Se anche tu, come me, vuoi trovare sempre nuovi modi per tracciare il comportamento di un utente all’interno del tuo sito, allora rimani con me, questa guida ti piacerà 😉
Oggi vedremo insieme come tracciare il “Time to Click”, ossia il tempo che passa da quando l’utente è entrato sul sito a quando ha cliccato su un pulsante, per esempio il tasto “Scarica PDF”.
Figo, no? Ora potrai sapere quanto ci mettono gli utenti a cliccare su un video, a inviare un form, a richiedere un preventivo, ecc.
Sì, ok… ma come si fa?
Solo con qualche Variabile e un Tag, promesso 🙂
Piccola premessa prima di iniziare: questa guida è stare realizzata sulla base di un articolo di Enrico Pavan (bravo Enrico).
STEP 1 – CREA LE VARIABILI
Prima di tutto, ti serve una Variabile JavaScript che registri l’orario in cui avvengono determinati eventi.
- Vai nella sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: JavaScript personalizzato.
- Incolla questo script:
function() { var now = new Date(); return now.getTime(); } - Nome Variabile: “TimeStamp“.
- Salva.

La seconda Variabile che andrai a creare, dovrà contenere il tuo dominio.
- Nuova Variabile > Costante.
- Inserisci il tuo dominio (senza www.): nel mio caso è tagmanageritalia.it.
- Salva la Variabile con il nome: “MyDomain”.

La prossima Variabile ti servirà per catturare il Cookie creato dal Tag HTML personalizzato che andremo a realizzare tra poco. Ecco i passaggi:
- Nuova Variabile
- Tipo di Variabile: Cookie proprietario.
- Nome cookie: LoadPageTimeStamp.
- Nomina la Variabile: “Cookie – LoadPageTimeStamp”.

Ti manca la quarta e ultima Variabile, promesso 😛 Questa è fondamentale, perché calcola il tempo che l’utente ci mette a cliccare un determinato pulsante, in altre parole è la protagonista della guida 😉
- Variabili definite dall’utente > Nuova
- Tipo di variabile: JavaScript personalizzato.
- Incolla questo script:
function() { var timeInterval = ( {{TimeStamp}}-{{Cookie - LoadPageTimeStamp}} ) / 1000; return timeInterval; } - Salva con il nome: “Time to Click”.

STEP 2 – CREA IL TAG
Per catturare il momento in cui il tuo utente atterra sul sito, hai bisogno di un Tag che vada a recuperare la Variabile TimeStamp (quella che abbiamo creato per prima). I passaggi sono molto semplici:
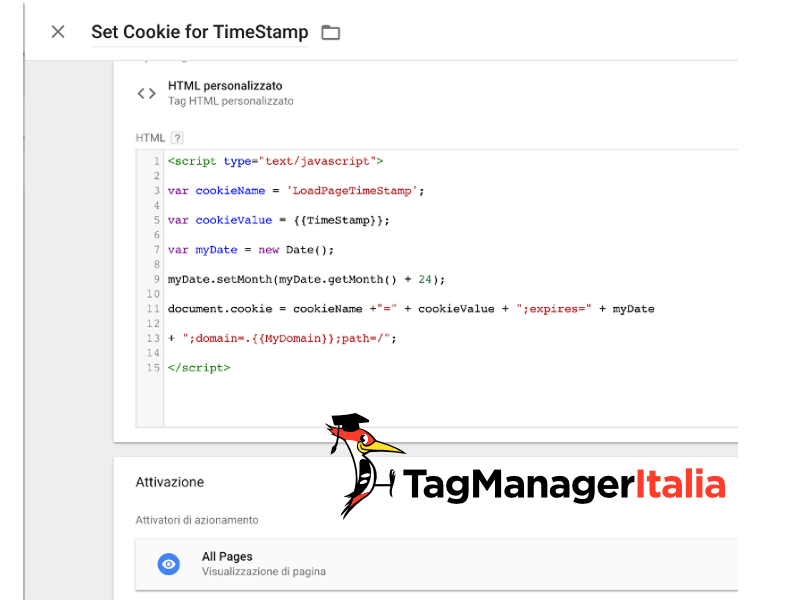
- Sezione Tag > Nuovo > HTML personalizzato.
- Incolla questo snippet di codice:
<script type="text/javascript">
var cookieName = 'LoadPageTimeStamp'; var cookieValue = {{TimeStamp}}; var myDate = new Date(); myDate.setMonth(myDate.getMonth() + 24); document.cookie = cookieName +"=" + cookieValue + ";expires=" + myDate + ";domain=.{{MyDomain}};path=/";</script>
- Attiva su: All Pages.
- Nomina il Tag: “Set Cookie for TimeStamp”.
- Salva

STEP 3 – CREA LA METRICA PERSONALIZZATA
Per fare in modo che Google Analytics e Google Tag Manager comunichino tra loro il “tempo al click”, dovrai creare una metrica personalizzata.
- Vai all’interno del tuo account di Google Analytics.
- Amministrazione > Proprietà > Definizioni personalizzate > Metriche personalizzate.
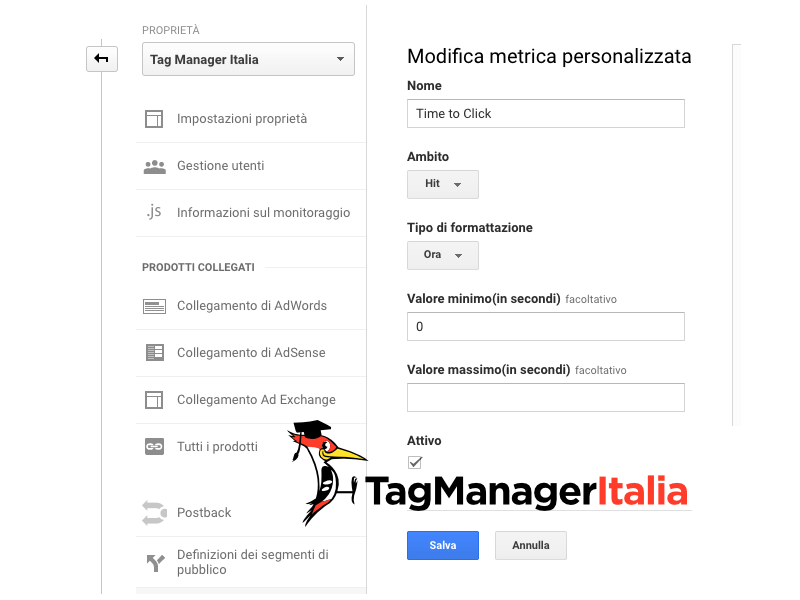
- Clicca su: +Nuova Metrica Personalizzata.
- Nome: “Time to Click”.
- Ambito: Hit.
- Tipo di formattazione: Ora.
- Valore minimo(in secondi): 0.
- Salva.
Pssss… mi raccomando, ricordati l’indice di questa metrica, ti servirà nel prossimo step 😉

STEP 4 – AGGIUNGI METRICA AL TAG EVENTO
Bravo, sei arrivato fino a qui, niente male 😉 L’ultima cosa che devi fare è aggiungere l’indice della metrica“Time to Click” all’interno del Tag Evento che vuoi tracciare. Nel caso tu voglia sapere quanto ci mette un utente a scaricare un file PDF, ecco i passaggi:
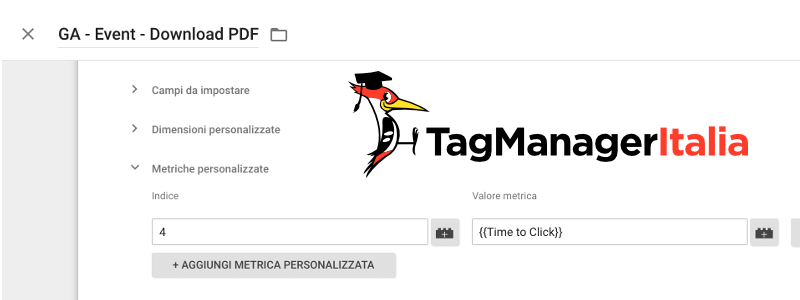
- Entra nel Tag: “GA – Event – Download PDF”.
- Altre impostazioni > Metriche personalizzate > + Aggiungi metrica personalizzata
- Inserisci l’indice della metrica: nel mio caso è 4.
- Valore metrica: {{Time to Click}}.
- Salva il Tag.

E questo è solo l’inizio, puoi associare la Variabile“Time to Click” a tantissimi altri eventi, ti basta solo utilizzare la fantasia 😉
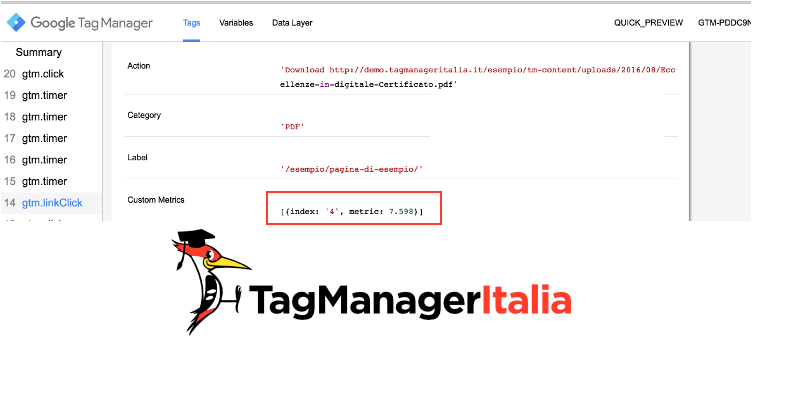
STEP 5 – VERIFICA IL TAG
Come al solito, l’ultima cosa che ti rimane da fare è verificare che tutto funzioni 😉
E per farlo, ti basterà utilizzare la funzione Anteprima/Debug.

Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Allora, ti è piaciuta questa guida? Quanta roba figa si può fare, eh?
A presto e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!










vincenzo
09 11 2021
Ciao ho seguito la tua guida: come tracciare il “Time to Click” ho un problema.
Voglio registrare quanto tempo un utente passa su un form di prenotazione.
Ho pensato di farlo attivare quando un utente clicca su div.os_trigger_booking con click element corrispondente al css
ma non riesco a capire come attivare il tutto per registrare quando un utente clicca sul tasto x di chiusura del form.
Matteo Zambon
11 11 2021
Ciao Vincenzo,
Il Time to Click serve a sapere quando tempo impiega l’utente a effettuare un click, ma non ti da il tempo totale di permanenza di un utente nella pagina di un form.
Google Analytics registra già il tempo di permanenza sulle pagine, se hai bisogno di qualcosa di più preciso devi utilizzare una configurazione custom con del codice Javascript.
Nel Club Tag Manager Italia ho diverse soluzioni al riguardo. Se ti interessa ti lascio il link per la lista di attesa, così ti faccio chiamare dal nostro staff per spiegarti com’è strutturato 😉
https://club.tagmanageritalia.it/lista-attesa-club-tmi/
Buon Tag!
Antonino
21 05 2018
Ciao Matteo,
ottima guida come sempre!
Ti segnalo che alla fine ho avuto qualche problema con le variabili perché non mi riconosceva la “Cookie – LoadPageTimeStamp”.
Ho risolto modificando in “Cookie_LoadPageTimeStamp”, sia nel nome sia nello script successivo.
Spero di essere stato utile !
Matteo Zambon
21 05 2018
Ciao Antonino, strano perché il nome della variabile non hanno di solito questi problemi. Fai attenzione magari nel copia/incolla della guida, magari c’era uno spazio in più nella variabile. 🙂
L’importante è che abbia risolto, grazie della segnalazione!