[Aggiornata il 14 Aprile 2021]
Come ben sai Youtube è di Google e quindi all’interno di Google Tag Manager esistono Attivatori e Variabili nativi per il tracciamento dei video Youtube (in realtà non è sempre stato così, questa introduzione è stata fatta a settembre 2017!).
Prima di questa implementazione, per capire come si comportassero gli utenti all’interno dei tuoi video, dovevi accontentarti di script presi da internet, con il continuo pericolo che questi potessero non funzionare correttamente.
Ora, per tua fortuna, non ci saranno più problemi di questo tipo!
Google Tag Manager gestisce in modo integrato tutto quello che ti serve per tracciare il comportamento di un utente all’interno di un video YouTube sul tuo sito.
So che non vedi l’ora di sapere come fare e allora seguimi, in questa guida ti spiegherò tutto 😉
[Aggiornamento GDPR 01/06/2018] Se hai disabilitato i cookie di YouTube col #barbatrucco che ti ho insegnato, ricordati che questa guida non sarà efficace. Per tracciare la visualizzazione di video di YouTube con NoCookie segui piuttosto questa guida.
STEP 1 – CREA E CONFIGURA L’ATTIVATORE
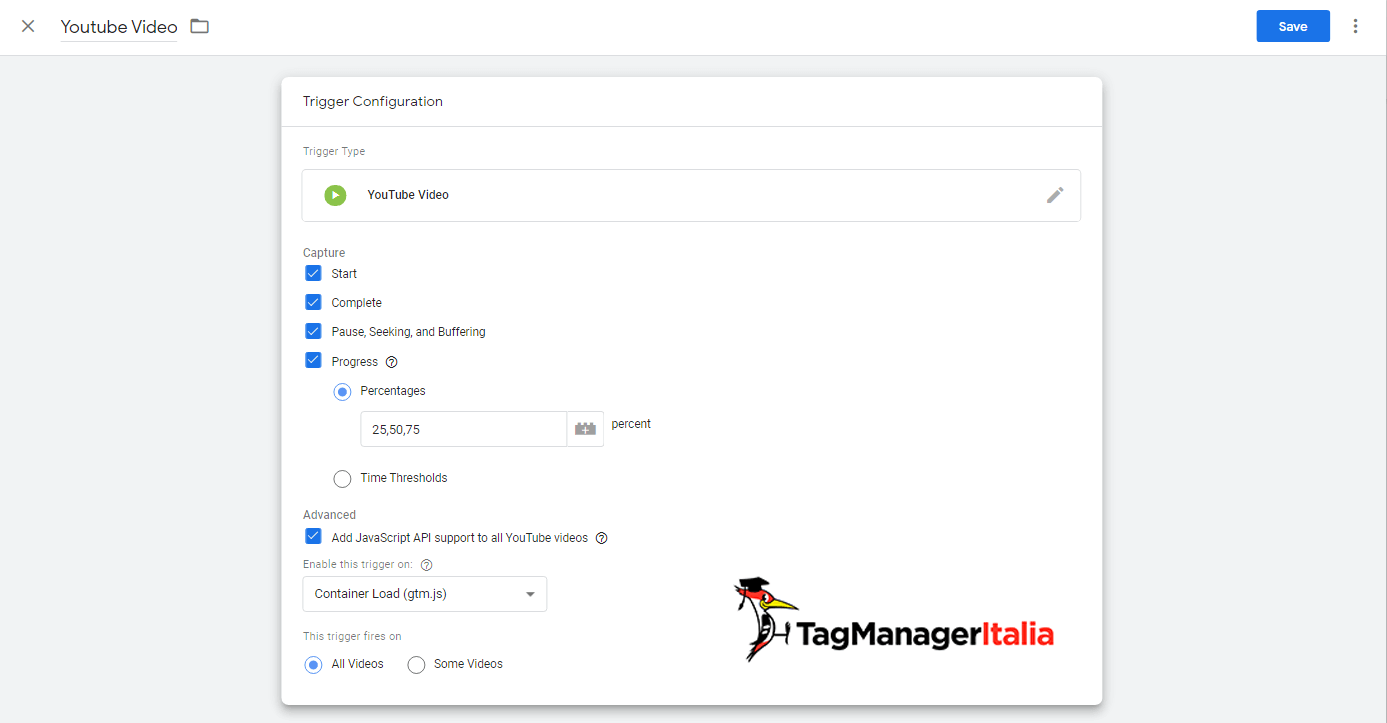
Per prima cosa dovrai attivare il nuovo Attivatore (o Trigger):
- Vai all’interno del tuo contenitore.
- Vai nella sezione Attivatori > Nuovo > Configurazione attivatore.
- Tipo di Attivatore: Video di YouTube (lo trovi in basso nella sezione Altro).
Una volta selezionato avrai davanti la possibilità di configurarlo come vuoi tu, ecco le opzioni a disposizione:
- Avvio: traccia il momento in cui l’utente inizierà a guardare il video.
- Completato: cattura l’istante in cui l’utente avrà finito di vedere il video.
- Pausa, ricerca e buffering: segnala quando l’utente mette in pausa o va avanti nel video e anche quando il video inizia a bufferizzare.
- Avanzamento: questa è roba forte! Da ora in poi riuscirai a tracciare il progresso degli utenti all’interno dei tuoi video. Puoi scegliere l’avanzamento in base alla percentuale del video (ad esempio 10%, 25%, 50%, 75%, 90%…) o in base ai secondi (10, 60, 120, eccetera).

C’è una brutta notizia però 🙁 Il tracciamento si basa sulla lunghezza del video e non sul tempo reale di visualizzazione da parte dell’utente. Quindi, ad esempio, se salterà direttamente a metà video l’avanzamento risulterà al 50% anche se non è stata visualizzata la parte precedente.
- Aggiungi il supporto di API JavaScript a tutti i video: per fare in modo che tutto funzioni, è necessario che l’embed del video abbia il parametro enablejsapi=1. Questa opzione oltre ad assicurarsi che il parametro venga aggiunto automaticamente a tutti i video aggiunge la libreria https://www.youtube.com/iframe_api alla pagina.
- Questo Attivatore si attiva su: Tutti i video oppure Alcuni video.
- Nomina l’Attivatore ad esempio “Youtube Video”.
- Salva.
STEP 2 – ATTIVA LE NUOVE VARIABILI INTEGRATE
Come non potevano mancare le Variabili integrate? 🙂
All’interno di Google Tag Manager potrai trovare le Variabili che ti permetteranno di creare Tag eventi e inviare le informazioni che vuoi a Google Analytics!
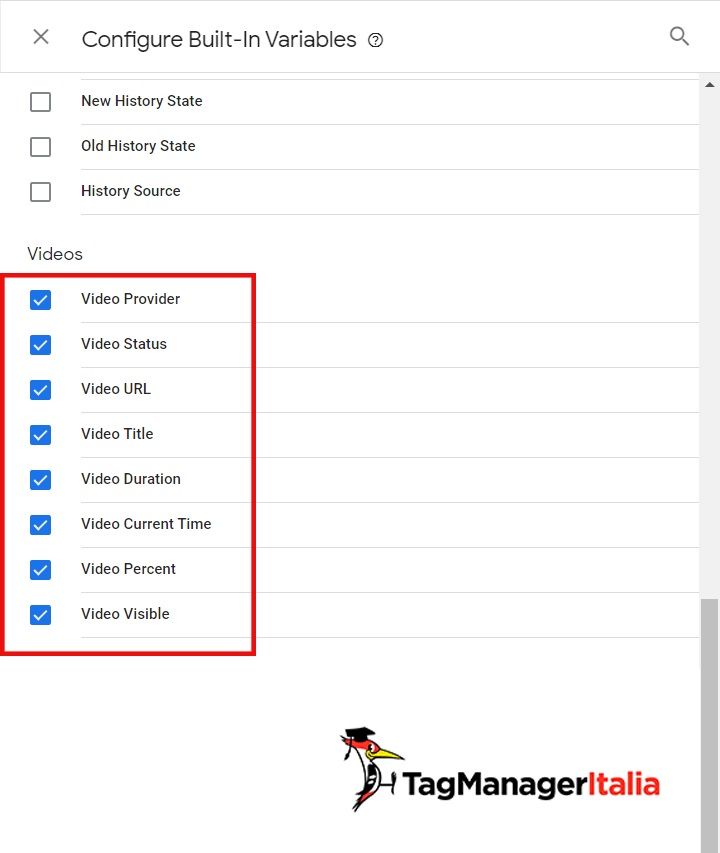
Prima però bisogna configurarle:
- Vai nella sezione Variabili.
- All’interno delle Variabili integrate clicca Configura.
- Spunta tutta la sezione Video.

Ed ecco fatto!
Vediamo ora insieme cosa succederà all’interno del Data Layer ogni volta che si attiverà un evento YouTube:
- event: ‘gtm.video’: il nome dell’evento che si attiva quando viene cliccato un video YouTube.
- gtm.videoProvider: ‘youtube’: il nome della piattaforma all’interno della quale si stanno tracciando i video.
- gtm.videoStatus: questa Variabile specifica lo status del video che ha scatenato l’evento, quindi potrà esserci “Avvio”, “Completato”, “Pausa, ricerca e buffering” a seconda di cosa hai impostato all’interno dell’Attivatore.
- gtm.videoUrl: l’URL originale del video.
- gtm.videoTitle: il nome del video.
- gtm.videoDuration: la durata totale del video in secondi.
- gtm.videoCurrentTime: il momento in cui l’utente si trovava quando si è attivato l’evento.
- gtm.videoElapsedTime: il tempo passato dall’ultima volta in cui il video è stato messo in pausa o stava bufferizzando.
- gtm.videoPercent: la percentuale di avanzamento del video nel momento in cui è stato scatenato l’evento.
- gtm.videoVisible: true: il valore di questa variabile può essere true o false, dipende se il video fosse visibile o meno all’interno della pagina web nel momento in cui è stato scatenato l’evento.
STEP 3 – CREA UN TAG EVENTO
L’ultima cosa che ti rimane da fare è creare un Tag evento che mandi a Google Analytics tutte le informazioni possibili sui tuoi video YouTube.
Facciamolo insieme 🙂
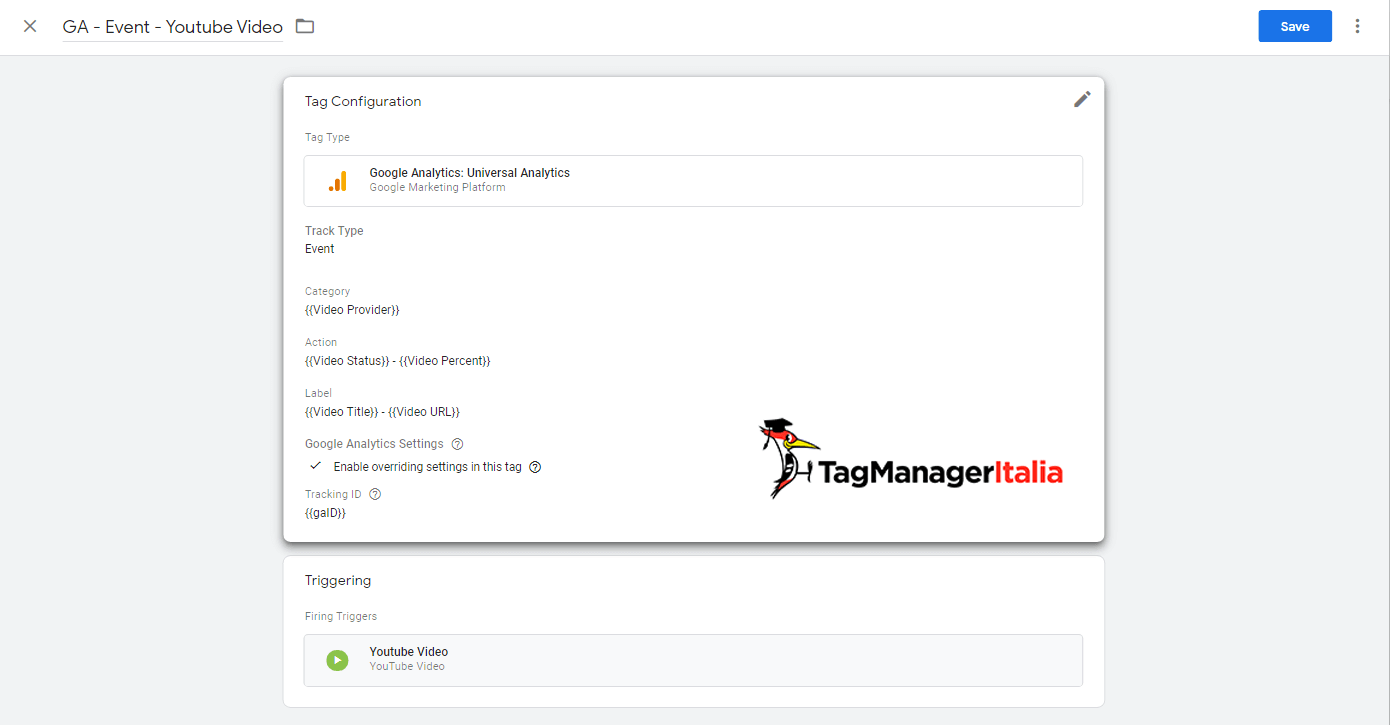
- Vai nella sezione Tag > Nuovo > Configurazione tag.
- Tipo di Tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: seleziona la variabile integrata {{Video Provider}}.
- Azione: seleziona le Variabili {{Video Status}} e {{Video Percent}}.
- Etichetta: {{Video Title}} e {{Video URL}}.
- Hit da non interazione: False.
- Adesso seleziona la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata, oppure abilita l’override e seleziona la costante {{gaID}} (che dovresti avere se hai seguito la mia guida su come creare una costante per l’ID di monitoraggio di GA). In alternativa inserisci semplicemente il tuo codice UA-XXXXXX-X.
- Scegli l’attivatore “Youtube Video”.
- Scegli un nome per il Tag, io ho messo “GA – Event – Youtube Video”.
- Salva.

STEP 4 – VERIFICA CON IL DEBUG
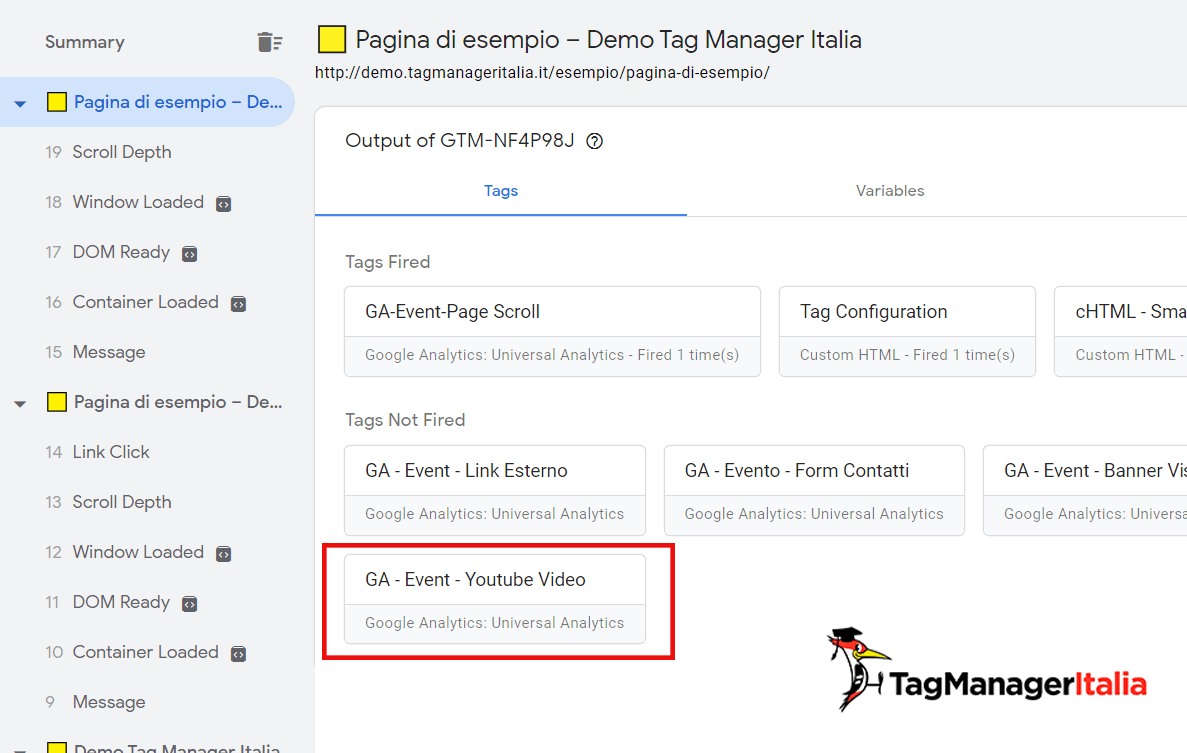
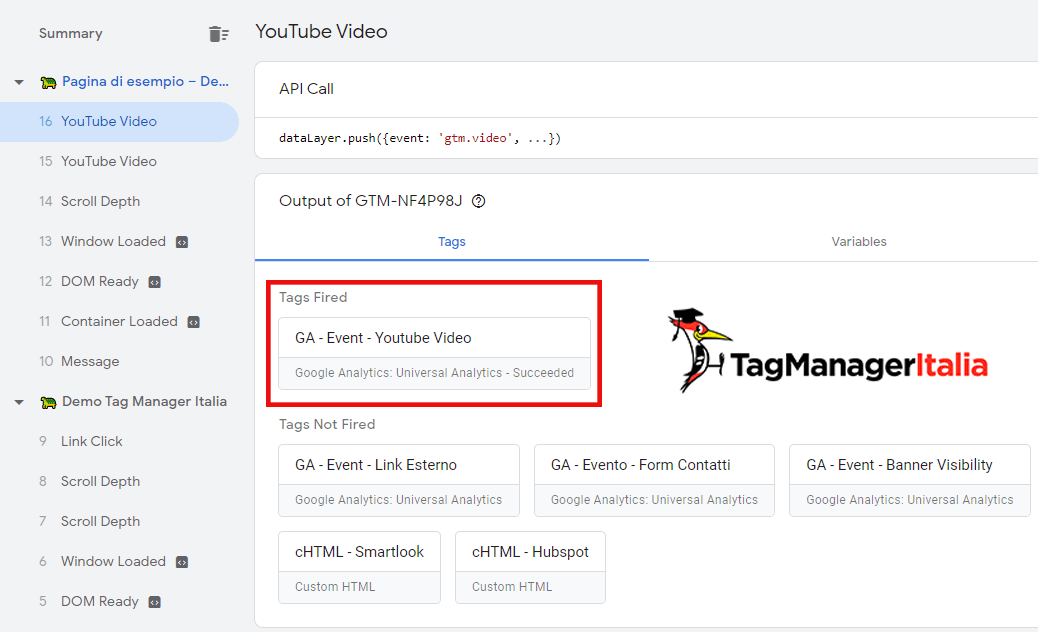
Prima di procedere con la pubblicazione puoi verificare che tutto funzioni correttamente grazie all’Anteprima di debug. Attivala, va sul tuo sito e in basso dovresti vedere il Tag “GA – Evento – Youtube Video” fra i Tags Not Fired On This Page.

Se invece provi a avviare il video, a metterlo in pausa, eccetera, dovresti vedere lo stesso Tag passare fra i Tags Fired On This Page.
In più nella scheda Data Layer dovresti vedere tutti eventi che si sono attivati e le Variabili relative.

Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Evviva! Siamo riusciti a tracciare il video YouTube, e il tutto senza mettere mano al codice e senza diventare matti 😛
Ora su Google Analytics ogni volta che un utente guarderà un video YouTube all’interno del tuo sito, potrai tracciare cosa ha guardato e la percentuale del video a cui è arrivato.
E in Google Analytics 4?
Google Analytics 4 ha un tracciamento automatico chiamato Enhanced Measurement (leggi qui la guida) e tra questi ci sono proprio tre eventi specifici per il tracking dei video.
E questo è tutto, fammi sapere nei commenti come è andata!
A presto e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!

![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)




![[Breaking News] Google Tag Manager e il caricamento automatico del Google Tag: cosa cambia e cosa fare entro il 10 aprile 2025 [Breaking News] Google Tag Manager e il caricamento automatico del Google Tag: cosa cambia e cosa fare entro il 10 aprile 2025](https://www.tagmanageritalia.it/GTM/guida/uploads/2025/03/locandina-news-aggiornamento-caricamento-automatico-GoogleTag-in-Google-Tag-Manager-350x150.png)


Luca
21 07 2021
Ciao,
ottima guida! Tutto funzionante.
Una domanda….
Volendo trasformare in un Obiettivo di Analytics l’utente che visualizza al 90% il video, cosa devo inserire come CATEGORIA e AZIONE in Analytics?
Matteo Zambon
21 07 2021
Ciao Luca, Categoria = Youtube e Azione = “progress – 90”.
Ti basta vedere i valori nel debug di GTM nel Tag di GA per capire come filtrare.
PS: Se vuoi un boost nell’apprendimento, ti consiglio caldamente di iscriverti alla lista di attesa del Club: https://club.tagmanageritalia.it/lista-attesa-club-tmi/
Buon Tag!
jocelyn72s
11 02 2021
Ciao!
Ho seguito alla lettera tutte le indicazioni della guida ma, in ambiente di debug, ma il tag “GA – Event – Youtube Video” non scatta. me lo da tra i “tag not fired”.
Cosa potrebbe essere?
Vedi HP del sito https://www.bracciano2021.it
jocelyn72s
11 02 2021
Adesso vedo il tag fired. Mi compare più volte.
Su GA però non vedo nulla nei report Real Time…
Matteo Zambon
12 02 2021
Come prima, dammi maggiori dettagli nel gruppo che mi mancano info: https://www.facebook.com/groups/TagManagerItalia
grazie
Matteo Zambon
12 02 2021
Ciao riesci a darmi dettagli qui: https://www.facebook.com/groups/TagManagerItalia ? Quale pagina contiene il video?
Grazie
Caterina
09 11 2020
Grazie sempre per le guide fantastiche!
Ahimè, stavolta qualcosa è andato storto e nel debug non vedo attivarsi il tag. Ho controllato più volte e sembra tutt’ok. Unico dubbio che ho è se l’attivatore deve attivarsi sul Dom ready, container loaded o window loaded. Ho provato ad impostarlo sia per dom, sia per container loaded, ma nulla…non si attiva quando clicco e avvio il video e lo metto poi in pausa. Sapete aiutarmi? grazie molte!
Matteo Zambon
09 11 2020
Ciao Caterina, occhio ad abilitare il flag “Add JavaScript API”. Fammi sapere se riesci, nel caso scrivimi con qualche screenshot nel gruppo di Fatti di Tag Manager: https://www.facebook.com/groups/TagManagerItalia
A presto!
Francesco
04 01 2018
Ciao Matteo,
se il video non è embeddato ma si apre in popup (Fancybox), riesco a tracciarlo allo stesso modo?
Grazie!
Matteo Zambon
04 01 2018
Ciao Francesco, sì perché l’attivatore parte quando sono gli script di youtube ad interagire 😉
A presto!
PS: Se vuoi un boost nella formazione esiste da poco il Club Tag Manager Italia. Se vuoi maggiori informazioni fammi sapere!
Francesco
05 01 2018
Sì, mi interessa!
grazie
Matteo Zambon
05 01 2018
Ti mando una email in privato 😉 (Il Club Tag Manager Italia non è ancora aperto al pubblico).
Filippo
16 12 2017
Ciao Matteo, bellissima guida, chiara ed esaustiva, complimenti davvero !
Ho seguito tutto passo passo e verificato anche con il debug dal sito che tutto funzioni.
Nell’ultima frase dici che “Ora su Google Analytics ogni volta che un utente guarderà un video YouTube all’interno del tuo sito, potrai tracciare cosa ha guardato ecc ”
Visto che sono un videomaker e la cosa è vitale per me, in analitics come vedo questo parametro?
grazie mille
Matteo Zambon
18 12 2017
Ciao Filippo,
Se vai nel report Comportamento > Eventi Principali e clicchi sull’Evento “YouTube” potrai vedere la percentuale del video visualizzata e le azioni effettuate (Play, pausa, ecc), mentre se selezioni come dimensione secondaria, l’etichetta dell’evento, potrai vedere il nome del video visualizzato e il suo URL.
A presto!
Filippo
23 12 2017
Ciao Matteo,
scusami ho rifatto tutte le prove, ma da Analytics su Comportamento – Eventi principali e youtube non lo trovo. Cioè non c’è nulla sotto la voce Eventi principali.,, ho sbagliato qualche passaggio? il debug funziona bene sui video.
Matteo Zambon
02 01 2018
Ciao Filippo, hai pubblicato la versione? Su Tag Assistant vedi l’evento di GA?
Daniele
28 11 2017
Ottima Guida.
Ho un problema nel tracciamento quando inserisco il video in un modale di bootstrap. In questo caso il video viene riprodotto dentro la finestra del modale, ma analytics non riesce a tracciare la visualizzazione del video. Qualche consiglio? 😉
Matteo Zambon
29 11 2017
Ciao Daniele, hai abilitato il flag “Aggiungi il supporto API Javascript bla bla bla”?