Oggi scoprirai una cosuccia che probabilmente non conoscevi 🙂
In questa guida vedremo come installare il pixel di Pinterest con Google Tag Manager!
Vedrai è più facile farlo che spiegarlo (come sempre).
Partiamo con gli step!
STEP 1 – RECUPERA LO SCRIPT DA INSTALLARE
La prima cosa che ti serve è creare ‘sto Pixel.
Quindi se non sei in possesso di un account Pinterest, devi muoverti ad iscriverti sulla piattaforma. Una volta che ti sei registrato, assicurati di attivare il tipo di account Business per poter procedere.
Quando è tutto pronto, collegati su ads.pinterest.com.
- Naviga nel Menu > Ads > Conversion tags
- Crea o apri un tag già esistente
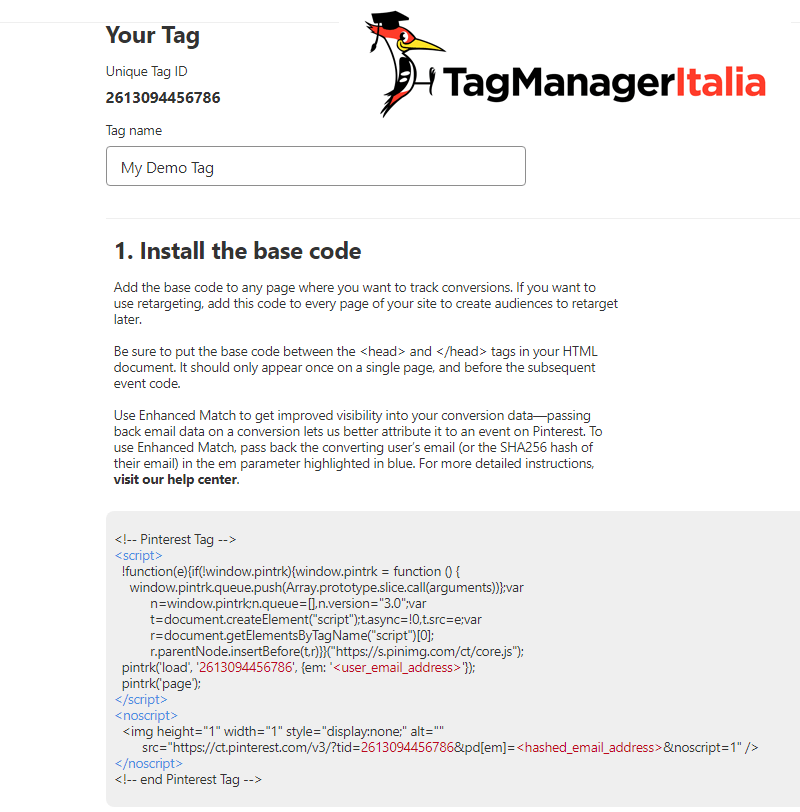
- Sarà visualizzato l’Unique Tag ID ed il Base Code da installare su tutte le pagine del sito

STEP 2 – INSTALLA IL TAG DI PINTEREST
Google Tag Manager ha aggiunto ad aprile 2019 il tag nativo di Pinterest. Non ti resta quindi che utilizzare questo bellissimo tag. Se sei un amante dell’old style alla fine della guida troverai il vecchio modo per installare il tag di Pinterest.
Vediamo come fare 🙂
- Entra nel tuo contenitore di Google Tag Manager
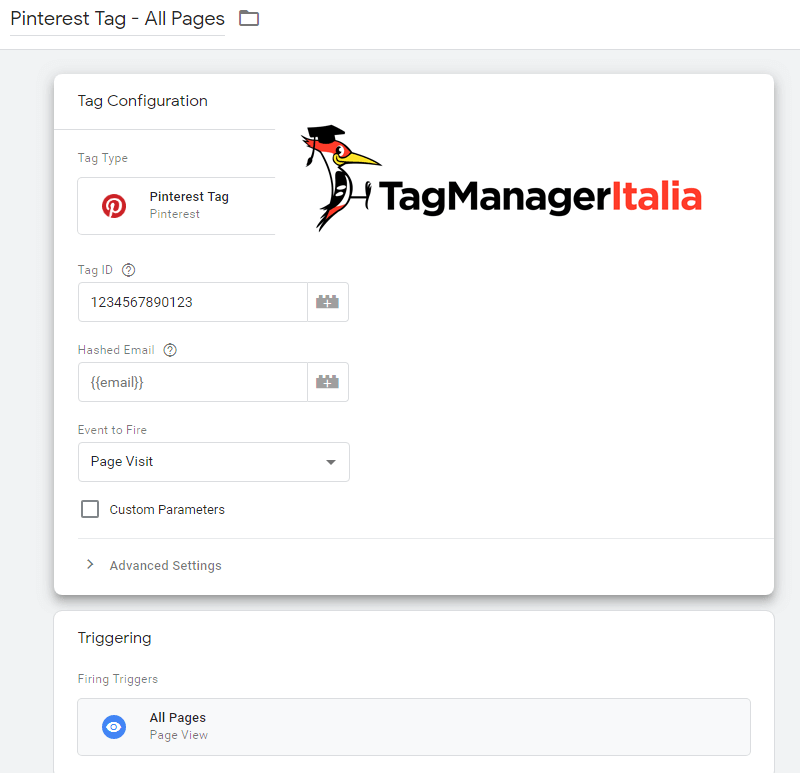
- Sezione Tag > Nuovo > Pinterest Tag
- Incolla il “Unique ID” nella prima casella
- Seleziona l’event to fire
- Inserisci l’attivatore “All Pages”

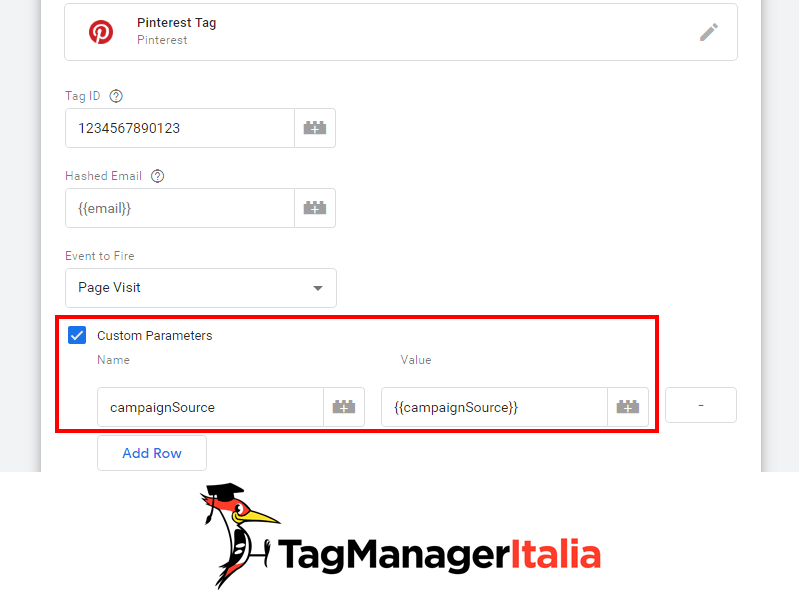
Il vantaggio di questo tag nativo sono i numerosi parametri a disposizione.
Uno di quelli più validi è sicuramente “Hashed Email“, dove puoi inserire una variabile che raccoglie le Email degli utenti nel tuo sito. Lo scopo di questa email per Pinterest è avere un ulteriore dato per allargare il target del suo Pixel.
Altri due parametri particolarmente importanti sono “Event to Fire” e “Custom Parameter”. Vediamoli nel dettaglio
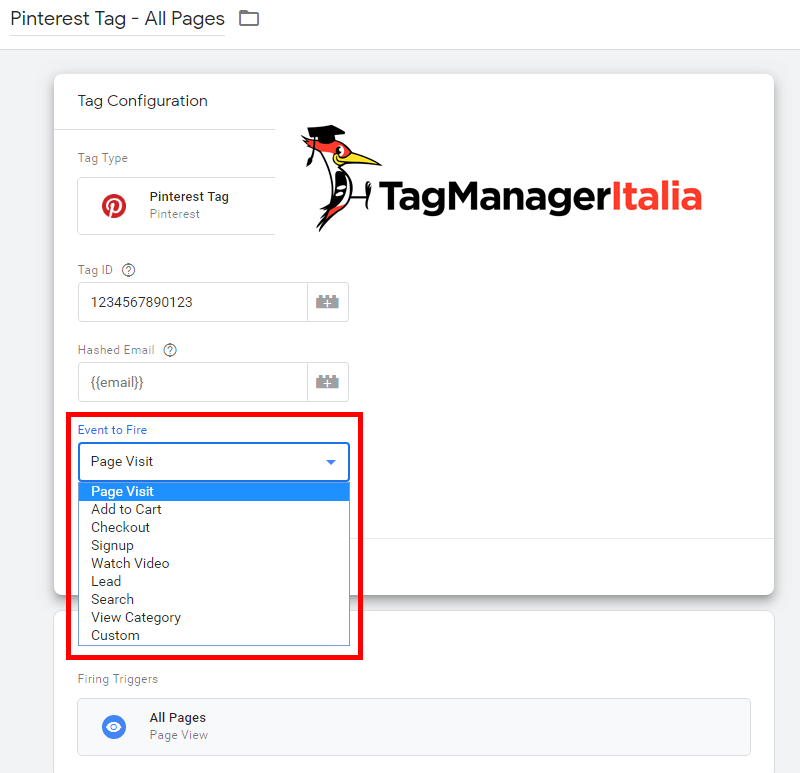
Event to Fire
Grazie a questo piccolo pannello potrai scegliere quando il pixel di Pinterest si azionerà.

Alcune di queste opzioni apriranno la strada a nuove variabili da tracciare.
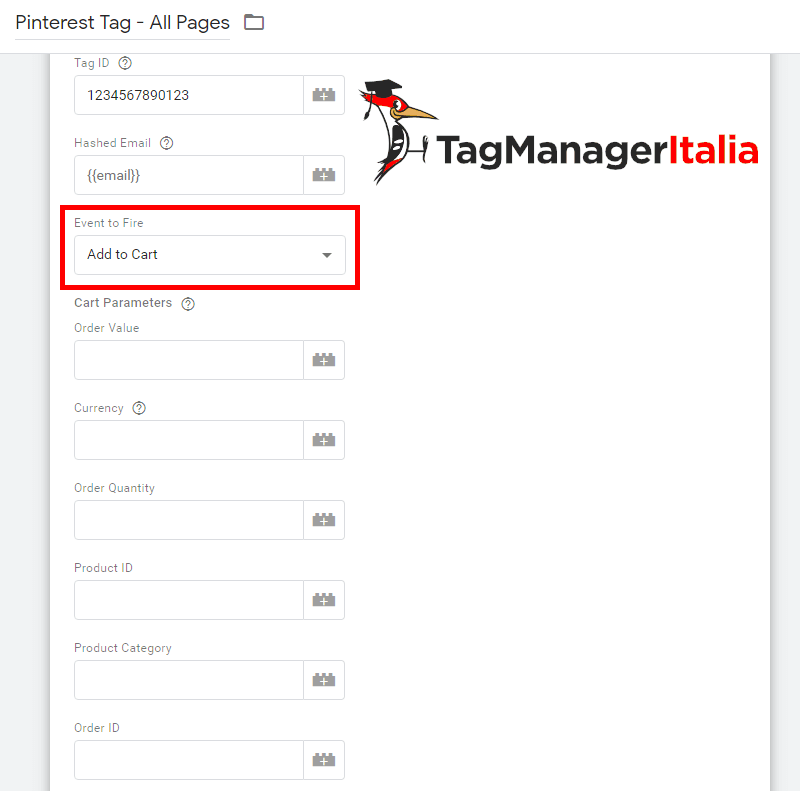
Ad esempio, con l’evento “Add to Cart” si potranno tracciare i prodotti aggiunti al carrello e il valore dell’ordine.

Custom Parameter
Ultima chicca, spuntando la scritta “Custom Parameters” si potranno anche impostare dei parametri personalizzati per gestire ancora più informazioni dei tuoi utenti.
Questi parametri sono totalmente opzionali, ma ti consentono di ottenere ulteriori dati che potranno esserti utili per il retargeting.

STEP 3 – VERIFICA L’INSTALLAZIONE
Great! Ora non ci resta che verificare.
Prima di pubblicare e di esultare ti consiglio di fare una verifica se l’installazione effettivamente è ok.
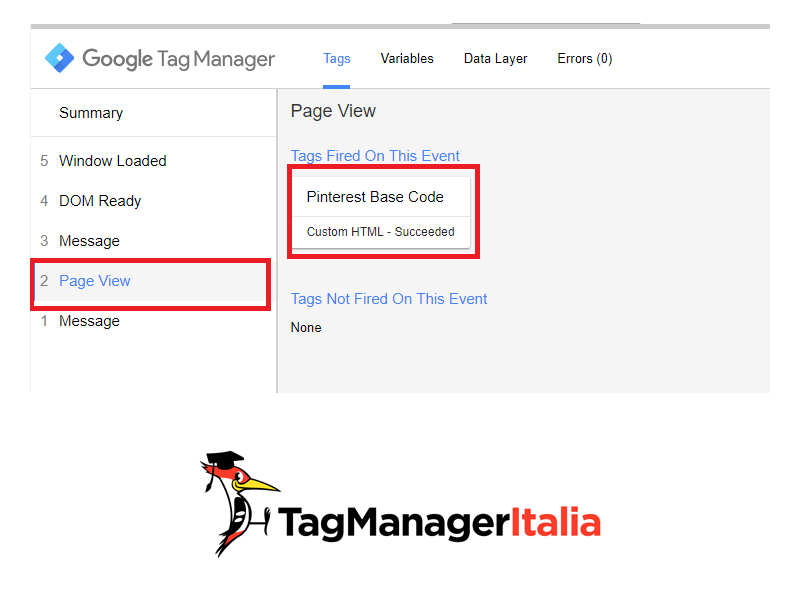
Attiva la modalità di anteprima di Google Tag Manager nel tuo sito, dovresti vedere attivarsi il tag creato.

Bingooo… uhm… aspetta, non è tutto.
Dobbiamo controlla che Pinterest riesca a verificare il codice che hai appena aggiunto nel tuo sito!
E quindi?
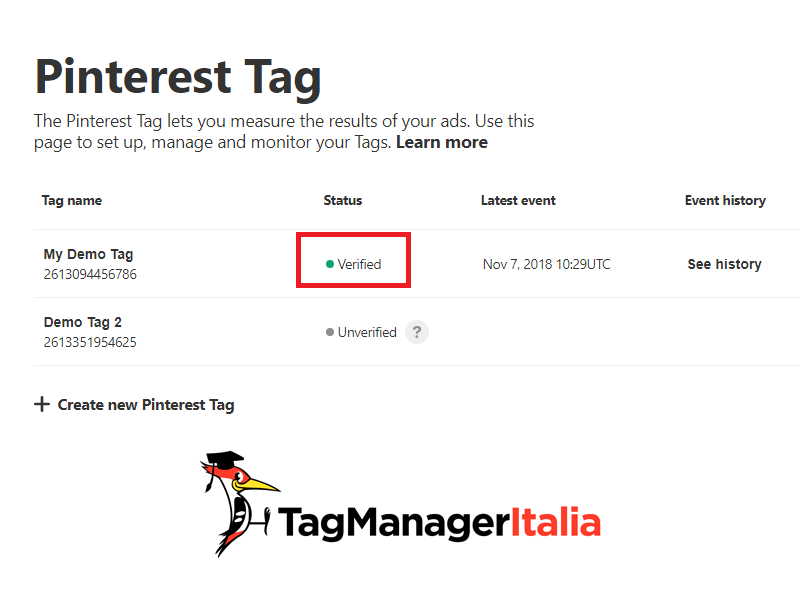
Quindi collegati nuovamente su ads.pinterest.com per assicurati che il tag sia stato verificato.
Nota: Potrebbero volerci fino a 3 ore affinché il tag sia verificato.

Step 2 – per gli amanti dell’old style
Prima dell’esistenza del “Pinterest Tag”, l’unica maniera di installare questo pixel era tramite il customHTML
Se volessi installare il codice alla vecchia maniera, questo è il metodo che fa per te:
- Entra nel tuo contenitore di Google Tag Manager
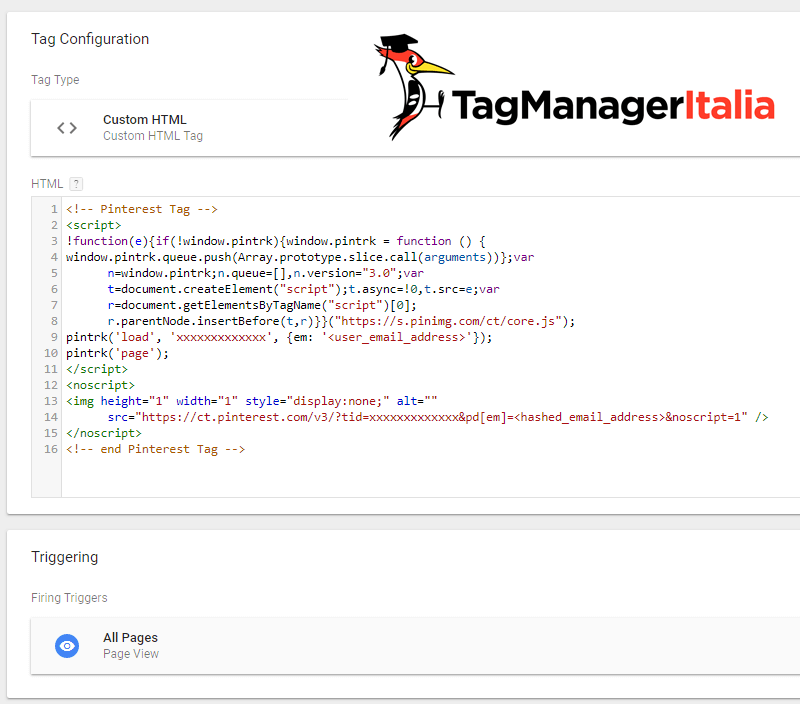
- Sezione Tag > Nuovo > HTML personalizzato
- Incolla lo script Base Code fornito da Pinterest, sarà simile a questo:
<!-- Pinterest Tag -->
<script>
!function(e){if(!window.pintrk){window.pintrk = function () {
window.pintrk.queue.push(Array.prototype.slice.call(arguments))};var
n=window.pintrk;n.queue=[],n.version="3.0";var
t=document.createElement("script");t.async=!0,t.src=e;var
r=document.getElementsByTagName("script")[0];
r.parentNode.insertBefore(t,r)}}("https://s.pinimg.com/ct/core.js");
pintrk('load', 'xxxxxxxxxxxxx', {em: '<user_email_address>'});
pintrk('page');
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt=""
src="https://ct.pinterest.com/v3/?tid=xxxxxxxxxxxxx&pd[em]=<hashed_email_address>&noscript=1" />
</noscript>
<!-- end Pinterest Tag -->
- Al posto di xxxxxxxxxxxxx, ci sarà l’Unique Tag ID
- Aggiungi l’Attivatore “All Pages”
- Rinomina il Tag “Pinterest Base Code”

Ti è piaciuta questa guida? Fammi sapere cosa ne pensi con un commento 😉
Chiedi pure qui sotto, sarò pronto a risponderti!







