[Aggiornata il 05 Luglio 2021]
Aspetta, fammi indovinare. Anche tu stai seguendo il trend delle chatbot, vero?
Oh, ma allora sei nel posto giusto!
In questa guida ti mostro come sia facile e veloce installare ManyChat all’interno di un sito web con Google Tag Manager. È veramente una roba da cinque minuti, promesso 😉
Dopodiché avrai a disposizione uno strumento completamente gratuito pronto a fare Messenger Marketing con i tuoi utenti, al posto tuo.
Sei pronto? Iniziamo subito!
STEP 1 – CERCA LO SNIPPET DA INSTALLARE
Per quasi ogni strumento che vuoi installare tramite Google Tag Manager ti serve uno script o snippet di codice in JavaScript 🙂 Per ManyChat questo codice puoi trovarlo seguendo questi passaggi:
- Fai il login all’interno del sito di ManyChat.
- Entra in Growth Tools.
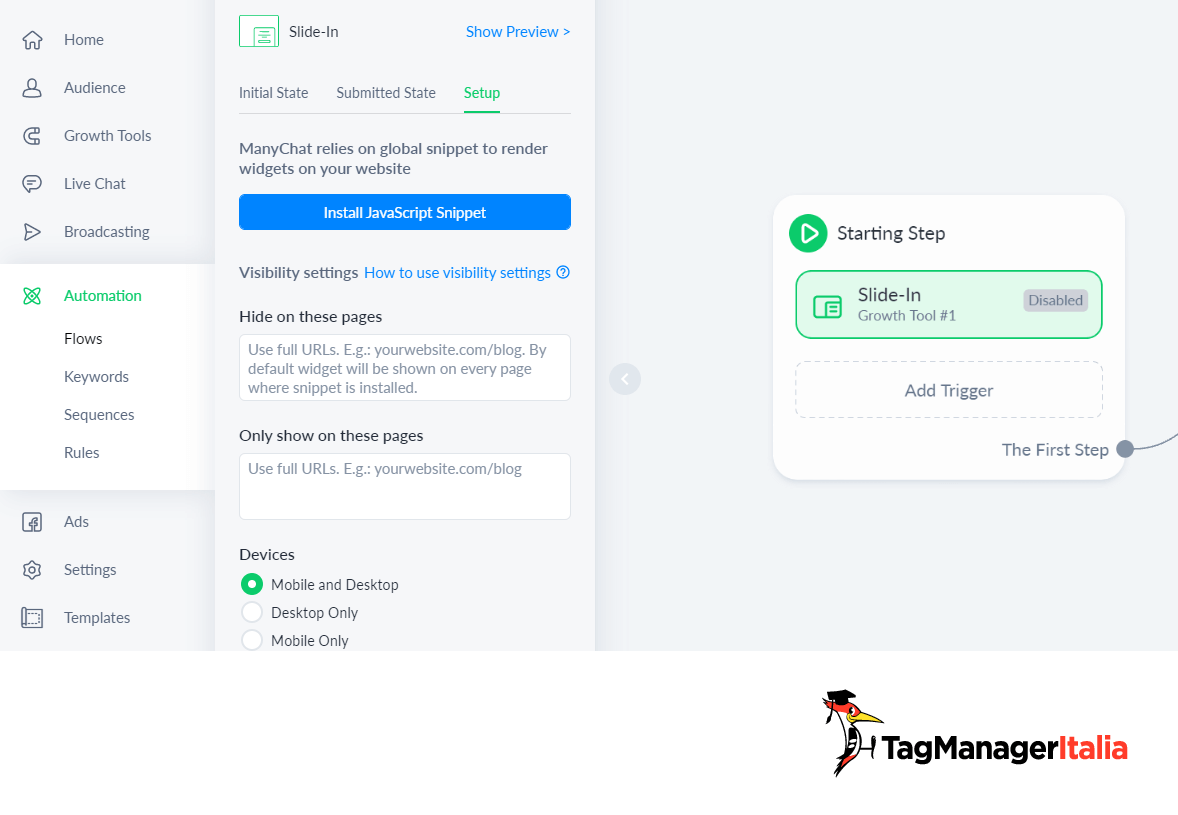
- Seleziona lo strumento che vuoi installare nel tuo sito, che sia un popup, un bottone o slide-in.
- Vai nella scheda: Setup.

Ci siamo quasi. Ora non devi fare altro che:
- Cliccare su: “Install JavaScript Snippet”.
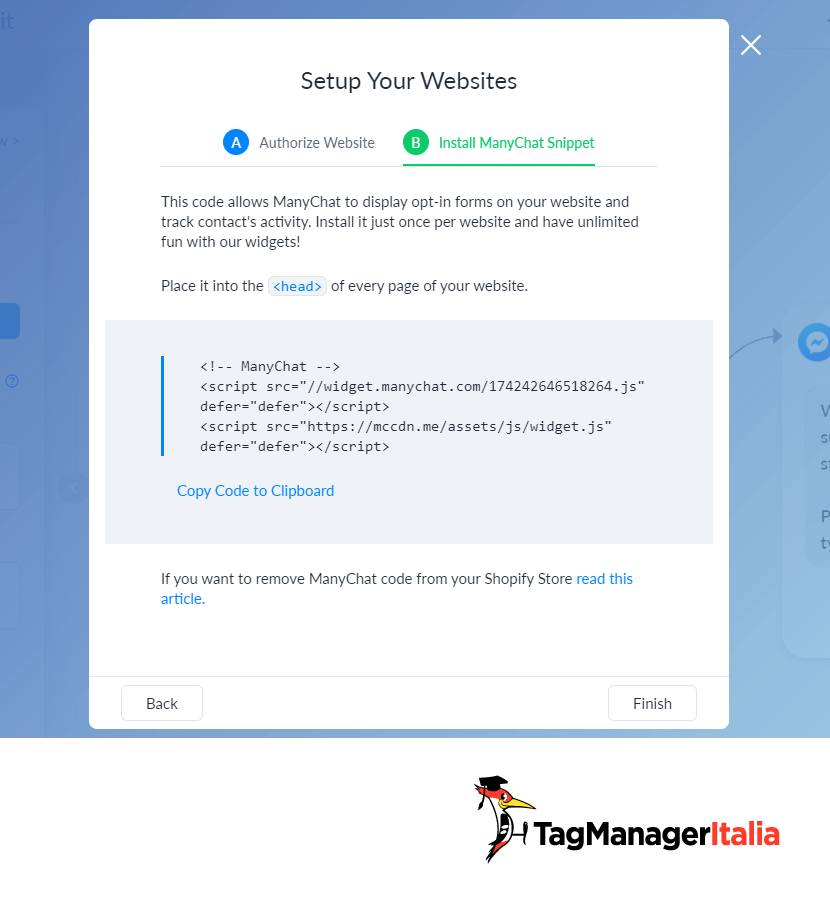
- Selezionare: “Install ManyChat Snippet”.
- Copiare lo script 🙂

STEP 2 – CREA TAG HTML PERSONALIZZATO
Ora che hai lo snippet magico da installare, non ti resta che creare un Tag HTML personalizzato apposito 😉
- Entra all’interno del contenitore.
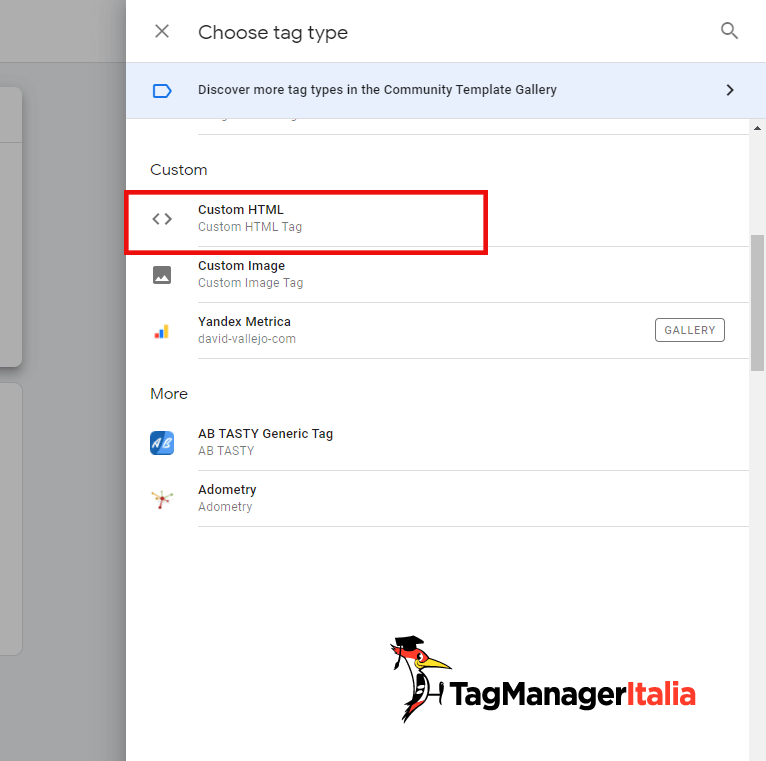
- Sezione Tag > Nuovo > HTML personalizzato.

- Incolla lo script, sarà qualcosa di simile a:
<!-- ManyChat -->
<script src="//widget.manychat.com/174242646518264.js" defer="defer"></script>
<script src="https://mccdn.me/assets/js/widget.js" defer="defer"></script>
Ovviamente la parte in rosso per te sarà diversa!
- Aggiungi l’Attivatore: “All Pages”.
- Salva il Tag con il nome: “cHTML – ManyChat”.

STEP 3 – VERIFICA L’INSTALLAZIONE
Una passeggiata, vero? Ora però, prima di pubblicare, devi verificare che ManyChat sia stato installato correttamente.
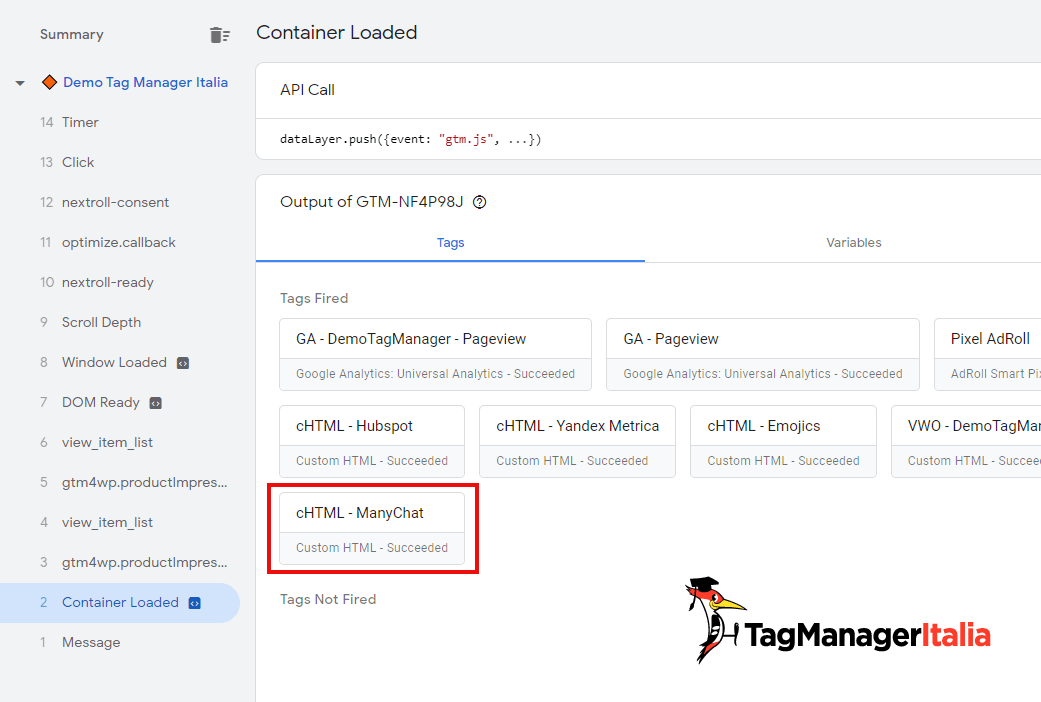
Apri la funzione di Anteprima e Debug e controlla che il Tag si attivi al momento del Pageview.

Eccolo lì! Il nostro Tag è attivo e ManyChat risulta funzionante 🙂 Ora devi pubblicare le modifiche: clicca sul pulsante blu “Invia” e il gioco è fatto.
Ora puoi darci dentro con il Messenger Marketing (non abusarne però!).
Ti è stata utile questa guida? Cosa ne pensi? Vorresti avere la possibilità di smanettare anche con le API id ManyChat con Google Tag Manager?
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Agam
03 08 2022
Does anybody know how to implement the Manychat custom conversions on Google Tag Manager?
Matteo Zambon
11 08 2022
I don’t know :\
Riccardo
02 07 2021
Ciao, vorrei provare questo sistema con Tidio live chat. Tidio anche se collegato ad Analytics (tramite Zapier) non permette di vedere la sorgente del traffico che usa la chat e soprattutto la sorgente di chi lascia la mail in chat. Installando una live chat tramite tag manager c’è modo di bypassare il problema? Oppure dal momento che la chat è un sistema separato non c’è soluzione? Con manychat è possibile vedere la sorgente del traffico che lascia la mail? Grazie
Matteo Zambon
06 07 2021
Ciao Riccardo,
c’è da capire come zapier gestisce la cosa. La dinamica corretta è: L’utente entra nel sito, e partono le prime hit di GA. Quando l’utente interagisce con la chat fai partire altri eventi in GA.
Per capire la sorgente o il channel che hanno attivato la chat ti basterà creare un segmento di tutte le sessioni che hanno un evento di tipo chat.
Di base se è implementato tutto bene (con zapier e/o con GTM) dovresti avere questa informazione 🙂
Fammi sapere, buon Tag!
Mário Karim
13 12 2019
Obrigado pela partilha de conhecimento!
5*****
Matteo Zambon
23 12 2019
You’re welcome 🙂