[Aggiornata il 22 Febbraio 2022]
Bene. Se sei qui, significa che hai già implementato il Pixel di Monitoraggio di Facebook con Google Tag Manager.
In molti mi hanno detto: “sì, ok, il Pixel di Monitoraggio è facile da installare… ma tutto il resto? Transazioni, aggiunta al carrello, ecc.?“.
Ora te lo spiego.
Partiamo da una premessa: Facebook ha una gestione di tracking abbastanza semplice da implementare e ben spiegata in questa pagina ufficiale:
https://www.facebook.com/business/help/651294705016616/?ref=hc_fnav
![]()
Come vedi ogni azione ha un particolare codice (una funzione JavaScript) che inizia sempre con:
fbq('track', qualcosa, qualcosa, ...)
I parametri possono essere statici o dinamici, come ad esempio il Purchase. Vediamo come implementarlo con Google Tag Manager.
STEP 1 – Crea una variabile che contiene il valore della transazione
Partiamo dalla cosa forse più complessa (da fare), ma più facile da capire. Dobbiamo passare a Facebook il valore della transazione monetaria ovvero quello segnato in rosso:
fbq('track', 'Purchase', {value: '0.00', currency: 'EUR'});
In altre parole prenderemo il valore che sarà esposto nella pagina di riassunto transazione (thank-you page) e lo inseriremo in una variabile di Google Tag Manager.
Facciamo finta che nella nostra thank-you page la pagina di conferma abbia questo codice HTML (il caso di seguito è molto semplice):
<div>Totale Acquisto <span class="price">35.00</span>€</div>
Avendo una classe CSS “price” riusciamo ad intercettare perfettamente il valore della transazione. Andiamo quindi a creare la Variabile.
CREA LA VARIABILE
- Variabili > Nuova > Configurazione variabile.
- Tipo di variabile: Elemento DOM.
- Metodo di selezione: Selettore CSS.
- Selettore elemento: span.price.
- Nomina la Variabile: “Price – Total”.
- Salva.
![]()
![]()
Step 2 – Creiamo l’attivatore nella thank-you page
Solitamente preferisco creare l’attivatore prima, anche se GTM ti permette di crearlo anche direttamente nel Tag.
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Visualizzazione di pagina.
- Questo attivatore si attiva su: Alcune visualizzazioni di pagina.
- Aziona l’attivatore quando: inserisci l’URL della tua thank-you page. Nel mio caso ho inserito: Page Path contiene /order-received/.
- Chiama l’Attivatore ad esempio “Thank You Page – Facebook Pixel”.
- Salva.
*Page Path è una Variabile Integrata. Se non la trovi vuol dire che devi ancora attivarla: qua c’è la guida su Come attivare le Variabili Integrate in Google Tag Manager
![]()
![]()
Vuoi ricevere nuove guide, webinar formativi, sessioni di Q/A e news su aggiornamenti sul tracciamento e analisi dati per far crescere le prestazioni delle tue strategie di marketing o advertising, ottenendo un vantaggio competitivo concreto?
Allora iscriviti qui alla newsletter formativa gratuita sulla Marketing Analytics, già scelta da più di 7600 professionisti del web come te.
Step 3 – Creiamo il Tag HTML Personalizzato con il Pixel di Facebook
Creiamo ora il nuovo Tag HTML Personalizzato che si attiverà solo nella thank-you page con la funzione della transazione.
- Tag > Nuovo > Tag HTML Personalizzato.
- Incolliamo il Pixel di Monitoraggio Facebook aggiungendo prima della chiusura dello script la funzione con la variabile di GTM che contiene effettivamente il valore corretto:
fbq('track', 'Purchase', {value: '{{Price - Total}}', currency: 'EUR'});
- Attivazione: selezioniamo l’Attivatore “Thank You Page – Facebook Pixel” già creato.
- Nomina il Tag ad esempio “cHTML – Facebook Pixel – Transaction”.
- Salva.
![]()
![]()
Nota bene
Se hai già il PageView attivato non serve inserire tutto lo script, ma ti basterà inserire:
fbq('track', 'Purchase', {value: '{{Price - Total}}', currency: 'EUR'});
Step 4 – Verifichiamo che tutto funzioni con il debug
Attiviamo il Debug e Preview, andiamo nella thank-you page e verifichiamo che il Tag si attivo e che dentro ci sia effettivamente il valore.
![]()
![]()
![]()
![]()
Un ulteriore test? Usa l’estensione di Chrome Pixel Helper:
![]()
![]()
Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Yuppieee!
Ora anche tu potrai tracciare comodamente le transazioni di Facebook con Google Tag Manager! Ovviamente allo stesso modo puoi tracciare il resto delle azioni del pixel di Facebook.
Ti è stata utile la guida? Lasciami un feedback (ed iscriviti alla newsletter, mi raccomando!).
A presto e buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!


![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)





Chiara
15 03 2022
Ciao Matteo,
ho un problema con un ecommerce custom. Effettuato l’ordine il datalayer mi restituisce i prezzi dei singoli prodotti a carrello e non il prezzo dell’intero carrello, come devo fare a sommare le variabili dei singoli prodotti a carrello?
Grazie
Matteo Zambon
11 04 2022
Ciao Chiara,
Nel push dell’acquisto che deve essere eseguito nel dataLayer oltre ai dati sui prodotti deve esserci anche un parametro per nella struttura di Universal Analytics si chiama “revenue” mentre in GA4 si chiama “value”.
Questo parametro deve contenere il totale dell’ordine e puoi andarlo a prendere con una variabile di tipo dataLayer.
Se non ce l’hai allora devi chiedere al tuo sviluppatore di modificare il push seguendo la guida ufficiale di Google:
Questa la guida per UA:
https://developers.google.com/analytics/devguides/collection/ua/gtm/enhanced-ecommerce#purchases
Questa la guida per GA4:
https://developers.google.com/analytics/devguides/collection/ga4/ecommerce?client_type=gtm#purchase
Se hai ancora dubbi, ti chiederei di postare il tuo problema sul nostro gruppo Facebook “Fatti di Tag Manager” in modo da poterti assistere in modo più approfondito:
https://www.facebook.com/groups/TagManagerItalia
Davide
31 03 2021
Ciao Matteo. Il selettore css del mio sito è così (scusa il post multiplo ma non mi prendeva il testo):
div class=”post_payment_order_total” style=”width: 100%” span class=”post_payment_order_total_title” Totale /span 186,81 € /div
Posso seguire alla lettera il tuo tutorial, utilizzando span.post_payment_order_total come selettore elemento?
Il fatto che il mio sito restituisca l’importo dell’ordine compreso della valuta, potrebbe creare problemi?
Matteo Zambon
01 04 2021
Ciao, allora il selettore è span sì non dovresti usare la valuta. Potresti usare una variabile custom javascript per farlo.
Riesci a darmi il link e qualche screenshot? Puoi anche mandarmeli nel gruppo segreto di Facebook: https://www.facebook.com/groups/TagManagerItalia
Buon Tag!
guido
27 03 2021
ho implementato il parametro Purchase come da vostra guida, il debug mi ritorna:
fbq(“track”,”Purchase”,{value:”null”,currency:”EUR”});
è giusto che il value sia null?
o deve tornare il valore dell’acquisto?
Matteo Zambon
01 04 2021
Ciao guido, la variabile con il valore è basata sull’esempio dell’HTML che ho proposto. Dovresti verificare bene come è nel tuo sito e se hai già il valore nel dataLayer ti conviene gestirlo con delle variabili di tipo livello dati (se hai già l’enhanced ecommerce sei a cavallo!).
Fammi sapere!
Pier Paolo
04 02 2021
Ciao,
ho seguito letteralmente le istruzioni, quando invio il tag ricevoo questo messaggio d’errore:
Variabile sconosciuta “Price – Total” trovata in un tag. Modifica il tag e rimuovi il riferimento alla variabile sconosciuta
Matteo Zambon
09 02 2021
Ciao Pier Paolo, se vedi nello step 1 ho creato la variabile. Occhio alle maiuscole e minuscole. Ovviamente quello che fa la variabile è un esempio di quell’HTML. Se usi CMS come Woocommerce, prestashop o simili ti consiglio di usare il valore che avrai già nel dataLayer (perché sicuramente lo stai già tracciando per Google Analytics).
Fammi sapere 🙂
PS: Ti consiglio il corso Facebook Perfect Pixel https://club.tagmanageritalia.it/corso-facebook-pixel-perfect/ 😉
Riccardo
27 01 2021
Ciao Matteo, grazie mille!
Ho un blog e ho già implementato il PageView del Pixel che mi traccia tutte le pagine (articoli, home, chi siamo, contatti, ecc) e mi va benissimo.
Ora volevo impostare il ViewContent, ma solo per gli articoli del blog (WordPress), in modo da avere questa distinzione tra le visite totali al sito e quelle agli articoli.
Purtroppo gli URL hanno la struttura Day and name di WordPress, quindi nomesito.it/2021/01/27/nome-articolo, e non ho modo di far sì che si attivi ad una URL specifica solo per gli articoli
Come posso fare? C’è un altro modo?
Grazie mille, a presto!
Matteo Zambon
02 02 2021
Ciao Riccardo, sì. Nel plugin di Duracell Tomi abiliti nella “Basic data” i post type e la category e usi quei valori come distinzione (attraverso una variabile di livello dati). La chiave tua probabilmente è pageCategory.
Fammi sapere!
Riccardo
06 02 2021
Ciao Matteo, intanto grazie mille!
Ho creato una Variabile di livello dati con valore pagePostType2,
successivamente ho creato un attivatore Visualizzazione di pagina che si attiva solo quando pagePostType2 contiene single-post (valore che corrisponde agli articoli di WordPress).
Poi da lì ho creato un tag HTML con l’evento standard di ViewContent del Pixel.
Attraverso il debug mi sembra funzionare bene.
È tutto corretto?
Grazie ancora!
Matteo Zambon
12 02 2021
Ciao Riccardo, se la condizione e l’utilizzo di quella variabile è sufficiente a identificare i tuoi contenuti, allora sì 🙂
Altrimenti verifica pageCategory che ti identifica le categorie associate al post.
Fammi sapere 😉
A presto!
Riccardo
08 02 2021
Ciao Matteo, scusami aggiungo una cosa all’ultimo commento… ho seguito anche la tua guida per l’implementazione di Iubenda in Tag Manager e adesso il ViewContent non funziona più correttamente.
Mi spiego: avendo inserito nel tag del ViewContent anche l’attivatore Iubenda Accettato (oltre a Visualizzazione di pagina solo quando pagePostType2 contiene single-post), adesso il ViewContent mi si attiva ogniqualvolta premo su Accetta nel banner cookie di Iubenda (anche quando non sono su una pagina articolo).
Forse il modo in cui ho implementato il ViewContent e che ti ho descritto non è ottimale… come posso ovviare?
Grazie!
Matteo Zambon
12 02 2021
Perché non puoi usare lo stesso attivatore “generale” di accetta iubenda. Devi creare una variante di quello dove il pagePostType2 è uguale a single-post e associarlo al tag.
Io se fossi in te creerei un trigger group dove metterei sia pagePostType2 + accettato iubenda come attivatore (oltre agli altri che hai già inserito: pageview con pagePostType e in eccezione che non ha accettato).
Fammi sapere
Riccardo
13 02 2021
Ciao Matteo, grazie!
Sì, direi che la variabile pagePostType2 è sufficiente a identificare i miei articoli di WordPress, dato che si tratta di un blog di news con molte categorie (e ogni tanto ne vengono anche create di nuove). Non ho quindi necessità di identificare le categorie associate ai post, ma solo le visite totali a tutti gli articoli con il Pixel.
Comunque creando un Gruppo Attivatore con pagePostType2 e Iubenda Accettato funziona tutto alla grande, grazie mille!
A presto,
Riccardo
Matteo Zambon
17 02 2021
Di nulla 😀
Christofer
12 11 2020
Ciao Matteo, due domande se mi permetti:
1) dagli ultimi test che ho fatto, il purchase riesco ad attivarlo se configuro il tutto con GTM. Se inserico lo script del purchase direttamente sulla mi pagina (con un blocco html) non scatta. Tenendo il pageview configurato con GTM.
Invece, se faccio tutto con GTM funziona. Quindi, posso inserire il purchase direttamente sulla mia pagina lasciando il pageview su GTM?
“Allora perchè non lasci GTM e non fai tutto sul sito?” perchè grazie alle tue guide ho implementato lo scroll pagina e il tempo di permanenza.
2) Mi servirebbe di inserire, insieme al page view, anche il View content. Solamente che quest’ultimo (da come mi segnala il pixel helper) va in conflitto con i tag dello scroll e del time, “The Facebook pixel activated 6 times on this web page, which can cause errors in your event tracking”.
Posso risolvere in qualche modo? GRazie infinite…..
Matteo Zambon
19 11 2020
Ciao Christofer
1) Sì, puoi avere una gestione di tracking ibrida. Diventerà un macello se dovrai aggiungere/modificare o se altri ci metteranno il naso.
2) Quello è solo un alert dove ti dice che lo stesso nome evento viene attivato più volte nella pagina (a lui ne servirebbe solo uno). Se hai più View Content nella stessa pagina non andrebbe bene. Se è lo scroll allora ti consiglio di diversificarlo aggiungendo (ad esempio) il valore percentuale di scroll nel nome evento.
Fammi sapere!
Christofer
20 11 2020
Scusa Matteo, per sbaglio ho scritto nel commento sotto.
Matteo Zambon
24 11 2020
😀 No problem
Matteo Velicogna
05 11 2020
Sembra che funzioni tutto ma non vedo l’evento ‘purchase’ nel Facebook Pixel helper.
Lato GTM il tag si attiva e non c’è nessun errore.
Come faccio a capire se effettivamente Facebook tracci questa azione?
Grazie
Matteo Zambon
06 11 2020
Ciao Matteo, se non vedi l’evento purchase sul pixel helper e nemmeno nel debug di Facebook (nella sezione pixel), allora c’è qualcosa che non va.
Quindi da quello che mi dici non sta funzioando a dovere.
Fammi sapere!
Christofer
20 11 2020
Ciao Matteo, grazie per le dritte
1) ci sono riuscito, perfetto!
2) Qui nada. ma va bene ugualmente, al momento posso farne a meno. Grazie mille!
Un’altra cosa: ho notato che facendo alcune modifiche su GTM (dipende di che tipo), dopo pochissimi secondi vedo queste attuali modifiche sul mio sito, ma facendo altre modifiche (ad esempio, cambio pixel facebook) ci mette un po’, è normale o sono io? Succede la stessa cosa anche mettendo in pausa alcuni tag.
Grazie per tutto!
Matteo Zambon
24 11 2020
Le modifiche che pubblichi o che metti in debug sono immediate. Forse sono gli strumenti di trakcing che ci mettono un po’ a mostrarti il dato ricevuto.
Ti consiglio di usare sempre sistemi di debug (pixel helper, tag assistant) per fare una verifica. Non fidarti solo del debug di GTM.
A presto!
Gianluigi
01 11 2020
Ho segutio le tue sempre importantissime istruzioni ma alla fine in preview mi da questo errore;
cHTML – Facebook Pixel – Transaction
Unknown variable “Price – Total” found in a tag. Edit the tag and remove the reference to the unknown variable.
Cosa sbaglio?
Matteo Zambon
02 11 2020
Ciao Gianluigi, stai usando una variabile {{Price -Total}} che in realtà non esiste. Occhio alle maiuscole e minuscole nelle variabili 🙂
Fammi sapere!
gianluigi
20 04 2021
Matteo scusa ma veramente non riesco a capire. Ho enachend ecommerce attivo e lato analytics funziona tutto alla meraviglia. Il problema sorge con il pixel del purchase volendo inserire il valore. Sulla guida di fb dice di inserire questo codice (
fbq(‘track’, ‘Purchase’, {value: get_order_total(); ?> , currency: ‘EUR’});
) ma da errore.
Quindi ho seguito la tua guida e ho impostato la variabile dom con css “span.woocommerce-Price-amount amount” ma anche qui non va. Il problema è che dice la variabile Proce -Total è sconosciuta… ma quindi vuol dire che in dom è sbagliata l’impostazione?
L’impostazione però è semplice quindi credo sia errato lo span, io ho selezionato questo:
woocommerce-Price-amount amount
però come vedi è lo stesso span per varie tipologie:
19,90€
Subtotale:
19,90€
Spedizione:
5,00€ tramite Spedizione con pagamento in contrassegno
Metodo di pagamento:
Pagamento alla consegna
Totale:
24,90€
Ecco qui mi sono fermato.
WP + WC con enhanced ecommerce attivo.
Spero possa anche essere di aiuto ad altri.
Matteo Zambon
06 05 2021
Ciao 🙂
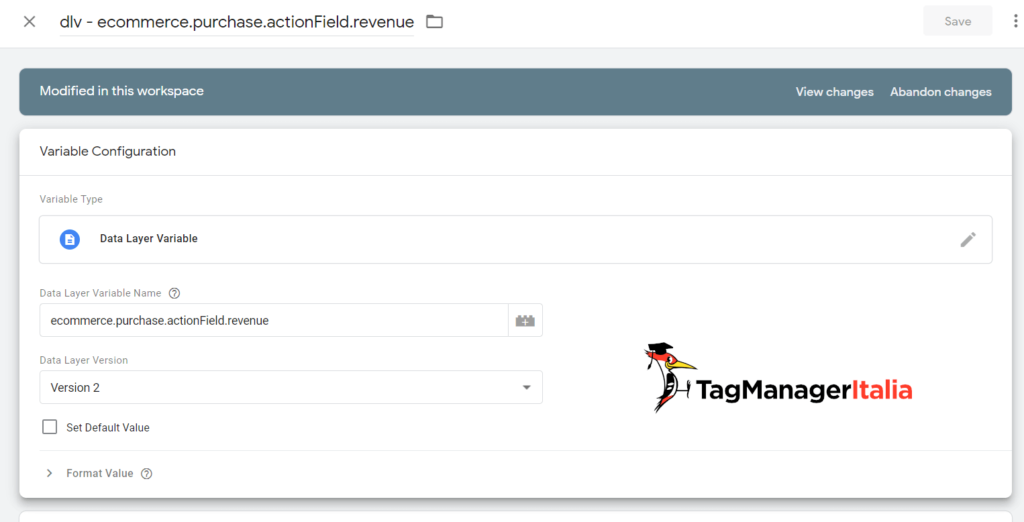
Se hai Woocommerce e l’enhanced ecommerce attivo ti basta usare la variabile di tipo Data Layer: ecommerce.purchase.actionField.revenue
Così:

Fammi sapere 😉
luca
24 07 2020
Ciao Matteo,
ti ringrazio le risorse che condividi su questo sito, prima di tutto.
Io ho seguito il tuo tutorial ma una volta fatto tutto leggo questo messaggio nella diagnostica di Face:
Apri il codice sorgente del tuo sito web. Individua gli eventi Purchase e aggiorna lo snippet di codice dell’evento. Il campo del valore deve contenere un numero decimale superiore a zero e non deve includere lettere, caratteri speciali, simboli di valuta o virgole.
Me lo segnala come errore sostanzialmente…cosa posso fare? Ho controllato con l’anteprima, a me sembra tutto correttol…
Grazie mille
Matteo Zambon
07 08 2020
Ciao Luca, riesci a darmi il dettaglio? Il messaggio mi sembra troncato. Scrivi pure nel gruppo pubblico di Facebook: https://www.facebook.com/groups/TagManagerItalia/
🙂
Carlo
17 06 2020
Ciao Matteo, complimenti e grazie per tutte le informazioni utilissime che si trovano all’interno del tuo sito.
Vorrei chiederti un aiuto se ti è possibile.
Nell’implementare l’evento purchase ho problemi in quanto il sito in questione usa la virgola nel valore. Non è possibile cambiare il codice del sito in quanto il cliente e il fornitore del servizio sono in forte tensione. Ci sarebbe un modo da Tag Manager per cambiare in automatico la virgola con il punto nella Variabile?
Scusa l’ignoranza e grazie in anticipo.
Matteo Zambon
18 06 2020
Ciao Carlo e grazie del tuo feedback 🙂
Devi usare una funzione Javascript che ti pulisca:
function() {
var prezzo = document.querySelector(‘INSERISCI IL TUO SELETTORE’);
if (prezzo) {
var regex = /([0-9.,]+)/;
if (regex.test(prezzo .innerText)) {
return prezzo .innerText.match(regex)[0];
}
}
}
e ti ciucci il valore di questa variabile 🙂
carlo
18 06 2020
Grazie mille!!! In Italia sull’argomento Tag Manager sei il TOP!!!!
(non voglio sminuirti dicendo in Italia, ma il resto non lo conosco)
Grazie ancora un Saluto
Matteo Zambon
22 06 2020
Ciao Carlo e grazie 🙂 No non mi stai sminuendo, anzi ti ringrazio ancora 🙂
A presto
Gioacchino
09 06 2020
Ciao Matteo, una domanda.
Non ricordo dove l’ho visto, ma mi pare di ricordare che sarebbe possibile inserire solo ad esempio lo script:
fbq(‘track’, ‘Purchase’, {value: ‘0.00’, currency: ‘EUR’}); per la pagina specifica dove si vuole monitorare,
senza tutto lo snippet del Pixel (in quanto ad esempio il PageView standard è già presente in tutte le pagine.
Ricordo male?
Io avevo provato, ma non mi funziona. Nel caso fosse possibile, quale sarebbe la procedura?
Grazie
Matteo Zambon
10 06 2020
Sì, a patto che tu lo abbia già inserito con un altro tag (del pageview ad esempio).
Lo spiego nel Club e nel corso Facebook Perfect Pixel https://club.tagmanageritalia.it/corso-facebook-pixel-perfect-2020/
A presto!
Gioacchino
11 06 2020
Grazie per la risposta Matteo.
In realtà il tag con il codice completo del Pixel (in PageView) è già attivo ed è presente in tutte le pagine, mentre lo snippet diciamo specifico, è attivato solo su pagine speciche ma non funziona. Bah ricontrollerò, forse qualche mistake.
Buona giornata.
Gioacchino
11 06 2020
Ho ricontrollato, colpa mia, non avevo spuntato la successione dei TAG.
Grazie lo stesso.
Matteo Zambon
12 06 2020
Bene così 🙂
Dave
27 05 2020
Ciao Matteo, Blog dapaura, complimenti, per me una risorsa inestimabile. Detto questo, ho seguito tutti i tuoi procedimenti, il debug funziona correttamente tutto ok. All’interno però di gestione eventi, l’evento purchase creato mi restituisce questo errore:
“Parametro del valore dell’evento Purchase non valido
Ultima individuazione: 27 mag 2020, 11:12
1 istanza
PROBLEMA
Uno o più dei tuoi eventi Purchase presenta caratteri non validi nel campo del valore. Ciò potrebbe impedirti di vedere i calcoli del ritorno sulla spesa pubblicitaria.
SOLUZIONE
Apri il codice sorgente del tuo sito web. Individua gli eventi Purchase e aggiorna lo snippet di codice dell’evento. Il campo del valore deve contenere un numero decimale superiore a zero e non deve includere lettere, caratteri speciali, simboli di valuta o virgole.”
Matteo Zambon
01 06 2020
Ciao Davide e grazie dei complimenti (ti consiglio tra l’altro il mio nuovissimo libro: https://club.tagmanageritalia.it/libro-google-tag-manager-per-chi-inizia-terza-edizione/)
Dunque come dice già FB, il problema sta in qualche carattere strano che gli passi. Il mio consiglio è usare il pixel helper e verificare lato debug cosa accade: https://www.tagmanageritalia.it/glossario-facebook-pixel-helper/
PS: Ti consiglio anche VIVAMENTE questo corso: https://club.tagmanageritalia.it/corso-facebook-pixel-perfect-2020/
A presto!
Davide Cevolani
07 04 2020
Ciao Matteo,
Io dovrei monitorare la semplice visualizzazione dei contenuti, ossia la visualizzazione della thank you page in seguito a una visita prenotata. Che procedura devo seguire? Grazie
Matteo Zambon
09 04 2020
Ciao, ti consiglierei di usare l’evento standard fbq(‘track’, ‘Lead’); quindi un semplice custom html che usa questo evento con un attivatore di pagina che si accende nella thank-you page.
claudio
23 01 2020
ciao matteo, mi chiedevo se ci fosse una soluzione alternativa per “pescare” il valore del purchase nei casi in cui nel codice della thank you page non ci fossero informazioni sull’ordine. In pratica viene restituita una pagina con solo “grazie dell’ordine + blablabla”.
Come posso fare in questo caso?
grazie mille in anticipo per il tuo tempo.
Claudio
Matteo Zambon
30 01 2020
Ciao Claudio, purtroppo le soluzioni non sono tantissime:
– hai il valore in qualche punto del DOM della pagina (anche non visibile all’utente)
– hai il valore nel datalayer
Fammi sapere!
Stefania Ferrazzi
30 05 2019
Ciao Matteo, grazie mille! Non riesco a capire all’interno di Facebook dove posso vedere gli eventi custom nel report.
Matteo Zambon
30 05 2019
Ciao Stefania, ti basta andare sul tuo Business Manager sotto la voce “Analytics” (in lingua inglese) e da lì nel menù a sinistra hai la voce “events”.
Troverai la griglia con tutti i tipi di eventi compresi quelli custom.
Fammi sapere! (Nel caso scrivimi sul gruppo di facebook “Fatti di Tag Manager”
Emanuele
17 10 2018
Ciao Matteo, intanto complimenti per il tuo Blog che è una vera e propria miniera d’oro. Nello specifico io avrei bisogno di monitorare con Gtm i click su una landing page che equivalgono ad un acquisto vero è proprio trattandosi di un call center a pagamento. Ho gia impostato il Tag su Gtm ma ora vorrei capire come fare per monitarare il tutto con il Pixel di Facebook e da qui crearmi dei nuovi Pubblici da cui tirerò fuori delle LAL (pubblici simili). Spero di essermi spiegato nel modo migliore. Grazie ancora per il tuo lavoro sei sensazionale!!
Matteo Zambon
18 10 2018
Ciao Emanuele e grazie davvero del feedback 🙂
Col Pixel di Facebook potresti tranquillamente creare un evento di tipo transazione e volendo potresti creare anche eventi di tipo custom nel caso in cui tu abbia necessità di segmentarli in modo diverso (esempio in base alla provenienza o da altre azioni in pagina).
Per farlo ti basta seguire la guida che ho scritto qui o inserire semplicemente un qualsiasi evento di tipo custom sempre con il Tag di tipo HTML personalizzato.
Fammi sapere!
PS: All’interno del Club Tag Manager Italia troveresti mooooooolti più materiali: https://club.tagmanageritalia.it
Emanuele
18 10 2018
Ciao Matteo grazie per tua risposta tempestiva.
Nel primo messaggio ho omesso di precisare che in questo particolare caso non esistono tnk you page quindi dare informazioni corrette al Pixel e impostare il tutto con una semplice “Conversione Personalizzata” non è possibile.
E qui entrano in gioco le “Azioni Standard” con il quale modificando il codice del Pixel potrei monitorare un evento specifico e nel mio caso un CLICK su un tasto presente nella Landing.
Tuttavia monitorare come inizio transazione l’evento piuttosto che come purchase fa si che il pixel dopo mi elabori delle informazioni sbagliate per i pubblici simili. Ma sarebbe comunque un passo avanti rispetto il monitorare una semplice VISITA.
Attualmente ho una conversione personalizzata attiva che monitora le visite e dunque un pixel di base montato sotto la landing.
Spero di non dilungarmi e che questo mio messaggio possa servire anche a terzi tuoi lettori.
Quello che non mi è chiaro è come sia possibile monitorare i click come acquisti modificando il pixel e aggiungendo la stringa >>>> fbq.push([‘track’, ‘Purchase’, {value: ‘0.00’, currency: ‘USD’}]); al pixel…?
In che modo usando questo tipo di stringa nel pixel, lo stesso sia in grado di capire:
1. Che si tratta di un click su uno specifico pulsante
2. Che sia un acquisto
Mi sto sicuramente perdendo qualche passaggio…o usando termini diversi non riesco a interpretare e comprendere la tua risposta.
Grazie Matteo.
Matteo Zambon
18 10 2018
Ciao Emanuele 🙂 ma un salto dentro il Club no? C’è una sezione dedicata a Facebook con video dimostrativi.
Se vuoi tracciare il click ti basterà usare un attivatore di tipo click e associarlo ad un tag di tipo HTML con lo script della transazione. Ovviamente dovrai inserire i valori corretti relative al value (usando magari una variabile che contiene il prezzo).
Ovviamente questo ti può portare ad un errore che l’utente sì clicca ma non acquista. Se tu hai un qualsiasi messaggio di pagamento avvenuto con successo potresti usare un attivatore di tipo elemento visibilità invece del click 🙂
Fammi sapere se ti è più chiaro (e ti aspetto nel https://club.tagmanageritalia.it).
A presto!
Emanuele
20 10 2018
Ciao Matteo grazie ancora per la tua tempestività e disponibilità!
Ho seguito il tuo consiglio di fare un salto su Clubitalia e sono praticamente ritornato bambino quando ho visto tutto quel materiale! MERAVIGLIA!!!
Ho dunque capito cosa volevi intendere con il tuo ultimo messaggio. Infatti oltre ad aver creato un Tag per l’attivazione di base Pageview che si attiva solo per questa landing, ho creato un TAG di tipo HTML con lo script Transazione ” nel mio caso > fbq(‘track’, ‘Purchase’, ‘{currency: ‘EUR’, value: 15.00}’); ” associandolo ad Attivatore di tipo Click (solo su alcuni bottoni > Classes = il numero di telefono, visto che ho anche altri bottoni).(Ho fatto bene ad aggiungere Classes oppure dovevo seleziona Path?) Testato con l’anteprima e inviato le modifiche. GRAZIE!! 😀
Ora dulcis in fundo sono passato alla creazione di una Conversione Personalizzato. Testato di nuovo tutto e via FUNZIONA!
Grazie Matteo per la tua pazienza e il tuo lavoro!
Matteo Zambon
22 10 2018
Ciao Emanuele e grazie del Feedback sul Club 🙂
Lo scopo del Club è proprio quello di darti la possibilità di capire con esattezza come funziona GTM. PS: Guardati il Progetto Andromeda, quello sì che è una bomba!
Marco
12 10 2018
Ciao Matteo!
Grazie per la tua guida.
E piacere di vedere che sei vicentino come me (sono di Bassano ;))
Questa tua guida può essere usata passo per passo su Ecommerce su base WP + WooCommerce?
Matteo Zambon
15 10 2018
Ciao Marco, piacere mio 🙂
Assolutamente sì! Tra l’altro all’interno del Club Tag Manager Italia (club.tagmanageritalia.it) ho realizzato proprio una sezione completa sulla gestione del Pixel di Facebook. Ti consiglio di darci un occhio (visto che c’è ancora l’offerta dei 60 giorni gratuiti).
A presto!
marco
16 07 2018
Ho creato la variabile nominandola come nel tutorial: Price – Total
ma sul pixel di Facebook mi da un errore dicendomi “Parametro del valore dell’evento Purchase non valido1”
Nei consigli sembra che accetti come valore solo un numero:
“”Apri il codice sorgente del tuo sito web. Individua gli eventi Purchase e aggiorna lo snippet di codice dell’evento. Il campo del valore deve contenere un numero decimale superiore a zero e non deve includere lettere, caratteri speciali, simboli di valuta o virgole.””
Matteo Zambon
16 07 2018
Ciao Marco il decimale deve essere fatto con il punto e non con la virgola. La variabile su GTM come la vedi? È effettivamente valorizzata?
marco
17 07 2018
Credo che intenda che non accetta una formula la solo un numero, questa è la parte di codice su GTM:
fbq (‘track’, ‘Purchase’, {value: ‘{{Price – Total}}’, currency: ‘EUR’});;
non ho messo il valore con i decimali
Matteo Zambon
18 07 2018
Ok, occhio che mi pare tu abbia gli apici che non sono esattamente carattere apice. Verifica cosa c’è dentro la variabile {{Price – Total}}. Dovresti anche inserire i decimali col punto, quindi ad esempio 18 diventerà 18.00
marco
18 07 2018
Scusa Matteo ma non capisco.
Io nel Tag HTML Personalizzato. ho inserito nel codice del pixel prima della chiusura la tua funzione:
fbq(‘track’, ‘Purchase’, {value: ‘{{Price – Total}}’, currency: ‘EUR’});
Oppure al posto di price-total devo inserire il prezzo con i decimali?
per il resto sul pixel la transazione viene segnata da solo un problema sul valore
Matteo Zambon
18 07 2018
Riesci ad inviarmi degli screen della configurazione del tag, del risultato nel debug, e di come appare con l’estensione pixel helper? Così riesco a capire 🙂
Paolino
03 07 2018
Ciao Matteo
Io ho impostato tutto come da articolo, il mio codice è:
fbq(‘track’, ‘Purchase’, {value: ‘{{Price}}’, currency: ‘EUR’});
ed è installato sulla visualizzazione della thank you page post acquisto.
Ovviamente la variabile è Price ed il selettore CSS è span.woocommerce-Price-amount (che è la classe del totale su WordPress).
Guardando il pixel con Pixel Helper vedo Value=0,00€
Vedendo il codice sulla thank you page ho notato che la classe span.woocommerce-Price-amount è uguale anche per gli altri prezzi (non totale, ecc.)
Come potrei risolvere? Dove mi sono perso?
Grazie mille
Matteo Zambon
04 07 2018
Ciao Paolino, secondo me quel selettore che hai configurato prende uno degli elementi (probabilmente non è univoco). Prova a verificare meglio se riesci a prendere esattamente quel valore che ti interessa 🙂
danilo
06 04 2018
Una domanda, forse un pò stupida 🙂
Ma avendo già il pixel di Facebook installato attraverso un’altro tag (sempre grazie alle tue splendide guide) reinserendolo come scritto in questa guida, non rischio di trovarne due?
Attraverso la modalità anteprima trovo entrambi i tag attivati, anche se Pixel Helper ne segnala uno solo
Matteo Zambon
08 04 2018
Assolutamente sì. Se hai già il pixel del pageview ti basta aggiungere lo script della transazione/evento.
Nel Club Tag Manager Italia ho fatto proprio una sezione dove spiego nel dettaglio con dei video (e poi pure i template da poter importare) sul Pixel di Facebook.
Se ti interesserebbe entrare scrivimelo pure qui sotto (il Club al momento è riservato su invito).
Alessandro Marengo
03 12 2017
Ciao Matteo.
Ti riporto quanto mi sta succedendo su un ecommerce: http://ge.tt/1n9xpZn2
Accade, in sostanza, che non tutte le transazioni sono correttamente registrate attraverso il pixel, qualche dato relativo al valore totale dell’acquisto passa, altre volte no.
Come posso capire da cosa dipende? Potrebbe essere il caso in cui l’utente ha installato qualche adblock, ghostery o simile?
Grazie sin d’ora per il tuo supporto!
Matteo Zambon
04 12 2017
Ciao Alessandro, non credo dipenda da questo. Ghostery bloccherebbe l’intera chiamata. Probabilmente il valore che usi nella variabile non viene inizializzato per qualche motivo (non fa a tempo?, tipologia di browser/device?). Prova ad analizzare 🙂
A presto!
PS: Ho visto l’iscrizione, benvenuto nel Gold Club Tag Manager Italia 😉
Francesca
13 09 2017
Ciao Matteo, ho seguito la tua guida per questo tipo di implementazione. Nel mio caso ho creato una variabile data layer utilizzando ecommerce.purchase.actionField.revenue in cui viene registrato il totale della transazione. Purtroppo però, mentre su debug di GTM ho il valore numerico corretto, da Facebook Pixel Helper vedo undefined e anche da un controllo su Facebook compare l’errore riguardo il value.
Questo è il codice
fbq(‘track’, ‘Purchase’, {value: ‘{{DLV – Transaction revenue}}’, currency: ‘EUR’});
Dove sbaglio?
Matteo Zambon
13 09 2017
Ciao Francesca,
ottima soluzione. È esattamente questo l’approccio per gestire i dati già presenti all’interno del dataLayer. La cosa che devi verificare è se nel momento di attivazione del tag di Facebook (dove c’è la transazione) la variabile {{DLV – Transaction revenue}} contiene il valore o meno. A occhio direi di no.
Fammi sapere!
Francesca
14 09 2017
Grazie Matteo per la tua risposta. Al momento si attiva su un custom event all’interno dell’ Ecommerce Measurement: purchase. Lo stesso evento attiva un tag GA in cui invio i medesimi dati e li vedo senza problemi su GA. Provo a verificare meglio quello che suggerisci te. Grazie di nuovo.
Matteo Zambon
14 09 2017
Ciao Francesca, se apri il tag in debug il valore lo vedi inizializzato?
Francesca
15 09 2017
Ciao Matteo, esatto da debug all’interno del tag FB Purchse attivato il valore è inizializzato. In ogni caso penso che il problema non sia nella configurazione di GTM ma del formato numerico del valore.
Nel data layer viene passato un valore intero (es 23) mentre Facebook accetta valori numerici decimali senza virgola (es 23.00) -_-‘
Grazie mille!
Matteo Zambon
15 09 2017
Ciao Francesca, ecco spiegato l’arcano. Anche GA preferirebbe quel formato, quindi tieni sempre presente di inserire i valori con decimali separati dal punto!
A presto 😉
Francesca
15 09 2017
Ciao Matteo, ho richiesto la modifica ai Dev perchè il dato mi viene passato così nel data layer.
Grazie mille per il supporto e sopratutto per l’impegno e la professionalità che metti nel tuo lavoro di promozione della conoscenza di GTM in italia. Clap clap clap!
Matteo Zambon
15 09 2017
Ciao Francesca, in realtà potresti ottimizzarlo tu con una variabile JS che prende la variabile di livello dati. Ricorda che la potenza di GTM è esattamente questa.
Ovviamente se hai possibilità di avere già il dato pulito Meglio 😀
Grazie davvero delle belle parole e iscriviti alla newsletter, a breve arriva LA notizia BOMBA 😉
Alessandro Marengo
07 12 2017
Grazie del benvenuto Matteo, non poteva esimermi, visto che ci sono pure io (tra i commenti)! 🙂
Tuttavia torno sull’argomento perché… non riesco proprio a capire cosa genera questo mancato passaggio di dati… 🙁
Continuo ad avere randomicamente il valore {“value”:”undefined”,”currency”:”EUR”}
Potrebbe essere il modulo di Duracell Tomi che interferisce? Cosa suggerisci di fare per analizzare?
Matteo Zambon
08 12 2017
Ciao Alessandro, non credo dipenda dal Plugin. Come viene valorizzato il value? Attraverso una variabile di che tipo?
Fausto
31 03 2017
Scesa, cancella pure il mio commento.
Ho risolto.
Nominavo male la variabile
Grazie
Matteo Zambon
31 03 2017
Ecco appunto 🙂 Lascio il commento perché potrebbe essere utile ad altri.
Alessandro Marengo
08 12 2017
Ciao Matteo,
si tratta di una variabile di tipo js personalizzato: http://ge.tt/4L99ten2
Fausto
31 03 2017
Ciao Matteo, ottimo post.
In pratica, non mi “accetta” la variabile Pice-Amount quando vado anche a fare anteprima.
C’è da premettere però che nella mia configurazione di default (prima di aggiungere il price amount) ho già un Tag del Facebook Pixel con la funzione Page view.
Ragion per cui ho leggermente “modificato” tag ed attivatore riferentisi alla funzione Purchase di Facebook.
In pratica come Tag ho solo questo codice:
fbq(‘track’, ‘Purchase’, {value: ‘{{price – total}}’, currency:’EUR’});
Come Attivatore (si chiama ‘Facebook Pixel – Woocommerce Price’) ho:
Visualizzazione di pagina solo su alcune pagine (Page URL contiene ‘order-received’).
Come Variabile (si chiama “price – total”):
Elemento DOM > Selettore CSS > Selettroe elemento ‘span.woocommerce-Price-amount’.
Quando faccio l’anteprima o pubblico, ecco l’errore che mi restituisce:
Tipo > Nome variabile sconosciuto
Posizione > Facebook Pixel – Woocommerce Price
Descrizione > La variabile sconosciuta “price – total” è stata rilevata in un tag. Modifica il tag e rimuovi il riferimento alla variabile sconosciuta.
Matteo Zambon
31 03 2017
Ciao Fausto, l’errore è ben esplicitato. Stai sbagliando il nome della variabile. Forse un errore di typo. 🙂
Giorgia Palazzo
22 02 2017
Ciao Matteo,
grazie mille per i tuoi consigli. Ma per implementare le lead o le altre azioni di conversioni su Facebook? Funziona nello stesso modo del Purchase?
Grazie Ancora
Giorgia
Matteo Zambon
22 02 2017
Ciao Giorgia, è molto simile solo che non devi inserire dati come il prezzo. Qui trovi la guida per l’aggiunta al carrello per esempio: https://www.tagmanageritalia.it/guida-base-implementare-aggiungi-al-carrello-nel-pixel-facebook-google-tag-manager/
A presto 🙂
alemarengo
14 12 2016
Perdona il ritardo Matteo! Da agosto ad oggi… il ViewContent corrisponde alla visualizzazione di pagine chiave. Io ho impostato un tag di modo che venga tracciato un ViewContent per le pagine prodotto. Banalmente, in Woocommerce, tutte quelle che contengono nella URL Path /shop/, che mi va bene anche per uno shop bilingue. 😉
Manuel
07 11 2016
Ciao Matteo,
Ti ringrazio per il fantastico lavoro che hai fatto e stai facendo.
Ho una domanda da porto riguardante il pixel di Facebook, nel caso specifico il ViewContent.
Ho implementato correttamente in GTM sia il AddToCart che il Purchase Tracking Event di Facebook, ma sono un pò in difficoltà con il ViewContent.
Avendo installato il plugin che hai suggerito all’interno del mio sito in WordPress, mentre per gli altri due eventi già installati avevo un DataLayer al quale fare riferimento, per il ViewContent no.
Hai un suggerimento?
Grazie mille,
Manuel
Matteo Zambon
10 11 2016
Ciao Manuel, ti basta implementarlo manualmente con un Tag HTML Custom con un attivatore che fa funzionare il Tag con il parametro ViewContent.
Fammi sapere
Matteo
Elena
24 10 2016
Ciao Matteo,
e complimenti per il tuo sito, ce n’è veramente bisogno!
Implementando il codice che hai indicato allo STEP 3 GTM mi segnala un errore
Parse error. IE8 (and below) will parse trailing commas in array and object literals incorrectly. If you are targeting newer versions of JS, set the appropriate language_in option..
Non so se può influire ma io ho un tag per il pixel facebook generico che si attiva su tutte le pagine e stavo cercando di creare un altro tag solo per le azioni di conversione.
Grazie mille
Elena
Matteo Zambon
24 10 2016
Ciao Elena, grazie per i complimenti, fanno sempre piacere!
È sicuramente un errore legato alla e virgola all’interno dell’istruzione che usi per la conversione:
fbq(‘track’, ‘Purchase’, {value: ‘{{Price – Total}}’, currency: ‘EUR’});
Verifica che siano ci siano gli apici singoli e le virgole. Sicuramente è lì il problema!
A presto!
Elena
27 10 2016
Ciao Matteo,
grazie per la risposta!
Ti metto qui il codice del tag:
fbq(‘track’, ‘Purchase’, {value: ‘{{price – total}}’, {currency:’EUR’});
Vedi qualcosa di strano ?
Grazie ancora
Elena
27 10 2016
Ecco il codice per intero, a parte > e
fbq(‘track’, ‘Purchase’, {value: ‘{{price – total}}’, {currency:’EUR’});
</noscript
Matteo Zambon
27 10 2016
Il problema è che metti una parentesi graffa prima di currency. Ecco la sintassi corretta
fbq(‘track’, ‘Purchase’, {value: ‘{{price – total}}’, currency:’EUR’});
Elena
27 10 2016
Grazie Matteo, sono riuscita a correggere !
Passiamo al secondo problema :
Cambia qualcosa se nel mio caso il selettore Price oltre al valore variabile di conversione contiene anche il valore fisso€ ? devo modificare lo script del tag ?
Grazie ancora
Matteo Zambon
27 10 2016
Si devi cambiarlo, il valore deve essere numerico, senza altri caratteri. Se noti la valuta la specifichi con l’altro parametro “currency”.
A presto!
Elena
27 10 2016
Grazie ancora. Si può risolvere questa questione direttamente agendo su GTM, senza fare modifiche sul selettore (che non posso fare) ?
Matteo Zambon
27 10 2016
Potresti crearti delle variabili che eliminano il carattere della valuta con regular expression o variabili javascript (non conosco il dettaglio della variabile).
Alessandro
23 08 2016
E’ la prima voce tra le Azioni del Pixel di FB, no? http://ge.tt/1o3gted2
Matteo Zambon
23 08 2016
Perdonami, pensavo intendessi su GTM 🙂
Il viewcontent lo vedo esattamente come il ga(‘send’ ‘pageview’) di GA. Quindi non fai altro che dire a Facebook che l’utente ha visto la pagina (che poi sia totalmente caricata in Load non importa). É un modo per distiguere che l’utente ha visto un particolare contenuto e vuoi segmentare questi utenti su FB.
A presto!
Alessandro
23 08 2016
Ottima spiegazione Matteo! Grazie!
Una domanda (sempre ignorante!): che differenza c’è tra PageView e ViewContent? Mi verrebbe da dire che ViewContent abbia senso se accompagnato da un timer o da uno script che interpreta lo scroll o l’evidenziazione di testo. No?
Matteo Zambon
23 08 2016
Ciao Alessandro, perdonami ma in che contensto lo vedi il ViewContent? Pageview (come spiegato bene nel corso 😛 ) è il primo evento che viene scatenato da GTM ovvero non appena il codice JS viene eseguito e corrisponde alla fase precedente del DOM e del Load. ViewContent mi vien da pensare (dal nome) che sia un’associazione alla visualizzazione del contenuto.