[Aggiornata il 31 Marzo 2021]
Smartlook è un tool molto utile che ti permette di capire come si comportano gli utenti su un sito grazie a Heatmap e registrazioni delle sessioni utenti. Sì, anche nella sua versione gratuita.
Per installarlo, dopo la registrazione ti verrà richiesto di inserire il suo snippet di codice nel tag <head> del tuo sito.
Aspetta indovino!
Non puoi o non sai come inserirlo a mano, vero?
Non ti preoccupare, ti spiego come installare Smartlook con Google Tag Manager 🙂
Premessa
Con l’arrivo della Galleria dei modelli è disponibile anche il Tag ufficiale. Ti basterà:
- Vai su Tag > Nuovo > Configurazione Tag.
- Tipo di Tag: Discover more tag types in the Community Template Gallery.
- Cerca Smartlook e aggiungilo.
- Seleziona il Tag
- Aggiungi l’id univoco del progetto
- Attiva su: All Pages / Visualizzazione di Pagina.
- Nomina il Tag, ad esempio “Smartlook”.
- Salva
Oppure puoi usare l’installazione attraverso il Tag HTML personalizzato.
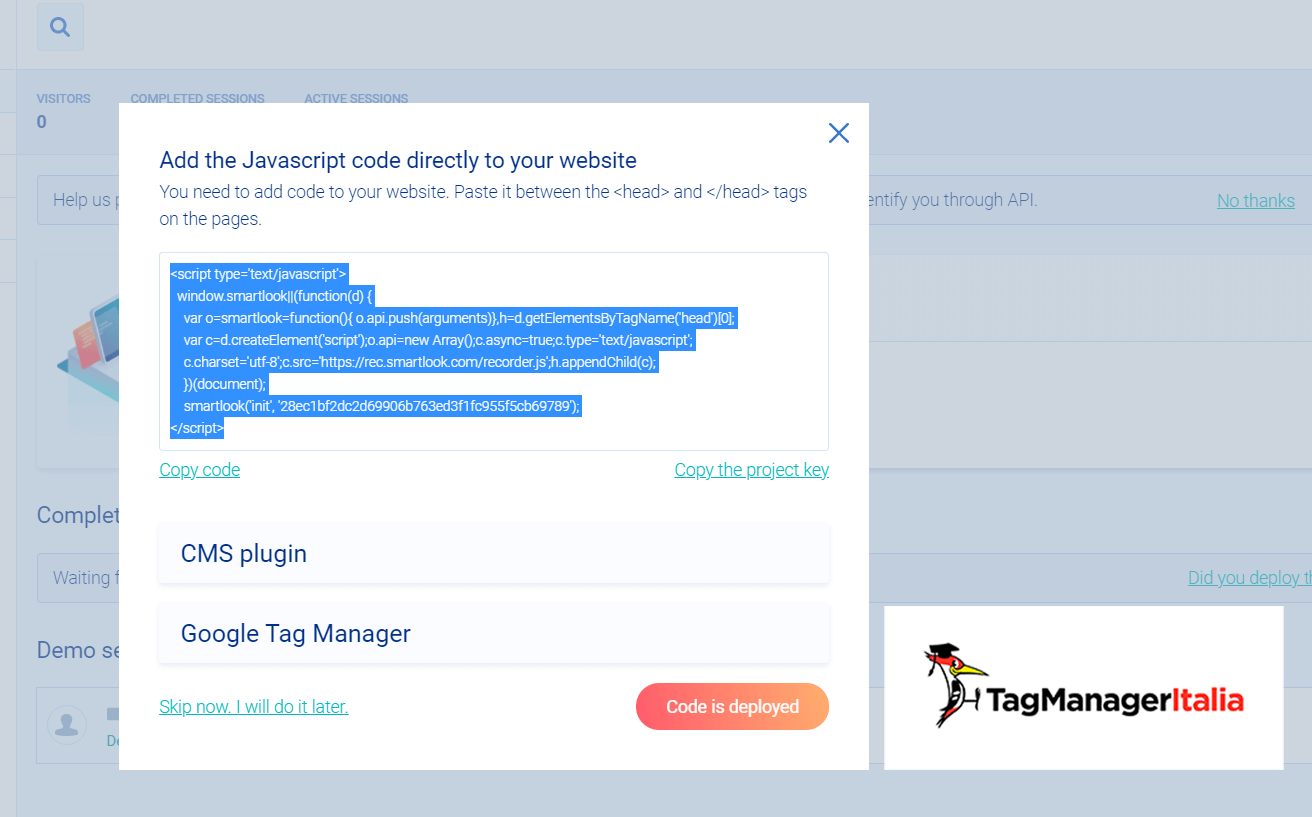
STEP 1 – COPIA LO SNIPPET
Come ti dicevo, alla fine della registrazione Smartlook ti fornirà uno snippet.
Copialo, e poi apri il tuo contenitore di Google Tag Manager.

STEP 2 – CREA IL TAG
Come per altri tool (non tutti!) Google Tag Manager non ha un Tag Predefinito per Smartlook. Ma questo non rappresenta minimamente un problema 🙂 perché possiamo installarlo con facilità estrema tramite un bel Tag HTML Personalizzato.
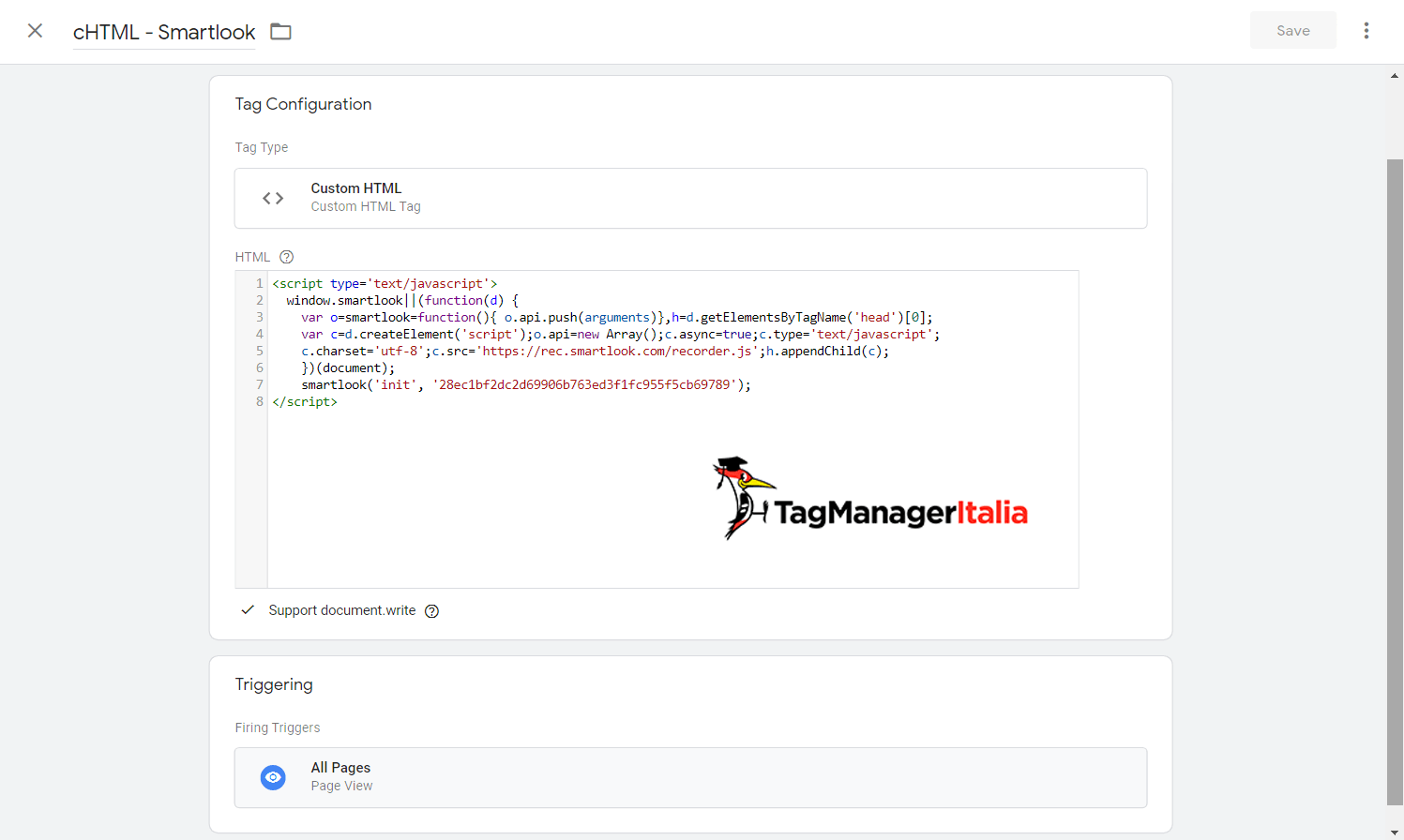
- Vai su Tag > Nuovo > Configurazione Tag.
- Tipo di Tag: HTML Personalizzato.
- Copia lo snippet nella finestra apposita.
- metti la spunta su – Support document write
- Attiva su: All Pages / Visualizzazione di Pagina.
- Nomina il Tag, ad esempio “cHTML – Smartlook”.
- Salva

STEP 3 – VERIFICA IL TAG
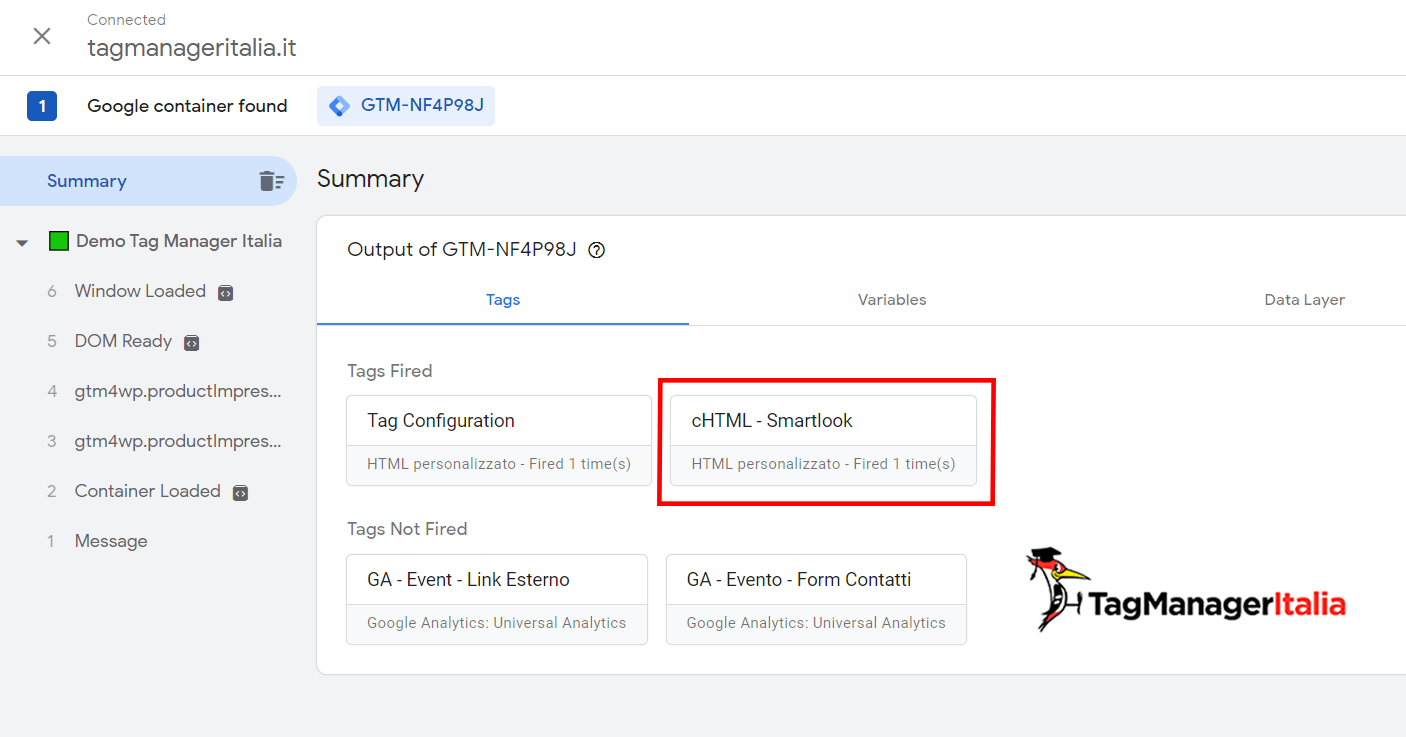
Abbiamo quasi finito! Ti avevo detto che era semplice. Ma prima di pubblicare il tutto, come al solito ti consiglio di procedere con la verifica del Tag, grazie alla funzione di Anteprima e Debug.
Attivala come ti ho descritto nel link precedente, e poi vai sul tuo sito: vedrai comparire una finestra in basso e il Tag appena creato “cHTML – Smartlook” dovrebbe essere fra i Tags Fired On This Page.

Se è così, allora tutto è funzionante e può essere pubblicato! Devi solo cliccare sul pulsante blu “Invia”.
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!