[Aggiornata il 20 Gennaio 2025]
Purtroppo è così.
Se hai già sentito parlare di Core Web Vitals, saprai che una buona user experience (UX) sul tuo sito web / e-commerce è molto importante per cercare di arrivare tra le prime posizioni nelle SERP di Google.
E sai quali sono una delle più gravi minacce alla UX del tuo sito web?
Gli errori JavaScript.
Una minaccia non solo alla UX, ma anche alle prestazioni e conversioni del sito web / e-commerce.
Pensaci bene: se alcune funzionalità del tuo sito sono “rotte” e impediscono all’utente di compiere l’azione desiderata (ad esempio, clicca su un pulsante “Scopri di più”, ma non viene mandato alla pagina desiderata), qual è la naturale conseguenza?
Esatto: quell’utente scontento abbandonerà il tuo e-commerce e andrà a comprare da qualcun altro.
E qua scatta allora la domanda (retorica): “Vuoi monitorare in modo costante, automatico e direttamente da Google Analytics 4, se ci sono degli errori JavaScript nelle pagine del tuo sito web?”
La tua risposta è “sì“?
Ottimo 🙂
Lo farai con questa guida, dove ti spieghiamo come implementare un evento di Google Analytics 4 (GA4) che ti permetta di tracciare gli errori JavaScript.
Il tutto ovviamente grazie a Google Tag Manager! 😉
Ecco come procederemo:
- Vediamo cosa sono gli errori JavaScript
- Capiamo come scovare gli errori JavaScript
- Step 1: Attiviamo le variabili che intercetteranno tutti i vari possibili errori JavaScript del tuo sito/e-commerce
- Step 2: Creiamo un attivatore di tipo errore JavaScript che farà scattare l’apposito Tag evento in GA4
- Step 3: Creiamo il Tag evento di GA4
- Step 4: Verifichiamo il corretto funzionamento del tag con l’Anteprima di Google Tag Manager.
Sei pronto? Iniziamo!
Che cos’è un errore JavaScript?
Un errore JavaScript è un malfunzionamento di solito non visibile nella pagina.
Tipicamente il suo errore blocca o impedisce l’azione che un utente stava compiendo sul sito web.
Ad esempio, se ha cliccato sul link del tuo e-commerce per scaricare la scheda prodotto in PDF… ma non parte nessun download.
O ancora peggio, se l’utente clicca per completare l’acquisto dei prodotti… ma il carrello della pagina di check-out è vuoto.
Di errori JavaScript ce ne possono essere davvero tanti tipi. E non tutti “trovabili” in modo manuale, rapido e diretto.
È proprio qui che entrano in gioco i poteri di Google Tag Manager, che renderà automatica questa attività per noi!
Come esempio per fare questa guida ho creato una pagina di errore ad-hoc che, una volta cliccato un pulsante, attiva una funzione JavaScript con un errore di sintassi.
Come fai a capire quando c’è un errore JavaScript?
Scovare un errore JavaScript, come avrai capito, non è cosa che viene fatta schioccando le dita.
Prendiamo ad esempio l’errore di “sintassi” JavaScript di cui ti parlavamo poco fa.
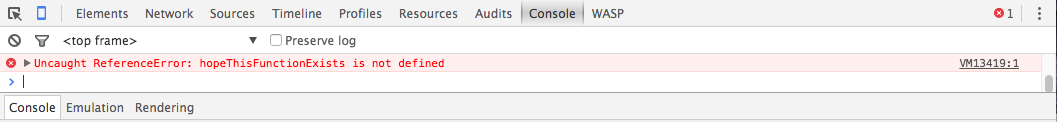
Per individuare un errore di questo tipo, infatti, potresti utilizzare la funzione Debug Console del browser Google Chrome, cliccando con il tasto destro sulla pagina web e selezionando “Ispeziona elemento” ed accedendo alla scheda Console.
Visualizzeresti un errore simile a questo:

Una procedura manuale un po’ lunghetta e davvero poco efficace, non trovi? 😉
Ecco perché serve Google Tag Manager per trovare in tempo reale e risolvere con precisione errori JavaScript dannosi per gli affari del tuo e-commerce.
Quello che faremo, quindi, è creare un evento in Google Analytics 4 per tracciare ogni qualvolta vengano rilevati errori simili.
Ma non solo.
Nel creare l’evento utilizzeremo dei parametri custom che ci permetteranno di vedere anche la riga di codice e la pagina del sito web / e-commerce in cui si è presentato l’errore JavaScript.
Step 1 – Attiva le variabili integrate di Errore
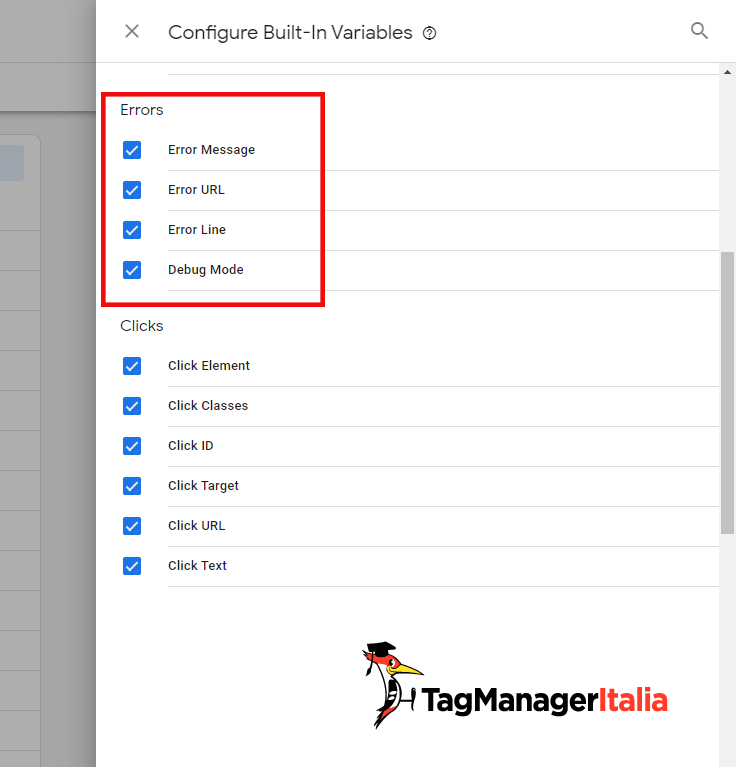
Come prima cosa, attiva tutte le Variabili integrate di tipo Errors.
- Variables > Built-In Variables > Configure.
- Spunta tutte le Variabili di tipo Errors.

Step 2 – Crea un nuovo attivatore di tipo errore JavaScript
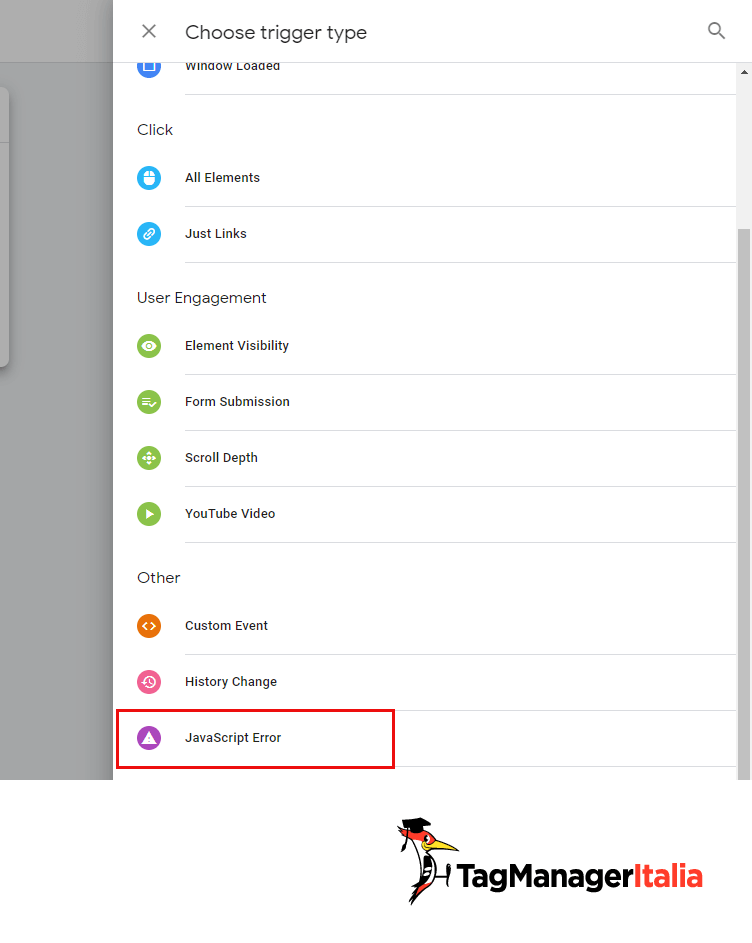
- Triggers > New > Trigger Configuration.
- Tipo di Trigger: JavaScript Error (come vedi, quest’opzione è presente di default).

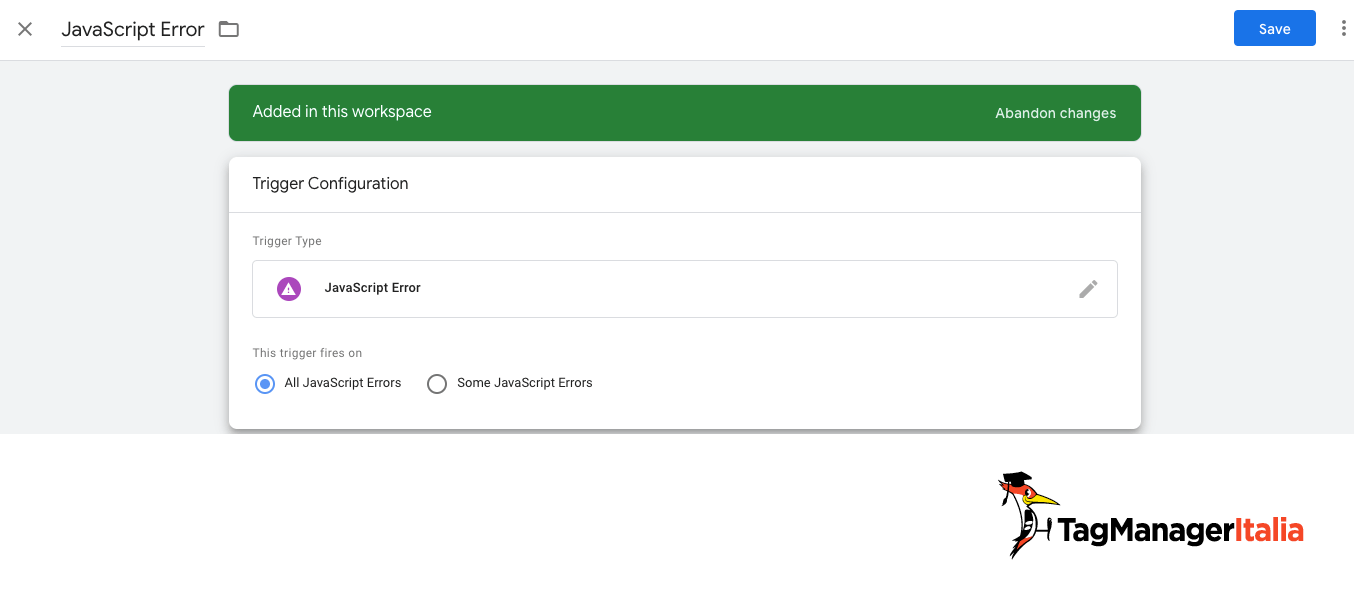
- Attiva su: in questo caso io lo applico a Tutti gli errori JavaScript, ma se vuoi puoi applicarlo solo ad alcuni errori, o solo su alcune pagine, eccetera.
- Rinomina il Trigger, ad esempio “JavaScript Error”.
- Salva.

Step 3 – Crea il Tag evento di GA4 e le 3 custom dimensions in GA4
- Vai nella sezione Tag > New > Tag Configuration.
- Tipo di tag: GA4 Event.

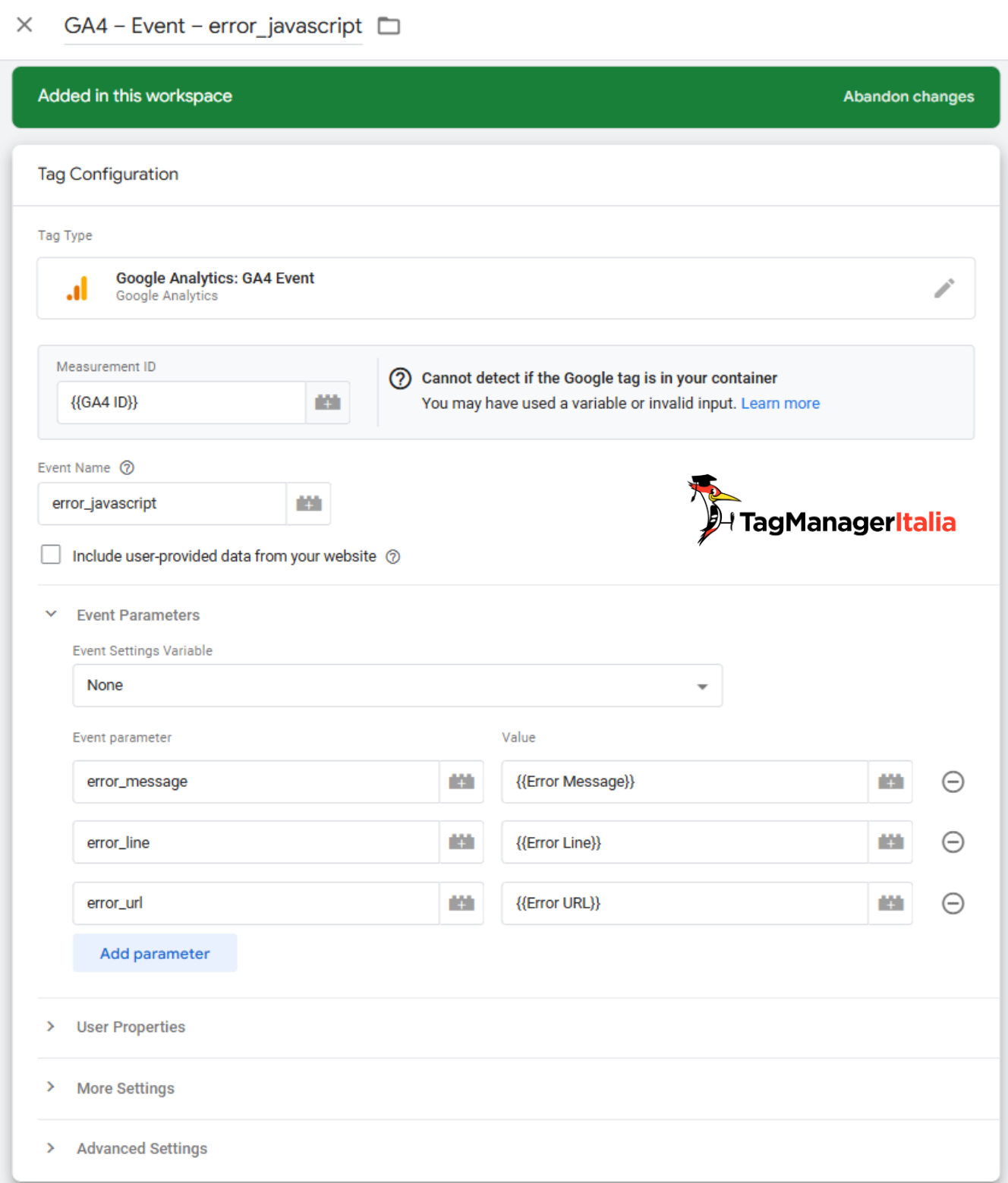
- Adesso seleziona il Tag di Configurazione di Google Analytics 4 in Configuration Tag oppure inserisci direttamente il codice del Data Stream di GA4
- Event Name: error_javascript
- Aggiungi tre nuovi parametri in Event Parameters
- Parameter Name: error_message – Parameter Value: {{Error Message}}
- Parameter Name: error_line – Parameter Value: {{Error Line}}
- Parameter Name: error_url – Parameter Value: {{Error URL}}
- Attiva su: seleziona il Trigger “Javascript Error”
- Dai un nome al Tag. Io, di solito, lo rinomino in questo modo: “GA4 – Event – error_javascript”.
- Salva il Tag.

Ottimo, ora ricordati di creare le 3 custom dimensions
- error_message
- error_line
- error_url
Così riuscirai a vedere i valori nei report di GA4 successivamente 🙂
Step 4 – Verifica il Tag con il debug di GTM
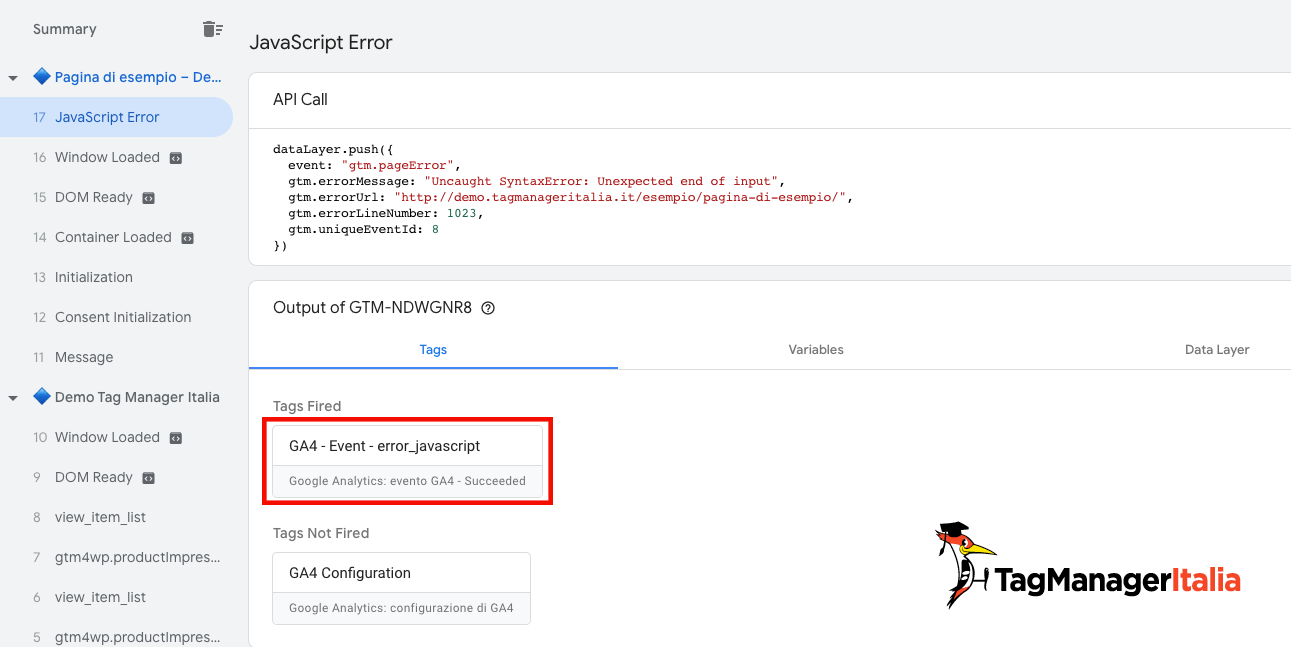
Prima di tutto entra in modalità Visualizza in anteprima di Google Tag Manager e vai nella pagina del tuo sito che contiene il pulsante per attivare la funzione JavaScript con l’errore.
Clicca il pulsante, in modo da far scatenare l’errore.
Se hai implementato tutto nella maniera corretta (e se è presente un errore nella pagina corrente, ovviamente) dovrebbe comparire subito l’evento gtm.pageError e il Tag “GA4 – Event – Javascript Error” dovrebbe passare da “Tags Not Fired “ a “Tags Fired“.

Se tutto fila liscio, Pubblica le modifiche da Google Tag Manager cliccando il tasto blu “Submit” in alto a destra!
Semplice, vero? Ora puoi tenere monitorati tutti gli errori JavaScript delle tue pagine, per poter così sistemarli tempestivamente!
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!











Matteo
05 06 2023
Ciao,
ho seguito la guida passo dopo passo e inserito i tre parametri come dimensioni personalizzate in GA4. Tuttavia, per tutti e tre i parametri dopo 2 mesi mi ritrovo il valor (not set).
Vi è capitato? Possibile motivo?
Grazie
Matteo Zambon
23 10 2023
Ciao Matteo, nel senso che nelle 3 custom dimensions create in GA4 ti trovi sempre i valori (not set) ? Mi sembra molto strano 🙂
Fammi sapere!