[Aggiornata il 14 Maggio 2021]
Visual Website Optimizer (VWO) è uno strumento utile ai marketers, ad esempio per effettuare A/B test, analizzare Landing Pages, sviluppare contenuti personalizzati, visualizzare mappe di calore.
Visto che VWO non è tra gli strumenti predefiniti di Google Tag Manager e non è presente nella Galleria dei Modelli, con questa guida ti mostrerò come installarlo. Ricorda: Google Tag Manager permette di installare sempre servizi che non sono presenti di default in Google Tag Manager attraverso i Tag di tipo HTML personalizzato.
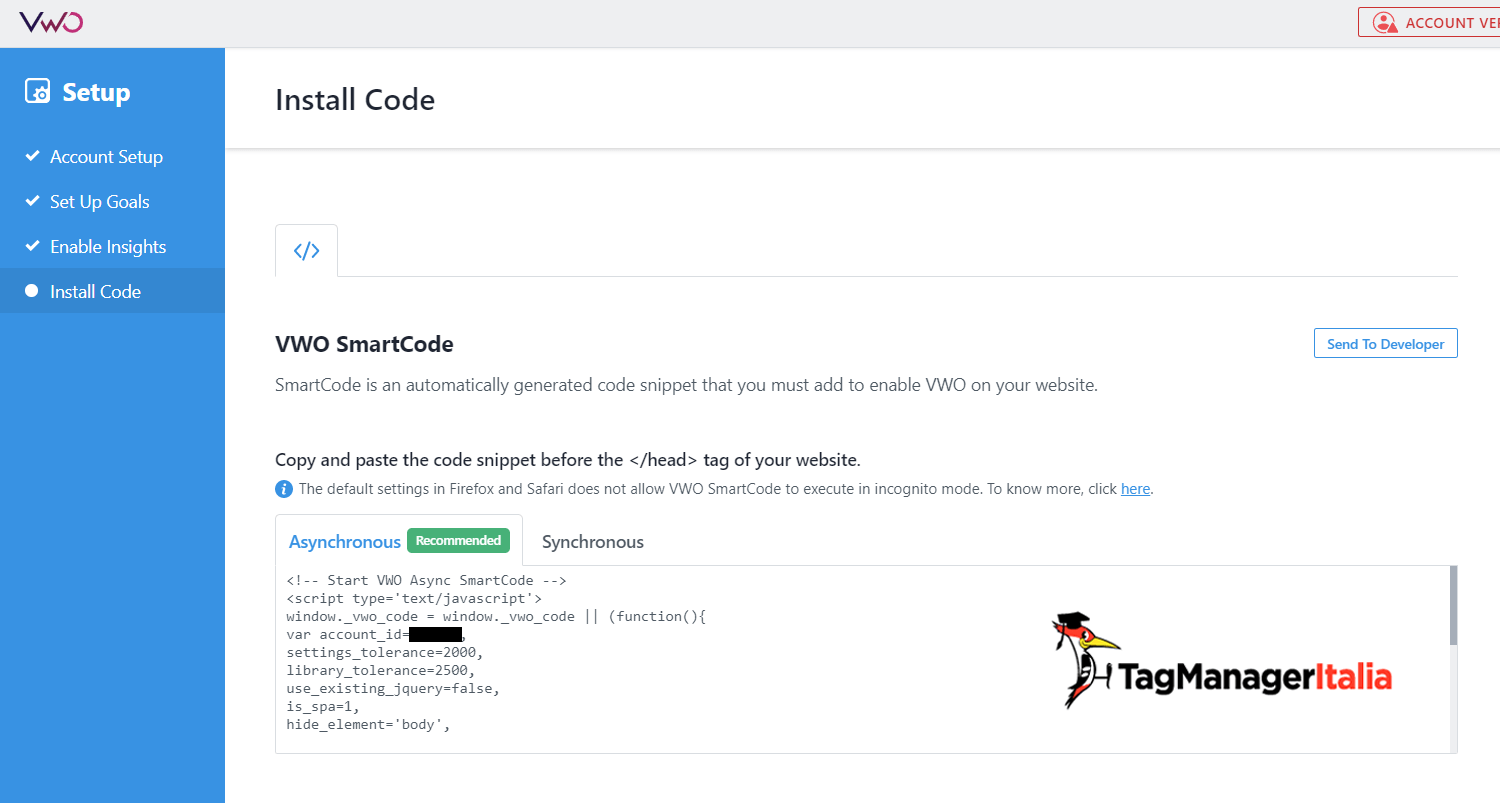
Step 1 – Crea l’account Visual Website Optimizer
Per prima cosa, crea un account in VWO. Una volta creato l’account, ti verrà mostrato lo snippet da inserire nel codice del tuo sito. Copia questo codice. Ovviamente non toccherai il codice del tuo sito, perché lo farai tramite Google Tag Manager 🙂

Step 2 – Crea il tag
- Entra in Google Tag Manager e vai in Tag > Nuovo > Configurazione tag.
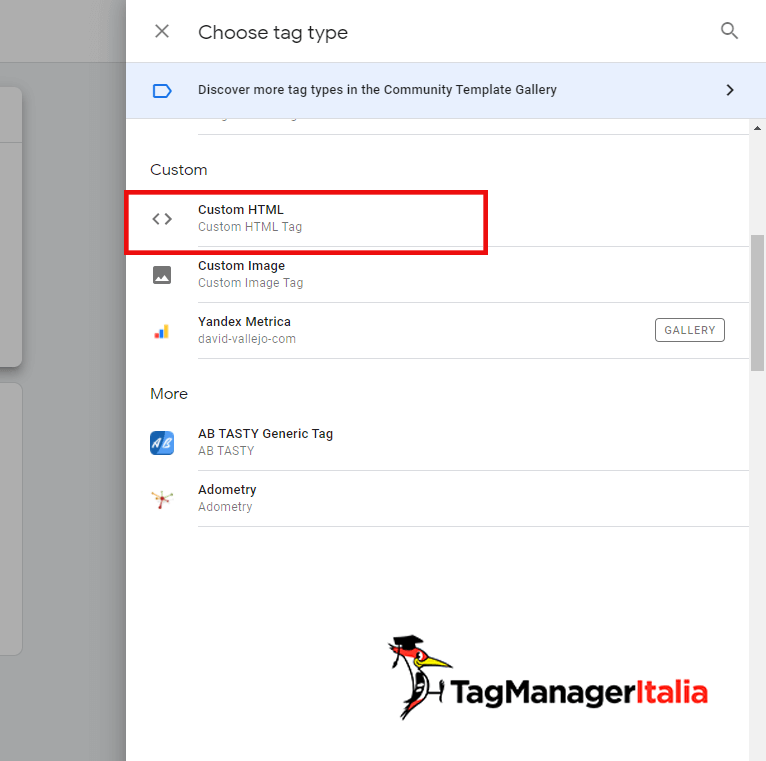
- In Scegli il tipo di tag prodotto, come puoi vedere, VWO non è presente tra i Tag predefiniti. Scegli allora Tag HTML personalizzato.

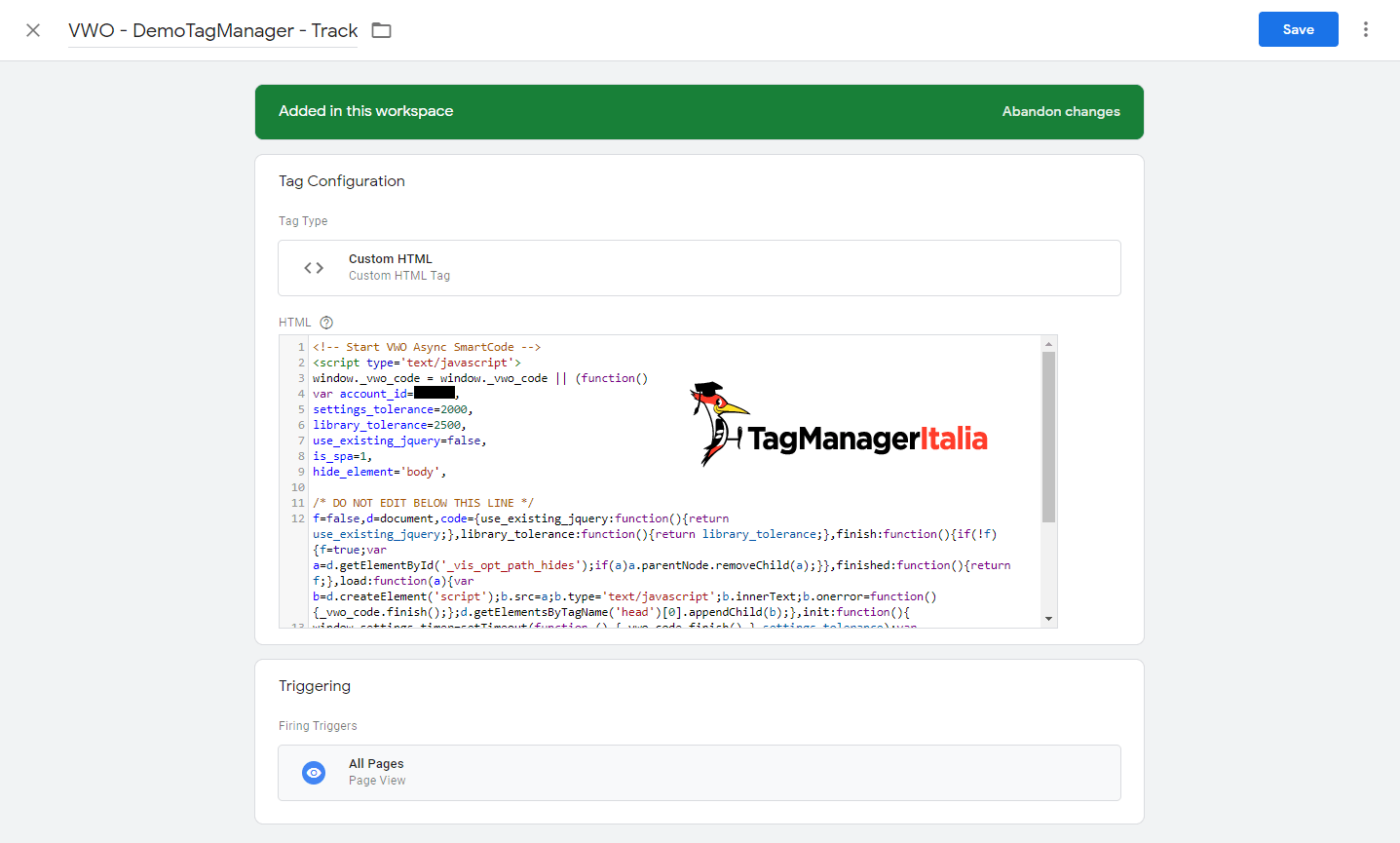
- Incolla lo snippet di codice fornito da VWO che avevi copiato.
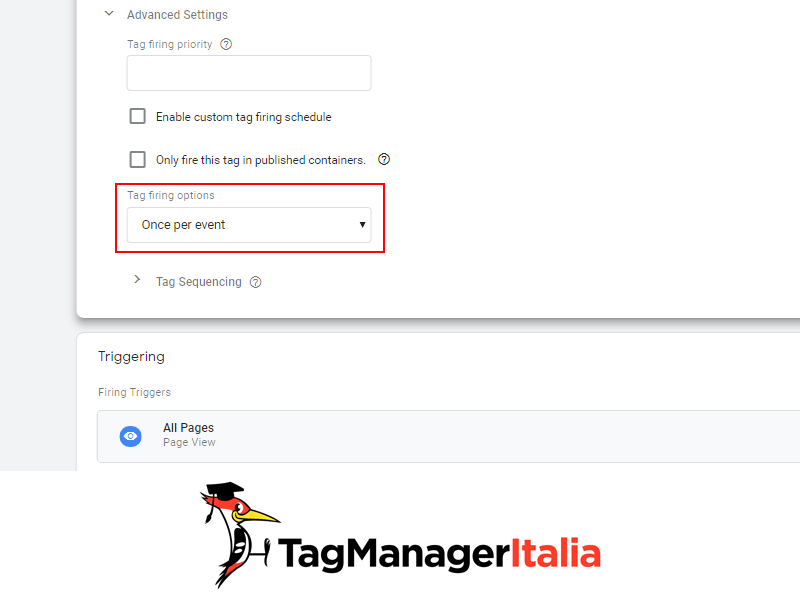
- Nella voce Impostazioni avanzate visualizzerai quindi altre voci. In Opzioni di attivazione tag controlla che sia selezionato “Una volta per evento”.
- Attiva su: “Tutte le pagine”.
- Ora puoi salvare il Tag, ma prima ti suggerisco di rinominarlo: “VWO – NomeSito – Track”.
- Pubblica la nuova versione cliccando sul pulsante blu “Invia”.


Bene! Sei riuscito ad installare Visual Website Optimizer nel tuo sito! È stato semplice, vero? 😉
Puoi procedere in questo modo per implementare tutti i prodotti non elencati di default da Google Analytics in Scegli prodotto.
ATTENZIONE: Google Tag Manager viene eseguito in modo asincrono. Per questo motivo si potrebbero verificare dei problemi nel caricamento dei dati in Visual Website Optimizer, se viene installato con la procedura illustrata in questa guida. Personalmente, però, non ho riscontrato errori o problemi di questo genere. Questa implementazione l’ho usata in landing page di tipo “chiuso”.
Inizia ad ottimizzare il tuo sito e fare esperimenti con Visual Website Optimizer!
Ovviamente, se hai qualche problema con l’installazione scrivimi pure un commento qui sotto… ti risponderò appena posso!
Non ti resta che metterti all’opera… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Alessandro Carrieri
26 03 2021
Ciao Matteo,
scusa il disturbo.
Volevo seguire la tua guida su come collegare Optimize al sito tramite GTM, ma ora GTM è cambiato.
Ora che hanno fatto il tag di Optimize integrato, io ho usato quello, e ho messo come Id Container Optimize una variabile {{Container ID}} ( lasciandola così, senza metterci dentro l’ID del mio contenitore Optimize) e poi nelle impostazioni GA ho messo la mia GA ID Var.
Ho fatto bene?
In più se posso approfitto per dirti che è la prima volta che collego GTM al sito web (che però è in costruzione, online ma non visibile). e siccome è un sito e-commerce volevo tracciare l’Enhanced e-commerce come da tuo suggerimento con il plugin di Duracell Tomi’s GTM for WordPress. Il punto è che me lo ha installato il mio sviluppatore, al quale ho fatto installare anche il Tag di GTM (non mi dire niente 🙁 ); immagino non ci voglia un genio per capire il perché io legga un doppio track di GTM su GTA? 🙁 Cosa faccio, levo il tag perché tanto viene già gestito dal plugin?
Scusami grazie mille!! Devo decisamente acquistare il tuo libro!!!
Alessandro
Matteo Zambon
01 04 2021
Ciao Alessandro, si va benissimo anche il tag di Optimizee invece del Tag HTML custom 🙂
Per il GTM fai togliere quello del programmatore e usa il Plugin, così da gestire tutte le info nel dataLayer per l’enhanced ecommerce. Nel libro trovi anche un capitolo al riguardo.
Trovi tutto qui nello SHOP: https://club.tagmanageritalia.it/shop/
Buon Tag!