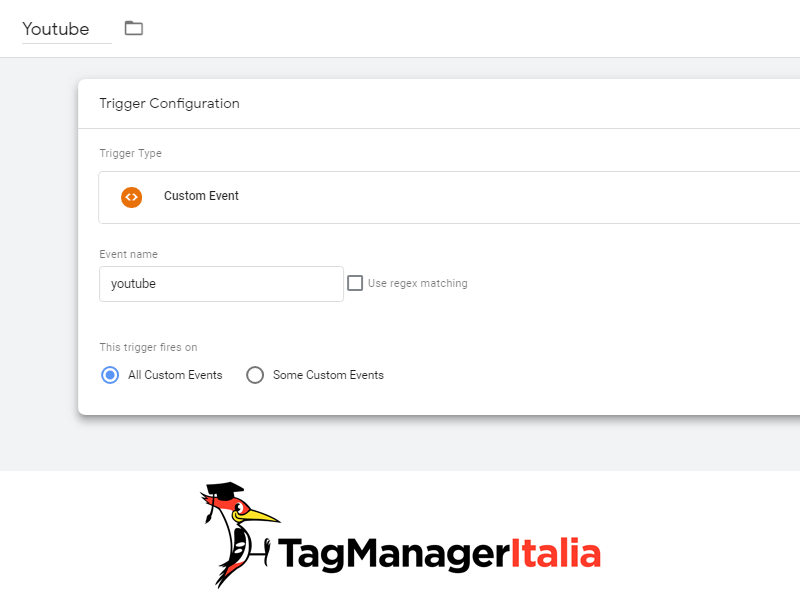
- Clicca su Attivazione. A questo punto ti comparirà una finestra con tutti gli Attivatori già creati. Clicca sul simbolo “+” in alto a destra per creare un nuovo Attivatore.
- Per il nuovo Attivatore scegli il tipo: “Evento personalizzato”.
- Nome evento: “youtube”.
- Nomina l’Attivatore anch’esso “Youtube” e salva

Infine, nomina anche il Tag in questo modo “GA – Event – Video Youtube” e salvalo.
Ora hai fatto tutto il necessario per trasferire queste informazioni a Google Analytics.

Potrai quindi visualizzare tra gli eventi di Google Analytics (Comportamento > Eventi) tutti gli eventi relativi alla visualizzazione dei video da parte degli utenti. Puoi notare quindi se gli utenti tendono a vedere interamente i tuoi video, oppure arrivano la maggior parte delle volte al 25%, ad esempio.
Nota
Nel video tutorial ho utilizzato l’ultima versione degli script, che ha dei nomi leggermente diversi rispetto alla guida scritta.
Gli script e le informazioni su come implementare questa funzionalità di tracciamento sono stati presi da un post di Bounteous (ex Lunametrics): https://www.bounteous.com/insights/2015/05/11/youtube-tracking-google-analytics-google-tag-manager/
Prova ad implementare questa funzionalità, se dovessi riscontrare problemi, non esitare a scrivermi!
Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!





![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)




Nicola
03 04 2019
Ciao Matteo, ti segue da molto e grazie ai tuoi tutorial sono riuscito a fare praticamente tutto quello di cui avevo bisogno. Oggi avrei bisogno di registrare tramite GA i puntatori che vengono visualizzati dentro la mappa che viene visualizzata dentro una pagina web. Ti faccio un esempio pratico, per questa pagina:
https://www.touripp.it/tour/italia-via-francigena-bike-trail/
vorrei avere un evento “Mappa” con nei dettagli le città che hanno il puntatore di google maps quindi:
Viterbo – Sutri – Campagnano di Roma – Roma
Riesci a darmi qualche suggerimento?
Grazie mille in anticipo e buon lavoro!
Matteo Zambon
08 04 2019
Ciao Nicola, purtroppo essendo dentro un iframe e non potendo inserire GTM dentro (perché sei su Maps) non potrai mai sapere cosa viene cliccato. Se lato programmazione riesci a restituire un push quando l’utente clicca uno dei punti allora puoi tracciarlo. Se hai bisogno posso farti una consulenza (è troppo lunga via commento da spiegare). Se sei interessato manda pure una richiesta qui: https://www.tagmanageritalia.it/richiedi-consulenza/
Fabio
24 09 2018
Ancora complimenti per il lavoro che stai facendo con Tag Manager
Volevo chiederti se ti è mai capitato di tracciare tutto quello che succede dentro ad una mappa di Google Maps all’interno del sito. In particolare vorrei creare un evento ogni volta che viene utilizzato il tasto +/- , ogni volta che viene utilizzato “omino giallo”, ogni volta che viene fatto click all’interno della mappa e/o se viene fatto scroll up/down
Grazie come sempre per il materiale pubblicato e per le risposte alle mie domande
Matteo Zambon
25 09 2018
Ciao Fabio e grazie per i complimenti 🙂
La mappa di Maps è embeddata quindi è di per sè un iframe dove non hai possibilità di vedere cosa c’è dentro a meno che tu non riesca a convincere Google a installare su ogni Google Maps il tuo GTM 🙂
In sintesi non si può fare. Quello che potresti fare è calcolare dove fisicamente sono i pulsanti sullo schermo (ma varierà a seconda della grandezza e risoluzione dello schermo) e presupporre che ci sia un click in quel punto esatto dello schermo e associarlo ai pulsanti.
A presto!
Fabio
25 09 2018
Grazie Matteo, in realtà non ho bisogno di vedere e/o registrare cosa ci sia dentro ma solo capire a livello statistico quanti utenti “usano la mappa” cliccandoci sopra. non si riesce a fare nemmeno questo?
Matteo Zambon
25 09 2018
La mappa è sempre aperta o si apre attraverso un pulsante?
Diciamo che GTM vede come se ci fosse un buco nero dove c’è l’iframe. L’unico modo per tracciarlo è avere il GTM dentro l’iframe.
Quello che puoi fare è capire se interagiscono con l’iframe ma non con il contenuto.
Fabio
25 09 2018
Si la mappa è presente in molte pagine e si apre in automatico.
“Quello che puoi fare è capire se interagiscono con l’iframe ma non con il contenuto” si vorrei solo sapere se interagiscono con la mappa, come potrei fare?
Matteo Zambon
25 09 2018
Yep. Ti basta fare un HTML personalizzato con questo codice:
[script]
var frames = document.getElementsByTagName("iframe");
for (var i = 0; i < frames.length; i++) {
if (frames[i].src.startsWith("https://www.google.com/maps/embed?")) {
frames[i].addEventListener("mouseenter", function(e) {
dataLayer.push({
'event': 'iFrameEntered'
});
});
}
}
[/script]
A questo punto ti basta creare un evento personalizzato iFrameEntered.
Ovviamente metti i simboli maggiore e minore invece di [ e ] su script
🙂
Fabio
25 09 2018
Tag
Maps script
HTML personalizzato (solo nelle pagine interessate)
Tag
Maps
Google Analytics – Universal Analytics
iFrameEntered
Con anteprima vedo che si attiva correttamente il primo Tag
ma se provo ad utilizzare la mappa (zoom in/out, click su vari punti, ecc)
non si attiva il tag per aggiungere evento in GA
Sicuramente sbaglio in passaggio ?!
Matteo Zambon
27 09 2018
Ciao Fabio, quello che puoi catturare è che l’utente entri con il mouse nell’iframe. Quello che fa dentro (anche niente) non lo potrai mai sapere. 🙂
Fabio
15 12 2017
Ciao Matteo,
ho seguito le tue istruzioni per il monitoraggio video ma ho un problema: le azioni vengono tracciate su Analytics soltanto quando guardo il video dal mio pc, mentre se viene guardato da altri utenti il monitoraggio non avviene. Hai idea di cosa potrei aver sbagliato?
Grazie
Matteo Zambon
15 12 2017
Ciao Fabio, usa l’attivatore nativo di GTM: https://www.tagmanageritalia.it/guida-base-come-tracciare-video-youtube-google-tag-manager/
Fammi sapere 🙂
Fabio
15 12 2017
Ciao Matteo,
grazie per la risposta, ma il problema purtroppo continua anche con l’attivatore nativo.
Non ho inserito la variabile GA nel tag evento (step 3), ho solo selezionato “Abilita l’override delle impostazioni”. Può essere questo il problema?
Grazie
Matteo Zambon
18 12 2017
Ciao Fabio,
hai inserito la costante di Google Analytics nella sezione “ID di monitoraggio”?
Fabio
18 12 2017
Ciao Matteo,
sì. Ho provato sia inserendo direttamente l’ID monitoraggio, sia creando e inserendo la costante di GA.
Matteo Zambon
18 12 2017
Riesci a mostrarmi uno screen della configurazione del tag e dell’attivatore?
Francesco Caruccio
16 11 2017
Ciao Matteo gran bella notizia,
esiste il modo che tu sappia di passare i dati non a Google Analytics ma al CRM? (infusionsoft, Active Campaign)
Matteo Zambon
16 11 2017
Ciao Francesco,
sì certo, puoi farlo con le API 😉
Gian
15 12 2016
Ciao Matteo,
Complimenti per le guide, sono molto semplici ed efficaci! Sto avendo problemi ad implementare questo script, nonostante abbia seguito la guida e preso il codice per “VIMEO” dal link che hai postato su, continua a non funzionare (mentre se uso il codice di youtube funziona alla grande), dici che per il tracking dei video vimeo, ci sia bisogno di eseguire dei passaggi differenti?
Grazie
Matteo Zambon
20 12 2016
Ciao Gian,
per Vimeo c’è questo script: https://github.com/sanderheilbron/vimeo.ga.js (non l’ho provato) tienimi aggiornato 🙂
Giorgia
29 06 2016
Buongiorno,
ma se il video non fosse di youtube, bensì avesse una fonte differente?
Grazie
Matteo Zambon
29 06 2016
Ciao Giorgia, bisognerebbe modificare lo script (che ha creato lunametrics). Per VIMEO ad esempio c’è questo https://github.com/sanderheilbron/vimeo.ga.js (non l’ho provato).
A presto!
Sara
23 06 2016
Grazie per la risposta!
Proverò a fare come consigli.
Sara
22 06 2016
Ciao,
ho cominciato ad usare TagManager da pochissimo tempo e sto imparando tanto grazie alle vostre guide.
Vorrei sapere se è possibile tracciare in modo separato le singole visualizzazioni a diversi video presenti in un’unica pagina.
Grazie mille!
Matteo Zambon
22 06 2016
Ciao Sara,
in realtà nella variabile {{Label}} hai il valore del titolo e url del video quindi potresti usare quello come discriminatore e magari farti dei report personalizzati su Google Analytics.
A presto!
Sara
27 06 2016
Niente da fare.
Non riesco ad usare correttamente la JavaScript API dei singoli video e impostare correttamente la variabile Label con il valore del titolo e url del video.
Potresti aiutarmi?
Grazie
Matteo Zambon
27 06 2016
Ciao Sara, nella variabile {{Label}} non è presente il titolo del video?
PS inviami una email a mz@inrisalto.it