If you are reading this guide it’s probably ‘cause you heard that Cookiebot can simplify your compliance with GDPR and you would like to install it with Google Tag Manager.
That’s great, ‘cause this means that people are understanding the importance of GTM and the tool is spreading more and more. But…..
Bad News: There’s a problem.
I checked the official guide and noticed that it’s not as performing as it could be.
There’s a specific detail that blocks one of GTM’s most important advantages and this damages the way Google Tag Manager works internally, thus compromising other Tags and Events tracking on your website losing some key-benefits of GTM.
What? This sounds terrible, isn’t it?
No problem: it took me one sleepless night to figure it out, but I finally found a trick to solve the problem and make the installation work anyway without affecting the GTM’s system.
Are you curious to know what’s the trick?
First of all, I will show you the official guide on Cookiebot’s website. Then, I will explain to you what is not working, why and how to optimize it.
Let’s get started!
OFFICIAL GUIDE:
STEP 1 – Add the Snippet with a Custom HTML Tag
Find your Cookiebot ID number in your account. You will find it under the “My scripts” Tab
In your GTM container create a new Tag: Tag > New > Custom HTML Tag.
Copy-paste the following snippet (watch out: it’s not the same suggested in the “My scripts” Tab!), replacing the ID number (the red number, in the example) with yours.
<script id="Cookiebot" src="https://consent.cookiebot.com/uc.js?cbid=00000000-0000-0000-0000-000000000000" type="text/javascript"></script><script>function CookiebotCallback_OnAccept() { if (Cookiebot.consent.preferences) dataLayer.push({'event':'cookieconsent_preferences'}); if (Cookiebot.consent.statistics) dataLayer.push({'event':'cookieconsent_statistics'}); if (Cookiebot.consent.marketing) dataLayer.push({'event':'cookieconsent_marketing'});}</script>
Choose the Trigger:All Pages.
Rename the Tag “CookieBot GDPR Consent” and save it.
As you can see, the script is pushing 3 Custom Events, according to the cookie-settings chosen by the user on your website:
preferences (cookieconsent_preferences)
statistics (cookieconsent_statistics)
marketing (cookieconsent_marketing)
STEP 2 – SET UP THE TRIGGERS
The script just created is pushing the 3 Events into the Data Layer. Now, we need to set up the Custom Events.
We are going to repeat the same procedure for each of them.
To set up “cookieconsent_preferences”:
Triggers > New > Custom Event
Event Name: cookieconsent_preferences
This trigger fires on: All Custom Event
Do the same thing for the other 2 Triggers: “cookieconsent_statistics” and “cookieconsent_marketing”.
STEP 3 – LINK THE TRIGGERS TO THE TAGS
Now you will have to link the Tags you want to make GDPR-proof to the corresponding Triggers.
There are different cases listed in the official guide.
When you have a Pageview Trigger you can simply substitute it with one of the Triggers just created: “cookieconsent_preferences”, “cookieconsent_statistics” or “cookieconsent_marketing”.
For example:
Tag: GA Pageview // Trigger: cookieconsent_statistics
Then you should do the same with “Cookiebot.consent.preferences.toString()” and “Cookiebot.consent.statistics.toString()”.
The value returned could be “true” (meaning: the user accepted the preferences cookies) or “false” (meaning: the user did not accept them).
In order to add this condition you should go back to the new Trigger and add a new condition, for example:
“Cookiebot.consent.marketing” contains true
Here’s the problem. The official guide states something which is apparently a detail, but in facts it’s not. Not at all.
As you can see in the screenshots, the JavaScript will be executed only after the Window Loaded event, so all the Tags should be now fired after the Window Loaded as well, not after the Page View.
WTF!
WHY THE OFFICIAL GUIDE WON’T WORK:
When I saw this I almost fainted: this change means that we will have to lose the Event type “Page View” and “DOM Ready”, since all the Tag will be fired after the Window Load!!
Is this a joke?? This means losing a Google Tag Manager milestone!
I didn’t like the official guide at all. So what to do? Surrender to it for the sake of GDPR? Naaaaa…. I decided to change it “slightly”.
I stayed awake one whole night to fix the problem, but it was definitely worth it:
HERE’S THE SOLUTION:
How to fix the Cookiebot’s official guide and protect yourself from GDPR without screwing up Google Tag Manager.
STEP 1 – SET UP THE COOKIEBOT VARIABLES
First of all, set up a Variable containing the Cookiebot ID we copied in the first step of the official guide.
Variables > New > Constant variable
Name: CookieBotId
Value > Insert your Cookiebot ID.
Rename it “CookieBotId” and save.
Now we need to set up other 4 Variables.
CookieConsent
CookieConsent.marketing
CookieConsent.preferences
CookieConsent.statistics
STEP 2 – CREATE THE COOKIE VARIABLE
Cookiebot includes a cookie for the cookie-settings chosen by users once they have stated their preference.
Therefore now we need to create a Variable to get the cookie’s values.
Variable > New > 1st Party Cookie
Cookie Name: CookieConsent
Variable Name: “CookieConsent”
Save the Variable
STEP 3 – CREATE THE OTHER COOKIE CONSENT VARIABLES
Now we’ll need to set up the other Variables (CookieConsent.marketing, CookieConsent.preferences and CookieConsent.statistics) in order to detect the cookie-settings chosen by users.
Ingredients: 3 RegEx Table, a smart trick and a little patience 😉
CookieConsent.marketing RegEx Table:
Variables > New > RegEx Table
Input Variable:{{CookieConsent}}
Pattern: marketing:true ► Output: true
Pattern: marketing:false ► Output: false
Advanced Settings: leave only “Ignore Case” selected (see the screenshot)
Variable Name: “CookieConsent.marketing”
Save
Do the same thing for “CookieConsent.preferences” and “CookieConsent.statistics”. Be careful: you will have to change also the Pattern field (for example marketing: true will become statistics:true).
“Why are you setting up these Variables??”
Uuuhh… let me explain.
Thanks to this new trick the JavaScript will be executed BEFORE the Window Loaded event. This means that we won’t lose the Event types “Page View” and “DOM Ready” anymore!
YAY!! 😀
STEP 4 – INSTALL THE SCRIPT WITH A CUSTOM HTML TAG
[Cookiebot update from November 2019]
Cookiebot has created its own template, a Tag created by them, which executes a push (probably seeing my guide) three events:
cookie_consent_preferences
cookie_consent_statistics
cookie_consent_marketing
But these three events are still not completely performing. So my suggestion is to let them stay (pretend that they don’t exist) and continue using this guide of mine. The difference between mine and them is an underscore “_” character that I marked in red.
This part will be similar to the one in the first step. Just with some changes on the snippet from the official guide 😉
<script id="Cookiebot" src="https://consent.cookiebot.com/uc.js?cbid={{CookieBotId}}" type="text/javascript"></script>
<script>
function CookiebotCallback_OnAccept() {
if ((Cookiebot.consent.preferences) && ({{CookieConsent.preferences}} != "true"))
dataLayer.push({'event':'cookieconsent_preferences'});
if ((Cookiebot.consent.statistics) && ({{CookieConsent.statistics}} != "true"))
dataLayer.push({'event':'cookieconsent_statistics'});
if ((Cookiebot.consent.marketing) && ({{CookieConsent.marketing}} != "true"))
dataLayer.push({'event':'cookieconsent_marketing'});
}
</script>
Tag > New > Custom HTML Tag
Advanced Settings > Tag firing options: Once per Page.
Trigger: All Pages.
Tag Name: “CookieBot GDPR Consent”.
LET’S SEE TOGETHER WHAT’S CHANGED EXACTLY
First of all, “Tag firing options: Once per Page” avoids the Tag to be fired twice.
Secondly, I introduced new conditions (marked in bold) before each dataLayer.push. These new conditions verify the following things:
1) The CookieConsent has already been registered
2) The value for that particular cookie category (preferences, marketing or statistics) is not true.
What does this mean?
In other words the custom Event will be pushed ONLY if the user has already expressed his cookie preferences AND he didn’t accept that specific category of cookies.
Why do we need to do this? You’ll see in the following steps.
STEP 5 – SET UP THE TRIGGERS
This step is exactly the same as the STEP 2 in the official guide. Let’s create the 3 Custom Events.
To set up “cookieconsent_preferences”:
Triggers > New > Custom Event
Name: cookieconsent_preferences
Fire the trigger on: All Custom Event
Repeat the same procedure for the other 2 Triggers: “cookieconsent_statistics” and “cookieconsent_marketing”.
STEP 6 – SET UP THE “NEGATIVE” TRIGGERS
Here’s another trick. We will now need to create what I call “Negative Triggers”. They are basically based on the same system as the Triggers just created but represent the opposite value (not true).
We will need to add them as a Trigger Exception in the most common Tags.
Triggers > New > Page View
This Trigger fires on: Some Page Views
Fire this trigger when: CookieConsent.marketing does not equal true
Rename the Trigger: “cookieconsent_marketing Not Accepted”
Save
This is valid only for Page View Events.
Repeat the same procedure for “cookieconsent.statistics” and “cookieconsent.marketing”.
There’s a quickest trick. You can also create just one negative trigger valid for all types of Events. Then you need to add it as an expection to Tags:
Triggers > New > Custom Event
Event Name: .*
Use regex matching: yes
Rename the Trigger: “cookieconsent_marketing Not Accepted”
Save
Repeat the same procedure for “cookieconsent.statistics” and “cookieconsent.marketing”.
STEP 7 – LINK THE NEW TRIGGERS
Thanks to these two kind of Triggers (Custom Event and Negative Triggers) we can now easy link them to our Tags. You will see that once you have configured everything for the first time, it will be much easier later to manage your GDPR compliance on the Tags you will create!
We’ll divide our Tag into 2 main categories:
1) Tags fired on Page View/DOM Ready/Window Loaded
2) Tags fired on all other kinds of Triggers
Let’s see the examples together.
1) Google Analytics Pageview
In order to make your GA Pageview comply with GDPR, the only thing you should do now is:
Open your GA Preview Tag
Keep the usual “All Pages” Trigger and add the Trigger: “cookieconsent_statistics”
Add the exception: “cookieconsent_statistics Not Accepted”
That’s all, folks!
Now your Google Analytics Pageview will be fired ONLY when the user has already expressed his explicit consent to receive statistics cookies.
“Wow, so cool! But what if I have other kind of events? Like click or link event for example.”
I’m sorry dude. In those other cases you will have to be patient and always add the conditions manually when you create new Triggers.
Here you have an example:
2) Click Mailto
Let’s say we want to track when users click on a mailto link. The corresponding Trigger is related to the GA Event Tag. Therefore what we have to do is adding the condition:
cookieconsent.statistics equals true
This means that the user must have accepted our statistics cookies in order for the Click Mailto Event to be fired.
SUMMARY
Wow, this guide was kinda complicated but totally worth it!
Now you can be sure of your GDPR compliance, thanks to GTM and my optimized guide to install and manage CookieBot with Google Tag Manager.
We have implemented the auto mode using cookiebot, we want to enable our custom js not to be blocked out and keep as necessary always.
not ale to figure out the attribute to add to the js script with auto mode.
Thanks a lot for this guide! It was really painful to implement the CookieBot via tag manager. The official documentation recommends to implement the triggers that allows to setup the specific type of scripts. But I already had got about 100 triggers, and for 3 categories of cookies I had to implement 300 additional triggers. I’ve tried to implement the “reject” trigger with official CookieBot CMP GTM plugin, but it just doesn’t work as expected. But your solution works exactly as I want!
Thank you very much and say if I can somehow buy beer for you!
Best regards,
Fedor.
Matteo Zambon
05 12 2019
Hi Fedor 🙂 Thank you so much for your feedback!
I hope to see you in future’s web analytics events around the world 🙂 Please keep in touch on Linkedin: https://www.linkedin.com/in/zambonmatteo/ send me a connection 🙂
Thanks for this great guide, Matteo, it has been very helpful.
Last September, Cookiebot introduced a new autoblocking feature and made some changes which have impacted implementations I have set up similar to above. Their guide to using Google Tag manager along with this autoblocking feature can be found at: https://support.cookiebot.com/hc/en-us/articles/360009192739. As far as I can see this guide doesn’t work either, in that tags will only fire once immediately after the consent is submitted but not on subsequent pages. It also breaks Tag Manager in the ways you explained above. Using your script that pushes the 3 Custom Events for cookie preferences (at the start of the article) on every page fixed that for me.
Also worth noting, as far as I can see, Cookiebot has renamed their cookieconsent_category evets by adding an extra hyphen e.g. cookieconsent_marketing is now cookie_consent_marketing
Matthew Shepherd
22 11 2019
Sorry that last paragraph should say…
Also worth noting, as far as I can see, Cookiebot has renamed their cookieconsent_category events by adding an extra underscore e.g. cookieconsent_marketing is now cookie_consent_marketing
Matteo Zambon
22 11 2019
No worry I understood 🙂
Matteo Zambon
22 11 2019
Hi Matthew, thanks for your feedback. I will check and I will fix the new events name. I will upgrade this guide with their owner tag (you can found it on the template in GTM).
“When I saw this I almost fainted: this change means that we will have to lose the Event type “Page View” and “DOM Ready”, since all the Tag will be fired after the Window Load!!
Is this a joke?? This means losing a Google Tag Manager milestone!”
Can you, please, explain me why is so important to not lose those events?
And what do you mean by “a GTM milestone”?
Matteo Zambon
11 07 2019
Hi Aerendir 🙂
Events type “Page View”, “DOM Ready” and “Window Load” are three built-in events in GTM. This is why I called them “milestone”. If you want to track Google Analytics Pageview, the right event in GTM is “Page View”.
If you use the cookiebot check after “Window Load”, you have to wait for cookiebot events and you cannot use the three milestone events 🙂
Hi Matteo,
thanks so much for your guide!
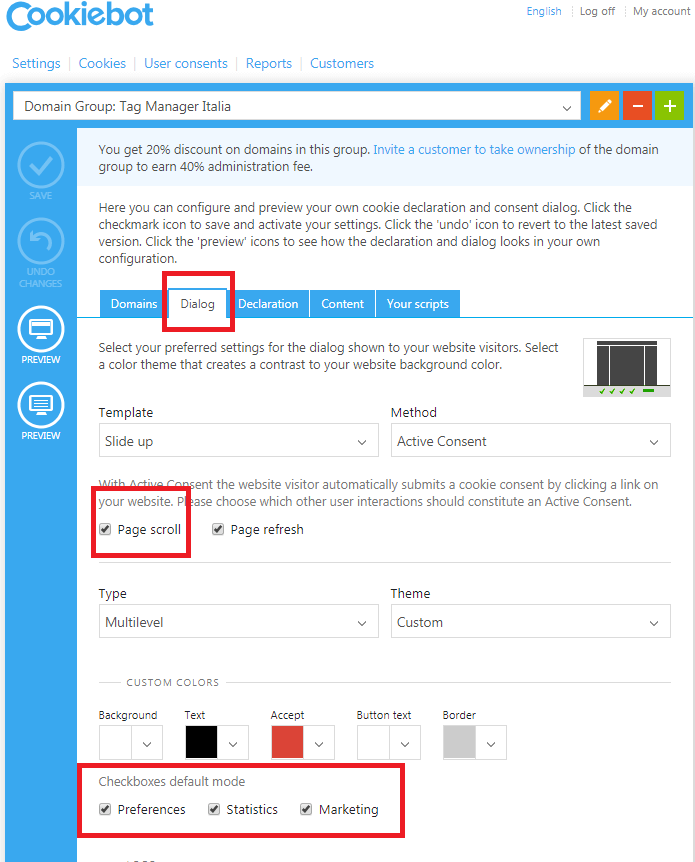
We are still in the phase of testing Cookiebot using the „Active Consent“ method and settings at „Page scroll“.
However, right now cookies only fire when the user navigates to another site on our webpage (at least that’s what the GTM preview mode shows). Do you have any idea why that might be?
Thanks a lot in advance,
Andrea
Matteo Zambon
25 02 2019
Hi Andrea, do you see the custom events (step 4) in the scroll event by cookiebot?
Hi Matteo,
do you have an idea to solve this problem:
advertising features in google analytics should only be able to set the cookie if marketing cookies are accepted. There is the allowAdFeatures field in GTM, but i’m not sure how to best set the field in the cookiebot environment. Do you have an idea?
Matteo Zambon
02 10 2018
Hi Jennifer 🙂
You can use CookieConsent.marketing variable as value to set up allowAdFeatures in GA tag 🙂
Initially we use Cookiebot GTM implementation and got two issues: 1. Some of our GTM events stopped working, 2. The cookies won’t create on visitors’ browser after he accept cookies on consent banner until refreshing his browser or going to other page of the web site. So we switched to your implementation and fixed those two issues.
Now we found our GA bounce rate dropped about 50% right after this implementation.
We don’t have multiple GA implementation in our site. Also we set the cookie consent to show to only EU visitors. And beside the Cookiebot GTM script we also have the following tag in our web template:
That’s because we have the following script need to use cookiebot property to make the cookies it produces gdpr compliant:
var _adara_script = document.createElement(“script”);
var pathName = location.pathname;
_adara_script.setAttribute(“src”, “//tag.yieldoptimizer.com/ps/ps?t=s&p=1553&pg=px&ph=” + pathName);
document.getElementsByTagName(“head”)[0].appendChild(_adara_script);
Any suggestion?
Thanks a lot!
Matteo Zambon
18 07 2018
I’m glad that your problems was done. So, do you think adara script is the problem?
What type of GA events do you send after pageview?
Can I see your website?
Limei
20 07 2018
Hi Matteo,
Thanks for your response!
From our testing it was not the adara_script and the extra reference to cookiebot script library in out web template that caused the bounce rate drop.
.
Through my testing in GA/GMT the bounce rate sudden drop happened right after implementing the STEP 7 in your article above, when I added those cookieconsent_statistics triggers to those UA tags:
STEP 7. LINK THE NEW TRIGGERS
1) Google Analytics Pageview
If I remove those triggers and only keep the negative triggers as exceptions for those UA tags the bounce rate would be very similar as before the cookibot implementation. But then GA won’t catch the data from EU visitors right after they agree those cookies via consent until they refreshing the page.
Also can I send you our website url through email, instead of posting here?
Hello. Matteo. What a great post.
I hope you can help me with this issue.
I have 1 domain (example.com) and 1 subdomain (account.example.com). I have Cookiebot premium subscription. The Bulk consent for all domains is enabled in the setting page. I can see the CookieConsentBulkTicket cookie configured.
The main domain has its own CookieConsent cookie. Subdomain has its own CookieConsent cookie too.
The visitor’s consent for the main domain is working. The problem is that we cannot honor the visitor’s consent for the subdomain.
How can i sync the CookieConsent across domains and subdomains? I want only one consent for all my sites.
Best regards,
Wilt Rovira
Matteo Zambon
02 07 2018
Hi Wilt 😀
Thank you 😉
I suggest you to create the CookieConsent of CookieBot in the subdomain with the same parameters with GTM.
I don’t know if you can set this configuration on CookieBot panel.
I followed your adapted instructions at the beginning of the page. The consent banner shows up and works well. However once I tick the statistics box and hit ok, the trigger for statistics doesn’t fire an therefore Analytics doesn’t load.
In the GTM preview the variable event is empty. Is that possibly the problem?
Thanks
Michael
Matteo Zambon
26 06 2018
Hi Micheal, are you sure that trigger’s configuration is ok? Could you show me a screenshot about this configuration?
ciao matteo, dopo lo scan con cookiebot ho notato che sul sito ci sono 50 cookie marketing da terze parti!!
Come posso limitarlo o disabilitarli?
grazie mille
Matteo Zambon
13 06 2018
Ciao Michele, bè intanto dovresti identificare i cookie a quali servizi sono collegati e poi ti basta eliminare quei servizi se non ti sono utili. Ovviamente devi rieseguire una nuova scansione di cookiebot.
A presto!
Thanks for the very helpful article. I am trying to set-up GTM tags and triggers as you recommended but came across one problem. The variable ‘statistics:true’ does not seem to work for some reason and I have included the screenshots here for your reference.
This looks great, but we hit an issue where we have set Cookiebot to fire in the EU only (under Cookiebot settings) but the same site serves countries outside of the EU.
As Cookiebot won’t display in North America, for example, we need all tags to fire as normal, but as the exception trigger is looking for cookieconsent variables to not equal true, the tag will be blocked in cases where the variable equals the default value of undefined.
If the Cookiebot dialog doesn’t display the variable value is undefined and won’t have the opportunity to change.
If we set the exception trigger to something like does not match regex true|undefined, the variable starts out as undefined on page view and the tags fire before the variable is set.
Any thoughts on this or am I missing something?
Thanks,
Matthew
Matteo Zambon
04 06 2018
Hi Matthew, you can use a geoIP system so you can use an another information to enable or disable tags.
Another tip: you can set 1 to all GDPR cookie if user’s IP is not european.
I don’t try configuration “only UE visitor” in cookiebot so I don’t know what really happen.
Thanks for this article. Helped!
I’ve setup 2 different analytics configurations in GTM (one if marketing consent other for statistic consent). How would you prevent 2 pageviews from being fired when both marketing and statistic consent is given?
Second question when people have DNT enabled what would be the best course of action to take?
Matteo Zambon
31 05 2018
Hi Omar 🙂
You should simply put the marketing consent in the statistics tag as an exception trigger.
If you want to manage DNTs you should capture this request with GTM and also put this condition as a negative trigger 🙂
Omar
31 05 2018
Hi Matteo,
Of course… thanks, was getting lost in all the tags hahahaha…. 🙂
About the DNT, what would happen if someone does give marketing consent? DNT would override that… I’m leaving it as is for now. Thanks for the reply.
Matteo Zambon
31 05 2018
Hi Omar DNT should disable everything in theory, even statistical cookies: \
Omar
31 05 2018
I’ve added the exception to the tag but have an issue that the marketing event is firing after the statistics event which causes both tags to fire after one another. If marketing event would fire first this would not be an issue I think. Or I should push all users who select marketing event to another GA property?
Matteo Zambon
31 05 2018
Hi Omar you have two alternatives: either use another GA property, or manage the “Display Features” correctly through the customTasks (for expert users :D).
Hi Matteo, excellent article. Thank you! I am having an issue with youtube videos though – the social sharing options in the youtube embed seem to be setting a cookie. Is there anyway to dynamically block all iframe content on (or before) page load until cookieconsent is provided?
Hey Matteo,
Thanks for investigating. Am I right that Cookiebot’s official guide won’t work if you’re deploying tags that use Page View/DOM Ready triggers? Or does it just imply that you need to modify your existing Page View triggers using the additional JavaScript variable, instead of adding the Custom Event per cookie category as a standalone trigger (like they suggest)?
It actually concerns me that Cookiebot wouldn’t have this covered, since Page View type triggers are widely used. Did you contact them on this? I can’t imagine that hey wouldn’t take this into account if it’s actualy the case…
Thanks for the great post,
Jeroen
Matteo Zambon
24 05 2018
Hi Jeroen, I contacted cookiebot staff and I sended my guide version. I know that they are checking it.
Jeroen
24 05 2018
Hey Matteo,
Nice to know. Curious about the outcome… Keep us posted, will you?
Regarding the config for tags that use Page View triggers: your 7.1 example would work just fine since you’d want the UA tag to fire on all pages (except when users opted out) or users explicitely opted out (=2nd custom event trigger we created in step 5), right?
But what about tags that have specific conditions tied to their Page View trigger (other than “All Pages”)? Say, I want a certain tag to be fired only on a specific page (e.g. a confirmation page) AND it needs to take the cookie consent into account as well. Wouldn’t adding the 2nd Custom Event trigger cookieconsent_xyz cause the tag to fire when a user consents, ignoring the first Page View trigger (stating that it should only fire on the confimation page)? Tag triggers are validated in an OR fashion, right?
Am I missing something? I just want to make sure I get this right.
Thanks for your assistance!
Jeroen
Matteo Zambon
24 05 2018
Hi Jeroen!
Yes I’ll update you 🙂
Absolutely yes. In my opinion, just 3 simple universal triggers are enough:
Triggers> New> Custom Event
Event Name:. *
Use regex matching: yes
fires on: CookieConsent.marketing does not equal true
Rename the Trigger: “cookieconsent_marketing Not Accepted”
Triggers> New> Custom Event
Event Name:. *
Use regex matching: yes
fires on: CookieConsent.statistics does not equal true
Rename the Trigger: “cookieconsent_statistics Not Accepted”
Triggers> New> Custom Event
Event Name:. *
Use regex matching: yes
fires on: CookieConsent.preferences does not equal true
Rename the Trigger: “cookieconsent_preferences Not Accepted”
🙂
Jeroen
06 06 2018
Hi Matteo,
I get the idea of the blocking triggers checking on the cookie consent custom event. But wouldn’t that cause any problems for tags with restrictive page view triggers? My example remains valid:
I want to fire a tag on a confirmation page and when consent has been given for marketing cookies. So I would have 2 enabling triggers:
– Page view trigger: Page path equals /order-confirmation
– Custom Event trigger: event name cookieconsent_marketing – all custom events
and 1 blocking trigger (exception):
– Custom Event trigger: event name .* (use regex matching) – some custom events: CookieConsent.marketing does not equal true
Right?
Let’s say I visit the website’s homepage and accept marketing cookies. As I see it, this tag would fire on the homepage, instead of the confirmation page I specified, because the custom even trigger kicks in. The enabling pageview trigger wouldn’t be evaluated, since the other enaling custom event trigger already checks out (the cookie consent event).
Am I wrong? Should I, instead of combining two enabling triggers and one blocking, set up one trigger that combines the the restrictive page view condition (confirmation page path) and the cookie consent value (cookieconsent.marketing equals true)? And would there be any difference in setting up this trigger as a page view type trigger of Custom Event type trigger?
Hoping you can help me out, Matteo! And thanks again!
Matteo Zambon
08 06 2018
Hi Jereon!
You shouldn’t have two enabling triggers, but one trigger with these conditions:
With this type of trigger your Tag will fire only if the Page Path is order-confirmation AND consent has been given for marketing cookies.
Jeroen
08 06 2018
Hey Matteo,
Thanks for getting back at me.
That’s what I expected, by the way. Do I still need the blocking Custom Event trigger in that case? Which brings me to this question: in which cases can I use the blocking Custom Event trigger?
Thanks again!
Jeroen
Matteo Zambon
08 06 2018
Hi Jeroen, all event or tag that you have to block 😀 So with universal triggers you can block every type of triggers. 🙂
nello Step 2, dici di creare la seconda variabile CookieConsent ma GTM mi dice che quella variabile esiste già e di dargli un altro nome, ho per caso sbagliato qualcosa?
Matteo Zambon
24 05 2018
Ciao Josue,
forse hai creato la stessa Variabile per un altra guida?
Josue Lovaton
24 05 2018
Ciao Matteo,
avevo letto male io, però ti chiedo una cosa che non mi è chiara, dopo aver associato il trigger per le statistiche al tag GAU, gli altri due trigger (con le relative eccezioni) in quale momento/tag devo associarli?
Grazie mille!
Matteo Zambon
24 05 2018
dipende dai tag che hai,
l’attivatore negativo di marketing lo assocerai al pixel di facebook per esempio. CookieBot scansiona e suddivide i cookie in categorie, dovresti guardare ai cookie che hai e poi gestirli di conseguenza.
Se per esempio hai un tag che traccia il download di un file e invia i dati a Google Analytics, dovrai associare a quel tag sempre l’attivatore negativo statistico 🙂
Thanks for this article. However, your cookie notification did show up but then immediately disapeared. I couldn’t accept the cookies in that short amount of time.
Moreover, my own cookie notification doesn’t work well either. Some people can’t see the notification when using their mobile phone, even though I tested it on several devices. In addition, sometimes it does the same thing as your notification does: it disappears very quickly, instead of staying at its place until someone accepts the cookies.
Do you know how we can fix this? Thanks in advance!
Matteo Zambon
21 05 2018
Hi Eva!
It’s not yet May 25th, so you can find this configuration on my banner.
To manage with cookiebot is very simple, I leave the screen:
Unfortunately, nothing is triggering upon consent for me..
Kind regards,
Michael
Matteo Zambon
19 05 2018
Excuse me I do not understand what you mean. If the tag is not enabled due to the negative trigger, the same is also the case for the mobile. I would like to point out to you that you are the only one who declares that my guide does not work. If so please show me the configuration screenshots and the site where you are applying it, maybe I can finally understand.
And: by deselecting the checkboxes by default, no one will tick it, so no one will opt-in for the cookies anymore. That´s why I think the official guide is better.
Matteo Zambon
19 05 2018
In my opinion GDPR explain this: the user must explicitly declare the choices.
If you think selecting by default There are no problems 🙂 my guide keeps working.
Feel free to choose the guide that you think is best. I think soon Cookiebot will update its guide with my 🙂
I still believe that in your Step 7.1 (Google Analytics implementation) that it is wrong. The Trigger “All Pages” need to be removed so that it is not being fired in the first place. Otherwise you don´t comply to GDPR.
No Cookie may be fired until the user gives explicit consent.
Am I wrong with my assumption?
Best regards,
Michael
Matteo Zambon
19 05 2018
Nope. You are wrong because the exception trigger is blocking All Pages trigger until user set ok.
Have you tried my guide? in GTM debug mode?
🙂
Michael
19 05 2018
Yes, I have, I implemented it and it always fired upon arriving on the website. I had it work well, but I do not feel comfortable seeing that all cookies are being fired before I consent.
Matteo Zambon
19 05 2018
I think you’re wrong something. Please show me how to set up your Google Tag Manager. I assure you, of course, that nothing is activated if you have correctly configured the negative triggers.
Michael
19 05 2018
And: what is the rule for the exceptions?
The way I see it with GA is that it does fire and it starts tracking me. But I guess that once the exception rule hits in, it does stop tracking me? And does it forget me?
The way I see it is that with 99% certainty this method will not allow me to comply to GDPR
Matteo Zambon
19 05 2018
The rules of negative activators are simple. If the user does not accept then the tags are not activated. It is up to you whether to decide and understand which of the three types of activators to apply. I do not understand what your concern is. Do you mean if the user denies it and then forgets that he has denied?
Hello,
The presentation was reallllly cool. I’ve made everything as you said. It is working but not at all.
I see in my GTM preview mode that the analytics code is firing but I dont’t see the tag in the tag assistent and there is no statistics in analytics platform in Real Time. What can be the problem?
Todor
17 05 2018
I figured it out. It was another tag that prevents the analytics tag to work like it should. Thanks you again
Matteo Zambon
17 05 2018
Nice to hear this 😀 You’re welcome
Matteo Zambon
17 05 2018
Hi Todor, maybe another trigger or maybe check the trigger’s configuration
I think I feel safer doing it the official cookiebot-way. I think they also re-worked their implementation guide. At least they say that all cookies will fire as soon as the consent will have been given.
Matteo Zambon
17 05 2018
Hi Michael, even my guide does not activate cookies until consent is granted. The thing that is different is that my guide is more performing.
I will now try again to understand it. I think you are skipping some steps once in a while which might be clear for advanced GTM users and this is what gives me the difficulty.
I have followed all the steps but I can not get the cookie bar to display on the website via the GTM. I am registered with Cookiebot and have GTM code in the header of my website (www.bajanboutique.com). Any ideas?
Matteo Zambon
16 05 2018
Hi Chris, I see the cookiebot bar 🙂
If you need to review it, I suggest to use private browsing tab.
Michael
16 05 2018
Chris,
now, all your cookies fire upon landing on your page. This is wrong, you need to deselect all of them until I as a user consent.
Thanks a lot for this post! One question: Can you please change the screenshots to English ones?
And trying to replicate your way gave me a headache, don´t follow you, But I am not a technician…
Matteo Zambon
15 05 2018
Hi Michael!
You’re right, i just update the screenshots to english ones! Let me know if you have any questions 🙂
Michael
15 05 2018
Hi Matteo,
I just implemented the way you did and I made it.
The only concern I have, since it is now directly firing all the tags. Is this still GDPR compliant, because it fires before the consent has been obtained?
And: When does it fire the negative scenarios exactly? Do I have to configure the cookiebot accordingly?
Btw, I have not achieved to display the Cookiebot Consent Module so far, It does not want to show up…
Thanks a lot for your post!
Matteo Zambon
16 05 2018
Hi Micheal, yes. Until 25 May you can set all checkbox enabled. After 25 May you have to set all checkbox unabled.
You decide then which tags you need to manage according to the flags.
Hai ancora qualche dubbio? Chiedi pure qui sotto, sarò pronto a risponderti!
HILM
03 08 2020
Sorry, caught one other. Did you meant to name this the same as the negative trigger?
https://www.tagmanageritalia.it/how-to-fix-cookiebot-official-guide-and-protect-yourself-from-gdpr/#page-irblog:~:text=There%E2%80%99s%20a%20quickest%20trick.%20You%20can,Event%20Name%3A%20.*
Matteo Zambon
02 03 2021
Hi, yep this is the “universal” negative trigger 🙂
Vikash Raaj
13 12 2019
We have implemented the auto mode using cookiebot, we want to enable our custom js not to be blocked out and keep as necessary always.
not ale to figure out the attribute to add to the js script with auto mode.
Matteo Zambon
18 12 2019
Hi Vikash did you ask Cookiebot directly?
Fedor
05 12 2019
Hi Matteo,
Thanks a lot for this guide! It was really painful to implement the CookieBot via tag manager. The official documentation recommends to implement the triggers that allows to setup the specific type of scripts. But I already had got about 100 triggers, and for 3 categories of cookies I had to implement 300 additional triggers. I’ve tried to implement the “reject” trigger with official CookieBot CMP GTM plugin, but it just doesn’t work as expected. But your solution works exactly as I want!
Thank you very much and say if I can somehow buy beer for you!
Best regards,
Fedor.
Matteo Zambon
05 12 2019
Hi Fedor 🙂 Thank you so much for your feedback!
I hope to see you in future’s web analytics events around the world 🙂 Please keep in touch on Linkedin: https://www.linkedin.com/in/zambonmatteo/ send me a connection 🙂
Matthew Shepherd
22 11 2019
Thanks for this great guide, Matteo, it has been very helpful.
Last September, Cookiebot introduced a new autoblocking feature and made some changes which have impacted implementations I have set up similar to above. Their guide to using Google Tag manager along with this autoblocking feature can be found at: https://support.cookiebot.com/hc/en-us/articles/360009192739. As far as I can see this guide doesn’t work either, in that tags will only fire once immediately after the consent is submitted but not on subsequent pages. It also breaks Tag Manager in the ways you explained above. Using your script that pushes the 3 Custom Events for cookie preferences (at the start of the article) on every page fixed that for me.
Also worth noting, as far as I can see, Cookiebot has renamed their cookieconsent_category evets by adding an extra hyphen e.g. cookieconsent_marketing is now cookie_consent_marketing
Matthew Shepherd
22 11 2019
Sorry that last paragraph should say…
Also worth noting, as far as I can see, Cookiebot has renamed their cookieconsent_category events by adding an extra underscore e.g. cookieconsent_marketing is now cookie_consent_marketing
Matteo Zambon
22 11 2019
No worry I understood 🙂
Matteo Zambon
22 11 2019
Hi Matthew, thanks for your feedback. I will check and I will fix the new events name. I will upgrade this guide with their owner tag (you can found it on the template in GTM).
Thanks again 🙂
Matteo Zambon
25 11 2019
I update the article 😉
Aerendir
10 07 2019
You wrote:
“When I saw this I almost fainted: this change means that we will have to lose the Event type “Page View” and “DOM Ready”, since all the Tag will be fired after the Window Load!!
Is this a joke?? This means losing a Google Tag Manager milestone!”
Can you, please, explain me why is so important to not lose those events?
And what do you mean by “a GTM milestone”?
Matteo Zambon
11 07 2019
Hi Aerendir 🙂
Events type “Page View”, “DOM Ready” and “Window Load” are three built-in events in GTM. This is why I called them “milestone”. If you want to track Google Analytics Pageview, the right event in GTM is “Page View”.
If you use the cookiebot check after “Window Load”, you have to wait for cookiebot events and you cannot use the three milestone events 🙂
Let me know if now is more clear 🙂
Andrea
22 02 2019
Hi Matteo,
thanks so much for your guide!
We are still in the phase of testing Cookiebot using the „Active Consent“ method and settings at „Page scroll“.
However, right now cookies only fire when the user navigates to another site on our webpage (at least that’s what the GTM preview mode shows). Do you have any idea why that might be?
Thanks a lot in advance,
Andrea
Matteo Zambon
25 02 2019
Hi Andrea, do you see the custom events (step 4) in the scroll event by cookiebot?
Jennifer
01 10 2018
Hi Matteo,
do you have an idea to solve this problem:
advertising features in google analytics should only be able to set the cookie if marketing cookies are accepted. There is the allowAdFeatures field in GTM, but i’m not sure how to best set the field in the cookiebot environment. Do you have an idea?
Matteo Zambon
02 10 2018
Hi Jennifer 🙂
You can use CookieConsent.marketing variable as value to set up allowAdFeatures in GA tag 🙂
Let me know 😉
Limei
17 07 2018
Hi Matteo,
Thanks for this article!
Initially we use Cookiebot GTM implementation and got two issues: 1. Some of our GTM events stopped working, 2. The cookies won’t create on visitors’ browser after he accept cookies on consent banner until refreshing his browser or going to other page of the web site. So we switched to your implementation and fixed those two issues.
Now we found our GA bounce rate dropped about 50% right after this implementation.
We don’t have multiple GA implementation in our site. Also we set the cookie consent to show to only EU visitors. And beside the Cookiebot GTM script we also have the following tag in our web template:
That’s because we have the following script need to use cookiebot property to make the cookies it produces gdpr compliant:
var _adara_script = document.createElement(“script”);
var pathName = location.pathname;
_adara_script.setAttribute(“src”, “//tag.yieldoptimizer.com/ps/ps?t=s&p=1553&pg=px&ph=” + pathName);
document.getElementsByTagName(“head”)[0].appendChild(_adara_script);
Any suggestion?
Thanks a lot!
Matteo Zambon
18 07 2018
I’m glad that your problems was done. So, do you think adara script is the problem?
What type of GA events do you send after pageview?
Can I see your website?
Limei
20 07 2018
Hi Matteo,
Thanks for your response!
From our testing it was not the adara_script and the extra reference to cookiebot script library in out web template that caused the bounce rate drop.
.
Through my testing in GA/GMT the bounce rate sudden drop happened right after implementing the STEP 7 in your article above, when I added those cookieconsent_statistics triggers to those UA tags:
STEP 7. LINK THE NEW TRIGGERS
1) Google Analytics Pageview
If I remove those triggers and only keep the negative triggers as exceptions for those UA tags the bounce rate would be very similar as before the cookibot implementation. But then GA won’t catch the data from EU visitors right after they agree those cookies via consent until they refreshing the page.
Also can I send you our website url through email, instead of posting here?
Thank you so much, have a great weekend!
Matteo Zambon
30 07 2018
Hi Limei, yep. Send all information to info@tagmanageritalia.it 😉
Natalia
06 07 2018
Hello Matteo,
Thanks for the article!
I am trying to figure out whether cookiebot is worth or not, I can see you totally recommend it, why? are there any other alternatives to consider?
Thanks in advance
Matteo Zambon
06 07 2018
I chose this solution because I’m independent from website development. It’s no care if is a CMS or custom website 🙂
Another service is Iubenda.
😉
Wilt rovira
02 07 2018
Hello. Matteo. What a great post.
I hope you can help me with this issue.
I have 1 domain (example.com) and 1 subdomain (account.example.com). I have Cookiebot premium subscription. The Bulk consent for all domains is enabled in the setting page. I can see the CookieConsentBulkTicket cookie configured.
The main domain has its own CookieConsent cookie. Subdomain has its own CookieConsent cookie too.
The visitor’s consent for the main domain is working. The problem is that we cannot honor the visitor’s consent for the subdomain.
How can i sync the CookieConsent across domains and subdomains? I want only one consent for all my sites.
Best regards,
Wilt Rovira
Matteo Zambon
02 07 2018
Hi Wilt 😀
Thank you 😉
I suggest you to create the CookieConsent of CookieBot in the subdomain with the same parameters with GTM.
I don’t know if you can set this configuration on CookieBot panel.
Let me know 🙂
Marta
26 06 2018
Thank you so much for this guide! Great job explaining and I do have all working well at first.
It’s saved on my favorites for future recommendations.
Matteo Zambon
27 06 2018
Oh, thanks Marta 🙂
Ben
18 06 2018
Awesome guide. I think this may have solved our problems.
I have emailed Cybot for support 3 times over the last 2 weeks with no response at all.
Matteo Zambon
18 06 2018
Great Ben 😀
Michael
17 06 2018
Hey there,
I followed your adapted instructions at the beginning of the page. The consent banner shows up and works well. However once I tick the statistics box and hit ok, the trigger for statistics doesn’t fire an therefore Analytics doesn’t load.
In the GTM preview the variable event is empty. Is that possibly the problem?
Thanks
Michael
Matteo Zambon
26 06 2018
Hi Micheal, are you sure that trigger’s configuration is ok? Could you show me a screenshot about this configuration?
michele
13 06 2018
ciao matteo, dopo lo scan con cookiebot ho notato che sul sito ci sono 50 cookie marketing da terze parti!!
Come posso limitarlo o disabilitarli?
grazie mille
Matteo Zambon
13 06 2018
Ciao Michele, bè intanto dovresti identificare i cookie a quali servizi sono collegati e poi ti basta eliminare quei servizi se non ti sono utili. Ovviamente devi rieseguire una nuova scansione di cookiebot.
A presto!
Vikas
06 06 2018
Hi Matteo,
Thanks for the very helpful article. I am trying to set-up GTM tags and triggers as you recommended but came across one problem. The variable ‘statistics:true’ does not seem to work for some reason and I have included the screenshots here for your reference.
Variable settings: https://www.dropbox.com/s/fq52ucuanzexz39/GTM%20-%20variable%20settings.PNG?dl=0
Variable values: https://www.dropbox.com/s/q5mss81trulsjaq/Variable%20values.png?dl=0
Would you be able to have a quick look and let me know what I am doing wrong?
Thanks in advance,
Praveen
Matteo Zambon
08 06 2018
Hi Vikas,
from these screenshots it seems like there’s nothing wrong, could you share more information?
What are the variable values on the pageview event?
Matthew
01 06 2018
Hi,
This looks great, but we hit an issue where we have set Cookiebot to fire in the EU only (under Cookiebot settings) but the same site serves countries outside of the EU.
As Cookiebot won’t display in North America, for example, we need all tags to fire as normal, but as the exception trigger is looking for cookieconsent variables to not equal true, the tag will be blocked in cases where the variable equals the default value of undefined.
If the Cookiebot dialog doesn’t display the variable value is undefined and won’t have the opportunity to change.
If we set the exception trigger to something like does not match regex true|undefined, the variable starts out as undefined on page view and the tags fire before the variable is set.
Any thoughts on this or am I missing something?
Thanks,
Matthew
Matteo Zambon
04 06 2018
Hi Matthew, you can use a geoIP system so you can use an another information to enable or disable tags.
Another tip: you can set 1 to all GDPR cookie if user’s IP is not european.
I don’t try configuration “only UE visitor” in cookiebot so I don’t know what really happen.
Omar
30 05 2018
Thanks for this article. Helped!
I’ve setup 2 different analytics configurations in GTM (one if marketing consent other for statistic consent). How would you prevent 2 pageviews from being fired when both marketing and statistic consent is given?
Second question when people have DNT enabled what would be the best course of action to take?
Matteo Zambon
31 05 2018
Hi Omar 🙂
You should simply put the marketing consent in the statistics tag as an exception trigger.
If you want to manage DNTs you should capture this request with GTM and also put this condition as a negative trigger 🙂
Omar
31 05 2018
Hi Matteo,
Of course… thanks, was getting lost in all the tags hahahaha…. 🙂
About the DNT, what would happen if someone does give marketing consent? DNT would override that… I’m leaving it as is for now. Thanks for the reply.
Matteo Zambon
31 05 2018
Hi Omar DNT should disable everything in theory, even statistical cookies: \
Omar
31 05 2018
I’ve added the exception to the tag but have an issue that the marketing event is firing after the statistics event which causes both tags to fire after one another. If marketing event would fire first this would not be an issue I think. Or I should push all users who select marketing event to another GA property?
Matteo Zambon
31 05 2018
Hi Omar you have two alternatives: either use another GA property, or manage the “Display Features” correctly through the customTasks (for expert users :D).
david
25 05 2018
Hi Matteo, excellent article. Thank you! I am having an issue with youtube videos though – the social sharing options in the youtube embed seem to be setting a cookie. Is there anyway to dynamically block all iframe content on (or before) page load until cookieconsent is provided?
Matteo Zambon
25 05 2018
Hi David, yep exactly 😀
I wrote this guide for youtube and google maps (in italian sorry): https://www.tagmanageritalia.it/guida-gdpr-disabilitare-cookie-youtube-e-google-maps/
Jeroen
24 05 2018
Hey Matteo,
Thanks for investigating. Am I right that Cookiebot’s official guide won’t work if you’re deploying tags that use Page View/DOM Ready triggers? Or does it just imply that you need to modify your existing Page View triggers using the additional JavaScript variable, instead of adding the Custom Event per cookie category as a standalone trigger (like they suggest)?
It actually concerns me that Cookiebot wouldn’t have this covered, since Page View type triggers are widely used. Did you contact them on this? I can’t imagine that hey wouldn’t take this into account if it’s actualy the case…
Thanks for the great post,
Jeroen
Matteo Zambon
24 05 2018
Hi Jeroen, I contacted cookiebot staff and I sended my guide version. I know that they are checking it.
Jeroen
24 05 2018
Hey Matteo,
Nice to know. Curious about the outcome… Keep us posted, will you?
Regarding the config for tags that use Page View triggers: your 7.1 example would work just fine since you’d want the UA tag to fire on all pages (except when users opted out) or users explicitely opted out (=2nd custom event trigger we created in step 5), right?
But what about tags that have specific conditions tied to their Page View trigger (other than “All Pages”)? Say, I want a certain tag to be fired only on a specific page (e.g. a confirmation page) AND it needs to take the cookie consent into account as well. Wouldn’t adding the 2nd Custom Event trigger cookieconsent_xyz cause the tag to fire when a user consents, ignoring the first Page View trigger (stating that it should only fire on the confimation page)? Tag triggers are validated in an OR fashion, right?
Am I missing something? I just want to make sure I get this right.
Thanks for your assistance!
Jeroen
Matteo Zambon
24 05 2018
Hi Jeroen!
Yes I’ll update you 🙂
Absolutely yes. In my opinion, just 3 simple universal triggers are enough:
Triggers> New> Custom Event
Event Name:. *
Use regex matching: yes
fires on: CookieConsent.marketing does not equal true
Rename the Trigger: “cookieconsent_marketing Not Accepted”
Triggers> New> Custom Event
Event Name:. *
Use regex matching: yes
fires on: CookieConsent.statistics does not equal true
Rename the Trigger: “cookieconsent_statistics Not Accepted”
Triggers> New> Custom Event
Event Name:. *
Use regex matching: yes
fires on: CookieConsent.preferences does not equal true
Rename the Trigger: “cookieconsent_preferences Not Accepted”
🙂
Jeroen
06 06 2018
Hi Matteo,
I get the idea of the blocking triggers checking on the cookie consent custom event. But wouldn’t that cause any problems for tags with restrictive page view triggers? My example remains valid:
I want to fire a tag on a confirmation page and when consent has been given for marketing cookies. So I would have 2 enabling triggers:
– Page view trigger: Page path equals /order-confirmation
– Custom Event trigger: event name cookieconsent_marketing – all custom events
and 1 blocking trigger (exception):
– Custom Event trigger: event name .* (use regex matching) – some custom events: CookieConsent.marketing does not equal true
Right?
Let’s say I visit the website’s homepage and accept marketing cookies. As I see it, this tag would fire on the homepage, instead of the confirmation page I specified, because the custom even trigger kicks in. The enabling pageview trigger wouldn’t be evaluated, since the other enaling custom event trigger already checks out (the cookie consent event).
Am I wrong? Should I, instead of combining two enabling triggers and one blocking, set up one trigger that combines the the restrictive page view condition (confirmation page path) and the cookie consent value (cookieconsent.marketing equals true)? And would there be any difference in setting up this trigger as a page view type trigger of Custom Event type trigger?
Hoping you can help me out, Matteo! And thanks again!
Matteo Zambon
08 06 2018
Hi Jereon!
You shouldn’t have two enabling triggers, but one trigger with these conditions:
– Page path equals /order-confirmation
– cookieconsent_marketing equals true
With this type of trigger your Tag will fire only if the Page Path is order-confirmation AND consent has been given for marketing cookies.
Jeroen
08 06 2018
Hey Matteo,
Thanks for getting back at me.
That’s what I expected, by the way. Do I still need the blocking Custom Event trigger in that case? Which brings me to this question: in which cases can I use the blocking Custom Event trigger?
Thanks again!
Jeroen
Matteo Zambon
08 06 2018
Hi Jeroen, all event or tag that you have to block 😀 So with universal triggers you can block every type of triggers. 🙂
Josue Lovaton
24 05 2018
Ciao Matteo,
nello Step 2, dici di creare la seconda variabile CookieConsent ma GTM mi dice che quella variabile esiste già e di dargli un altro nome, ho per caso sbagliato qualcosa?
Matteo Zambon
24 05 2018
Ciao Josue,
forse hai creato la stessa Variabile per un altra guida?
Josue Lovaton
24 05 2018
Ciao Matteo,
avevo letto male io, però ti chiedo una cosa che non mi è chiara, dopo aver associato il trigger per le statistiche al tag GAU, gli altri due trigger (con le relative eccezioni) in quale momento/tag devo associarli?
Grazie mille!
Matteo Zambon
24 05 2018
dipende dai tag che hai,
l’attivatore negativo di marketing lo assocerai al pixel di facebook per esempio. CookieBot scansiona e suddivide i cookie in categorie, dovresti guardare ai cookie che hai e poi gestirli di conseguenza.
Se per esempio hai un tag che traccia il download di un file e invia i dati a Google Analytics, dovrai associare a quel tag sempre l’attivatore negativo statistico 🙂
Jen
23 05 2018
does something speak against working only with exceptions? so I leave tags as they are and just add the exception?
Matteo Zambon
24 05 2018
Hi Jen,
yep, you have to add the trigger exception to every tag 🙂
Eva
20 05 2018
Thanks for this article. However, your cookie notification did show up but then immediately disapeared. I couldn’t accept the cookies in that short amount of time.
Moreover, my own cookie notification doesn’t work well either. Some people can’t see the notification when using their mobile phone, even though I tested it on several devices. In addition, sometimes it does the same thing as your notification does: it disappears very quickly, instead of staying at its place until someone accepts the cookies.
Do you know how we can fix this? Thanks in advance!
Matteo Zambon
21 05 2018
Hi Eva!
It’s not yet May 25th, so you can find this configuration on my banner.
To manage with cookiebot is very simple, I leave the screen:
Michael
19 05 2018
Do the Cookies trigger for you on mobile devices?
Unfortunately, nothing is triggering upon consent for me..
Kind regards,
Michael
Matteo Zambon
19 05 2018
Excuse me I do not understand what you mean. If the tag is not enabled due to the negative trigger, the same is also the case for the mobile. I would like to point out to you that you are the only one who declares that my guide does not work. If so please show me the configuration screenshots and the site where you are applying it, maybe I can finally understand.
Michael
19 05 2018
And: by deselecting the checkboxes by default, no one will tick it, so no one will opt-in for the cookies anymore. That´s why I think the official guide is better.
Matteo Zambon
19 05 2018
In my opinion GDPR explain this: the user must explicitly declare the choices.
If you think selecting by default There are no problems 🙂 my guide keeps working.
Feel free to choose the guide that you think is best. I think soon Cookiebot will update its guide with my 🙂
Michael
19 05 2018
I still believe that in your Step 7.1 (Google Analytics implementation) that it is wrong. The Trigger “All Pages” need to be removed so that it is not being fired in the first place. Otherwise you don´t comply to GDPR.
No Cookie may be fired until the user gives explicit consent.
Am I wrong with my assumption?
Best regards,
Michael
Matteo Zambon
19 05 2018
Nope. You are wrong because the exception trigger is blocking All Pages trigger until user set ok.
Have you tried my guide? in GTM debug mode?
🙂
Michael
19 05 2018
Yes, I have, I implemented it and it always fired upon arriving on the website. I had it work well, but I do not feel comfortable seeing that all cookies are being fired before I consent.
Matteo Zambon
19 05 2018
I think you’re wrong something. Please show me how to set up your Google Tag Manager. I assure you, of course, that nothing is activated if you have correctly configured the negative triggers.
Michael
19 05 2018
And: what is the rule for the exceptions?
The way I see it with GA is that it does fire and it starts tracking me. But I guess that once the exception rule hits in, it does stop tracking me? And does it forget me?
The way I see it is that with 99% certainty this method will not allow me to comply to GDPR
Matteo Zambon
19 05 2018
The rules of negative activators are simple. If the user does not accept then the tags are not activated. It is up to you whether to decide and understand which of the three types of activators to apply. I do not understand what your concern is. Do you mean if the user denies it and then forgets that he has denied?
guillaume
18 05 2018
Hello Matteo,
Thanks for this tutorial, well explained and avoided me a lot of headaches.
Can you explain why using a Regex table change the way everything loads ?
Cheers
Matteo Zambon
18 05 2018
Hi, sure!
I suggested Regex table variables because in CookieConsent cookie we have already user configuration preferences.
So in the next hit we can use this value before javascript CookieBot is loaded.
The value in the CookieConsent is similar:
{stamp:’YAAyxCknw/Py9lTgNaoeddVurmGH8RqolnpKRJd2nP6eYJrXvyLxTA==’%2Cnecessary:true%2Cpreferences:true%2Cstatistics:false%2Cmarketing:false}
So you have to extract the singole values of user’s prefereces
Cheers!
Todor
17 05 2018
Hello thanks for the article!!!!!!
It is great and everything is working.
Just folow the steps one by one.
Thank you Matteo
Matteo Zambon
17 05 2018
Hi Todor, thank you for your feedback 😉
Todor
17 05 2018
Hello,
The presentation was reallllly cool. I’ve made everything as you said. It is working but not at all.
I see in my GTM preview mode that the analytics code is firing but I dont’t see the tag in the tag assistent and there is no statistics in analytics platform in Real Time. What can be the problem?
Todor
17 05 2018
I figured it out. It was another tag that prevents the analytics tag to work like it should. Thanks you again
Matteo Zambon
17 05 2018
Nice to hear this 😀 You’re welcome
Matteo Zambon
17 05 2018
Hi Todor, maybe another trigger or maybe check the trigger’s configuration
Michael
16 05 2018
and I can not get the cookie bar to display… 🙁
Matteo Zambon
17 05 2018
Maybe because you are alredy accept. Use this link to review cookie bar: Please
accept marketing-cookies(see the code HTML).Michael
16 05 2018
And how do I do that?
I think I feel safer doing it the official cookiebot-way. I think they also re-worked their implementation guide. At least they say that all cookies will fire as soon as the consent will have been given.
Matteo Zambon
17 05 2018
Hi Michael, even my guide does not activate cookies until consent is granted. The thing that is different is that my guide is more performing.
What in detail does not work?
Michael
15 05 2018
Thanks a lot, Matteo!!!
I will now try again to understand it. I think you are skipping some steps once in a while which might be clear for advanced GTM users and this is what gives me the difficulty.
Thanks again!
Best regards,
Matteo Zambon
16 05 2018
Your welcome 🙂
Yep this is an advanced guide
Chris Langford
15 05 2018
Hi great tutorial,
I have followed all the steps but I can not get the cookie bar to display on the website via the GTM. I am registered with Cookiebot and have GTM code in the header of my website (www.bajanboutique.com). Any ideas?
Matteo Zambon
16 05 2018
Hi Chris, I see the cookiebot bar 🙂
If you need to review it, I suggest to use private browsing tab.
Michael
16 05 2018
Chris,
now, all your cookies fire upon landing on your page. This is wrong, you need to deselect all of them until I as a user consent.
Matteo Zambon
17 05 2018
Yes, from May 25th though 🙂
Michael
14 05 2018
Thanks a lot for this post! One question: Can you please change the screenshots to English ones?
And trying to replicate your way gave me a headache, don´t follow you, But I am not a technician…
Matteo Zambon
15 05 2018
Hi Michael!
You’re right, i just update the screenshots to english ones! Let me know if you have any questions 🙂
Michael
15 05 2018
Hi Matteo,
I just implemented the way you did and I made it.
The only concern I have, since it is now directly firing all the tags. Is this still GDPR compliant, because it fires before the consent has been obtained?
And: When does it fire the negative scenarios exactly? Do I have to configure the cookiebot accordingly?
Btw, I have not achieved to display the Cookiebot Consent Module so far, It does not want to show up…
Thanks a lot for your post!
Matteo Zambon
16 05 2018
Hi Micheal, yes. Until 25 May you can set all checkbox enabled. After 25 May you have to set all checkbox unabled.
You decide then which tags you need to manage according to the flags.