Mar 2024
Guida Base: come tracciare in GA4 il Plugin Contact Form 7 per WordPress con Google Tag Manager
[Aggiornata il 20 Gennaio 2025]
Proprio così: il plugin Contact Form 7 che utilizzi per creare form sul tuo sito in WordPress è davvero comodo.
Ma quando si tratta di tracciare in GA4 l’invio del form contatti con questo plugin, il tutto potrebbe diventare un po’ più… “complicato“.
Infatti i form creati con Contact Form 7 non eseguono il Submit (ovvero il caricamento di una nuova pagina, ad esempio una Thank-You page), ma inviano una richiesta AJAX, facendo comparire nella pagina stessa un messaggio che ci avvisa dell’avvenuto invio del form.
Il tutto senza caricare una nuova pagina.
“E perché questo sarebbe un problema?”
Beh, perché per impostare il tracciamento dell’invio dei form creati con questo plugin non potrai fare affidamento sulla creazione di un attivatore di tipo Modulo tramite l’utilizzo di Google Tag Manager.
Ma se hai già fatto scorpacciata delle nostre guide, lo saprai bene: non basta questo a fermarci! 😉
Vediamo allora come tracciare l’invio di form contatti con Contact Form 7 e inviare l’evento a Google Analytics 4 grazie agli Eventi Personalizzati (Custom Event) 🙂
Ovviamente con Google Tag Manager!
Ecco come procederemo:
- Step 1: Installiamo e attiviamo i plugin su WordPress;
- Step 2: Creiamo l’attivatore di tipo Evento tramite Google Tag Manager (GTM);
- Step 3: Creiamo la variabile di livello dati (sì, sempre tramite GTM);
- Step 4: Creiamo il tag evento di Google Analytics 4 (GA4);
- Step 5: Verifichiamo il corretto funzionamento del tag con l’Anteprima di Google Tag Manager.
Iniziamo!
Premessa
In questa guida vedremo come tracciare un form creato con il plugin Contact Form 7.
E per farlo utilizzeremo il plugin Google Tag Manager for WordPress (in precedenza si chiamava Duracell Tomi).
Ma se proprio non vuoi (o non puoi) installare un plugin per creare dei form di contatto sul tuo sito web/e-commerce, non ti preoccupare.
Per te ho un’altra soluzione che prevede l’utilizzo di un Listener JavaScript.
Ti spiego di cosa si tratta in questa guida: Guida Avanzata come tracciare l’invio di CF7 in GA4 con Google Tag Manager
STEP 1 – INSTALLA E ATTIVA I PLUGIN SU WORDPRESS
La prima cosa da fare per procedere con questa guida è avere installato Google Tag Manager su WordPress tramite il Plugin Google Tag Manager for WordPress.
Google Tag Manager for WordPress è il plugin che ti permetterà di attivare anche il secondo plugin che ci interessa: ovvero Contact Form 7.
Una volta installati entrambi i plugin potrai poi creare l’Evento Personalizzato di tracciamento dei form.
Ma andiamo con ordine. Ecco come fare per installare i due plugin:
- Nel pannello di controllo del tuo sito WP, vai su Plugin nel menu a sinistra.
- Individua il plugin Google Tag Manager for WordPress e clicca su “Impostazioni”.
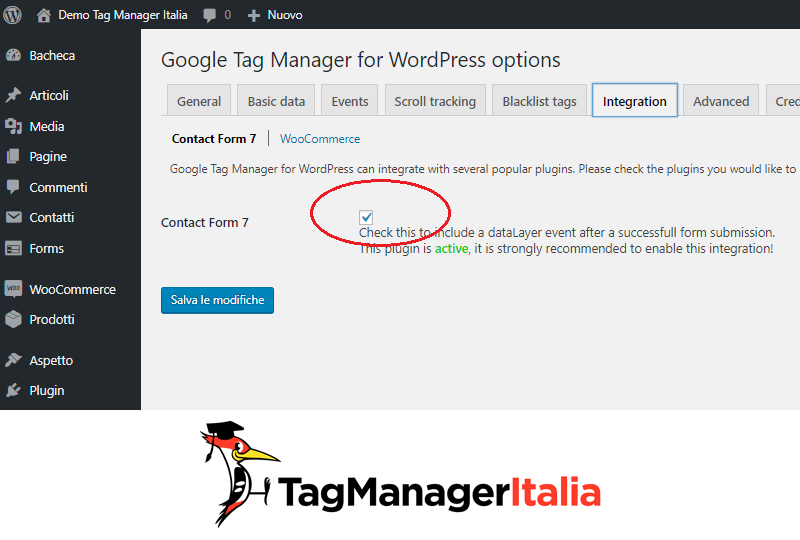
- Clicca sulla tab “Integration”.
- Se il plugin Contact Form 7 è già installato e attivato, dovresti avere la possibilità di spuntarlo. Selezionalo come nell’immagine:

Come trovi scritto sotto il flag, questa configurazione andrà a pushare un evento personalizzato nel Data Layer dopo l’invio del form.
(Se non conosci il termine “Pushare”, ti spiego qui cos’è un Push in Google Tag Manager).
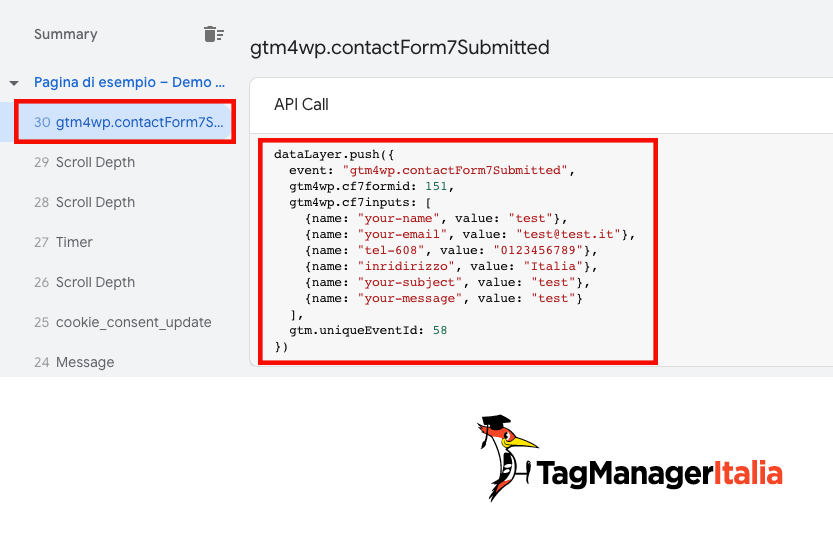
Ora, se vai nella Modalità Anteprima in Google Tag Manager e provi a inviare il form del tuo sito, vedrai comparire l’evento gtm4wp.contactForm7Submitted.
Nel prossimo step andremo a creare l’Attivatore che farà accendere l’Evento.

STEP 2 – CREA L’ATTIVATORE DI TIPO EVENTO PERSONALIZZATO
Ora che abbiamo l’evento personalizzato, andiamo a gestirlo attraverso un attivatore di tipo Custom Event 🙂
E per procedere dovrai “spostarti” dal tuo WordPress al tuo account Google Tag Manager e:
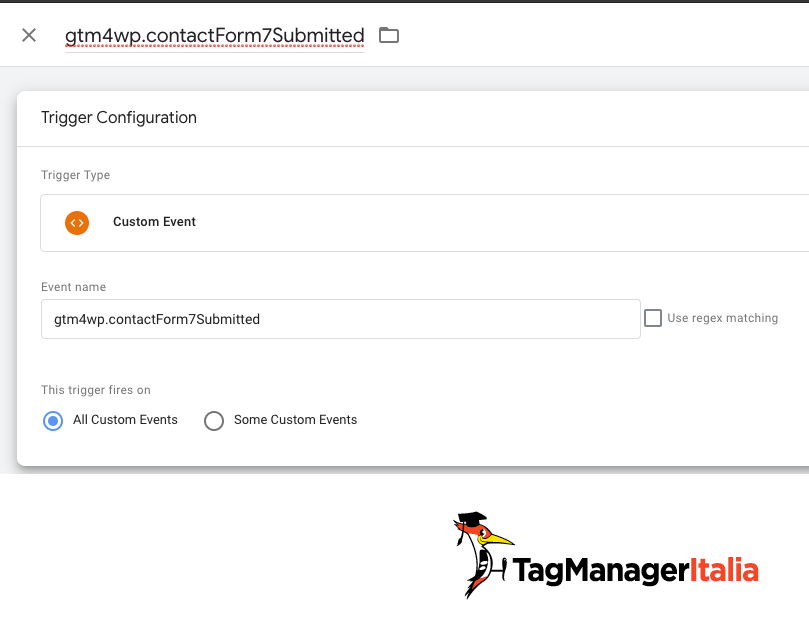
- Nel menù a sinistra cliccare su Trigger > New > Trigger Configuration.
- Tipo di Trigger: Custom Event.
- Nome Evento: gtm4wp.contactForm7Submitted.
- Questo Trigger si attiva su: Tutti gli eventi personalizzati.
- Nomina l’Attivatore. Per comodità puoi chiamarlo sempre “gtm4wp.contactForm7Submitted”.

Vuoi ricevere nuove guide, webinar formativi, sessioni di Q/A e news su aggiornamenti sul tracciamento e analisi dati per far crescere le prestazioni delle tue strategie di marketing o advertising, ottenendo un vantaggio competitivo concreto?
Allora iscriviti qui alla newsletter formativa gratuita sulla Marketing Analytics, già scelta da più di 7600 professionisti del web come te.
STEP 3 – CREA LA VARIABILE DI LIVELLO DATI
Cosa succede se hai più form nella stessa pagina?
Beh, sicuramente li vorrai tracciare tutti separatamente, così da poter distinguere i dati che provengono da ogni singolo form.
In questo modo, ad esempio, potrai sapere quale dei diversi form in pagina viene compilato più di frequente dai tuoi utenti.
Un bel vantaggio, no? 🙂
Per tracciare i form separatamente uno dall’altro, devi conoscere qual è l’ID univoco di ogni singolo form che devi tracciare.
Nel dettaglio, per tracciare l’ID univoco del form dove è stato effettuato il submit, dovrai creare la variabile di livello dati (dataLayer variable) in modo da estrapolare l’ID univoco dal push nel dataLayer eseguito dal plugin.
Vediamo insieme come fare.
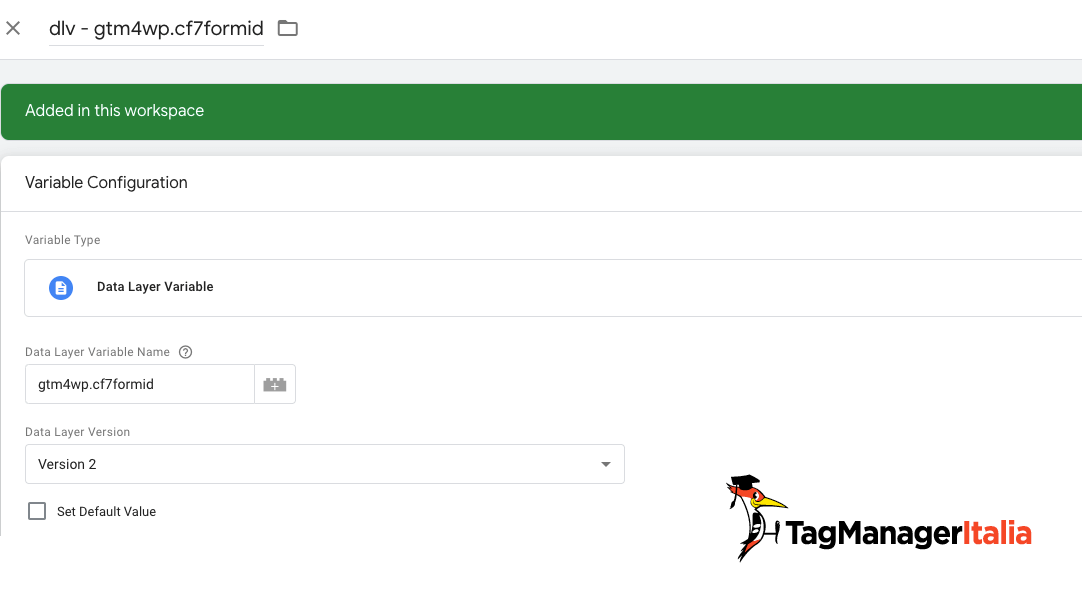
- Sempre dal menù a sinistra del tuo account di Google Tag Manager vai su Variables > User-Defined Variables > Variable Configuration.
- Tipo di Variabile: Data Layer Variable.
- Nome Variabile di Livello Dati: gtm4wp.cf7formid.
- Nomina la Variabile: Per comodità puoi chiamarla “dlv – gtm4wp.cf7formid”.

Ehi, tutto bene fino a qui?
Ricordati che se hai dubbi o domande le porte della nostra community su Google Analytics 4 sono sempre aperte!
Sul nostro gruppo Facebook ufficiale “GA4 Italia” troverai il mio team e me pronti a darti una mano con le risposte che cerchi su Google Analytics 4.
In questo modo non rimarrai mai bloccato mano a mano che implementi e utilizzi GA4.
Ma torniamo al nostro tracciamento dei form di Contact Form 7!
STEP 4 – CREA IL TAG EVENTO DI GOOGLE ANALYTICS 4
Ora che hai tutti i dati non ti resta che passarli al tuo Google Analytics 4.
Ecco come fare:
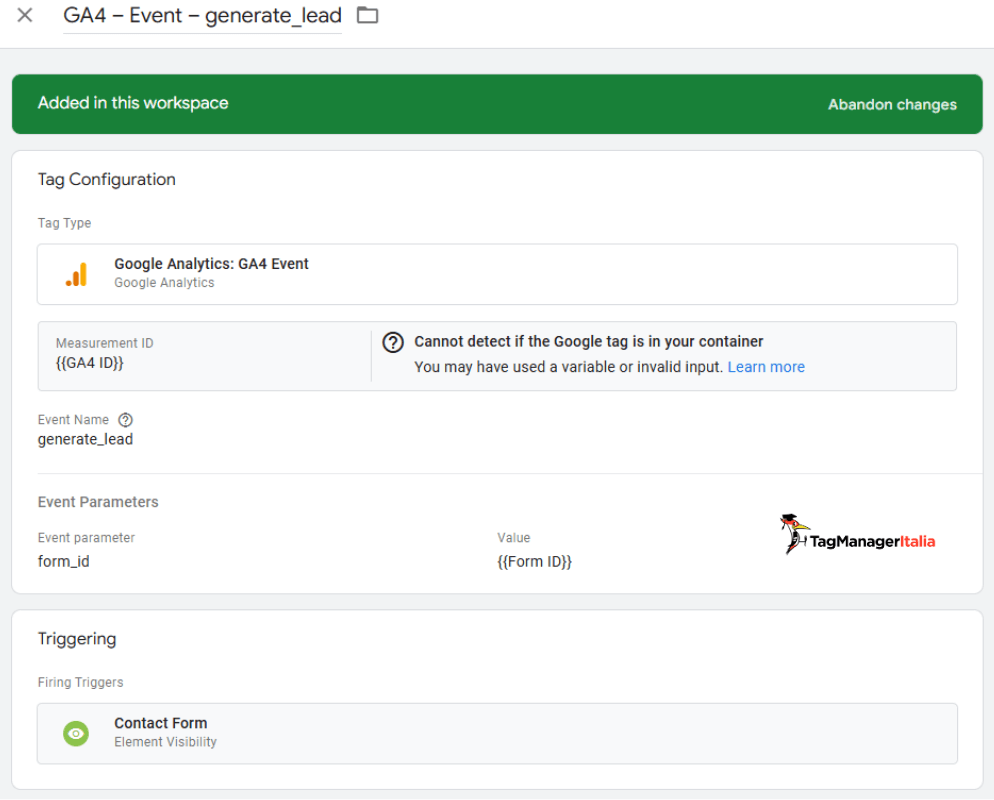
- Tag > New > Tag Configuration
- Tipo di tag: GA4 Event
- Se l’hai creata in precedenza, seleziona e inserisci la variabile costante del Measurement ID di GA4 nel relativo campo, oppure copia e incolla direttamente il Measurement ID che hai ottenuto dopo aver configurato GA4
- Event Name: generate_lead (ho utilizzato lo stesso nome evento che utilizza GA4 per gli eventi consigliati)
- Aggiungi un nuovo parametro in Event Parameters
- Parameter Name: form_id – Parameter Value: {{dlv – gtm4wp.cf7formid}}
- Attiva su: seleziona il Trigger “gtm4wp.contactForm7Submitted” creato in precedenza
- Dai un nome al Tag. Io, di solito, lo rinomino in questo modo: “GA4 – Event – generate_lead”.
- Salva il Tag.
STEP 5 – VERIFICA IL TAG CON IL DEBUG DI GTM
Non ti resta che verificare se il Tag è stato implementato correttamente grazie alla Modalità Anteprima e Debug di GTM.
Attivala cliccando sul pulsante “Preview” e inserisci il link del tuo sito web.
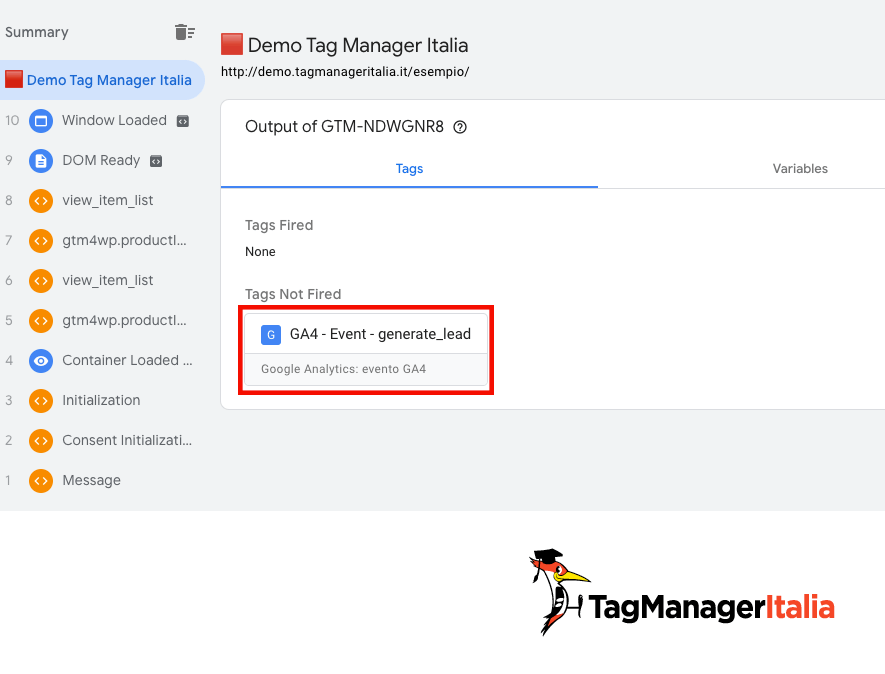
A questo punto il Tag “GA4 – Event – generate_lead” dovrebbe essere ancora fra i Tags Not Fired.

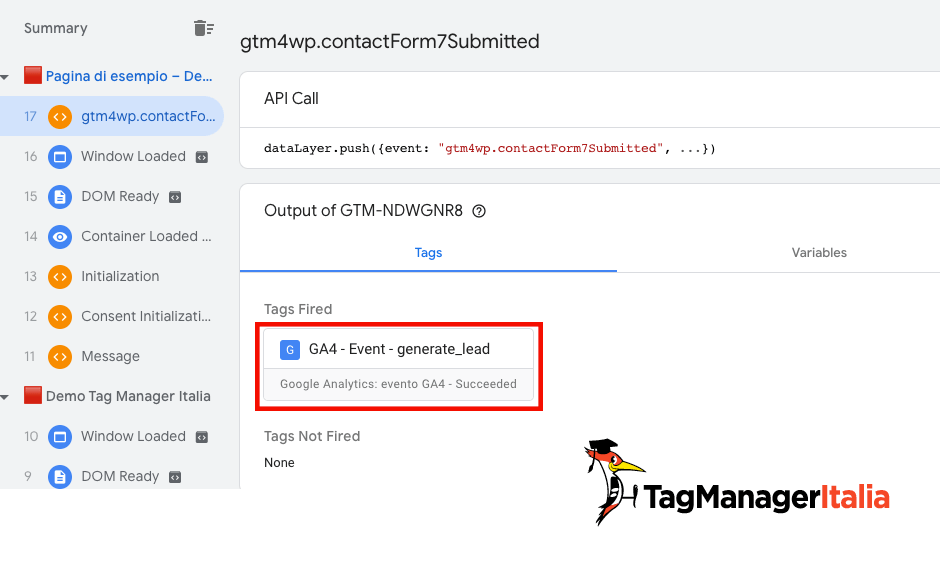
Se scateni l’evento compilando il form e inviando la richiesta, il Tag dovrebbe comparire fra i Tags Fired.

Inoltre, se vuoi verificare i dati, puoi utilizzare la funzione nativa di GA4 DebugView 🙂
Bingo!
Se tutto è andato per il verso giusto vuol dire che il Tag è funzionante ed è pronto per essere pubblicato 🙂
Per pubblicarlo dovrai solo cliccare sul pulsante blu “Submit“.
Alla prossima e ovviamente… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!












Francesco
05 06 2024
Salve, confermate che il plugin GTM4WP ha cambiato la struttura del datalayer e delle variabili collegate a Contact Form 7? Quelle specificate nella guida risultano obsolete dal 2022 da quanto ho potuto vedere. Grazie
Matteo Zambon
15 07 2024
Ciao Francesco, si è sempre lì il flag sotto la voce integration 🙂
Buon Tag!
Giovan Giuseppe Ferrandino
16 10 2023
Caro Matteo,
mi occupo di SEO da 20 anni e, modestamente, qualche risultato l’ho ottenuto. Quando ho raggiunto le 25.000 visite uniche al giorno (su uno dei miei siti) avevo tantissime difficoltà nel rispondere a tutte le domande. Tu invece ci sei sempre, per tutti. Cosa, questa, che va ben oltre la fama ed il successo meritatissimi che hai riscontrato col tuo lavoro.
Approfitterei anche io del tuo tempo per una domanda. La guida ha risolto i miei dubbi, ma ho un solo problema: non riesco a ricavare l’ID del form dal quale è stato inviato il messaggio,
Nelle pagine del sito c’è sempre un solo form (quindi non ho bisogno di conoscere questa variabile), ma voglio capire dove sbaglio per motivi di studio e innato perfezionismo.
In attesa di un tuo cortese riscontro, ti saluto cordialmente,
Giovan Giuseppe Ferrandino
Matteo Zambon
17 10 2023
Ciao Giuseppe e grazie del feedback 🙂
Di base l’id ti manca perché non è presente l’attributo HTML id nell’elemento form. Quindi andrebbe semplicemente implementato 🙂
A presto!
emanuele
05 04 2023
ciao, successivamente bisogna configurare qualcosa in GA4? quando compio un’azione il tag va in fired e funziona correttamente ma il GA non vedo alcun evento associato.
Matteo Zambon
01 06 2023
Ciao, hai visto se nei giorni successivi l’evento è presente? Hai verificato con realtime? Hai la consent mode attiva ( = Hai accettato i cookie?)
Vale
26 11 2022
Ciao Matteo, ho seguito i passaggi da te descritti e tutto funziona su Tag Manager, ma come faccio a vedere i dati su GA4? non riesco a visualizzare questa azione tra gli eventi o conversioni di GA4.
Puoi aiutarmi? Grazie
Matteo Zambon
23 10 2023
Ciao Vale, trovi l’evento generate_lead nella lista degli eventi. Per il parametro del form devi crearti una custom dimension con il nome del parametro usato. Nel caso della guida è form_id.
Fammi sapere!
Neder
27 07 2022
Ciao, ho un form con delle checkbox a scelta multipla e facendo i test ho notato che impostando il datalayer come valore “10”, se l’utente seleziona più di un’opzione nelle checkbox il valore numero 10 non è quello corretto (invece del codice coupon ho la mail o un altro campo).
Ci sarebbe un modo per identificare il nome o l’id dell’input? Ipotizzando di avere una textbox “Coupon” con id “coupon”, come posso identificarlo?
Spero di essere stato chiaro. Grazie.
Matteo Zambon
01 08 2022
Ciao Neder, lo puoi fare sia con una variabile custom JS, oppure con una variabile di tipo DOM. Ti consiglio la variabile custom JS.
Nel caso inviami dettagli qui: https://www.facebook.com/groups/TagManagerItalia
Fammi sapere, buon Tag!
Luis
21 02 2022
Ciao Matteo [Aweber Subscription Source]
Sapresti dirmi se esiste un modo per tracciare da quale pagina del sito si iscrive l’utente al form della newsletter?
Fino a poco tempo fa su Aweber, nella sezione (subscription Source _ Filled out a sign up form) riuscivo a vedere l’url della pagina (articolo blog) in cui l’utente decideva di iscriversi.
Ora ciò che vedo sulla sezione Subscription Source è la scritta (added via api)… e non più l’url 🙄
Help help 😁 l’unica cosa che è cambiata, è che uso Elementor con i contact form oppure l’integrazione Aweber.
Vorrei rivedere nuovamente l’url da cui ha deciso di iscriversi l’utente. Ma come si fa? Grazie 🤗
Matteo Zambon
11 04 2022
Ciao Luis, userei un attivatore di tipo elemento di visibilità (https://www.tagmanageritalia.it/guida-base-attivatore-visibilita-elemento-google-tag-manager/) se vedi un messaggio di conferma 🙂
Fammi sapere, altrimenti nel caso scrivi pure anche nel gruppo di FB: https://www.facebook.com/groups/TagManagerItalia
Lele
09 10 2021
Ho seguito la guida passo per passo, ma evento GA4 – Event – generate_lead resta nella sezione “Tags Not Fired”
Cosa può essere? Ho solo un form al momento ma ho configurato come se fossero più formo potrebbe essere quello ?
Matteo Zambon
11 10 2021
Ciao Lele, il problema è nell’attivatore. Lo vedi l’evento custom come nello step del debug?
In alternativa prova a guardare questa: https://www.tagmanageritalia.it/guida-avanzata-come-tracciare-linvio-contact-form-7-in-ga4-con-google-tag-manager/
A presto!