[Aggiornata il 19 Febbraio 2025]
Fammi indovinare, la prima cosa che hai pensato quando hai letto il titolo di questa guida è stata:
“Ma Google Analytics 4 ha già una funzionalità nativa per escludere tutti gli hit da bot e spider noti”.
(Per “hit” si intende un’interazione sul tuo sito web che comporta l’invio di dati a GA4)
Sì… in parte hai ragione.
Quello che forse non sai però è che questa funzionalità si basa sulle liste IAB (Interactive Advertising Bureau).
Queste liste possono essere aggirate dai bot e dagli spider evitando questo tipo di filtri man mano che acquisiscono raffinatezza.
Perciò nonostante tu disponga nativamente di questa funzione, è probabile che non tutto il traffico che stai tracciando sia “umano”.
Non serve specificare che se non monitori ed elimini il traffico bot, rischi di basare importanti decisioni strategiche e tattiche di marketing e advertising su dati falsi.
“E quindi cosa posso fare?”
Tra le azioni “manuali” di ricerca più comuni che puoi realizzare sui report del tuo GA4 per individuare possibile traffico bot ci sono:
- identificare picchi di traffico anomalo rispetto al normale andamento
- verificare il Paese (Country) di provenienza del traffico
- verificare la Risoluzione schermo (Screen resolution) delle sessioni di traffico
- verificare la Città (City) di provenienza del traffico
Oltre a queste azioni, in questa guida ti mostro come implementare un trucco del mestiere per rilevare in modo automatico e veloce il traffico bot sul tuo Google Analytics 4 utilizzando Google Tag Manager!
Pronto? Iniziamo! 😉
Come identificare traffico bot al tuo sito web in GA4
Come prima cosa, il tuo viaggio a caccia di traffico bot deve partire dall’analisi di picchi o anomalie rispetto al numero di sessioni di traffico che in media rilevi sul tuo sito web.
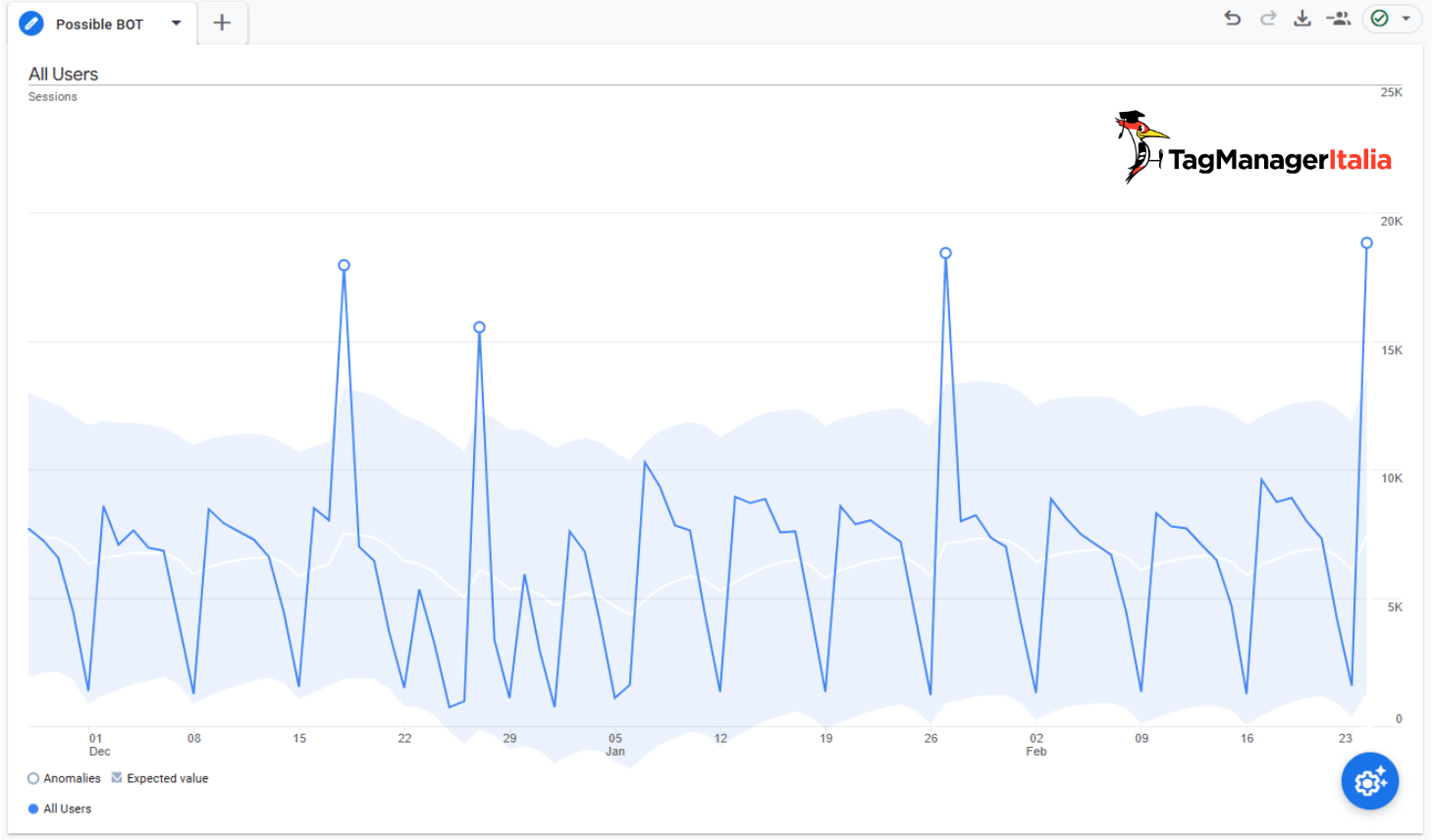
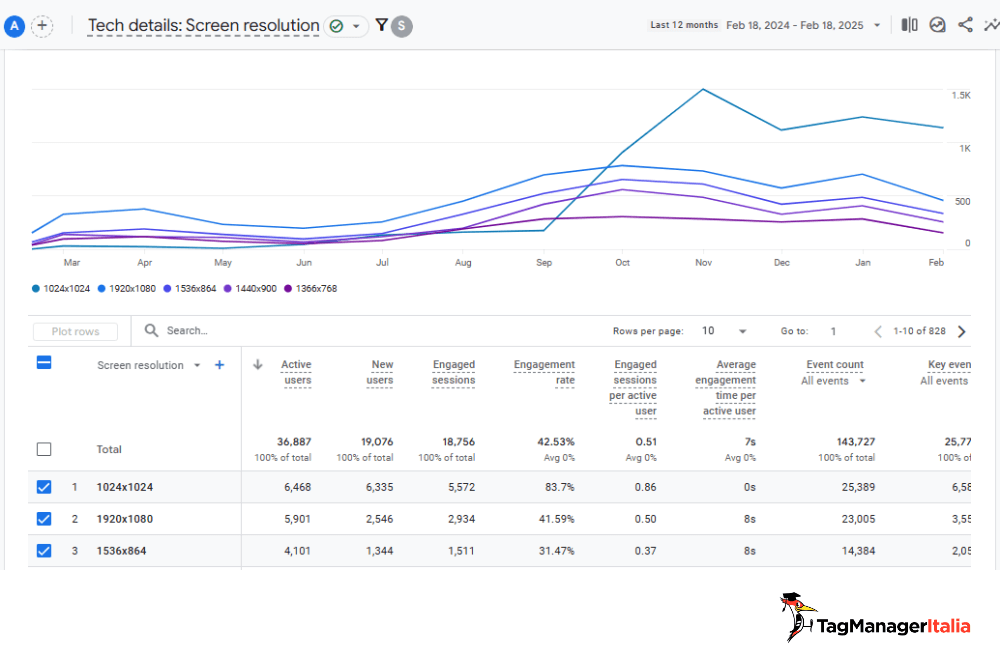
Guarda questo report.

Da questo grafico è possibile notare a colpo d’occhio che ci sono picchi ricorsivi di traffico che superano di gran lunga la media settimanale.
Da qui si accende il primo campanello di allarme che merita successivi e ulteriori approfondimenti.
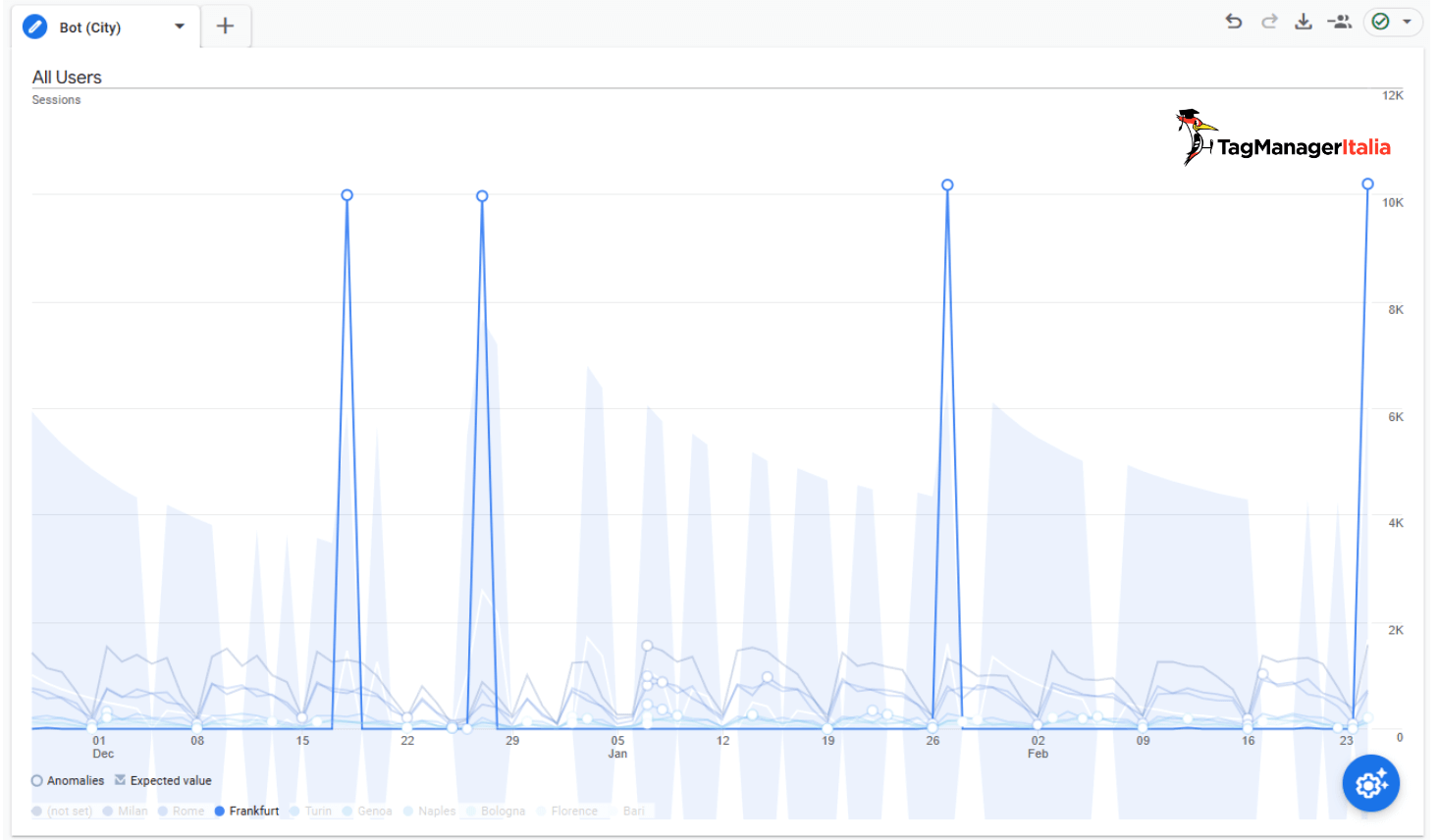
Infatti, andando a filtrare per City l’origine di questo traffico anomalo troviamo un’altra informazione interessante.

Tutti i picchi di traffico anomalo ricorsivo provengono da una specifica città.
Strano, vero? 🙂
È ancora presto per correre a una conclusione, ma sono già tutti indizi di un possibile traffico non umano.
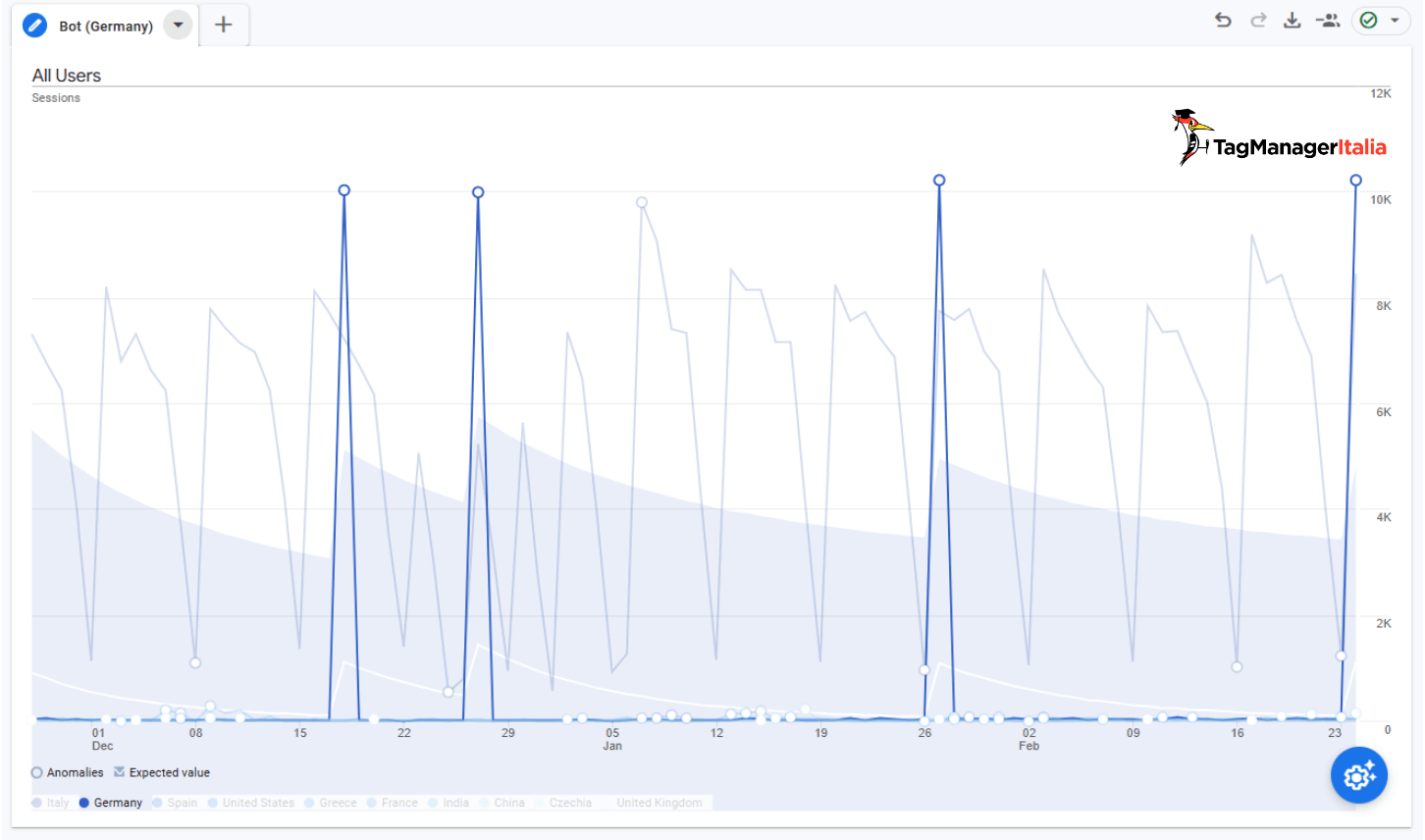
Vediamo quindi cosa succede filtrando questo traffico per Country.

Come facilmente ipotizzabile, anche la Country mostra un valore ricorsivo anomalo.
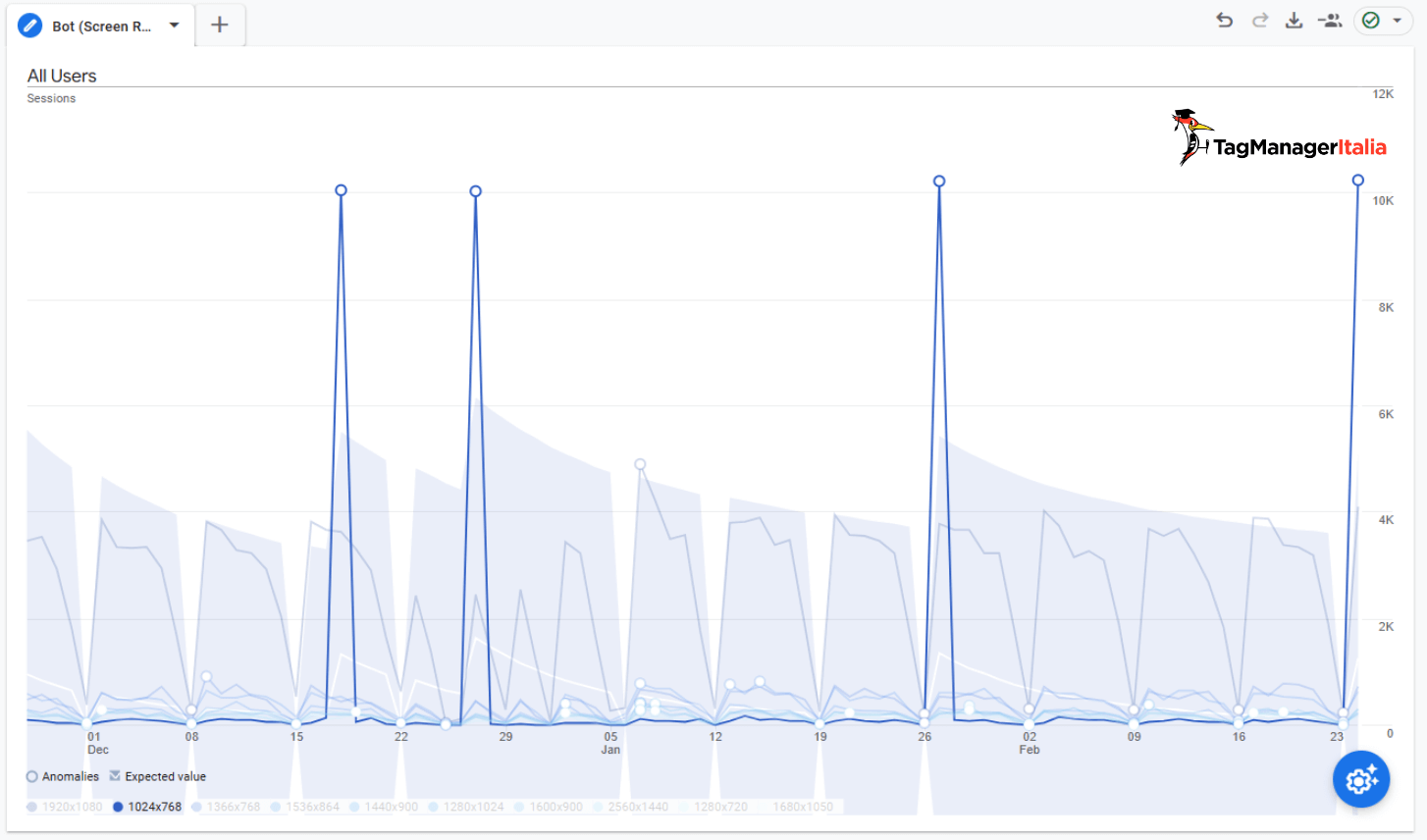
Non resta che effettuare la prova del nove andando ad analizzare la dimensione di GA4 Screen Resolution (Risoluzione dello schermo).
Il concetto è semplice.

Normalmente quando un utente visita il tuo sito web, la risoluzione dello schermo si attesta su valori standard, come ad esempio 1920×1080.
Al contrario, i bot utilizzano spesso risoluzioni schermo poco comuni (o addirittura poco plausibili), come ad esempio 800×600 o addirittura 2000×2000.
Anche se da sola questa anomalia non basta ad affermare con certezza che i dati delle sessioni e degli eventi registrati con questi valori anomali di Screen resolution, di certo fanno suonare una sirena d’allarme.

Se sommiamo insieme tutti questi indizi abbiamo un quadro abbastanza chiaro: quasi tutto il traffico che utilizza una finestra del browser più grande delle dimensioni dello schermo è “robotico” per natura.
Vediamo quindi ora come trasformare quest’analisi manuale in un processo per segnalare come non “umano” questo traffico.
L’obiettivo finale è quello di escluderlo dai tuoi report e quindi dalle tue analisi.
Tutto quello di cui avremo bisogno è una dimensione personalizzata (custom dimension) in Google Analytics 4 e il nostro fedele Google Tag Manager.
Ecco come devi procedere per implementare il mio trucco del mestiere e rilevare in automatico il traffico bot.
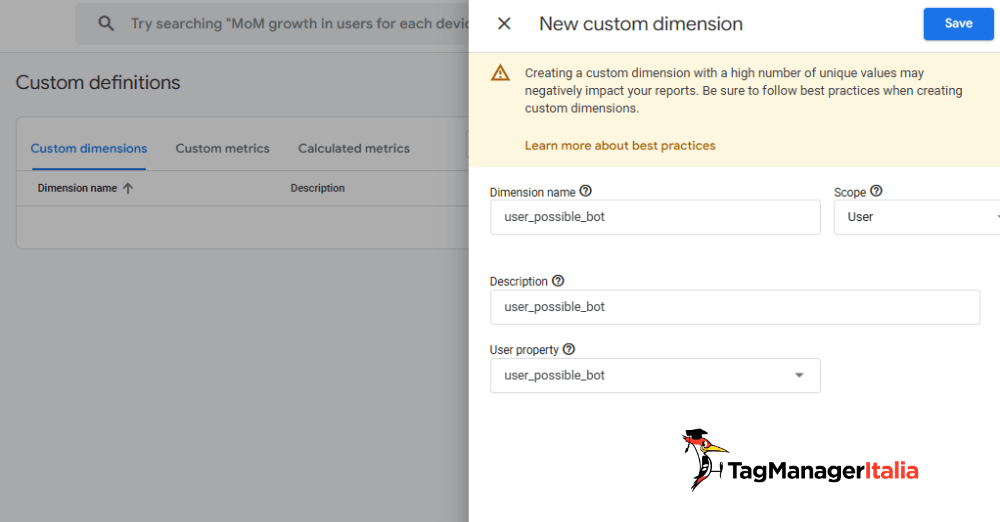
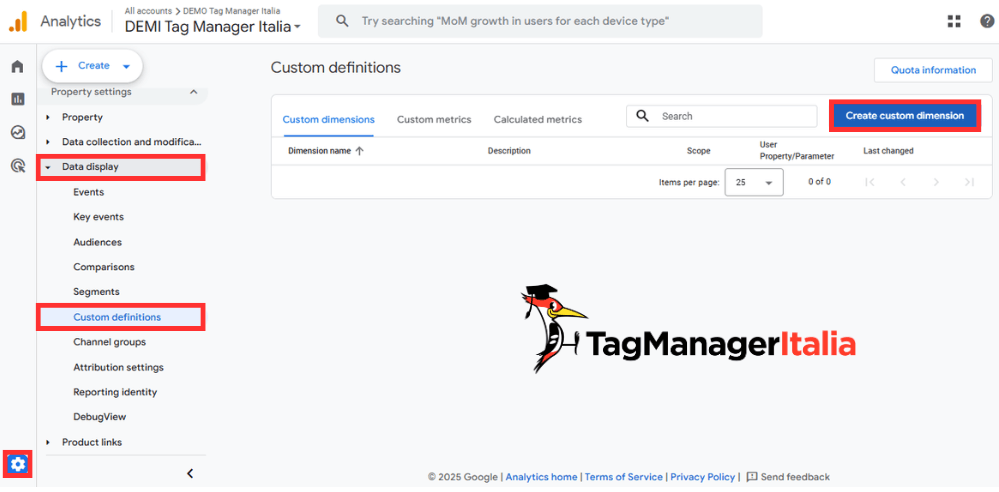
STEP 1 – CREA UNA DIMENSIONE PERSONALIZZATA IN GOOGLE ANALYTICS 4
Per prima cosa crea la nuova dimensione personalizzata nella quale passeremo se il traffico è un possibile bot, spider oppure del normale traffico.
In GA4:
- Vai su Admin > Data display > Custom Definition > Custom Dimension
- Clicca sul pulsante New Custom Dimension per creare una nuova dimensione personalizzata
- Dimension name: user_possible_bot
- User property: user_possible_bot
- Scope: User
- Clicca su Create per salvare la nuova dimensione e segnati l’indice di riferimento (ci servirà più tardi)

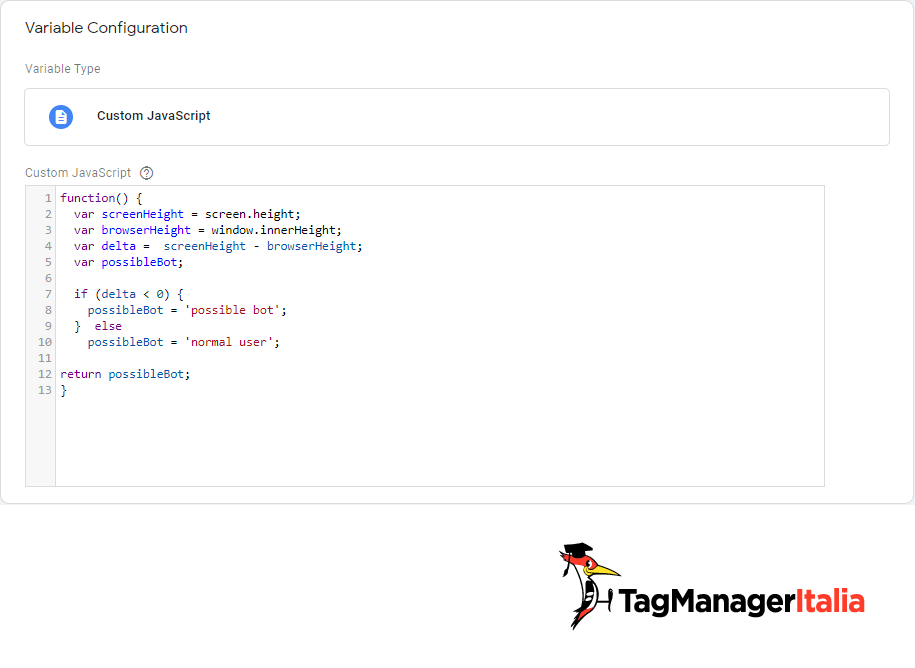
STEP 2 – CREA UNA VARIABILE CUSTOM JAVASCRIPT
Adesso creiamo una Variabile JavaScript che intercetti e valuti l’altezza dello schermo e del Browser.
In Google Tag Manager:
- Vai su Variables > New > Variable Configuration
- Variable Type: Custom JavaScript
- Inserisci questo script:
function() {
var screenHeight = screen.height;
var browserHeight = window.innerHeight;
var delta = screenHeight - browserHeight;
var possibleBot;
if (delta < 0) {
possibleBot = 'possible bot';
} else
possibleBot = 'normal user';
return possibleBot;
}
- Nomina la Variabile con un nome tipo “js – Possible Bot” e salva

N.B. Grazie a questa variabile, se la dimensione dell’altezza del browser supera quella dello schermo ci verrà restituito il valore “possible bot”, altrimenti ci restituirà “normal user”.
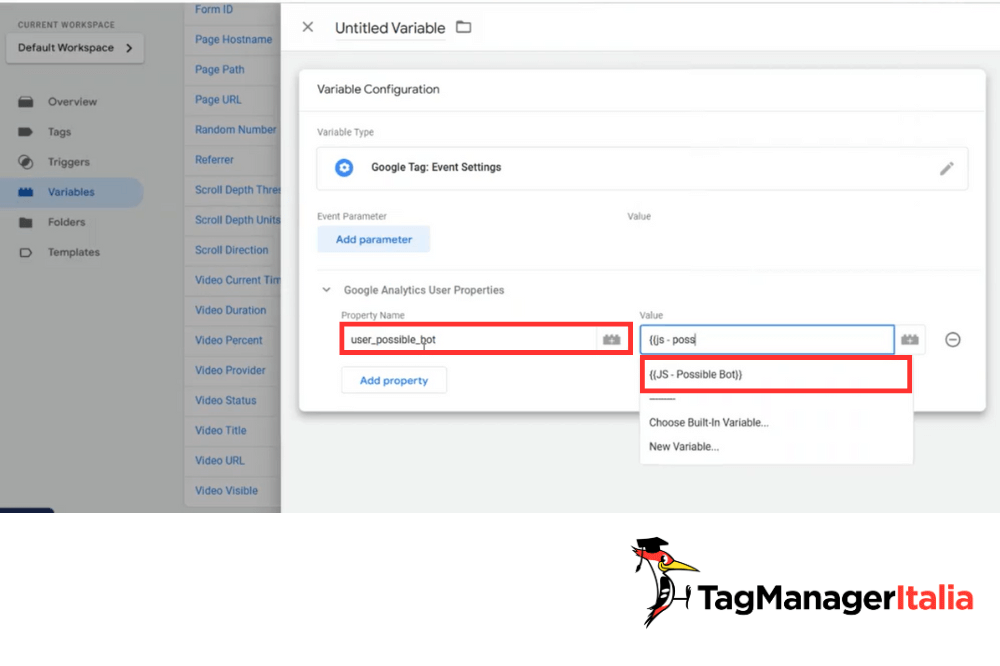
STEP 3 – MODIFICA LA VARIABLE DELLE IMPOSTAZIONI DI GOOGLE ANALYTICS
L’ultimo step è aggiungere la dimensione personalizzata alla variabile delle impostazioni di Google Analytics (GAS) che dovresti già aver configurato nel tuo GTM (in alternativa puoi aggiungere la custom dimension al Tag PageView di Google Anlaytics).
In questo modo tutti i Tag di GA4 che utilizzano la variabile Google Tag: Event Settings passeranno anche la nuova dimensione che abbiamo creato, senza dover andare a modificare uno ad uno i Tag.
Per creare la variabile per i tag di GA4, entra in Google Tag Manager:
- Vai in Variables > New > Variable configuration > scegli l’opzione Google Tag: Event Settings
- Dalla sezione a tendina Google Analytics User Properties nel campo Property Name inserisci il nome della custom dimension che hai creato in GA4 nello step precedente in questa guida: “user_possible_bot”

- Nel campo Dimension Value richiama il nome del Custom JavaScript che hai creato nello step precedente in questa guida: {{JS – Possible Bot}}
- Dai un nome alla variabile, ad esempio: “GA4 – Event Settings”
- Clicca su Save
Da questo momento in poi, una volta che inizierai a raccogliere dati potrai associare questa nuova dimensione personalizzata ad altre dimensioni.
In questo modo potrai utilizzare la tua nuova dimensione in segmenti oppure creare rapporti personalizzati per aiutarti a segnalare più rapidamente il traffico sospetto al tuo sito web.
Fantastico vero?
Adesso prova tu a implementare questa configurazione!
E se hai bisogno di aiuto, non dimenticarti che puoi lasciare un commento qui sotto, sarò molto felice di aiutarti 🙂
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!





![[Breaking News] Google Tag Manager e il caricamento automatico del Google Tag: cosa cambia e cosa fare entro il 10 aprile 2025 [Breaking News] Google Tag Manager e il caricamento automatico del Google Tag: cosa cambia e cosa fare entro il 10 aprile 2025](https://www.tagmanageritalia.it/GTM/guida/uploads/2025/03/locandina-news-aggiornamento-caricamento-automatico-GoogleTag-in-Google-Tag-Manager-350x150.png)






Loretta
18 11 2024
Ciao Matteo,
in debug funziona tutto e la variabile passa il valore al parametro, mentre in GA4 il valore è blank.. secondo te quale potrebbe essere il problema? Grazie!
Matteo Zambon
18 12 2024
Ciao Loretta, hai usato una user properties? Prova a usare lo scope event così da averla appiccicata su ogni evento e fai le considerazioni a livello di evento.
Dovresti comunque trovartela. La domanda sciocca è: hai pubblicato?
Fammi sapere!
Loretta
23 12 2024
Ciao Matteo, usando lo scope sull’evento invece che sullo user ora vedo il valore su GA4. Grazie!
Matteo Zambon
23 12 2024
Ottimo! 🙂
Marco
09 05 2022
L’ha anticipato “romeocharly”, anch’io interessato alla guida step by step, se non è contenuta nel corso FATTI IN QUATTRO..
Matteo Zambon
18 05 2022
Ok, mi segno di aggiungerla in questo articolo 🙂
romeocharly
18 04 2022
Ciao Matteo, grazie per tutto; come dicevi tu alla fine , mi interesserebbe una guida step by step per GA4. Grazie comunque.
Matteo Zambon
27 04 2022
La metto in cantiere 🙂
Franco
12 11 2021
Ciao Matteo, io aggiungerei anche una mini sezione alla fine di come una volta configurato il tutto vedere i dati su Data Studio per inserirlo nei report
Matteo Zambon
19 11 2021
Ciao Franco,
Grazie per il consiglio, lo prenderemo in considerazione per migliorare l’articolo!
A presto 🙂
Marco
15 10 2021
Come sempre guida Interessante, 2 domandine
1) i date derivanti da questa implementazione, li trovo nella lista come da esempio o riesco a visualizzarla anche negli eventi.
2) sono interesssato alla lista passo/passo GA4
Saluti
Matteo Zambon
21 10 2021
Ciao Marco e grazie del feedback!
Li puoi visualizzare nei report degli eventi aggiungendo la dimensione secondaria “Possible Bot”.
A breve farò anche la guida completa per GA4.
Buon Tag!