[Aggiornata 01 Agosto 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4.
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzarlo in maniera semplice e pratica.
La buona notizia è che grazie alla procedura che trovi in questa guida puoi installare Google Optimize anche in Google Analytics 4.
–
In passato ti ho parlato di cosa sia e cosa serve Google Optimize. Oggi voglio mostrarti come installare questo strumento con Google Tag Manager.
Beh, e che ci vorrà Matteo? Un Tag e via!
E invece no.
No, perché l’installazione di Google Optimize tramite GTM può creare un problema di flickering.
Il flickering è quel fenomeno che accade quando un utente entra all’interno del tuo sito, prima vede la versione originale della pagina e successivamente vede l’esperimento che hai impostato.
‘Na roba brutta, insomma. Non vorrai mica far pensare ai tuoi utenti che il sito sia posseduto da qualche forma strana, no? 😉
Non ti preoccupare, ora ti mostrerò come evitare tutto questo, così anche tu potrai iniziare a creare A/B test come se non ci fosse un domani 😛
PREMESSA
Esistono due metodi per installare Google Optimize:
- con tag globale del sito (gtag)
- con Google Tag Manager
Quello consigliato, perché risulta migliore a livello di performance (detta terra-terra: inserisce meno roba e ci mette meno tempo a caricare la pagina), è quello con gtag.
Il primo metodo però comporta esclusivamente modifiche dirette lato codice, che come sappiamo non sempre è possibile 🙁
In questa guida vedremo come installare Google Optimize con il secondo metodo, ovvero con Google Tag Manager 😉
STEP 1 – CREA IL TAG GOOGLE OPTIMIZE
Per prima cosa, ti servirà l’ID contenitore di Google Optimize e la tua costante GA (o il tuo codice UA). Poi dovrai seguire i seguenti passaggi:
- Entra all’interno del tuo contenitore.
- Vai nella sezione Tag.
- Clicca su: Nuovo.
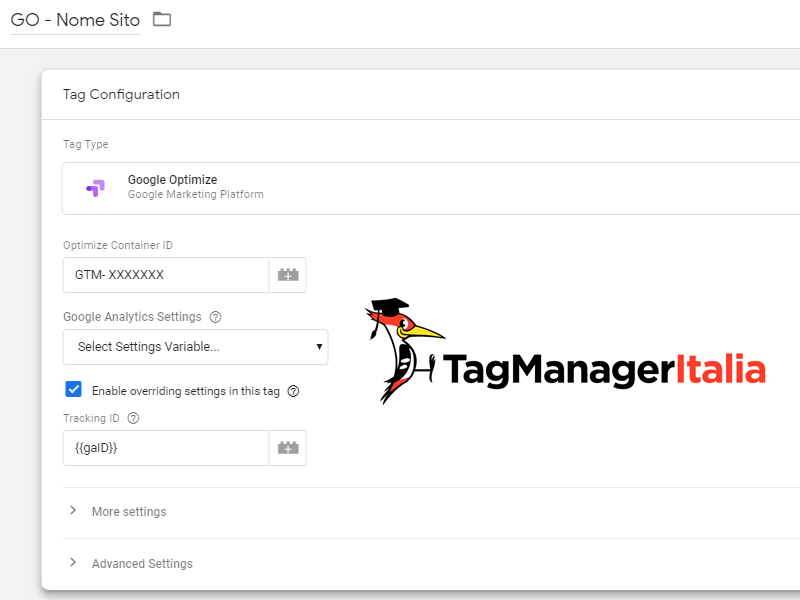
- Tipo di Tag: Google Optimize.
- Adesso seleziona la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata, oppure abilita l’override e seleziona la costante {{gaID}} (che dovresti avere se hai seguito la mia guida su come creare una costante per l’ID di monitoraggio di GA). In alternativa inserisci semplicemente il tuo codice UA-XXXXXX-X.
- ID contenitore Optimize: Inserisci il tuo ID.
Inizialmente l’ID di Google Optimize aveva lo stesso identico prefisso dell’ID di Google Tag Manager (GTM- XXXXXXX). Della serie, ci piace rendervi la vita difficile. Fortunatamente Google si è rinsavita e ora il codice è OPT-XXXXXX (nell’immagine sotto c’è ancora GTM-XXXXX, ma tu inserisci quello che hai, quindi in teoria OPT-XXXXX).
- Ora dovrai inserire all’interno di Altre impostazioni e Impostazioni avanzate, tutti i campi e le impostazioni che hai all’interno del tuo Tag Pageview di Google Analytics. Perciò, se hai aggiunto l’impostazione per anonimizzare gli IP o ottimizzato il siteSpeedSampleRate, aggiungili nei campi appositi.
- Non aggiungere alcun Attivatore.
- Salva con il nome: “GO – Nome Sito”.

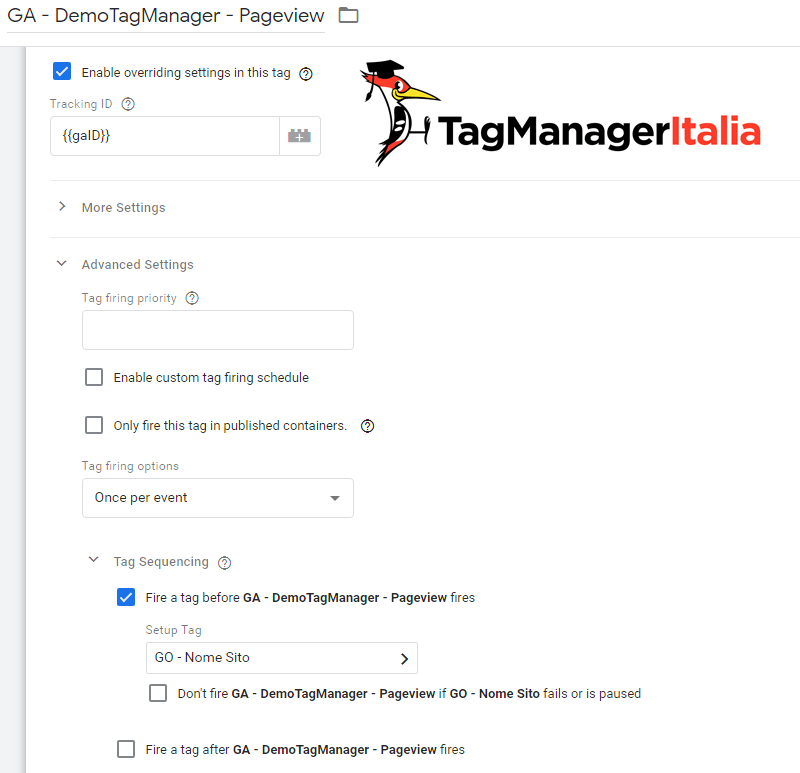
STEP 2 – MODIFICA IL TAG GOOGLE ANALYTICS
Ora dovrai dovrai impostare il Tag Pageview di Google Analytics in modo tale che si attivi dopo quello di Google Optimize.
- Cerca il Tag di Google Analytics che hai creato precedentemente.
- Vai in Impostazioni avanzate.
- In Sequenza tag, spunta l’opzione: Attiva un tag prima dell’attivazione di GA – Pageview.
- Tag di installazione: seleziona il Tag “GO – Nome Sito”.
- Salva.
STEP 3 – AGGIUNGI IL PAGE HIDING SNIPPET
Brutta notizia per te 🙁 Questo passaggio lo dovrai per forza fare a manina, ma ti giuro che è l’unico ed è piuttosto importante, perché va ad evitare il fenomeno di flickering di cui ti ho parlato prima. La User Experience dell’utente ne trarrà benefici, posso assicurartelo.
- Inserisci questo script all’interno delle pagine del tuo sito:
<!-- Page hiding snippet (recommended) --> <style>.async-hide { opacity: 0 !important} </style> <script> (function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date; h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')}; (a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c; })(window,document.documentElement,'async-hide','dataLayer',4000, {'GTM-XXXXXX':true}); </script> - Ricordati di inserire il tuo ID contenitore di Google Tag Manager.
- Inserisci lo snippet nella parte più in alto della sezione <head>, prima di Google Analytics e Google Tag Manager.
- Finito 🙂
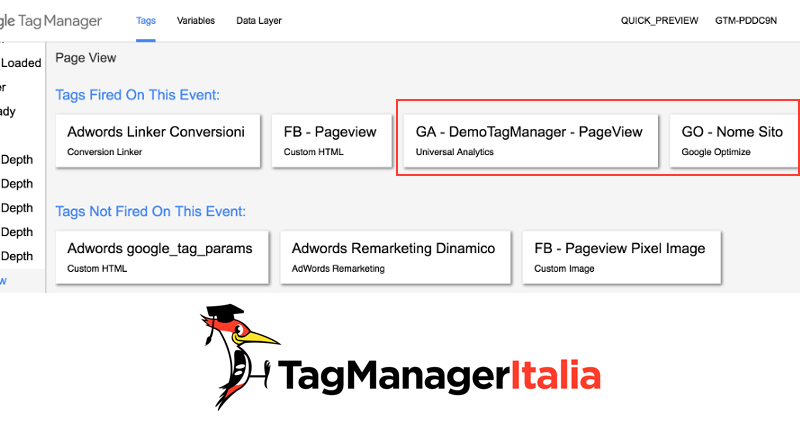
STEP 4 – VERIFICA I TAG
Ora non ti resta che verificare che il Tag di Google Optimize si attivi prima di Google Analytics. Come al solito, lo farai grazie alla funzione di Visualizza in anteprima.
Nei Tags Fired On This Event vedrai comparire infatti prima il Tag di Google Optimize “GO – Nome Sito” e poi il Pageview di Google Analytics.

Se tutto funziona come previsto, torna sul contenitore e clicca sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
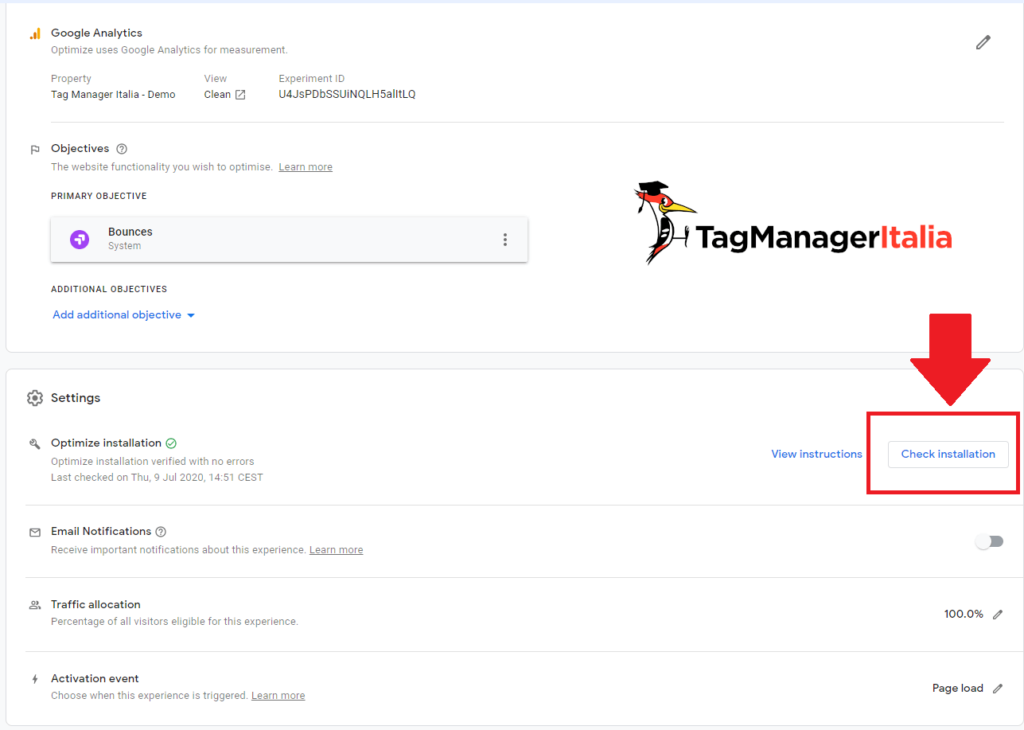
STEP 5 – VERIFICA CON GOOGLE OPTIMIZE.
Ultimo passaggio, fai una verifica con Google Optimize (lo puoi fare direttamente su Optimize, installandoti l’estensione di Chrome che ti servirà per fare gli A/B test).

Ora sei pronto per testare e creare, vedrai che figata 😉
Ti è piaciuta questa guida? Lasciami un commento, mi fa sempre piacere ricevere feedback!
A presto e… Buon Tag!
Link ufficiali
- Installare Optimize https://support.google.com/optimize/answer/7513085
- Pubblica Optimize utilizzando Google Tag Manager https://support.google.com/optimize/answer/6314801
Chiedi pure qui sotto, sarò pronto a risponderti!











Matteo
10 03 2022
Ciao Matteo,
l’anti-flicker è obbligatorio o solo consigliato? Perché vedo in realtà il test può essere fatto partire anche se il check dell’installazione mostra errore, e facendolo partire tutto funziona correttamente e il test gira come deve.
Nel mio caso si tratta di un test di reindirizzamento e non di un A/B test su stessa pagina, quindi non deve essere caricata una variante diversa di una pagina ma deve essere intercettato un url e reindirizzato il traffico a un’altra pagina diversa. Da test effettuati non sembro riscontrare problemi di sfarfallio, quindi volevo capire se posso saltare l’inserimento anti-flicker.
Grazie!
Matteo Zambon
11 04 2022
Ciao Matteo, solo consigliato 🙂
Lucio
03 08 2021
Ciao Matteo, nello step 1 dove dice” la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata” io ho messo la GASV ( dal libro) è giusto così? o intendevi un’altra variabile?
Matteo Zambon
05 08 2021
Ciao Lucio,
Si esatto, devi inserire la GASV (Google Analytics Settings Variable)
A presto 🙂
Roby
15 10 2019
Grazie, sei stato indispensabile!
Matteo Zambon
15 10 2019
Ciao Roby, grazie mille del feedback 🙂 Google Optimize è sempre più una bomba e installarlo correttamente è una cosa fondamentale!
A presto!
Massimo
14 06 2019
Ciao Matteo, sei un grandissimo!
Ho seguito tutta la procedura, dalla preview vero che mi carica il tag di GO e non più quello GA.
Cosa ho cannato (oppure il mio web dev)?
Grazie per un tuo cenno.
Matteo Zambon
17 06 2019
Ciao Massimo e grazie 🙂
Dovresti verificare come hanno configurato gli attivatori su Google Analytics che dovrebbe essere su All Pages 🙂
Fammi sapere
Marcello
18 02 2019
Ciao Matteo,
una domanda, quando dici:
Nei Tags Fired On This Event vedrai comparire infatti prima il Tag di Google Optimize “GO – Nome Sito” e poi il Pageview di Google Analytics.
Non capisco cosa intendi per vedrai comparire prima. Io nel debug vedo uguale come da tuo screenshot cioè appare prima a sinistra il tag di GA e poi dopo quello di GO, quindi non capisco se è corretto o meno.
Come si fa nel caso a capire chi compare e viene attivato prima?
Grazie mille
Matteo Zambon
20 02 2019
Ciao Marcello, sì dovrei spiegarla meglio. In realtà si attiveranno entrambi nello stesso evento (pageview) ma fisicamente GO sarà prima grazie alla sequenza Tag 🙂
Roberto
16 10 2018
Ciao Matteo,
prima di tutto complimenti. Ti risulta che se voglio utilizzare Google Optimize e Tag manager contemporaneamente devo aggiungere due script per container.
Matteo Zambon
17 10 2018
Ciao Roberto, e grazie dei complimenti 🙂
Quello che ti serve è un contenitore GTM, il tag di Google Optimize e lo script per evitare il flickering da inserire lato codice (non con GTM) prima di qualsiasi cosa (lo script non è obbligatorio per il funzionamento).
Fammi sapere!
Alex
10 10 2018
Ciao Matteo, tutto chiaro e tutto sembra funzionare.
2 dubbi:
1. “Ora dovrai inserire all’interno di Altre impostazioni e Impostazioni avanzate, tutti i campi e le impostazioni che hai all’interno del tuo Tag Pageview di Google Analytics. Perciò, se hai aggiunto l’impostazione per anonimizzare gli IP o ottimizzato il siteSpeedSampleRate, aggiungili nei campi appositi.” Cosa significa questo? io ho creato la variabile “pageview base” non basta agganciare quella?
2. Per permettere che il tag optimize si attivi prima di Analytics attivo l’impostazione “Attiva un tag prima dell’attivazione di GA – Pageview.”.. lo posso fare tranquillamente nelle impostazioni della variabile pageviewbase o mi consigli di non modificare mai quella e fare l’override per mettere questa nuova impostazione? Eventualmente mi dovrò ricordare di togliere “Attiva un tag prima dell’attivazione di GA – Pageview.” quando termirnerò l’esperimento?
Matteo Zambon
11 10 2018
Ciao Alex, grandioso se tutto funziona 😉
1) Sì, se ovviamente hai la variabile di GA usa pure quella che hai 😉
2) No, perché è una configurazione a livello di TAG e non della variabile di GA. Lo devi per forza fare così. Quando l’esperimento finisce e non vuoi più farne altri puoi semplicemente o togliere questa configurazione oppure disabilitare il TAG di GO.
A presto!
Leonardo
14 08 2018
Ciao
complimenti per le risorse, sto pensando di approfondire nei tuoi vari canali, complimenti davvero.
Avrei una domanda sul flickering. Purtroppo anche con il codice anti-flickering (?), la pagina in un test A/B fa giusto in tempo a caricarsi un pochino, poi refresha e carica la versione definitiva.
Hai qualche idea da suggerirmi?
Grazie mille
Leonardo
Matteo Zambon
22 08 2018
Ciao Leonardo sei sicuro che ci sia il flickering se imposti lo script PRIMA dello snippet di GTM nell’head?
Grazie dei complimenti 😀
Leonardo
24 08 2018
Avevo sbagliato, avevo messo l’ID di Optimize, mentre dovevo mettere quello di Google Tag Manager.
Grazie mille!
Leonardo
Matteo Zambon
24 08 2018
Ah ecco 😀
Nicola
29 05 2018
Ciao Matteo,
ho installato tutto correttamente.
Riscontro però un problema che sinceramente non saprei come risolvere.
Quando eseguo la diagnostica per la verifica dell’installazione, mi compare un messaggio “Caricamento dell’editor di Optimize non riuscito. Accertati di autorizzare i cookie di terze parti di optimize.google.com e http://www.google-analytics.com, verifica la connessione di rete e riprova.”
Controllando un pò in rete, ho trovato una possibile soluzione…inserendo all’interno delle impostazioni del browser–>cookie un eccezione che consente ai siti [*.]optimize.google.com e http://www.google-analytics.com l’utilizzo di cookie di terze parti. Il problema così facendo si dovrebbe risolvere. Purtroppo a me no 🙂 riesci ad aiutarmi? grazie mille in anticipo
Matteo Zambon
30 05 2018
Ciao Nicola,
in modalità anonima funziona? Potrebbe anche essere un plugin o un’estensione che crea problemi
Sante
07 06 2018
Ciao Matteo,
soltanto una cosa non mi è chiara: sullo step 3, quando scrivi “questo passaggio lo dovrai fare a manina”, intendi che va inserito direttamente nel sito? Ossia senza l’utilizzo di GTM, e quindi dovrò scomodare il developer?
Ti prego dimmi che ho capito male… 😉
Grazie mille in anticipo
Matteo Zambon
07 06 2018
Ciao Sante,
purtroppo hai capito bene, per questo passaggio dovrai accedere direttamente al codice del sito! Se non riesci ad accedere tu, dovrà farlo uno sviluppatore :-/
Alessandro
23 05 2018
Ciao Matteo, ho seguito tutto alla lettera e i tag vengono attivati correttamente ma optimize non mi funziona. mi da il seguente errore:
Questa pagina utilizza funzioni di sicurezza incompatibili con l’editor di Optimize.
Ho installato il plugin Wordfence su wordpress. Potrebbe essere quello?
Matteo Zambon
23 05 2018
Ciao Alessandro,
si potrebbe essere! Onestamente non mi è mai capitato, potresti mostrarmi qualche screen?
Nicola
22 03 2018
Ciao Matteo,
una domanda (anche se in realtà è più per conferma), per poter installare lo script anti-flickering bisogna inserire il proprio ID contenitore di Google Tag Manager GTM-ABCD ma se seguo la procedura guidata direttamente su Optimize nel passaggio 2 (dove appunto di parla di flickering) mi autocompila lo script non con l’ID GTM ma con quello di Optimize GTM-ABCD12A. Mi confermi che devo inserire l’ID GTM?
Grazie mille
Matteo Zambon
22 03 2018
Ciao Nicola 🙂
No non puoi fare come dici tu. Devi inserire l’ID di GTM.
PS Nel Club Tag Manager Italia ho esattamente un video dove spiego questi passaggi. Se ti interessa sapere come accedere fammi sapere 🙂
A presto!
Luca
08 02 2018
Ciao Matteo, grandissima guida grazie per aver risolto un problema. La mia domanda e’ questa: lo snippet per il flickering deve per forza essere aggiunto manualmente al sito oppure si puo’ creare un tag con codice html per evitare di toccare il codice del sito? specialmente se un analista come me che passa tempo su tag manager e dipende troppo dal suo developer…:)
Matteo Zambon
09 02 2018
Ciao Luca,
il mio consiglio è quello di inserire il page hiding direttamente in pagina con l’aiuto degli sviluppatori o se riesci direttamente tu:) Ti sconsiglio HTML personalizzato perché di fatto lo script deve attivarsi PRIMA di Google Optimize e che il Tag di Google Optimize si attivi prima di Google Tag Manager:)
Fammi sapere!
Luca
09 02 2018
In effetti ho provato a far attivare prima lo script tramite Tag, poi GO ed infine GA. Ma non ha funzionato.
Capisco, quindi lo script non puo’ stare all’interno di GTM tramite tag perche’ dovrebbe attivarsi per primo. L’unico modo e’ renderlo indipendente ed inserirlo direttamente nel codice.
Matteo Zambon
09 02 2018
Esattamente Luca 🙂
Leonardo
28 01 2018
Sempre il migliore, Matteo!
Anche oggi mi hai risolto un problema (la documentazione di Google non è chiarissima a riguardo, IMHO)
Matteo Zambon
28 01 2018
Ciao Leonardo, mi fa piacere 🙂
All’interno del Club Tag Manager Italia troveresti tantissime altre guide e #barbatrucchi inediti mai rivelati 😛
Carlo
12 01 2018
Ciao Matteo,
come al solito grazie per avermi risolto un problema! Tutto funziona correttamente dopo la tua guida ma volevo chiederti:
Nella mia pagina, come descrivi tu, compare prima il tag Optimize, successivamente Hotjar e infine Analytics. Quindi come spieghi il tag Optimize si attiva prima di Analytics.
Nell’immagine da te inserita in cui mostri i tag attivi nella pagina, però, si vede il contrario. Per caso, è sbagliata l’immagine o il mio ordine di lettura dei tag nella pagina?
Grazie mille!
Matteo Zambon
12 01 2018
Ciao Carlo, ottima domanda la tua. In realtà l’ordine che vedi nel riquadro è puramente alfabetico. Google Optimize comunica la sua versione a GA perchè nella configurazione di Optimize associ la proprietà.
Quindi è puramente alfabetica quella sequenza 😉
PS: Maggiori approfondimenti su come ragione GTM nell’attivare prima un tag rispetto ad un altro, li trovi nel Club Tag Manager Italia