Come ti ho già spiegato nel mio bellissimo glossario, la CRO, ovvero la Convertion Rate Optimization, è indispensabile per migliorare la performance del tuo sito.
Ad esempio, puoi capire come gli utenti navigano (con quali dispositivi, quali browser, eccetera) per migliorare la loro User Experience e rendere le pagine sempre più convincenti e ottimizzate, con l’obiettivo di aumentare il tasso di conversione.
Una possibilità molto interessante (ringrazio Enrico Pavan per averne parlato nella sua guida dove ho preso spunto!) è quella di tracciare quale orientamento utilizzano gli utenti che arrivano sul tuo sito da mobile (orizzontale o verticale) e se lo cambiano nel corso della navigazione.
Dato che queste informazioni non sono presenti di default in Google Analytics, possiamo implementare il tracciamento della posizione dello schermo mobile con Google Tag Manager! Lo faremo usando due Tag differenti, quindi scegli tu se eventualmente te ne interessa solo uno 😉 Questa implementazione ti aiuterà a decidere se e quali miglioramenti apportare al tuo sito.
STEP 1 – CREA IL TAG HTML PERSONALIZZATO
Innanzitutto, creiamo lo script per capire se il browser usato è per mobile o meno.
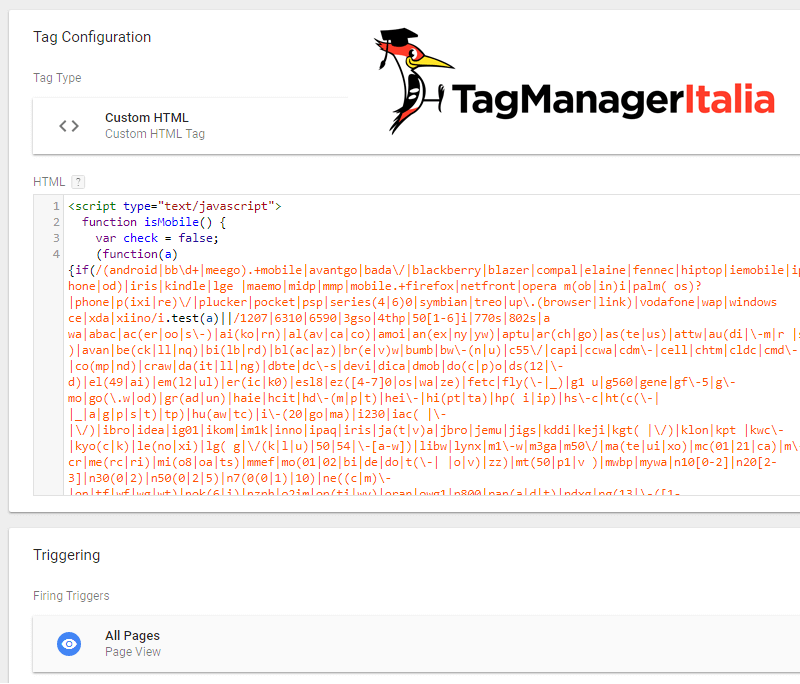
Tag > Nuovo > Configurazione tag
- Tipo di tag: HTML Personalizzato
- Incolla lo script:
<script> function isMobile() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4))) check = true;})(navigator.userAgent||navigator.vendor||window.opera); return check; } </script>
- Attiva su: All Pages
- Nomina il Tag “cHTML – Is Mobile”
- Salva
Nota: Questo script potrebbe non funzionare su alcuni dispositivi o browser.

STEP 2 – CREA IL TAG HTML PERSONALIZZATO
Pusha nel Data Layer i valori riguardanti l’orientamento dello smartphone (Portrait, verticale; Landscape, orizzontale) e quelli relativi al cambio di posizione, tramite una funzione JavaScript.
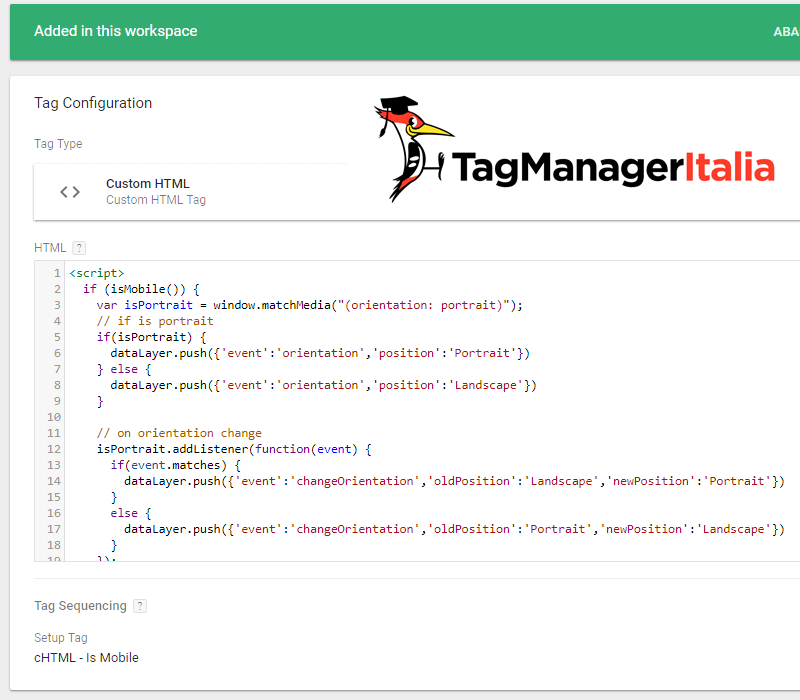
- Tag > Nuovo > Configurazione tag
- Tipo di tag: HTML Personalizzato
- Incolla lo script:
<script> if (isMobile()) { var isPortrait = window.matchMedia("(orientation: portrait)"); // if is portrait if(isPortrait) { dataLayer.push({'event':'orientation','position':'Portrait'}) } else { dataLayer.push({'event':'orientation','position':'Landscape'}) } // on orientation change isPortrait.addListener(function(event) { if(event.matches) { dataLayer.push({'event':'changeOrientation','oldPosition':'Landscape','newPosition':'Portrait'}) } else { dataLayer.push({'event':'changeOrientation','oldPosition':'Portrait','newPosition':'Landscape'}) } }); } </script>
- Attiva su: All Pages
- Per essere sicuri di non generare errori durante l’esecuzione, è bene aggiungere un tag di attivazione per caricare prima la nostra funzione isMobile(). Per impostarlo vai su Impostazioni avanzata, sulla voce Sequenza tag > Attiva un tag prima dell’attivazione di, seleziona la casella e successivamente il tag appena creato “cHTML – Is Mobile”
- Nomina il Tag “cHTML – Mobile Orientation”
- Salva

STEP 3 – CREA LE VARIABILI
In questa fase, andremo a creare 3 Variabili di Livello Dati che ci serviranno nei Tag successivi, per tracciare l’orientamento dello smartphone oppure il cambio di posizione dello schermo.
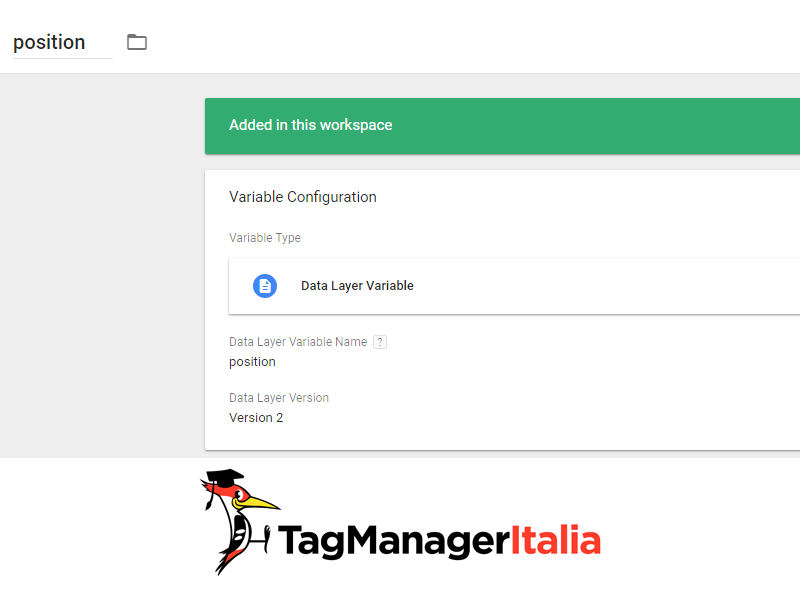
VARIABILE POSITION
Equivale all’orientamento dello schermo al momento dell’accesso al sito. Configurala così:
- Variabili > Nuova > Configurazione variabile
- Tipo di variabile: Variabile di livello dati
- Nome della variabile: position
- Versione livello dati: lascia Versione 2
- Nomina la Variabile semplicemente “position” e salva

VARIABILE OLD POSITION
Questa Variabile invece recupera la posizione originaria dello schermo prima di cambiare orientamento. Serve per il Tag del tracciamento cambio posizione.
- Variabili > Nuova > Configurazione variabile
- Tipo di variabile: Variabile di livello dati
- Nome della variabile: oldPosition
- Versione livello dati: lascia Versione 2
- Nomina la Variabile “oldPosition” e salva

VARIABILE NEW POSITION
L’ultima Variabile recupera la posizione dello schermo dopo il cambio orientamento.
- Variabili > Nuova > Configurazione variabile
- Tipo di variabile: Variabile di livello dati
- Nome della variabile: newPosition
- Versione livello dati: lascia Versione 2
- Nomina la Variabile “newPosition” e salva

STEP 4 – CREA L’ATTIVATORE PER IL TAG POSIZIONE
Questo Attivatore andrà implementato sul Tag per tracciare l’orientamento dello schermo al momento dell’accesso al sito.
- Attivatore > Nuovo > Configurazione Attivatore
- Tipo di attivatore: Evento personalizzato
- Nome evento: orientation
- Attiva su: Tutti gli eventi personalizzati
- Dai un nome all’attivatore, per esempio “Orientamento”
- Salva

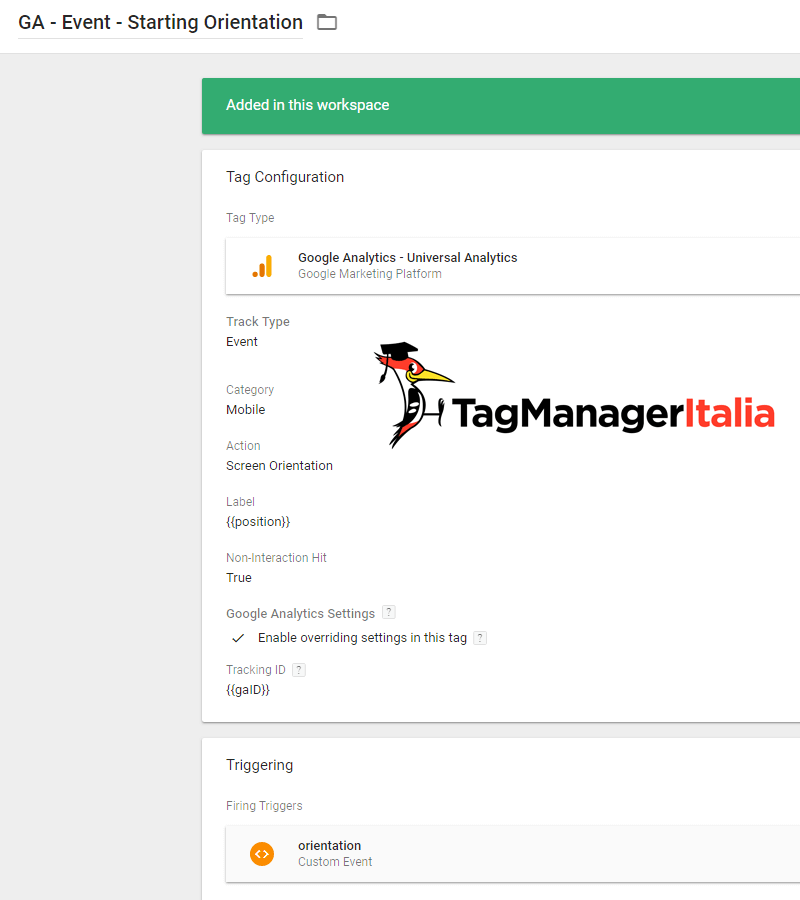
STEP 5 – CREA IL TAG POSIZIONE
Andiamo a creare il Tag che servirà a tracciare l’orientamento dello schermo quando l’utente entra nel sito.
- Tag > Nuovo > Configurazione Tag
- Tipo di tag: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Mobile
- Azione: Screen Orientation
- Etichetta: {{position}}
- Implementa un set di Impostazioni di GA (segui la guida sulla Variabile delle Impostazione di Google Analytics, se non l’hai già fatto) oppure abilita l’Override delle impostazioni e inserisci la Costante di Google Analytics. In alternativa puoi semplicemente inserire l’ID di monitoraggio GA, ovvero il codice UA di Google Analytics
- Attiva su: l’Attivatore creato prima, ovvero “orientation”
- Rinomina il Tag “GA – Event – Starting Orientation” e salvalo

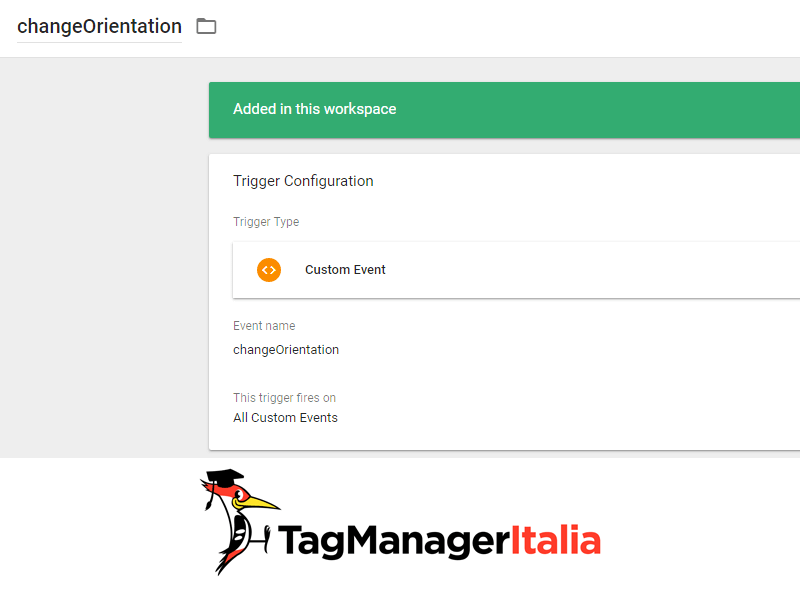
STEP 6 – ATTIVATORE TAG CAMBIO POSIZIONE
Adesso creeremo l’Attivatore per il Tag che traccerà il cambiamento dell’orientamento dello schermo.
- Attivatore > Nuovo > Configurazione Attivatore
- Tipo di attivatore: Evento personalizzato
- Nome evento: changeOrientation
- Attiva su: Tutti gli eventi personalizzati
- Dai un nome all’attivatore, per esempio “changeOrientation”
- Salva

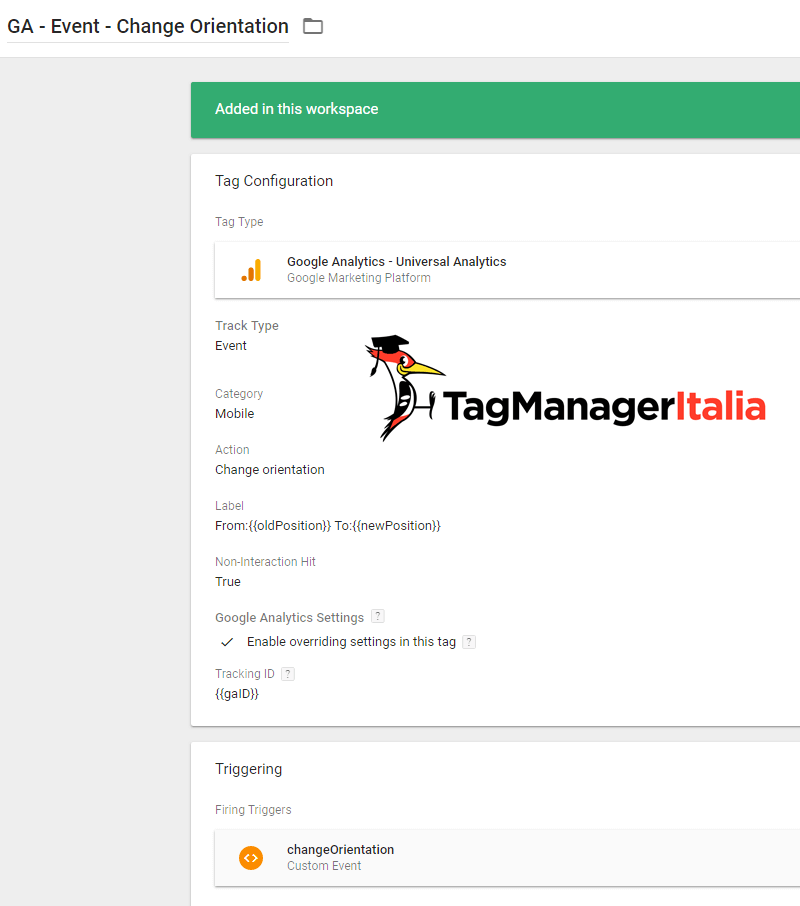
STEP 7 – TAG CAMBIO POSIZIONE
L’ultimo Tag, invece, serve a tracciare gli utenti che cambiano posizione dello schermo mobile, passando da verticale a orizzontale, e viceversa.
- Tag > Nuovo > Configurazione Tag
- Tipo di tag: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Mobile
- Azione: Change orientation
- Etichetta: From:{{oldpos}} To:{{newpos}}
- Come nell’altro Tag, implementa un set di Impostazioni di GA oppure abilita l’Override delle impostazioni inserendo la Costante di Google Analytics o direttamente il codice UA di Google Analytics
- Attiva su: l’Attivatore creato prima “Cambio Orientamento”
- Rinomina il Tag “GA – Event – Change Orientation” e salvalo

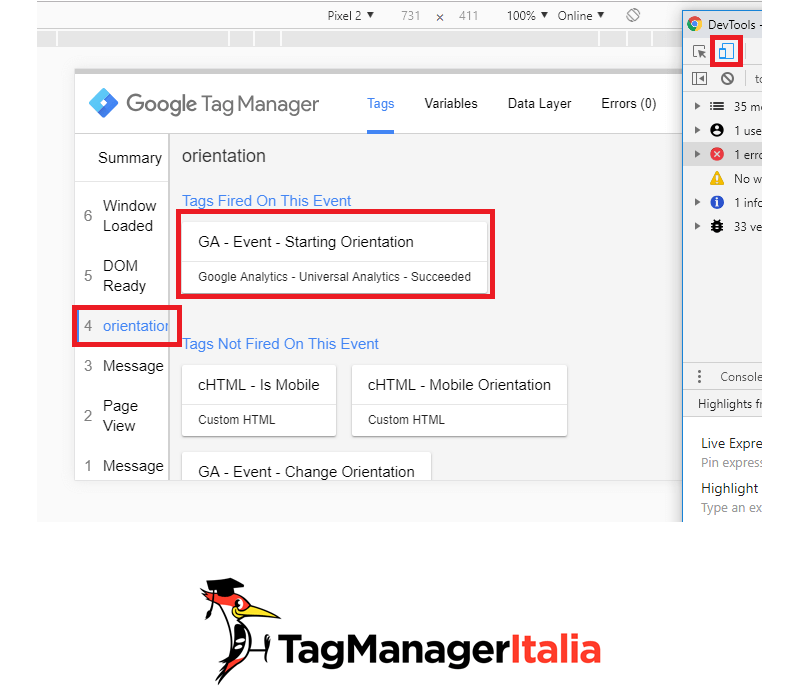
STEP 8 – VERIFICHIAMO IL FUNZIONAMENTO
Perfetto abbiamo configurato tutto!!
Ma come faccio a testarlo dal mio computer? Nessun problema, con la console del tuo browser puoi simulare di navigare un sito da mobile.
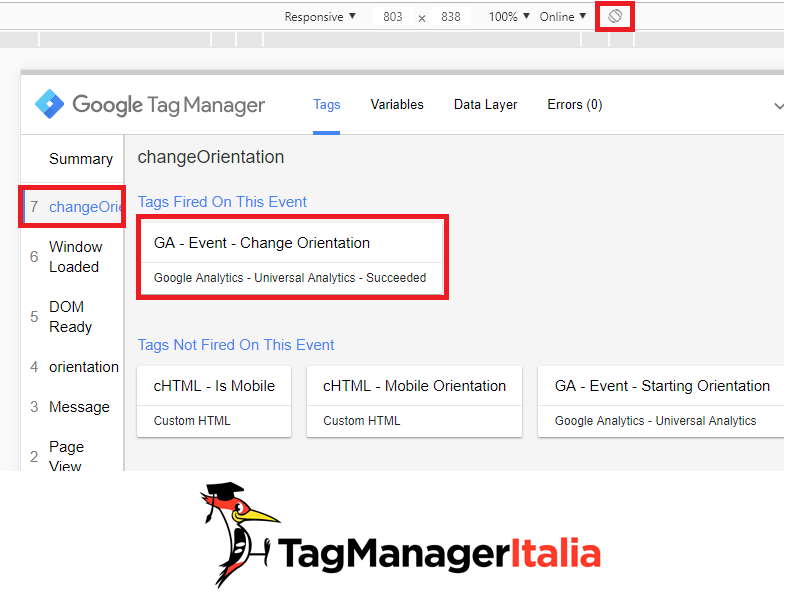
Avvia l’anteprima del contenitore e apri il tuo sito. Ora premi F12 per accedere alla console del tuo browser, successivamente clicca l’icona per cambiare dispositivo. Una volta fatto ricarica la pagina per visualizzare gli eventi relativi all’orientamento del dispositivo.

Ora clicca l’icona per cambiare l’orientamento per testare anche il cambio di orientamento della pagina.

Ora non ti resta che tracciare 🙂
Bene direi che anche questa volta siamo riusciti a tracciare che diavolo sta facendo l’utente con il suo cellulare 🙂
Tu cosa ne pensi? Ti è stata utile questa guida? Lasciami un commento 🙂
Chiedi pure qui sotto, sarò pronto a risponderti!