As you probably know, Cookiegeddon arrived in March 2019. To put it in a nutshell, all profiling cookies (and not) created via JavaScript are natively deleted from the browser after a short time (you should read the article for details).
I had revealed about 7 “tricks” to save yourself from Cookiegeddon but all seven are very technical, some really only for NERDS.
In short, even if technically there was some solution, the application of these “tricks” was too difficult and complicated.
A few months have passed and I have always kept my eyes open for possible variations.
One day I was updating myself on the ITP topic, and a new online service came out.
The service in question is called Cookie Saver.
Boom! The spaceship that will save us from Cookiegeddon
I read about this service and I find out that it is the definitive solution to the problem (at least for now).
Let’s say that it uses one of the 7 “tricks” found but makes it easily manageable and above all designed for Google Tag Manager.
Wow.
I contacted their support team to test and better understand how it works.
Their sales manager answers me and we find an agreement to understand how to test their service.
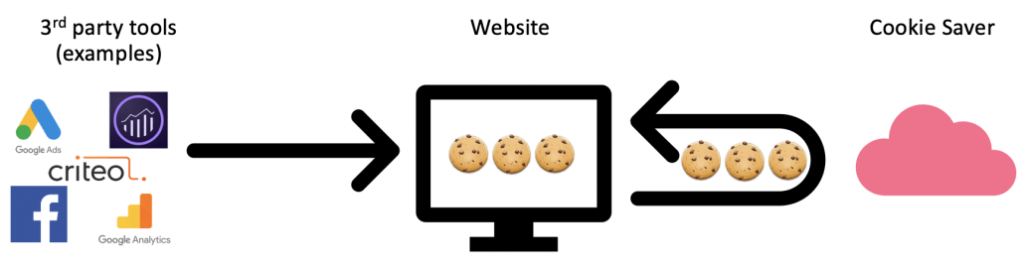
In detail, the solution lies in the fact that their system recreates the Cookie through the “trick” of CDN. In fact, it relies on server management and client-side (with GTM) and recreates the cookie.
Here is an example:

In this advanced guide, I’ll explain how to install Cookie Saver with Google Tag Manager and save yourself from Cookiegeddon.
Interview with KASPER RASMUSSEN
I had the pleasure of asking some questions to the Cookie Saver CEO and founder. Let’s see them below.
Could you introduce yourself?
Cookie Saver is a Danish based SaaS company that provides a service for any business that wish to make informed decisions around their customer journey.
What impact has ITP had on your business?
Like most other companies, with a presence on the web, we use analytics to understand the behavior of visitors to our website in order to improve the website itself, as well as focusing our marketing efforts where it works the best. With ITP 2.1, the customer journeys for Safari users was suddenly cut off after seven days, which meant, that we were no longer able to attribute traffic and conversions to the marketing channels and campaigns, that brought the visitors to our site to the same extend as before.
We saw an increase in the number of new unique visitors to our website, which we might have celebrated, if we didn’t know what had caused it. Also, the retention of users fell at the same rate. So, it was clear to us, that the numbers we’re actually lying, and that it was caused by the cookies being deleted by Safari.
Other thing was, that the cookie consent given by visitors also expired after seven days. This caused additional impairment of our tracking efforts, because people didn’t always accept the cookies again.
Why did you decide to create Cookie Saver?
When we first heard about ITP 2.1, we immediately knew, that it would have an enormous impact on the quality and effectiveness of marketing, personalization, etc. for companies – large and small.
On their blog, Webkit has listed the intended impact of ITP 2.1, but also the unintended impact. In addition to providing more privacy to end users, the unintended impact is a huge blow to the user experience improvement provided by personalization, relevant retargeting, and much more.
We created Cookie Saver to provide a way for clients to keep providing a great personalized experience for their users, as well as being able to track how their marketing efforts are working. These companies have spent a lot of time and money creating and perfecting their strategies for marketing, personalization and so on, which has suddenly lost a lot its effectiveness.
We want to provide a way to mitigate the effects of the unintended side-effects of ITP 2.1 and subsequently ITP 2.2 and ITP 2.3.
Why should a company choose your service instead of using another or simply create a proprietary solution?
There are some solutions on the market. E.g. Adobe has a similar way to save the Adobe Analytics cookie. The disadvantage of solutions like that, is that it can require you to set up CNAMES DNS records and do configuration in a lot of different places, depending on the number of cookies you have, as each one only works for their respective cookies.
Creating a proprietary solution is always on option, but the implementation can be tricky. It also requires you to maintain servers etc. to handle the extra generated traffic. With a service like ours, it’s relatively easy to get started, and requires minimal assistance from IT/development departments or consultants.
What will be the future of cookie tracking? Will they continue to exist?
There’s a lot of talk about the future of cookies at the moment. However, we don’t believe they’re going anywhere anytime soon. The majority of tracking, remarketing, personalization etc. relies on cookies and the underlying technologies to replace it will in our view not be changed in the near future. We do know that some of the big players in MarTech like Adobe are talking a lot of about cookieless tracking and how it will become a game-changer, but in our view there’s still a long way to go and it will initially be reserved for the bigger international brands who are already technological advanced before it may become more widely used.
Great, now I want to tell you why is Cookie Saver a service that I recommend 🙂
Why is Cookie Saver a service that I recommend
First of all, because I tried it on my skin: D Also in this case I gave a very slight contribution to the fix of some bugs that I found during the test.
The second is for its simplicity of implementation and above all for the fact that it does not bind to web platforms (WordPress, Prestashop, Magento) or to configurations in the IT field (for example on what type of server the site runs, if it is Linux, Microsoft, or in which server language is configured).
Thinking of the philosophy with I manage GTM, the Cookie Saver solution is undoubtedly the one that fits best, especially in terms of implementation.
Cool, but how much does it cost?
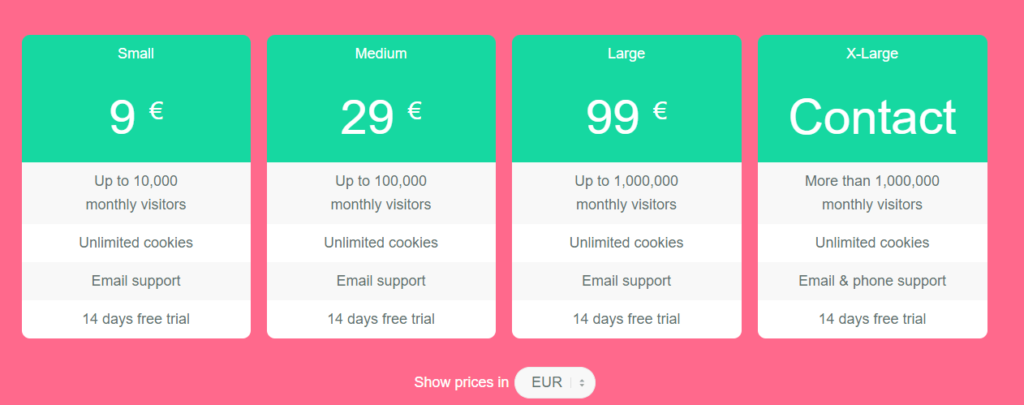
The model is SaaS so more users browse, the more you have to pay.
It starts with a € 9 pricing for 10,000 visitors per month up to € 99 for 1 million visitors per month. Obviously, if you exceed this quota there is the proper version for website traffic.

My gift for you
If you want to try this service I have good news for you 🙂
I decided to become an official reseller of this service and give you the opportunity to be followed by the Tag Manager Italia staff only and exclusively if you register from this link: CookieSaver.io
Let’s start with the setup
In this guide, I will explain to you how to permanently save yourself from Cookiegeddon created by the ITP through the Cookie Saver service.
Finally, you can be sure that cookies will continue to exist and you will not lose track of Google Analytics, Hotjar, Cookiebot, Iubenda.
- Have access to your domain manager’s panel because you will have to enter two new CNAMEs
- Possibility to insert a JavaScript script before the Google Tag Manager snippet
- Have the list of cookie names you want to save from Cookiegeddon to insert them into a custom Google Tag Manager HTML Tag.
So to solve the problem you have to physically have the possibility of having these conditions.
Are you ready?
STEP 1 – CREATE AN ACCOUNT ON COOKIE SAVER
The first step, of course, is to have an account on Cookie Saver. I strongly recommend that you subscribe to this link as Tag Manager Italia is an official reseller (and we could give you support):
Register from this link to Cookie Saver
Well, now you just have to log in and go to the next step.
STEP 2 – CREATE A NEW SETUP ON COOKIE SAVER
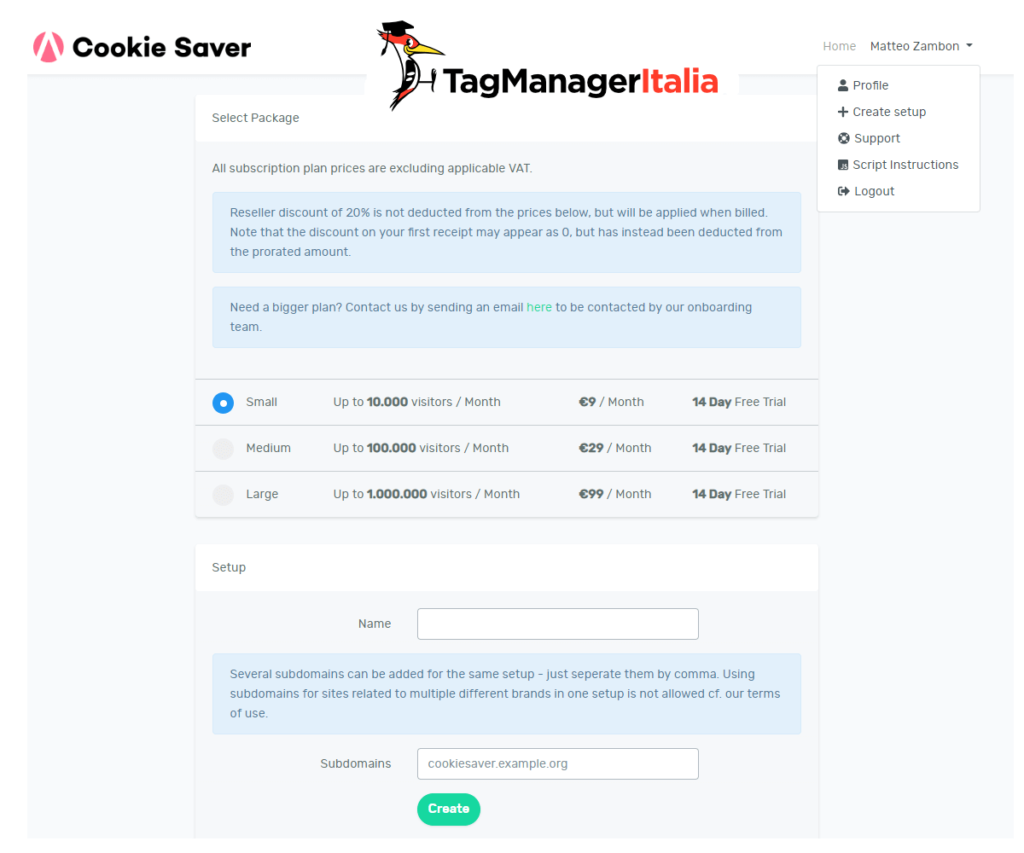
Now that you’re here, you need to create a new Cookie Saver setup.
You can do this by going to your profile by choosing “Create Setup”.

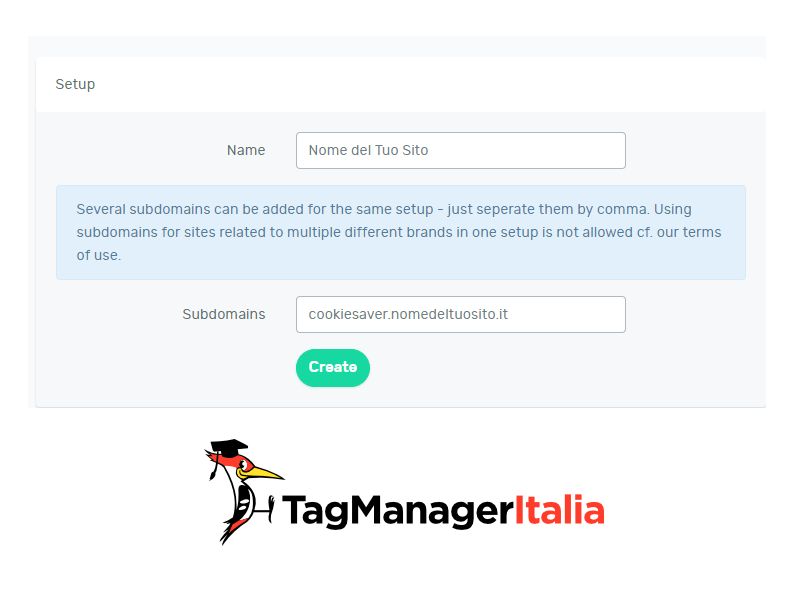
At this point, you will need to enter the Name and Subdomains.
Let’s see what it means.
Name is simply the name of your Setup. So the name you give is of no relevance.
Subdomains are the domain that Cookie Saver will use as a support to save Cookies. For example, if your site is www.nameofyoursite.it you could typecookiesaver.www.nameofyoursite.it
You can enter any value to the third/fourth level domain, obviously it must not already be present in the list of your domains 🙂
In this guide, you can find other examples.
Let’s take the example that I have a domain without the www in front, so I have to do this:
- Name: “Name of your site”
- Subdomains: “cookiesaver.nameofyoursite.it”
- Press “Create

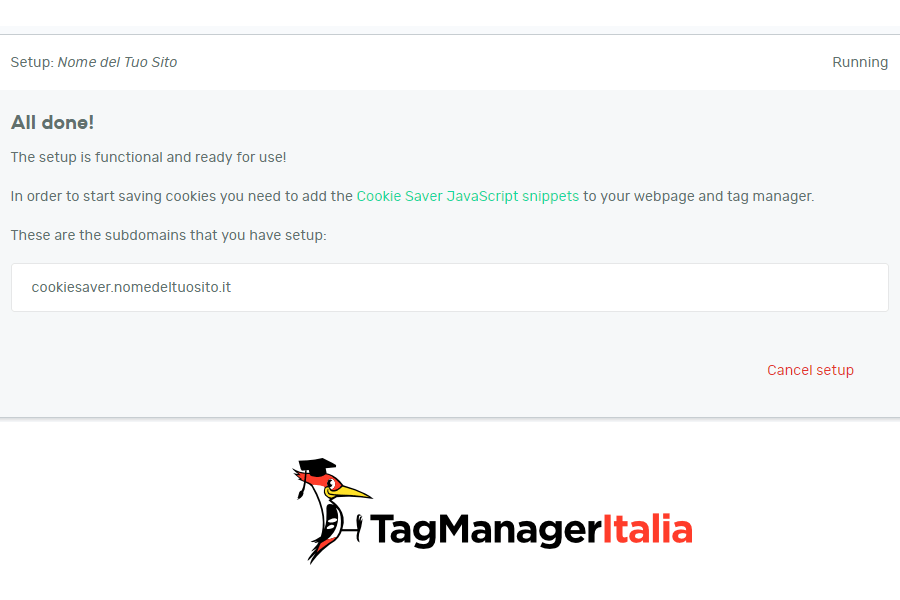
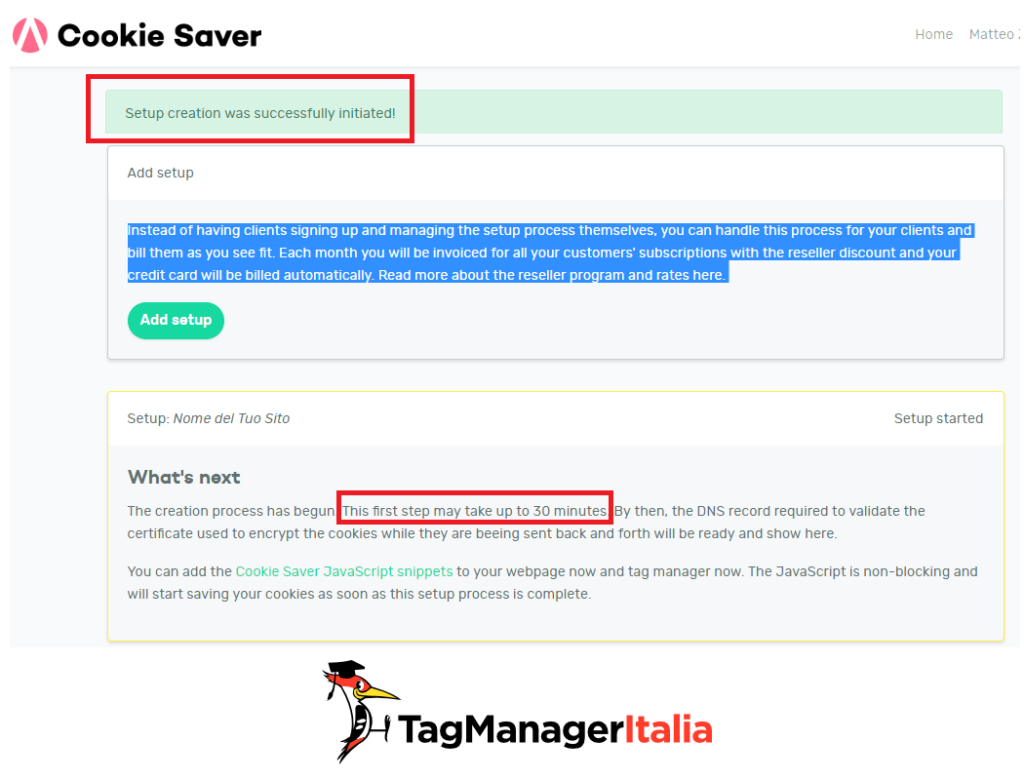
At this point you will have confirmation message that will invite you to wait up to a maximum of 30 minutes for the creation of the DNS by Cookie Saver.

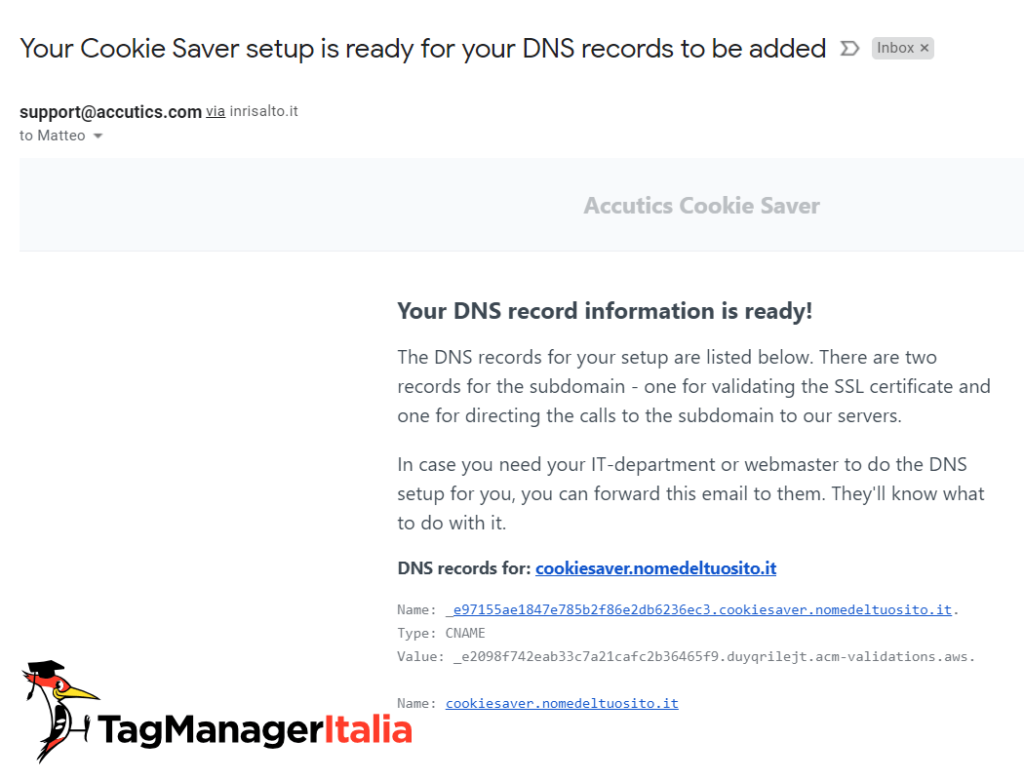
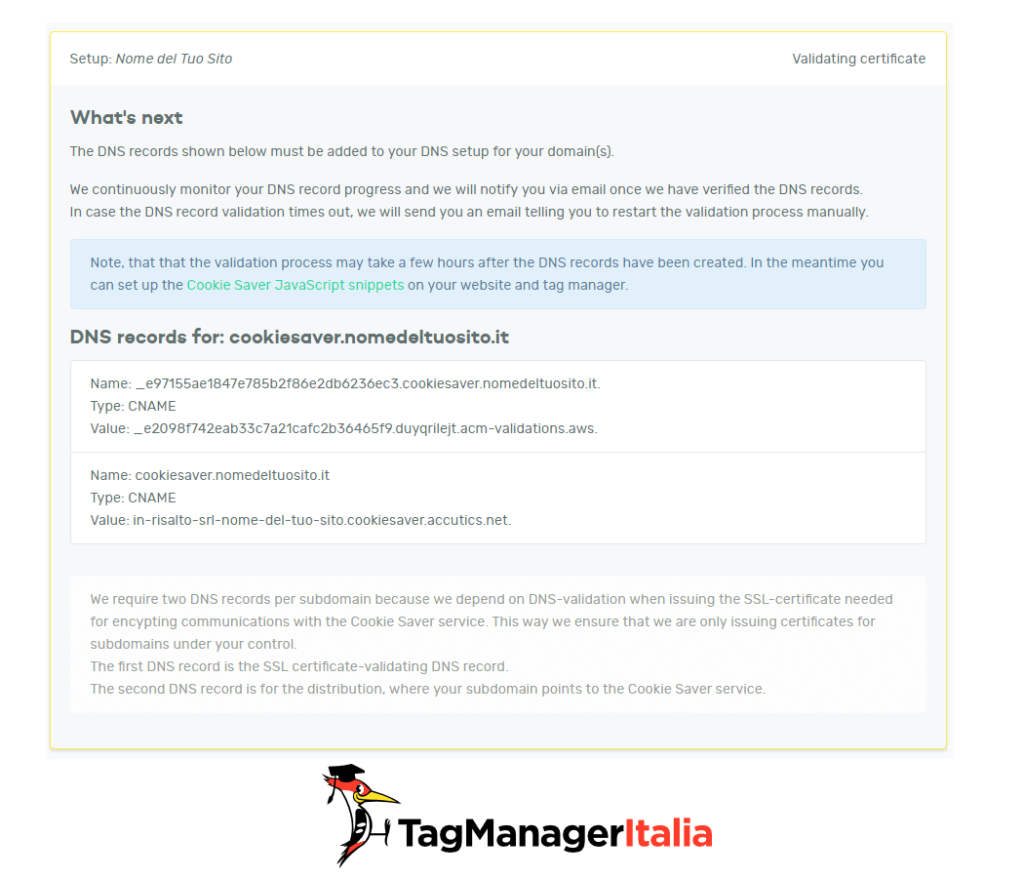
Once the necessary time has passed you will also receive an email where you will be shown the DNS records to be included in your domain management panel.

You will also have two DNS records to set in the panel:

In detail the records created in the example are these:
DNS records for: cookiesaver.nameofyoursite.it
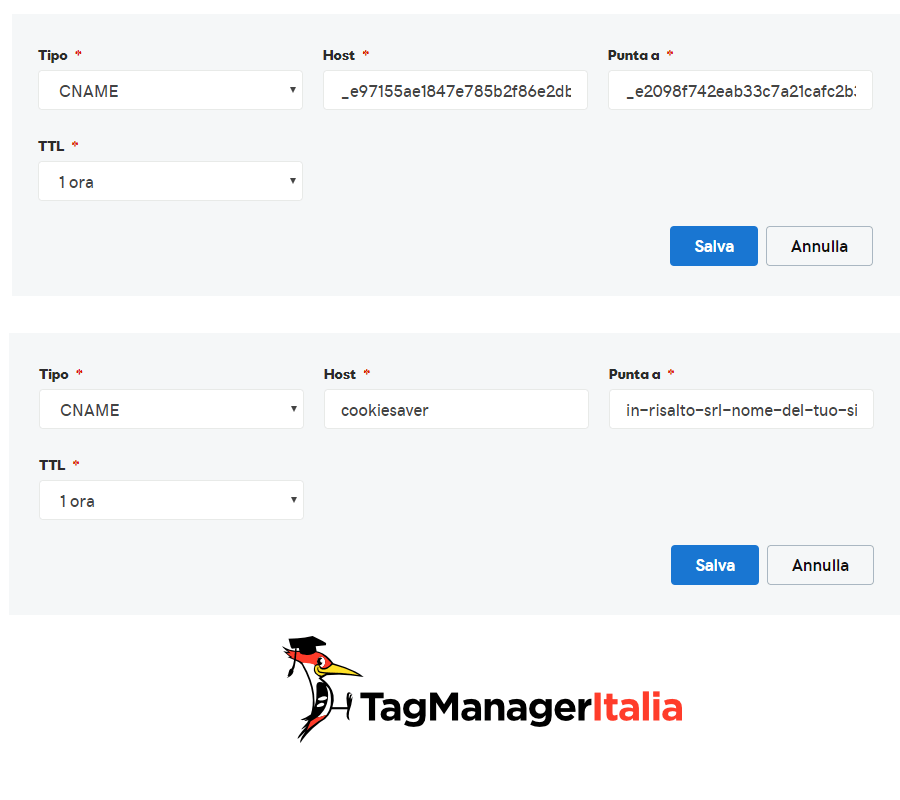
Name: _e97155ae1847e785b2f86e2db6236ec3.cookiesaver.nameofyoursite.it. Type: CNAME Value: _e2098f742eab33c7a21cafc2b36465f9.duyqrilejt.acm-validations.aws. Name: cookiesaver.nameofyoursite.it Type: CNAME Value: in-risalto-srl-name-of-your-site.cookiesaver.accutics.net.
We just have to configure the DNS from our domain management panel.
STEP 3 – CREATE THE TWO CNAME TYPE DNS RECORDS ON YOUR DOMAIN
If you have no idea how to do it, ask the IT department or simply those who you bought the domain.
So log in to your panel (Go Daddy in my case):

And add the two DNS records CNAME type.

At this point, you will have to wait for your domain manager to apply DNS records and for Cookie Saver to see them.
[Wait]
Boom! There it is!
Step 4 – Insert the JavaScript script on your site
Well, everything is managed on the server-side. Now what you need to do is insert a script into all the pages of your website, BEFORE the Google Tag Manager snippet.
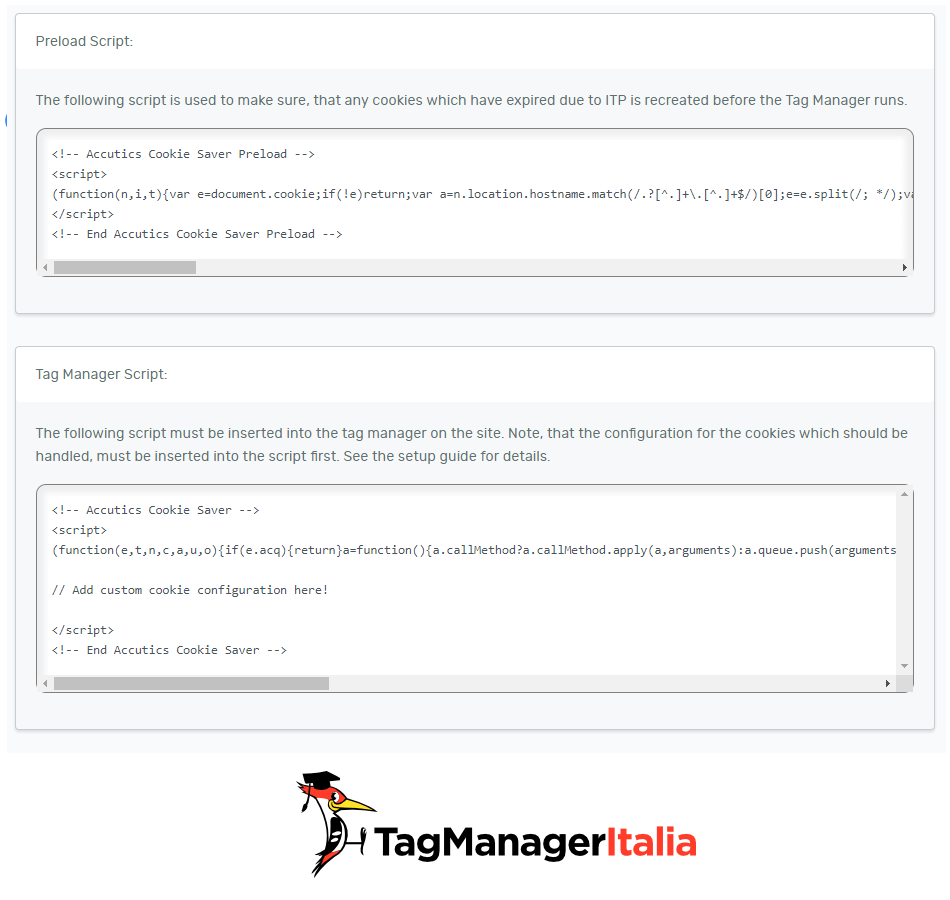
Where do you find the script? On this page: app.cookiesaver.io/instructions will find a “Preload Script” entry.
You should see something like this:

In detail:
- Copy the script: Accutics Cookie Saver Preload
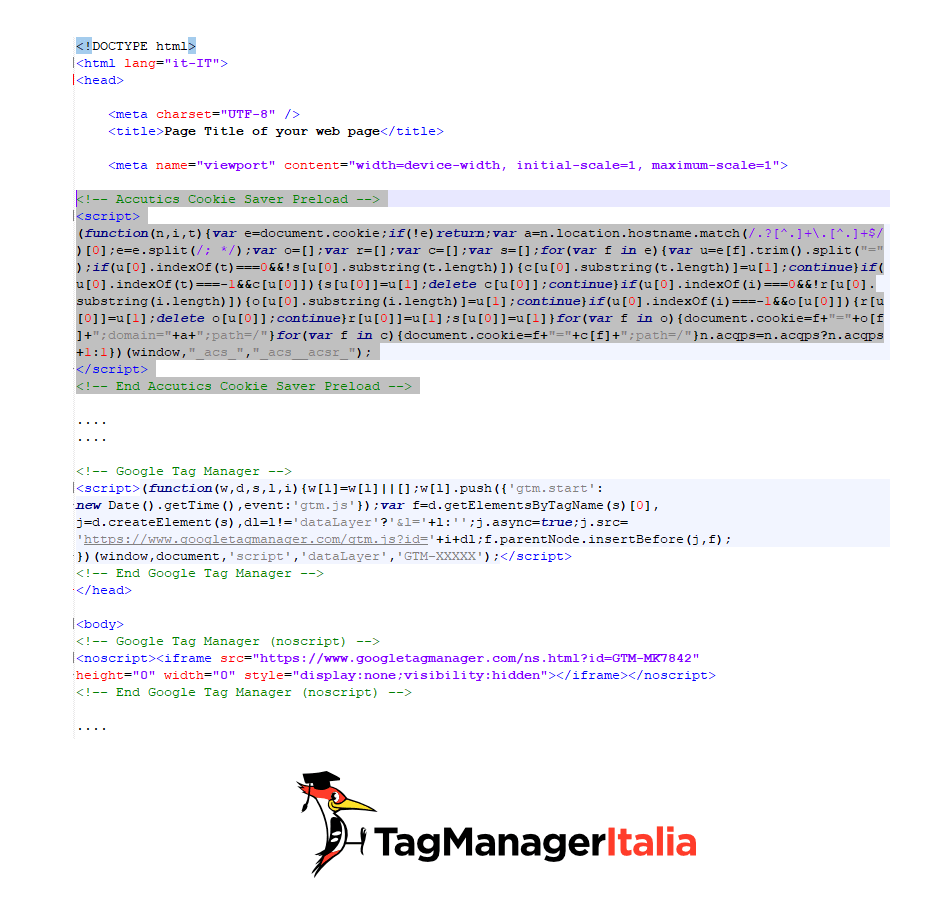
- Paste it into the <head> element of your pages: above the GTM snippet
<!-- Accutics Cookie Saver Preload -->
<script>
(function(){function r(n,t,e){function i(o,u){if(!t[o]){if(!n[o]){var f="function"==typeof require&&require;if(!u&&f)return f(o,!0);if(a)return a(o,!0);var c=new Error("Cannot find module '"+o+"'");throw c.code="MODULE_NOT_FOUND",c}var s=t[o]={exports:{}};n[o][0].call(s.exports,function(r){var t=n[o][1][r];return i(t||r)},s,s.exports,r,n,t,e)}return t[o].exports}for(var a="function"==typeof require&&require,o=0;o<e.length;o++)i(e[o]);return i}return r})()({1:[function(r,n,t){"use strict";function e(r,n){return o(r)||a(r,n)||i()}function i(){throw new TypeError("Invalid attempt to destructure non-iterable instance")}function a(r,n){var t=[];var e=true;var i=false;var a=undefined;try{for(var o=r[Symbol.iterator](),u;!(e=(u=o.next()).done);e=true){t.push(u.value);if(n&&t.length===n)break}}catch(r){i=true;a=r}finally{try{if(!e&&o["return"]!=null)o["return"]()}finally{if(i)throw a}}return t}function o(r){if(Array.isArray(r))return r}(function(r,n){var t="3.1";var i=Date.now();function a(){var r="cs_test_cookie=1";var n=document.location.hostname.split(".");for(var t=n.length-1;t>=0;t--){var e=n.slice(t).join(".");document.cookie=r+";domain=."+e+";";if(document.cookie.indexOf(r)>-1){document.cookie=r.split("=")[0]+"=;domain=."+e+";expires=Thu, 01 Jan 1970 00:00:01 GMT;";return e}}return document.location.hostname}function o(r,n){var t=[n];var e=r.substring(0,r.length-n.length);if(e.length>0){var i=e.split(".");i.pop();var a=n;for(var o=i.length-1;o>=0;o--){a=i[o]+"."+a;t.push(a)}}return t}function u(r,n,t,e,i){var a=r+"="+n+";";if(t!==null){a+="expires="+t+";"}if(e!==null){a+="domain="+e+";"}if(i){a+="secure;"}a+="path=/;";document.cookie=a}var f=Date.now();var c=[];var s=document.cookie;if(!s){return}var l=a();var v=o(document.location.hostname,l);s=s.split(/; */);var h={};for(var d=0;d<s.length;d++){h[s[d].substring(0,s[d].indexOf("="))]=s[d].substring(s[d].indexOf("=")+1)}var p="_acs_";var g="_acs__acsr_";var m=[];Object.entries(h).forEach(function(r){var n=e(r,2),t=n[0],i=n[1];if(t.indexOf(p)===0){var a=true;for(var o in v){if(t===p+v[o]){a=false;break}}if(a){m.push(t);return}try{var s=JSON.parse(h[t]);if(s.c){var l=t.substring(p.length);for(var d=0,g=Object.entries(s.c);d<g.length;d++){var b=e(g[d],2),x=b[0],w=b[1];var O=parseInt(w.e,36)*1e3;if(!(x in h)&&O>f){u(x,w.v,new Date(O).toUTCString(),w.r?null:"."+l,w.s?true:false)}}}}catch(r){c.push({n:t,v:h[t],e:r})}}});m.forEach(function(r){var n=h[r];if(r.indexOf(g)===0){if(!(r.substring(g.length)in h)){u(r.substring(g.length),n,null,null,null);return}}if(r.indexOf(p)===0){if(!(r.substring(p.length)in h)){u(r.substring(p.length),n,null,l,null)}}});var b=Date.now();r.acqps={v:t,s:i,e:b,t:b-i,w:c}})(window)},{}]},{},[1]);
</script>
<!-- End Accutics Cookie Saver Preload -->
The result should be something like this:

Well, now we just have to decide which cookies to save and manage them with Google Tag Manager 🙂
Step 5 – Identify the cookies you want to save
We are almost at the end of saving cookies. But first, you need to be sure which ones you want to save: D
Remember that we are only interested in first-party cookies. Here is a list of the most used (in red variable values):
- _ga (Google Analytics)
- _fbp (Facebook)
- _fpc (Facebook)
- CookieConsent (Cookiebot)
- _iub_cs-XXXYYY (Iubenda)
Step 6 – Create the custom HTML tag on Google Tag Manager
We are at the final configuration stage where, thanks to Google Tag Manager, we will allow Cookie Saver to tell which cookies we want to save.
Get the code snippet:
<!-- Accutics Cookie Saver -->
<script>
(function(e,t,n,c,a,u,o){if(e.acq){return}a=function(){a.callMethod?
a.callMethod.apply(a,arguments):a.queue.push(arguments)};e.acq=a;a.push=a;a.loaded=true;a.version="3.0";a.queue=
[];u=t.createElement(n);u.async=true;u.src=c;o=t.getElementsByTagName(n)[0];o.parentNode.insertBefore(u,o)})
(window,document,"script","https://cdn.accutics.net/cookiesaver/3/main.min.js");
// Add custom cookie configuration here!
</script>
<!-- End Accutics Cookie Saver -->
And let’s add lines below the comment Add custom cookie configuration here!
We manage the initialization (init)
The first thing we need to add is the init event:
acq("init", {
"endpoint": "INSERT ENDPOINT",
"domain": "INSERT WEBSITE DOMAIN"
});
Wait now I’ll explain to you what endpoint and domain mean:
- endpoint is the name of the subdomain you previously entered in the Cookie Saver configuration and the CNAME of the domain’s DNS record
- domain is the top-level domain which translated means the name of your site without the www in front 🙂
So in our example, it will turn into:
acq("init", {
"endpoint": "cookiesaver.nomedeltuosito.it",
"domain": "nomedeltuosito.it"
});
Simple right?
Advanced parameters of the init
By default the Cookie Saver system is designed for Safari browsers only. This parameter is of the Boolean type (true or false) and by default, it is true (so if you do not put it Cookie Saver considers it to true). If you want to make it work by not caring which browser will manage the cookies, you will need to add a parameter to the name called: safariOnly.
Another parameter is httpsOnly which by default is true. If you put it to false it means that your site only responds to HTTP or both.
acq("init", {
"endpoint": "cookiesaver.nameofyoursite.it",
"domain": "nameofyoursite.it",
"safaryOnly": false,
"httpsOnly": false
});
If you want to stay updated here’s the official guide.
Configuration of cookies
After initialization, what we should do will be, insert the list of all cookies indicating the days that those cookies remain.
Here too we have to insert lines of code, one for each cookie 🙂
acq("addCookie", {
"name": "_ga",
"expirationDays":730
});
Let’s see what the parameters mean.
- name is the actual name of the cookie. In this case, _ga is one of Google Analytics.
- expirationDays is the number of days the cookie must survive. In this case, 730 days is two years.
Advanced parameters
There are additional parameters that we can enter for each cookie configuration:
acq("addCookie", {
"name": "INSERT COOKIE NAME",
"expirationDays": INSERT VALUE,
"safariOnly": INSERT VALUE,
"domain": "INSERT DOMAIN",
"autoExtend": INSERT VALUE,
"backup": INSERT VALUE,
"secure": INSERT VALUE
});
Going with an order let’s see them one by one.
- safariOnly we have already seen it. It is identical. By default, it is true and simply overwrites the setting that has the same parameter in the init.
- domain very useful in the case which the cookie is not found in the top domain (for example nameofyoursite.it) but is located in another subdomain (for example shop.nameofyoursite.it)
- autoExtend is another boolean value (true or false). By default, it is true and identifies whether the cookie’s residence time restarts from zero each time the user loads it.
- backup always a boolean and identifies if you want to create a backup cookie with the prefix “_acs_”. By default it is true.
- secure boolean value that tells CookieSaver to restore the original cookie as safe.
To be updated, here is the official guide.
Let’s start Cookie Saver
The last thing missing after entering all the cookies is to start Cookie Saver. This simple instruction will do:
acq("start");
Yeah! We’re almost done 😉
We install everything with Google Tag Manager
Well, now that we have the list we just have to install everything.
Obviously, to do this we will use a custom HTML type Tag. We will also give priority to the activation of the Tag compared to the others.
- Tag > New > tag Configuration.
- Tag Type: custom HTML Tag.
- Paste the Cookie Saver snippet.
- Activation: All pages
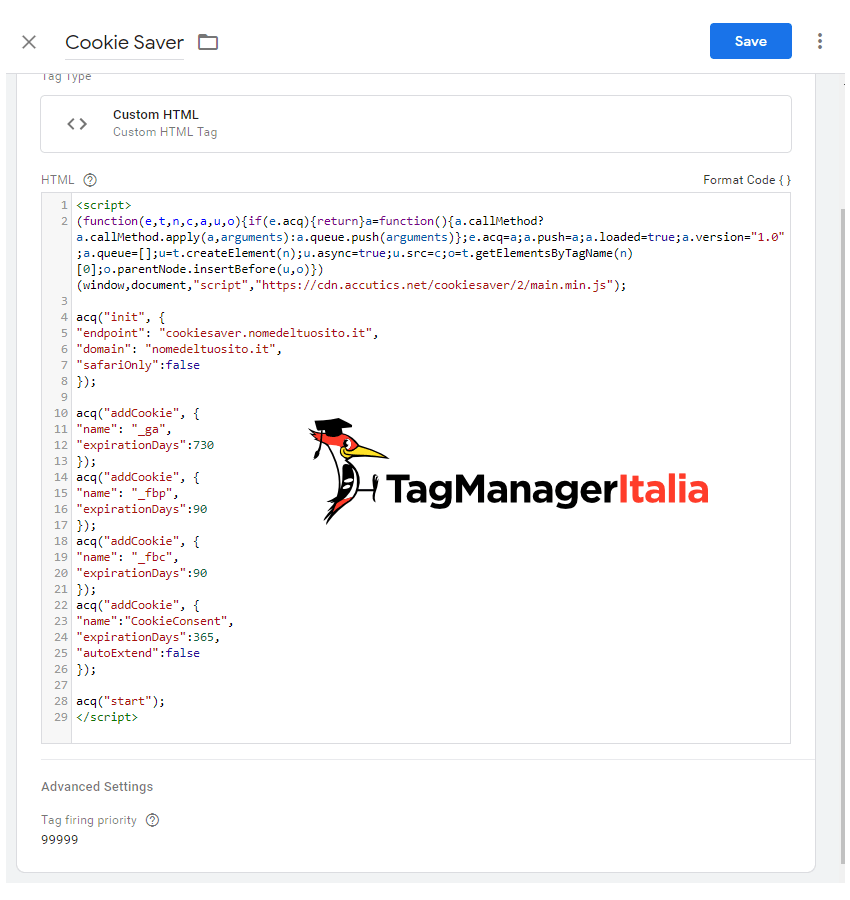
- Advanced settings> Activation priority > 99999.
You should paste something like this:
<script>
(function(e,t,n,c,a,u,o){if(e.acq){return}a=function(){a.callMethod?a.callMethod.apply(a,arguments):a.queue.push(arguments)};e.acq=a;a.push=a;a.loaded=true;a.version="1.0";a.queue=[];u=t.createElement(n);u.async=true;u.src=c;o=t.getElementsByTagName(n)[0];o.parentNode.insertBefore(u,o)})(window,document,"script","https://cdn.accutics.net/cookiesaver/2/main.min.js");
acq(“init”, {
“endpoint”: “cookiesaver.nomedeltuosito.it“,
“domain”: “nomedeltuosito.it“,
“safariOnly”:false
});
acq(“addCookie”, {
“name”: “_ga“,
“expirationDays”:730
});
acq(“addCookie”, {
“name”: “_fbp“,
“expirationDays”:90
});
acq(“addCookie”, {
“name”: “_fbc“,
“expirationDays”:90
});
acq(“addCookie”, {
“name”:”CookieConsent“,
“expirationDays”:365,
“autoExtend”:false
});
acq(“start”);
</script>

Save, put debug mode and check if everything is ok 🙂
Step 7 – Check from debug mode
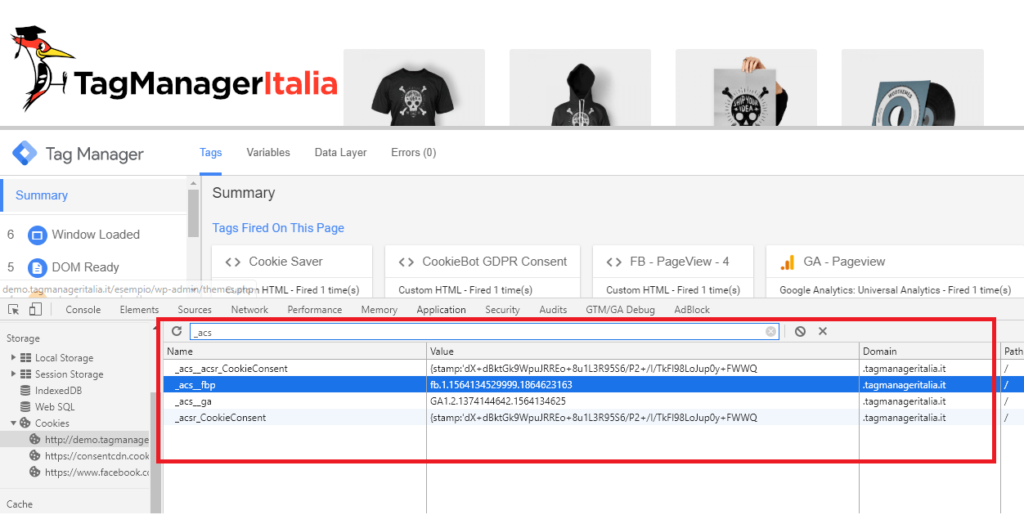
We just have to check if everything is actually working. To do this you must use the browser console of your browser (I will use Google Chrome) and go to cookie management.
- Enable for developers: right-click or from the menu in the top right corner> other tools> Developer tool
- Select the tab: Application
- Side entries choose: Cookies and the site domain (in my case demo.tagmanageritalia.it)
- Filter: search for “_acs” and you will find all the backup cookies
- Delete a cookie: filter and delete the “_ga” cookie you should see that it recreates after a few seconds
Good job man, you did it!
We saved ourselves from Cookiegeddon
Thanks to this beautiful “trick” now you have no more excuses to continue to have the data and the tracking of your correct sites.
I remind you that if you want to try using this service you can do it with a 14-day trial 🙂
But please, subscribe from my partner link: Register from this link to Cookie Saver
Was this guide helpful to you? Let me know in the comments!
Chiedi pure qui sotto, sarò pronto a risponderti!