[UPDATE 10 AUGUST 2021]
You know what? Since I started using Customerly I really cannot do without!
Summarizing some of its most powerful features:
- Direct customer support with Live Chats
- Customer Intelligence and audience segmentation
- Email marketing and beautiful email templates easy to use
- Marketing Funnel Automation to enhance convertions
- Online Survey Tool
- Customer Satisfaction feedbacks collection
All of this and much more using a single tool! Amazing, isn’t it?
So, if you want to speed up your business you need fuel, and installing Customerly is exactly the fuel you need 😉
The easiest way to install it and manage all of its configurations, even the most advanced ones, is using Google Tag Manager, of course.
Are you ready? Let’s begin!
STEP 1 – COPY CUSTOMERLY’S CODE SNIPPET
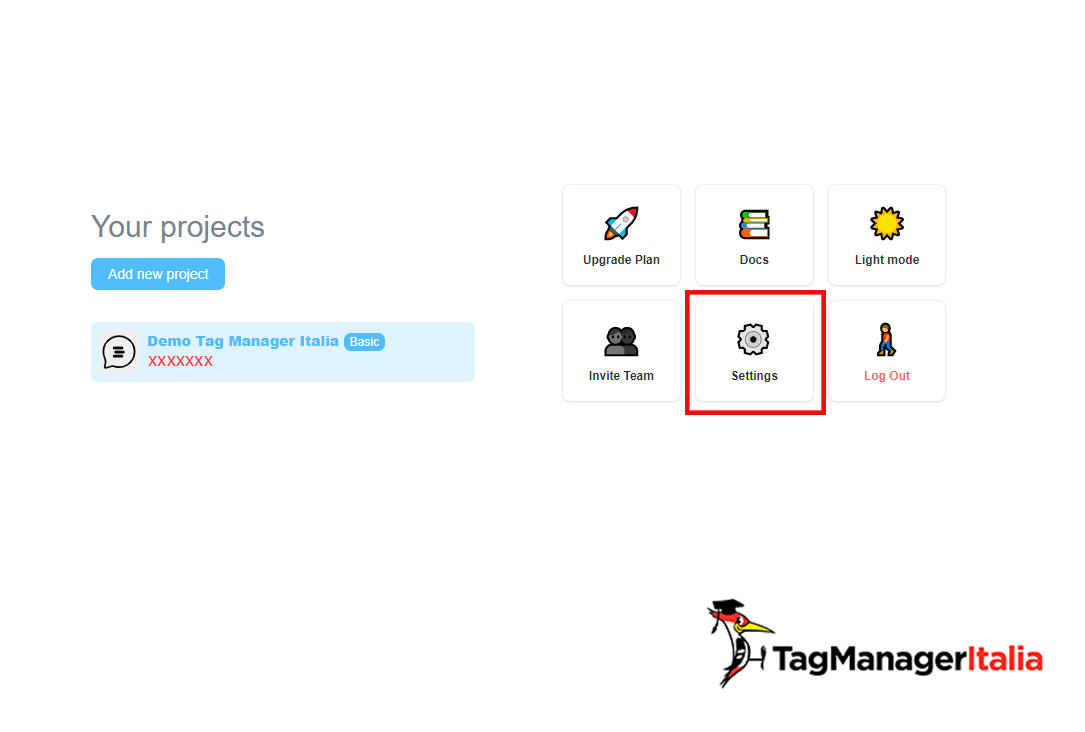
First of all, log into Customerly and go to “Settings”: you can find them in your user profile.

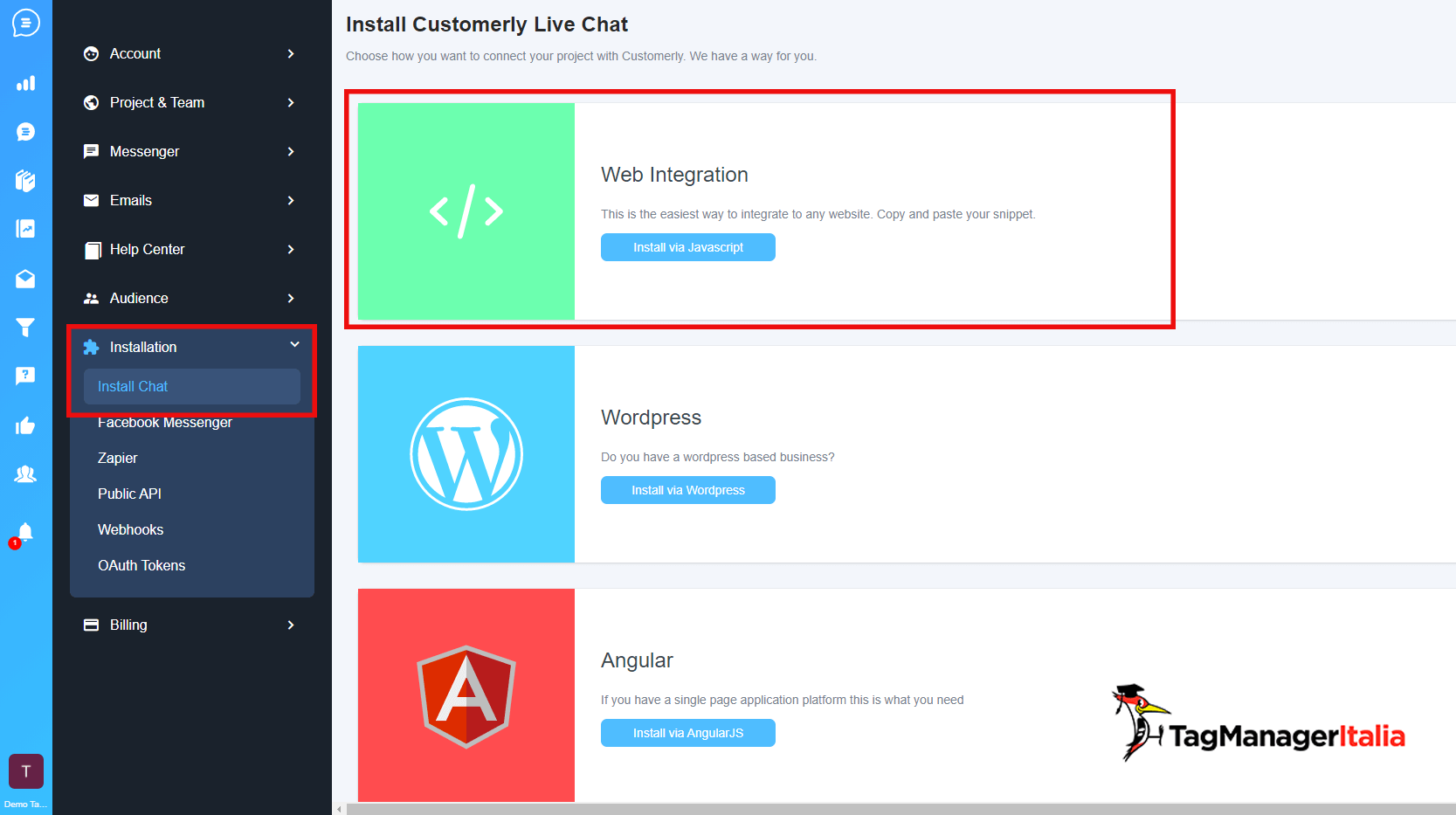
Now, click on “Installation” and then on “Install Chat”.
Here you can find many different options to install Customerly.
Unfortunately Google Tag Manager is not available yet among the official option, but don’t panic: I’m gonna explain you how to do it anyway 😉
Click on “Web Integration”.

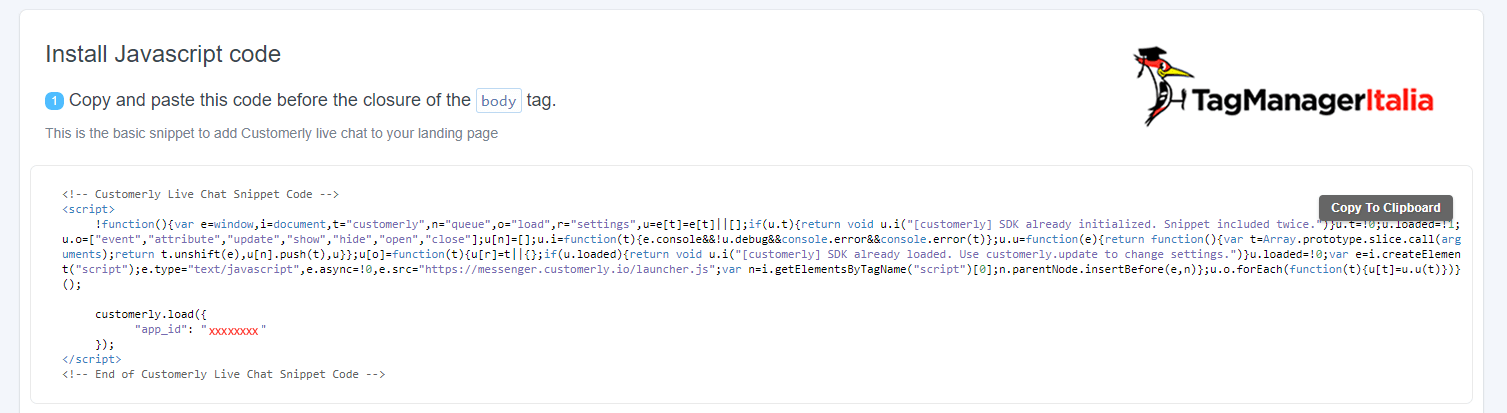
Here you’ll find the code snippet you need to install Customerly on your website. Copy it.

It will be similar to this one below, just the code XXXXXXXX I marked in red will be different: this is your Customerly ID code.
<script>
!function(){var e=window,i=document,t="customerly",n="queue",o="load",r="settings",u=e[t]=e[t]||[];if(u.t){return void u.i("[customerly] SDK already initialized. Snippet included twice.")}u.t=!0;u.loaded=!1;u.o=["event","attribute","update","show","hide","open","close"];u[n]=[];u.i=function(t){e.console&&!u.debug&&console.error&&console.error(t)};u.u=function(e){return function(){var t=Array.prototype.slice.call(arguments);return t.unshift(e),u[n].push(t),u}};u[o]=function(t){u[r]=t||{};if(u.loaded){return void u.i("[customerly] SDK already loaded. Use customerly.update to change settings.")}u.loaded=!0;var e=i.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://messenger.customerly.io/launcher.js"; varn=i.getElementsByTagName("script")[0]; n.parentNode.insertBefore(e,n)};u.o.forEach(function(t){u[t]=u.u(t)})}();
customerly.load({
"app_id": "XXXXXXXX "
});
</script>
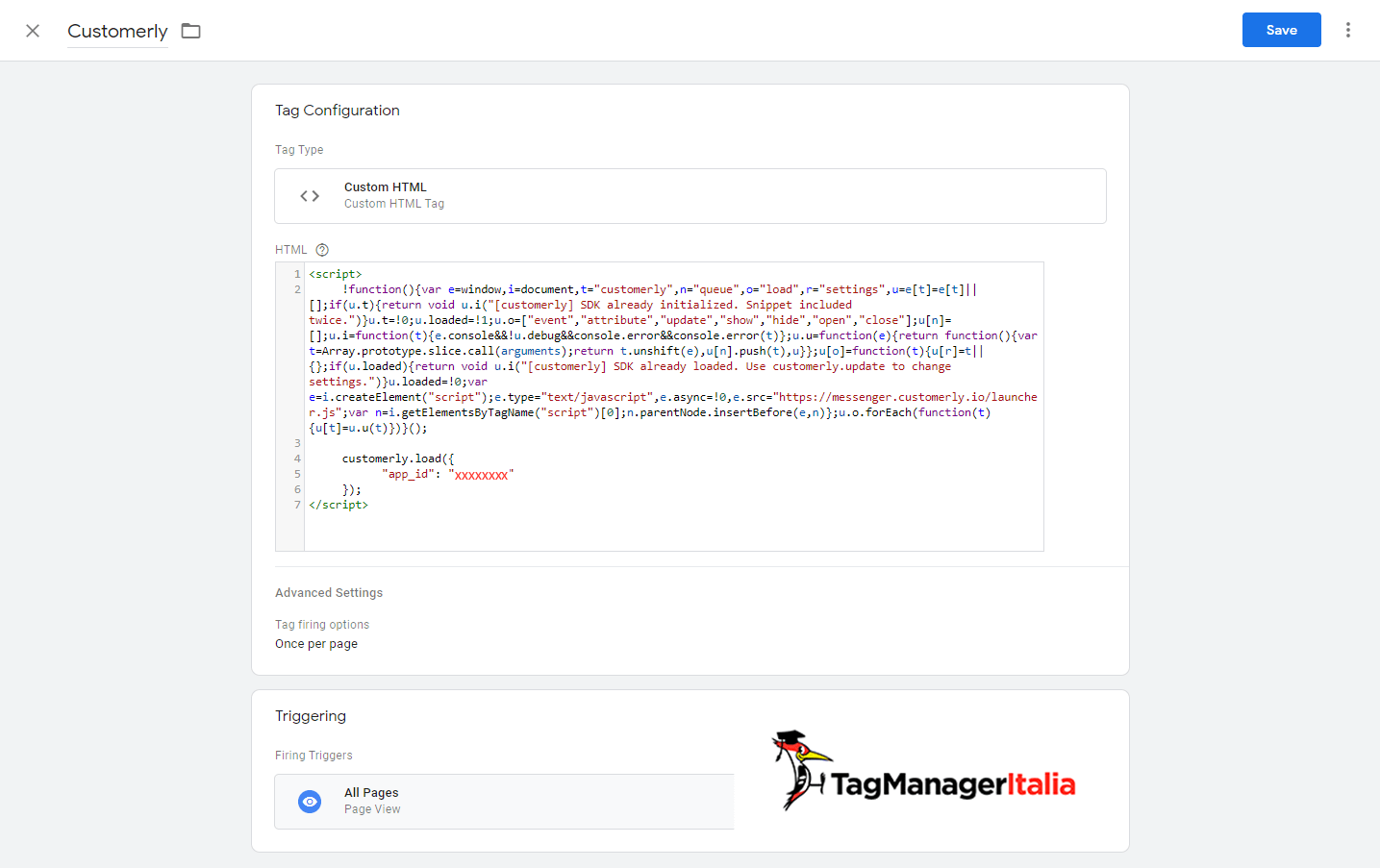
STEP 2 – CREATE A CUSTOM HTML TAG
Now that you have the code snippet, you can install it simply using a Custom HTML Tag.
- Log into your Google Tag Manager container
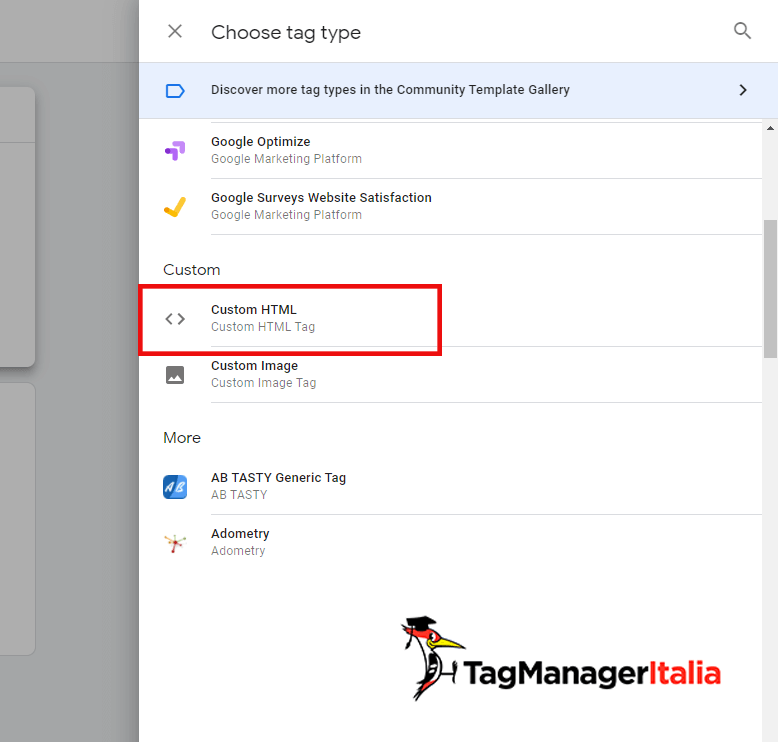
- Tags > New > Custom HTML

- Paste the code
- In “Advanced Settings” select: Tag firing options > Once per page
- Triggering: All pages
- Name the Tag “Customerly” and save it.

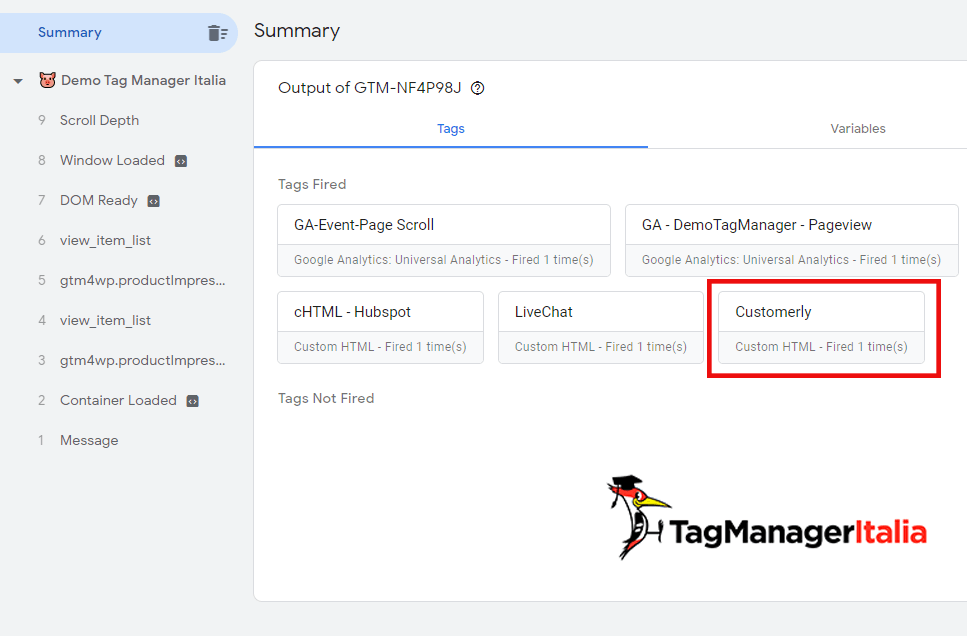
STEP 3 – CHECK THE TAG WITH PREVIEW MODE
We are almost done: you might want to check that everything works correctly (highly recommended!).
Activating the preview mode and going to any page in your website you should be able to see your new Customerly Tag among the “Tags Fired On This Page”.

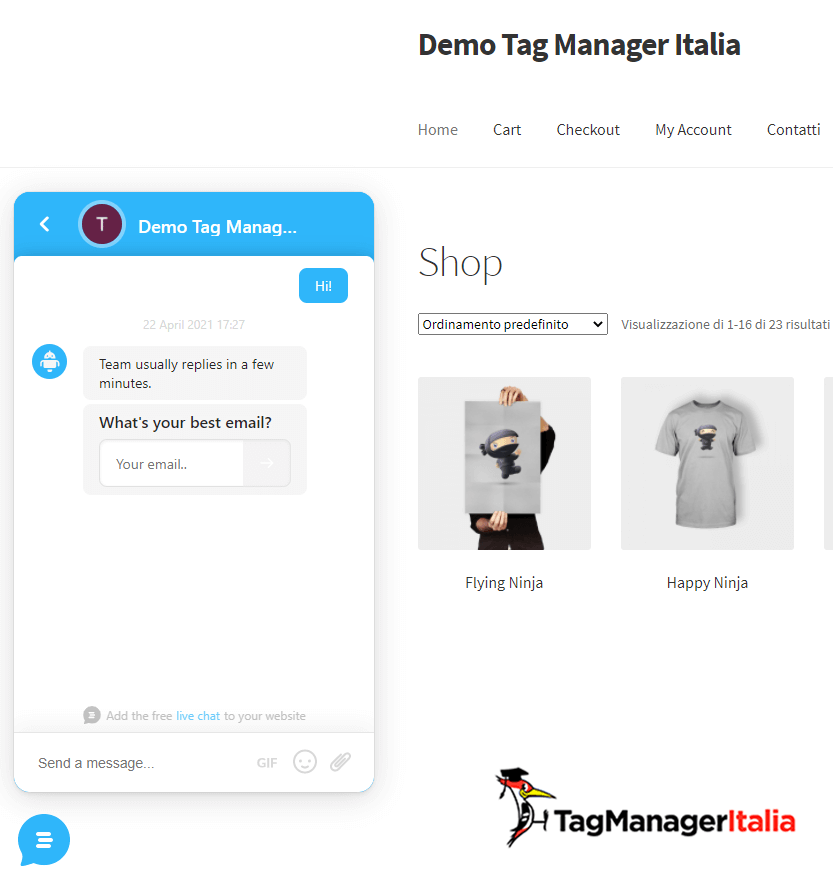
And here’s the widget 🙂

OH, WAIT! THERE’S SOMETHING MORE
Well, now you have installed Customerly with its basic features. But what if I tell you that you can do many other things? Like:
- managing the widget’s configurations (colours, opening or not the chat according to specific actions)
- create and manager custom attributes and segment users
- create custom events
Are you curious? I’m planning to write an advanced guide that will explain you all these extra features.
It will be soon available.
Inside Club Tag Manager Italia you’ll find more videos in the CRO area (at the moment it’s available just in Italian, I’m sorry!).
Contact me to get more information about the membership 😉
RELATED LINKS:
- Interested in getting your Customerly account for free for 3 months? Use this link: https://www.customerly.io/promo/tagmanageritalia
Chiedi pure qui sotto, sarò pronto a risponderti!