[Aggiornata il 04 Agosto 2021]
Dal 09/10/2016 a seguito di alcune nuove implementazioni (compresa il doppio snippet da inserire nell’<head> e nel <body>) sono stati aggiunti altri Tag predefiniti. Uno di questi è proprio Hotjar!
Lascerò comunque la vecchia guida con l’utilizzo del Tag HTML personalizzato perché comunque rimane assolutamente valida e funzionante.
In questa (breve) guida ti spiegherò come implementare Hotjar con Google Tag Manager.
Step 1 – Recupera lo Snippet di Hotjar
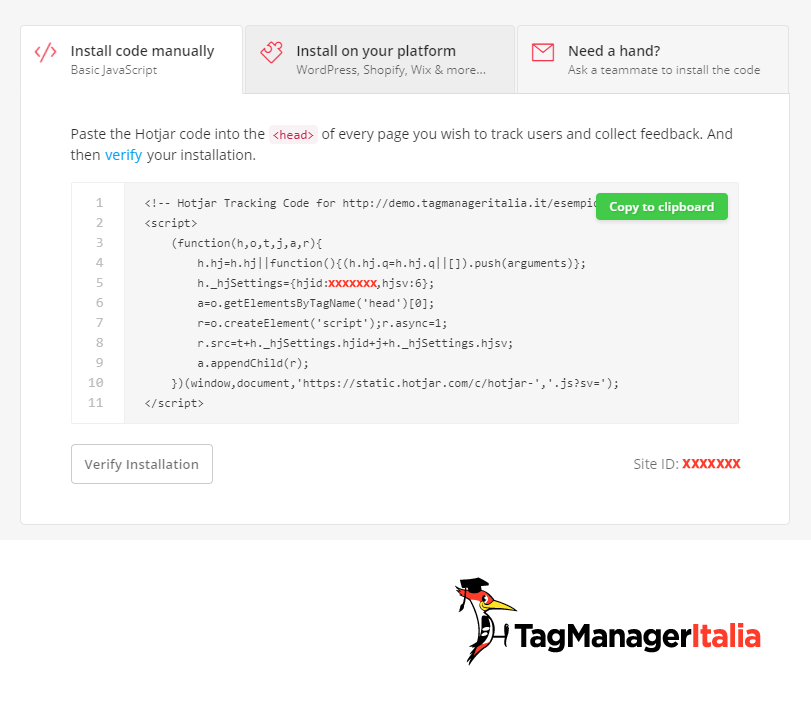
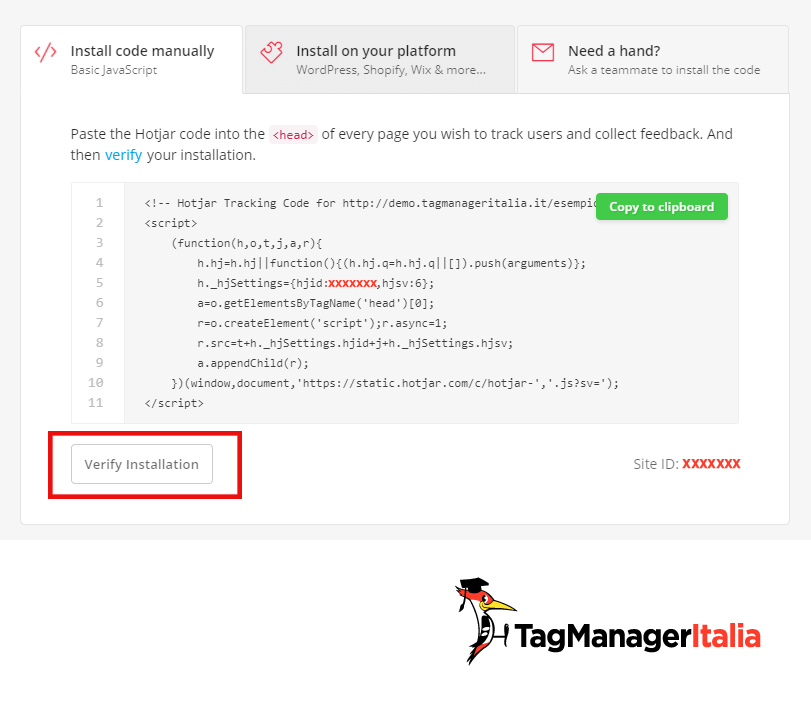
Una volta che hai creato il profilo e configurato il sito su Hotjar dovresti avere a disposizione lo snippet da implementare nel tuo sito:
- Dove il valore XXXXXXX corrisponde al tuo codice di Hotjar

Step 2 – Crea il Tag di Hotjar Predefinito
Questa è l’implementazione che ti consiglio.
Per prima cosa vai in:
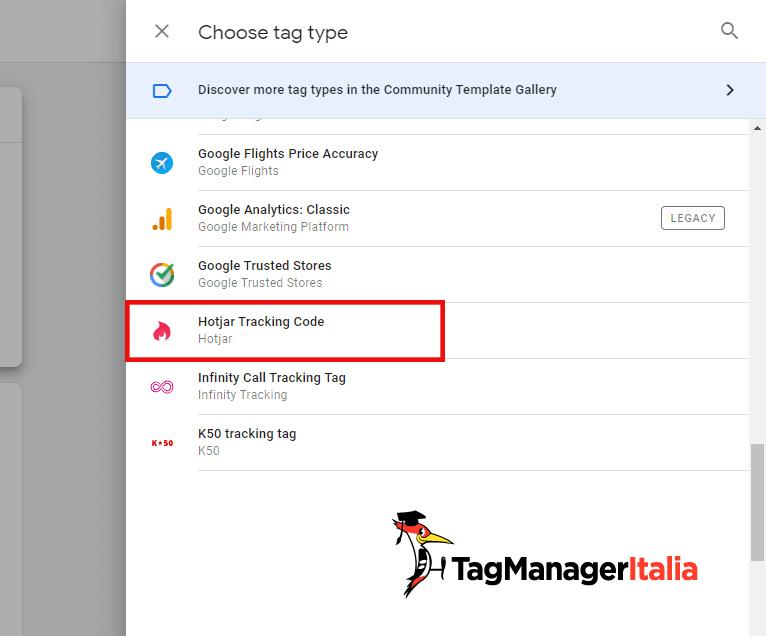
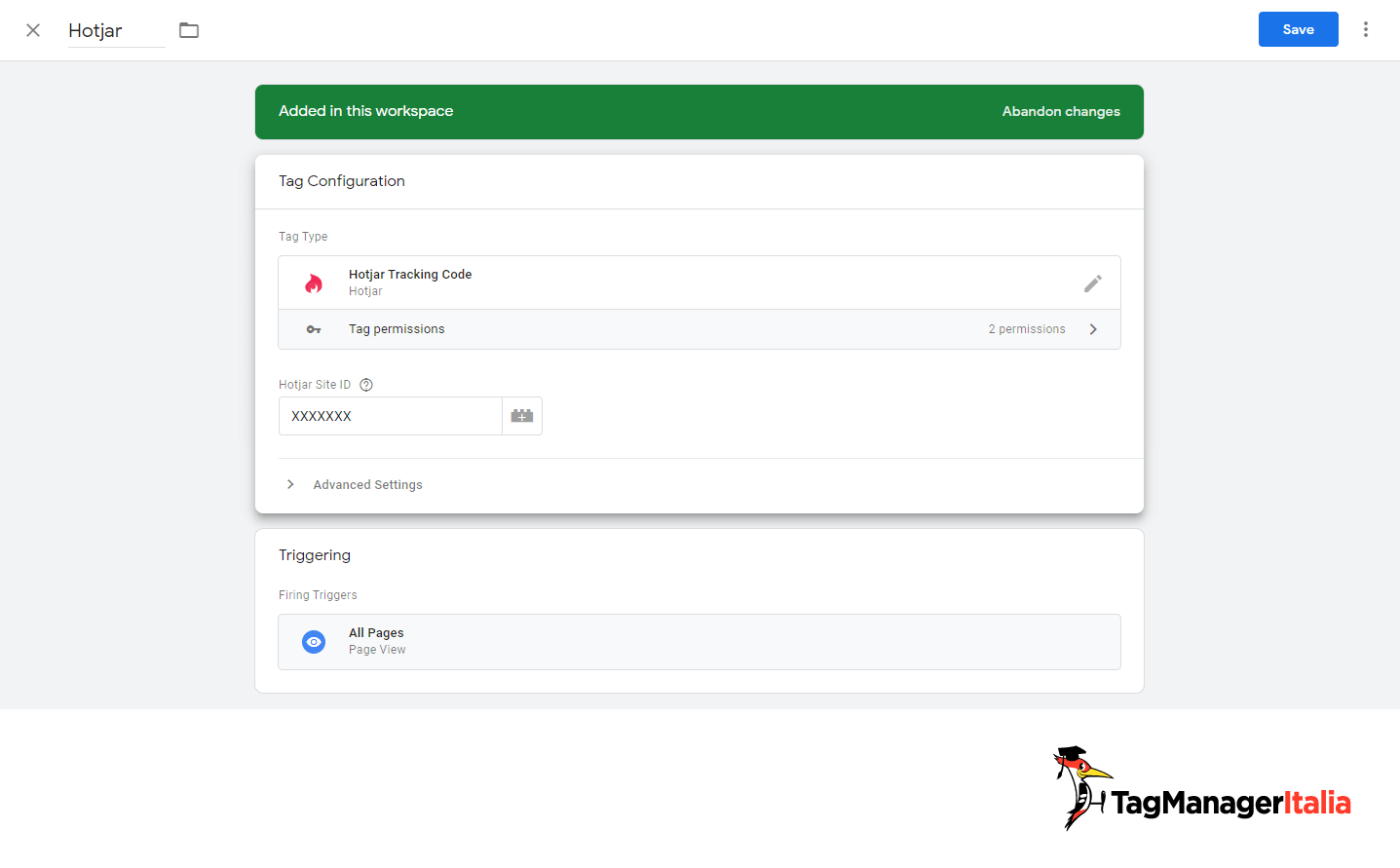
- Tag > Nuovo > Configurazione tag.
- Tipo di Tag: Hotjar Tracking Code.

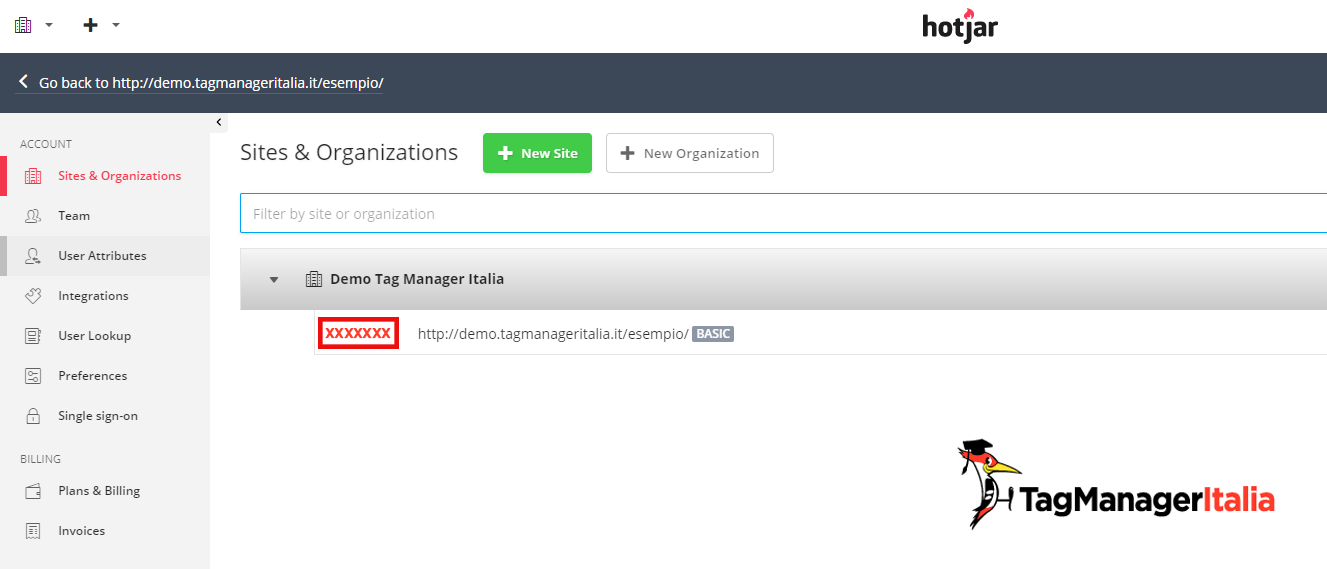
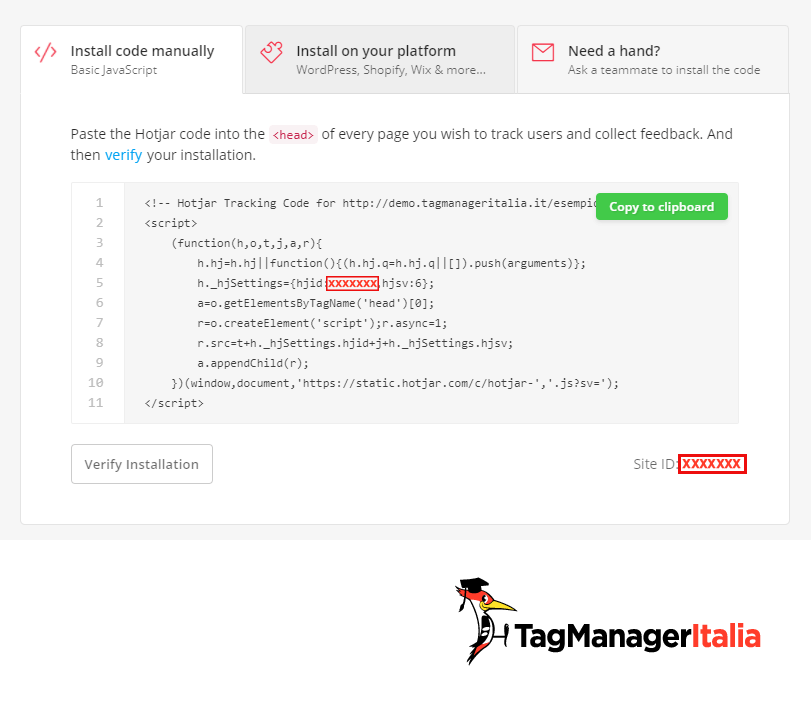
- Ora non ti resta che inserire il Site ID di Hotjar (di solito un valore numerico) che trovi sia nello snippet, oppure nella sezione Sites & Organizations su Hotjar:


- Inserisci questo codice ID nel campo Hotjar Site ID.
- Poi seleziona in Attivazione All Pages / Visualizzazione di pagina e il gioco è fatto 🙂
- Rinomina l’Attivatore, ad esempio “Hotjar”.
- Salva.

Step 2 (variante vecchia) – Crea un Tag HTML personalizzato
Se non vuoi utilizzare il Tag dedicato di Hotjar, nessun problema! Puoi semplicemente copiare l’intero snippet di codice e creare un nuovo Tag HTML.
Vai in:
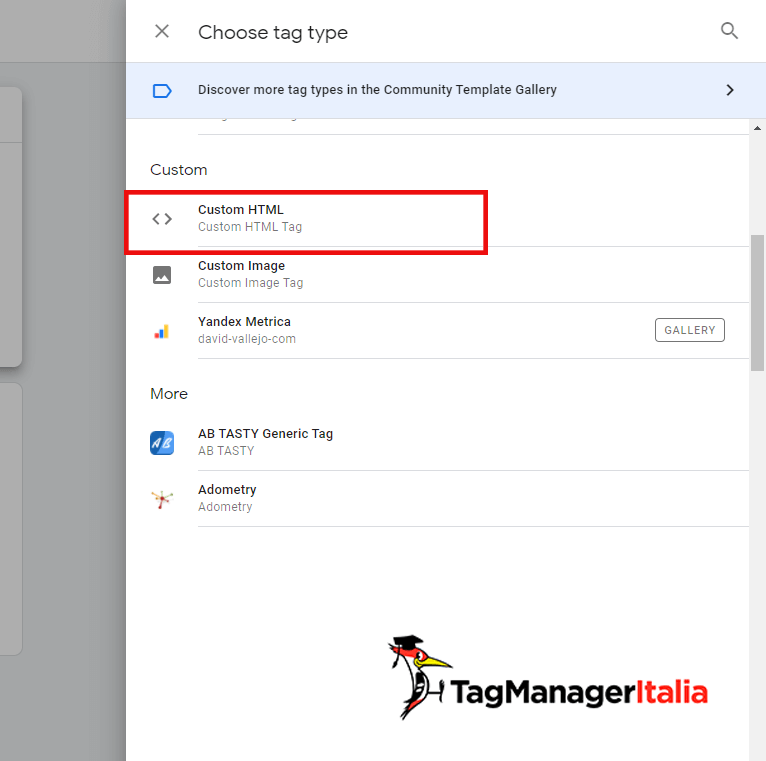
- Tag > Nuovo > Configurazione tag.
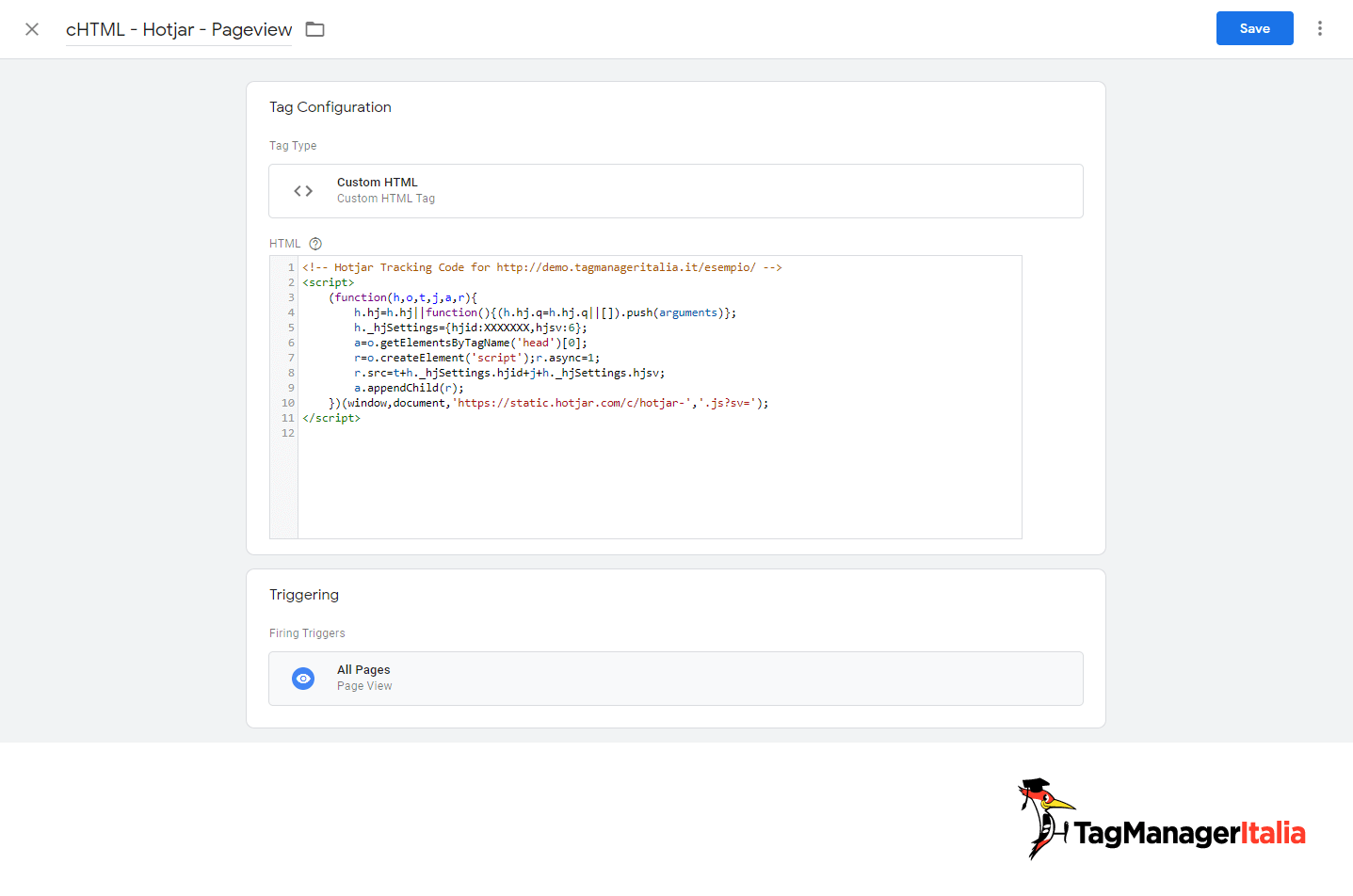
- Tipo di tag: Tag HTML personalizzato.

- Incolla lo snippet di Hotjar.
- Attivazione: All pages / Visualizzazione di pagina.
- Rinomina l’Attivatore, per esempio con il nome di “cHTML – Hotjar – Pageview”.
- Infine Salva.

STEP 3 – VERIFICA IL TAG con il debug di GTM
Prima di pubblicare il Tag, puoi verificare che tutto funzioni correttamente.
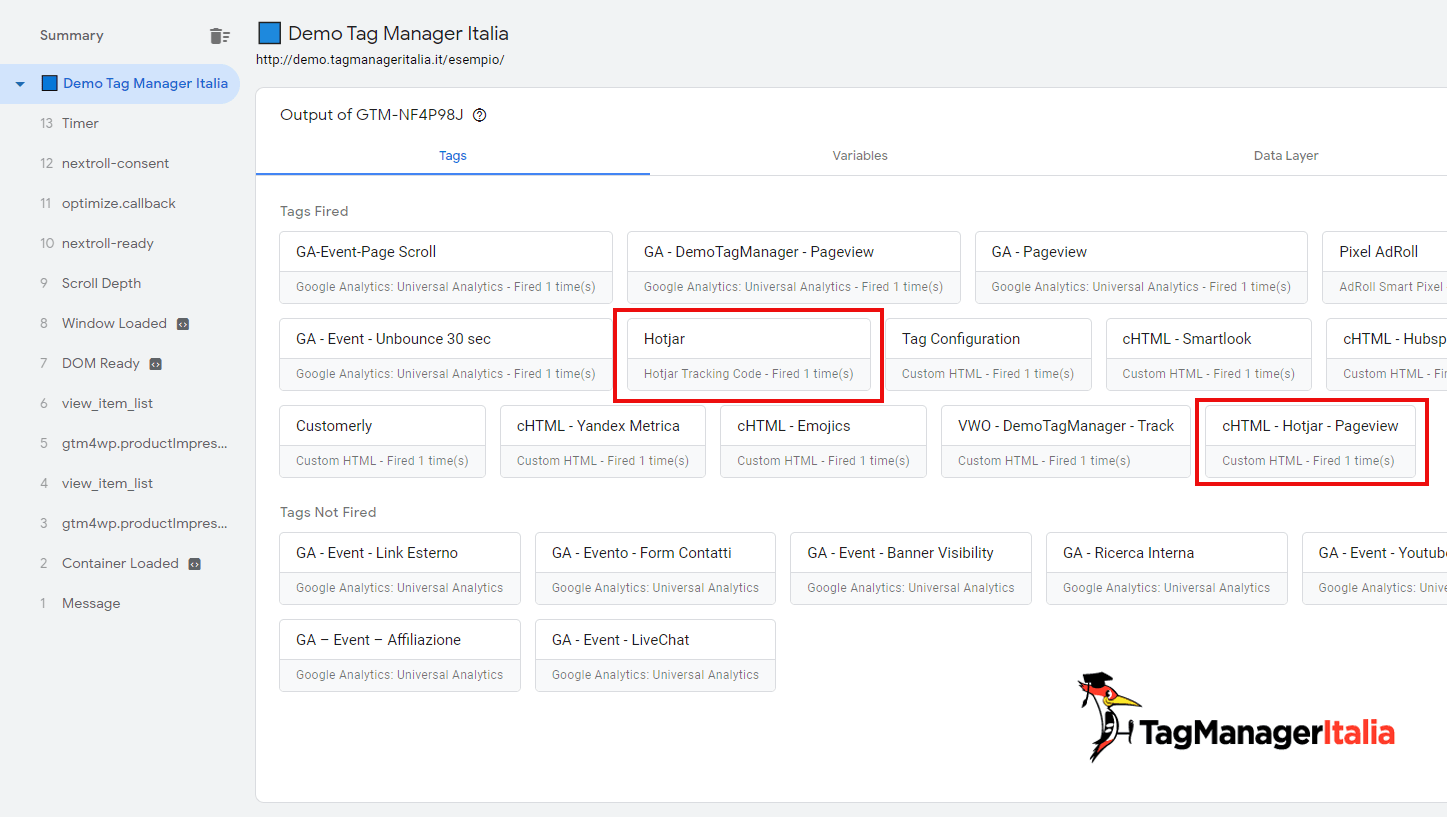
Entra nella Modalità Anteprima e visita il tuo sito. In basso comparirà una finestra. Dovresti vedere il tuo Tag di Hotjar fra i Tags Fired On This Page.
Se tutto funziona come previsto, torna sul contenitore e clicca sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Nell’immagine qui sotto ti mostro entrambi i Tag, ma tu ne dovrai avere solo uno, mi raccomando (ti consiglio il Tag nativo)

Step 4 – Verifica su Hotjar
Non ti resta che verificare la corretta installazione del Tag anche su Hotjar e il gioco è fatto!

![]()
Credo sia stato più semplice a farsi che a dirsi, no?
A presto e buon Tag!
Pssss… forse ti interessa sapere che puoi utilizzare Hotjar anche per tracciare l’User ID degli utenti in Google Analytics.
Leggi la mia guida 😉
Chiedi pure qui sotto, sarò pronto a risponderti!






![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)


MAtteo
30 05 2018
Ciao, per attivare il record o le heatmap solamente nella sezione checkout è sufficente NON utilizzare come attivatore ALLPAGES bensì utilizzare pageurl uguale/inizia xxx.it/checkout?
Matteo Zambon
30 05 2018
Ciao Matteo, si è una soluzione se non hai hotjar a pagamento 🙂 Ovviamente traccerai solo quelle pagine.
A presto!