Fammi indovinare: hai implementato la Chat di Facebook con Chatfuel nella tua pagina Facebook e la vorresti avere anche sul tuo sito, non è vero? 😃
Nessun problema, ho qui la guida che fa per te.
STEP 1 – Seleziona il bot
Se non lo hai già fatto, devi collegare Chatfuel alla tua pagina Facebook e creare un bot. Ricorda che per farlo dovrai essere l’admin della pagina Facebook che vuoi collegare.
A questo punto entra su Chatfuel e vai nella home della piattaforma, qui vedrai il tuo bot. Cliccaci sopra, così da entrare nella dashboard.

STEP 2 – Ottenere lo Script
Eccoci arrivati al pezzo forte.
Una volta che hai creato il chatbot, puoi inserirlo nel tuo sito tramite un frammento di codice che ti verrà fornito da Chatfuel.
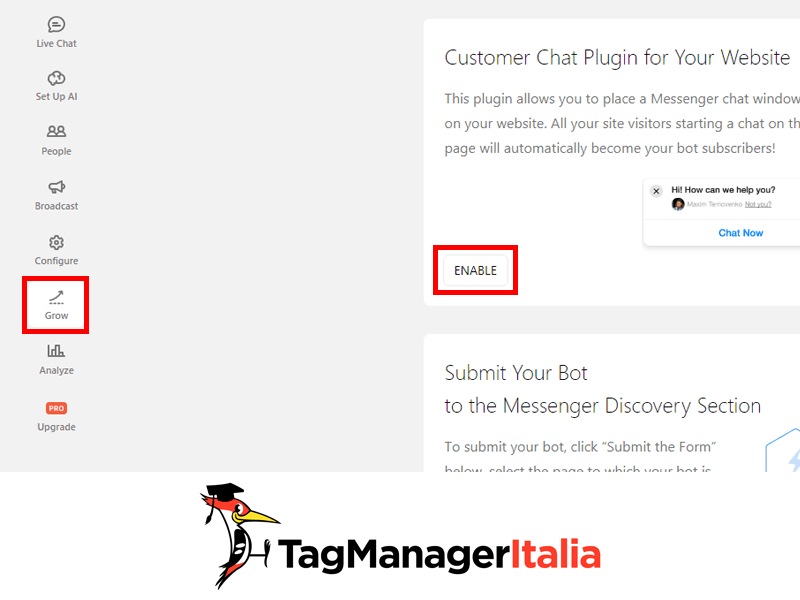
Per trovare lo script, clicca “Grow” dal menu a sinistra della dashboard.
In questa pagina troverai vari blocchi, ognuno contenente una funzione. A noi interessa il quadrante dal titolo “Customer Chat Plugin for Your Website“.
Una volta trovato, clicca su “ENABLE“.

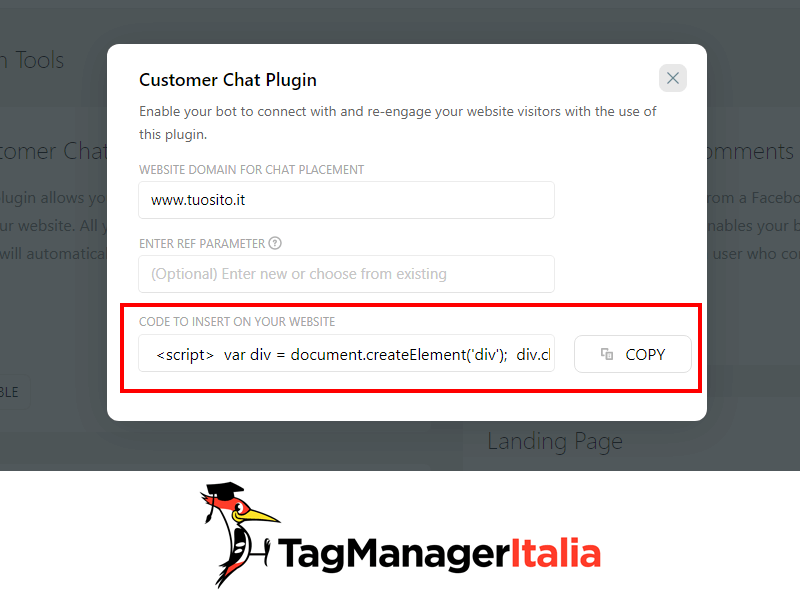
Ora ti basta inserire nella finestra “Customer Chat Plugin” il dominio del tuo sito.
Fatto questo, comparirà lo script che dovrai copiare. Utilizza pure il pulsante “COPY“.
Dovresti avere una cosa simile a questa dove YYYYYYYYYY e XXXXXXXXXX cambia a seconda della pagina di Facebook e dell’id dell’applicazione:
<script>
var div = document.createElement('div');
div.className = 'fb-customerchat';
div.setAttribute('page_id', 'YYYYYYYYYY');
div.setAttribute('ref', '');
document.body.appendChild(div);
window.fbMessengerPlugins = window.fbMessengerPlugins || {
init: function () {
FB.init({
appId : 'XXXXXXXXXX',
autoLogAppEvents : true,
xfbml : true,
version : 'v3.0'
});
}, callable: []
};
window.fbAsyncInit = window.fbAsyncInit || function () {
window.fbMessengerPlugins.callable.forEach(function (item) { item(); });
window.fbMessengerPlugins.init();
};
setTimeout(function () {
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) { return; }
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
}, 0);
</script>

STEP 3 – Crea l’attivatore DOM Ready – All Pages
Per far funzionare lo script di Chatbot dovremmo farlo eseguire in un evento ben preciso, ovvero il DOM Ready.
Sconsiglio di utilizzare come l’Attivatore “Page view” perché c’è il rischio che la chat non si attivi sulla pagina nel momento giusto.
Per crearlo ti basta andare
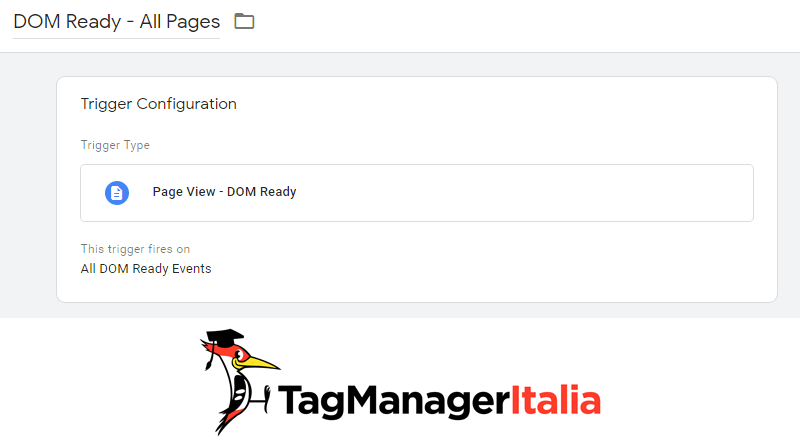
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM.
- Questo attivatore si attiva su: Tutti gli eventi pronti per DOM.
Potrai ovviamente impostare l’attivazione solo all’apertura di alcune pagine o su tutte. Ti basta modificare l’ultima voce e inserire gli URL che ti interesanno. Insomma a te la scelta!
Nell’esempio qui sotto ho mantenuto l’Attivatore in tutte le pagine.

STEP 4 – Installa lo Script in Google Tag Manager
Ci siamo quasi 🙂 Ora hai tutto il materiale che ti serve per installare Chatfuel con Google Tag Manager.
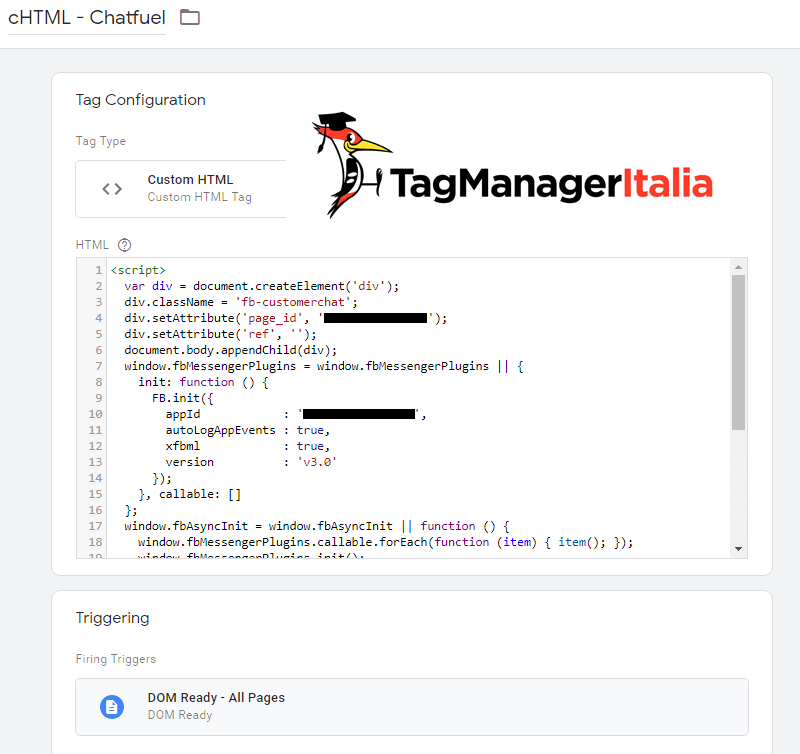
Non ti resta che creare un Tag HTML personalizzato 😉
- Tag > Nuovo > HTML personalizzato.
- Incolla lo script di Chatfuel.
- Aggiungi l’Attivatore: “DOM Ready – All Pages”.
- Salva il Tag con il nome: “cHTML – Chatfuel”.

STEP 5 – Verifica e Pubblica
Fin qui una passeggiata, vero? 🙂
Ora però, prima di pubblicare, devi verificare che Chatfuel sia installato correttamente.
Apri la funzione di Anteprima e Debug e controlla che il Tag si attivi.
Se è tutto ok, clicca sul pulsante blu “Invia” e… il gioco è fatto!
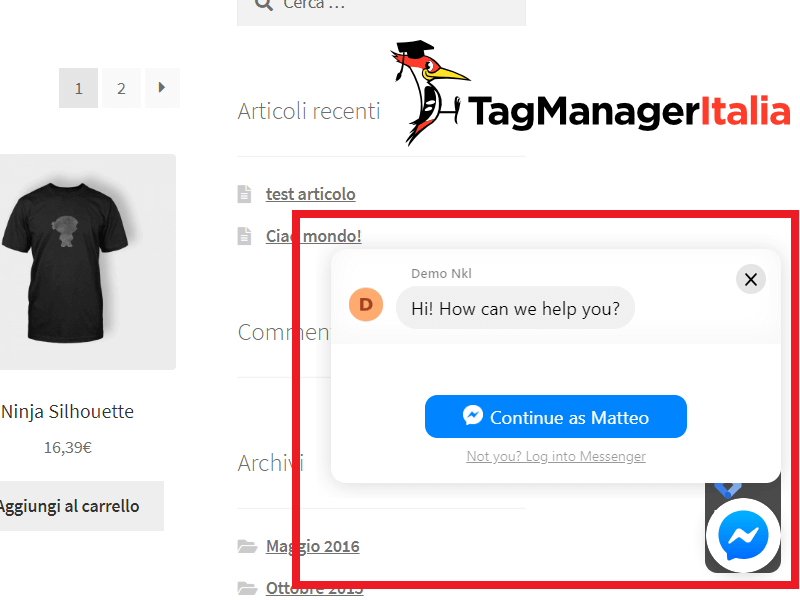
Ora dovresti vedere la chat che appare nel sito.

Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Ale
29 05 2019
Sicuramente un articolo particolarmente tecnico, ma comunque ben spiegato.
Matteo Zambon
29 05 2019
Grazie del feedback 🙂