[Aggiornata il 03 Agosto 2021]
In questa guida vediamo come installare Tawk.to, la live chat gratuita che ti permette di conversare e aiutare gli utenti che navigano all’interno del tuo sito.
In pochissimi passaggi avrai la tua chat pronta e funzionante. Ti spiego come fare!
STEP 1 – PRENDI LO SNIPPET DI CODICE JAVASCRIPT
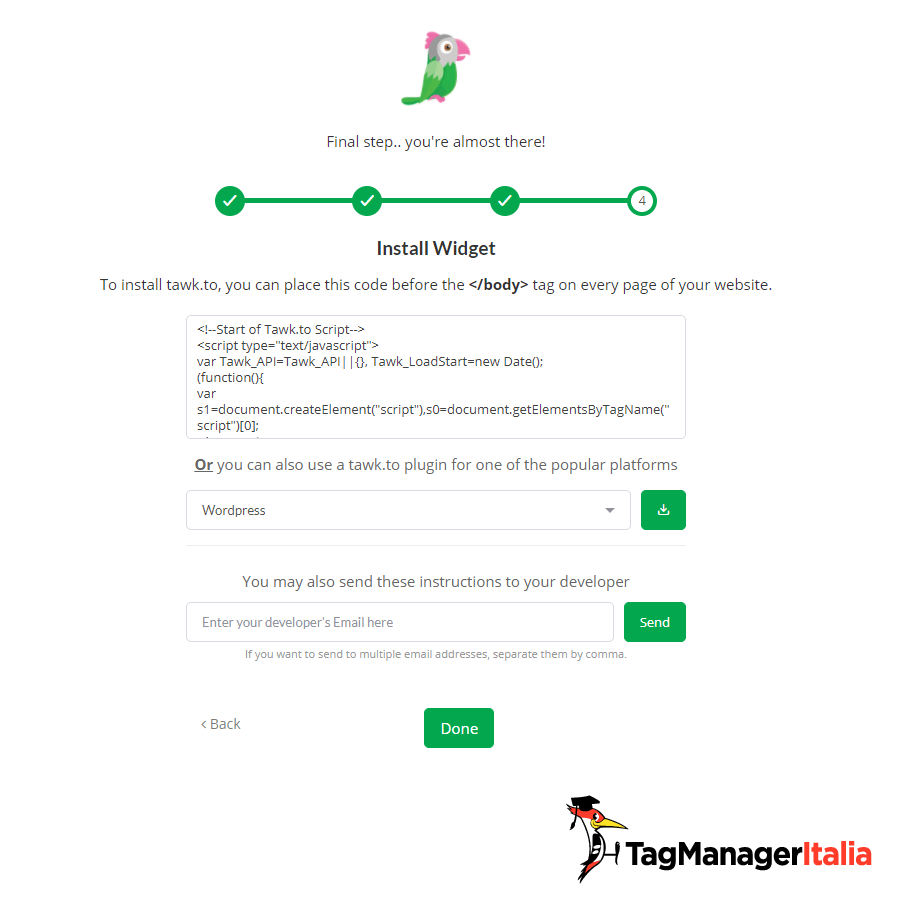
Per installare la chat, il primo step è copiare lo snippet che ti mostra Tawk.to quando hai completato l’installazione.
Per ritrovare lo script ti basta seguire questi passaggi:
- Vai su sul sito di Tawk.to e loggati all’interno della tua dashboard.
- Clicca su Amministrazione a sinistra del pannello (il simbolo dell’ingranaggio, per intenderci).
- Poi clicca su Chat Widget dove ti apparirà in codice snipped da copiare.
- Copia lo snippet.

STEP 2 – CREA IL TAG HTML PERSONALIZZATO
Questo passaggio è super facile, scommetto che lo conosci già:
- Entra all’interno del tuo contenitore.
- Vai nella sezione Tag.
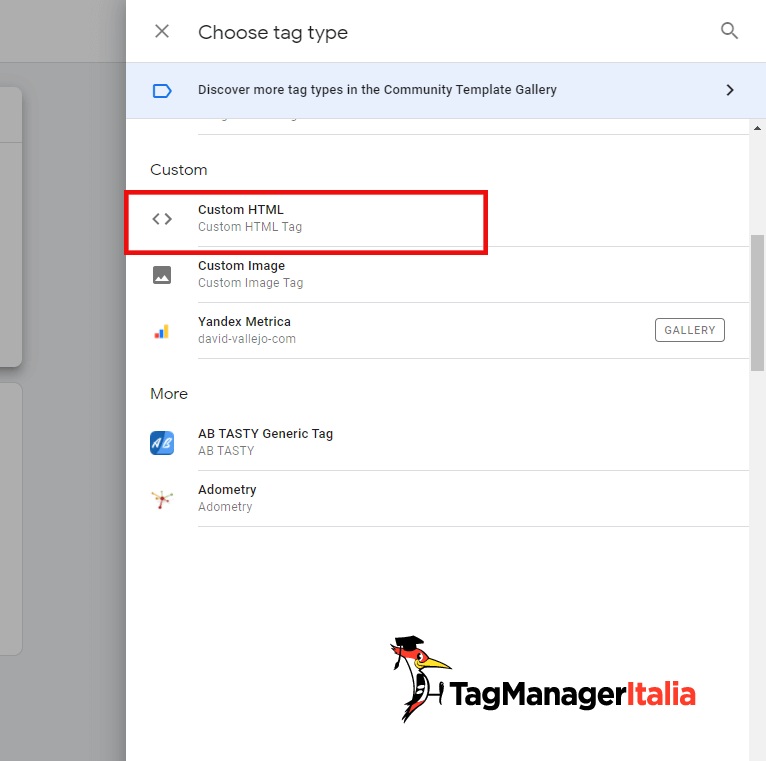
- Clicca su: Nuovo.
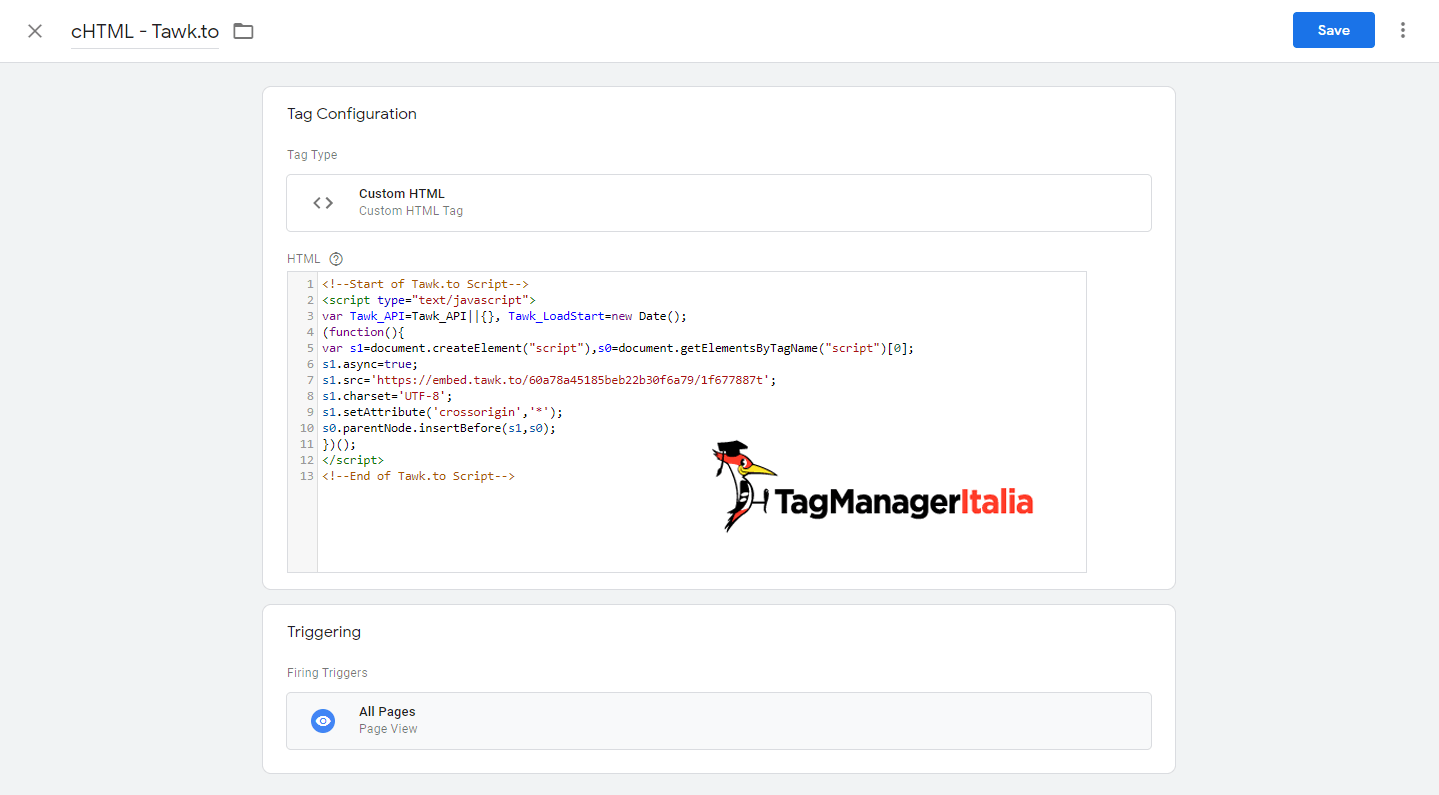
- Tipo di Tag: HTML personalizzato.

- Incolla lo script che hai copiato nello step precedente.
- Aggiungi l’Attivatore: “All Page Tawk.to s”.
- Salva con il nome: “cHTML – Tawk.to”.

Ovviamente puoi decidere di far vedere la chat in determinate pagine del tuo sito (ad esempio nel check out oppure nel dettaglio di un particolare prodotto). Per farlo ti basterà gestire correttamente l’attivatore.
STEP 3 – Verifica il Tag con il debug di Google Tag Manager
Siamo già all’ultimo passaggio, come vedi è una passeggiata 😉
Non ti resta che controllare se la chat è stata installata all’interno del tuo sito e il gioco è fatto!
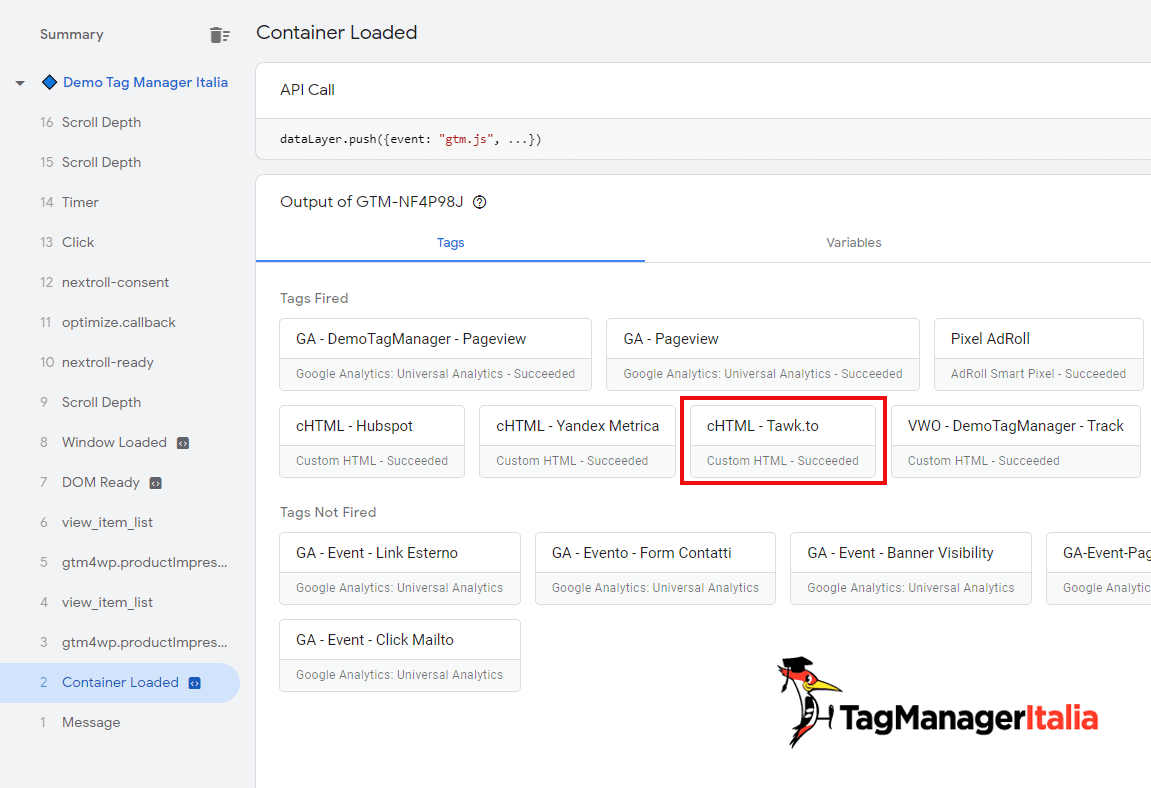
Attiva la funzionalità di Debug e Anteprima e guarda se il Tag si attiva al Pageview.

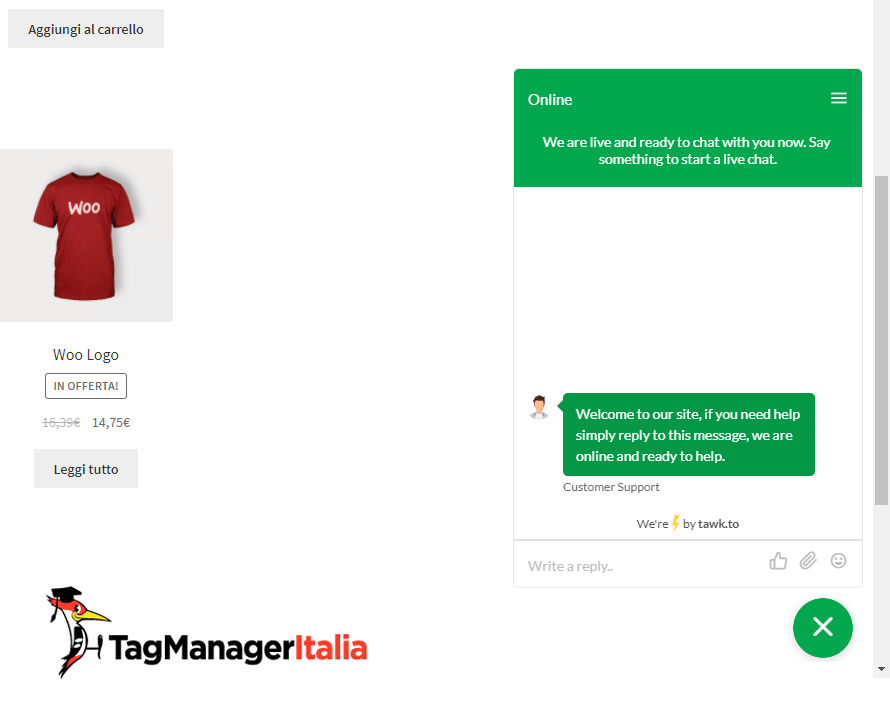
Ecco la nostra chat attiva!

Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Ora che hai installato Tawk.to, sei pronto per testare tutte le sue funzionalità. Divertiti 🙂
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Antonio
16 10 2018
Come posso tracciare l’evento di inizio chat su analitycs con tag manager?
Matteo Zambon
16 10 2018
Ciao Antonio, dovresti usare le API che trovi qui: https://www.tawk.to/javascript-api/ e a seconda dell’evento che vuoi tracciare fai un push di un evento personalizzato nel datalayer 🙂
Da quell’evento puoi collegare qualsiasi cosa, tra cui l’evento di GA.
A presto!