Set 2021
Guida Base: come Configurare il Tag Ufficiale del Pixel di Facebook in Google Tag Manager
Prima dell’arrivo dei modelli personalizzati (Templates) in Google Tag Manager esisteva un’unica modalità possibile d’implementazione per quei servizi che non avevano un loro Tag Ufficiale in GTM.
L’implementazione tramite l’utilizzo dei “fastidiosissimi” Tag Custom HTML.
“Aspe’… perché fastidiosissimi?”
Beh, principalmente perché i Tag Custom HTML, proprio a causa della libertà di configurazione che offrono, sono quelli che hanno maggior impatto negativo sulle prestazioni di un sito web.
(In primis, sulla velocità del sito).
Inoltre, altra cosa non banale, tutti quelli che non hanno un minimo di conoscenze dei linguaggi HTML, JavaScript e CSS avranno difficoltà nel gestire questi tipi di Tag.
Col rischio di fare un bel pasticcio.
Questo tipo di scenario era proprio quello in cui si collocava anche il caro Pixel di Facebook, che fino al rilascio del Template ufficiale, aveva come unica opzione di installazione e configurazione la creazione di Tag Custom HTML.
“Eh, ma io sto ancora utilizzando i Tag Custom HTML per gestire il Pixel di Facebook…”
Uh, mettiti comodo allora, perché in questa guida ti farò vedere come utilizzare il Template ufficiale del Pixel di Facebook grazie a Google Tag Manager, come sfruttare al meglio le sue funzionalità e mettere in salvo le prestazioni del tuo sito web.
Ecco come procederemo:
- STEP 1 – importiamo il Template dalla gallery di Google Tag Manager
- STEP 2 – vediamo le funzionalità del Template ufficiale del pixel di Facebook
- STEP 3 – vediamo come fare una configurazione manuale degli eventi.
Questa è una opzione che si può seguire per integrare e arricchire rispetto a quanto implementato negli STEP 1 e 2.
Oppure può essere una opzione alternativa a quanto visto negli STEP 1 e 2. - STEP 4 – vediamo cosa sono le Object Properties (ovvero i parametri) e come possono tornarci utili
Sei pronto? Iniziamo!
Step 1 – IMPORTA IL TEMPLATE DALLA GALLERY DI GOOGLE TAG MANAGER
Per prima cosa vediamo come importare il Template (modello) nel nostro contenitore di Google Tag Manager.
Importare questo Template ci semplificherà la vita, perché ci eviterà di utilizzare i Tag HTML personalizzati, di mettere manina al codice, o di intervenire a livello di codice JavaScript.
Grazie al Template, andremo a prenderci una “ricetta” di configurazione degli eventi già pronta per lo scopo (dovrai solo scegliere il nome dell’evento).
Entra nel tuo account di Google Tag Manager e fai così:
- Sezione Tags > New > Tag Configuration
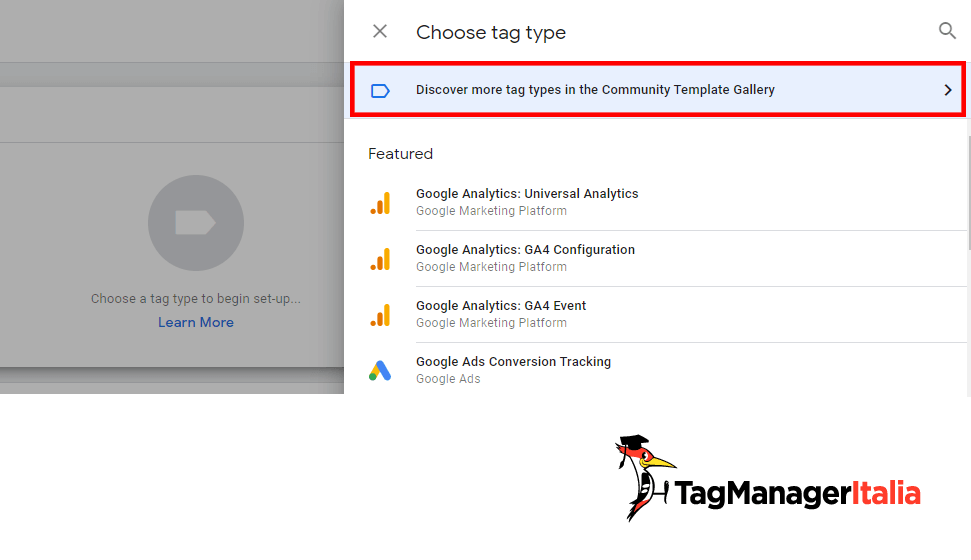
- Clicca su: “Discover more tag types in the Community Template Gallery“

- Utilizza la barra di ricerca per cercare “Facebook Pixel” e clicca sul Template ufficiale di facebookincubator.
![]()
- Infine clicca su Add to workspaces per aggiungerlo al tuo contenitore di GTM
![]()
Ottimo, la prima parte è fatta 🙂
Le funzionalità del template ufficiale del pixel di facebook
Yuppieee! Adesso abbiamo a disposizione il Template nella lista dei Tag disponibili 🙂
Vediamo quindi nel dettaglio le funzionalità più importanti che possiamo sfruttare.
ID DEL PIXEL DI FACEBOOK
![]()
In questa sezione dovrai inserire l’ID del tuo Pixel di Facebook per permettere al Tag di inviare i dati al tuo Business Manager.
Nel caso tu voglia inserire più di un Pixel all’interno del Tag tutto quello che devi fare è separare gli ID con una virgola “,”.
Il mio consiglio è crearti una variabile costante contenente l’ID 😉
ENHANCED ECOMMERCE DATALAYER INTEGRATION
Questa funzionalità è davvero utilissima!
In pratica se nel tuo sito hai già la struttura del DataLayer per l‘Enhanced Ecommerce di Universal Analytics tutto quello che devi fare è inserire il tuo ID del Pixel e spuntare questa casella.
Il Tag del Pixel di Facebook si arrangerà da solo a prendere il nome evento e le Object Properties (ovvero i parametri) dagli eventi di Universal Analytics e li passerà al Pixel di Facebook esattamente con la struttura che Facebook vuole.
Ecco gli eventi che verranno gestiti con questa integrazione:
- Dettaglio del prodotto che corrisponderà all’evento Facebook ViewContent
- Aggiunta al carrello che corrisponderà all’evento Facebook AddToCart
- Checkout che corrisponderà all’evento Facebook InitiateCheckout
- Acquisto che corrisponderà all’evento Facebook Purchase
![]()
L’unica operazione che devi fare è creare un Trigger di tipo Custom Event contenente tutti gli eventi dell’Enhanced Ecommerce di Universal Analytics gestiti da questa integrazione in modo che il Tag scatti quando si scatena uno di questi eventi.
Fai così:
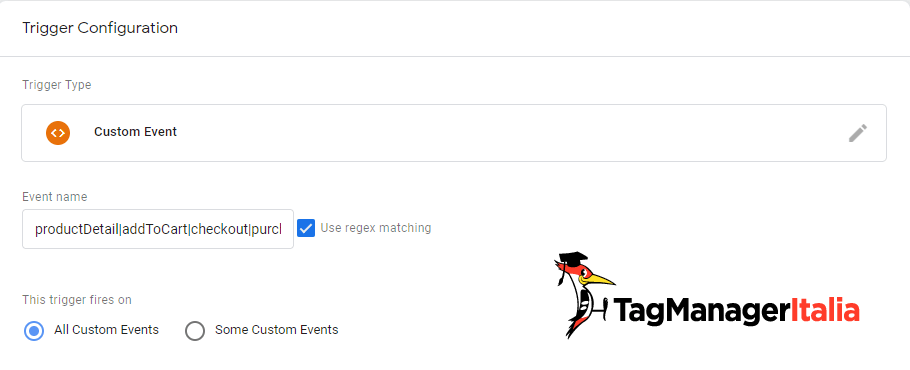
- Sezione Triggers > New > Trigger Configuration
- Tipo di Trigger: Custom Event
- Nome Evento: Inserisci i nomi degli eventi separati da “|” e spunta l’opzione “Use RegEx Mathing”
- Salva il Tag
Nel mio caso sarà così:
productDetail|addToCart|checkout|purchase
Nota: Tu ovviamente inserisci i nomi degli eventi che utilizzi nel tuo sito web.

“Tutto bellissimo, ma… e per la struttura di Google Analytics 4?”
Se nel tuo sito web hai la struttura del DataLayer per gli eventi Ecommerce di Google Analytics 4 ho una bella notizia per te!
Di default non esiste ancora questa configurazione 🙁
Ma la bella notizia è che ho creato una variabile (un Modello), disponibile nella Gallery Ufficiale di Google Tag Manager, che ti permette di fare la stessa cosa.
Ovvero ti permette di riutilizzare i parametri che hai già inserito per GA4 e convertirli nella struttura che si aspetta Facebook.
Un po’ mi ami, vero? 😛
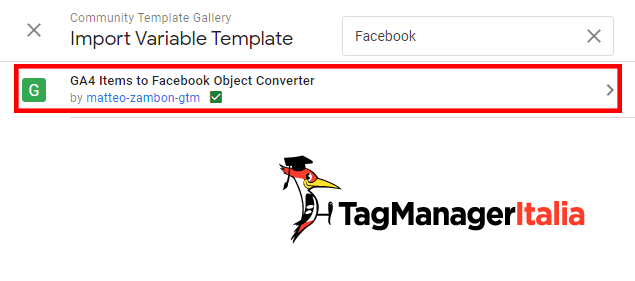
La variabile si chiama GA4 Items to Facebook Object Converter e puoi scaricarla da qui.
L’unica differenza è che dovremo gestire in modo separato i vari eventi (quindi dovrai creare un Tag per ogni tipologia evento).
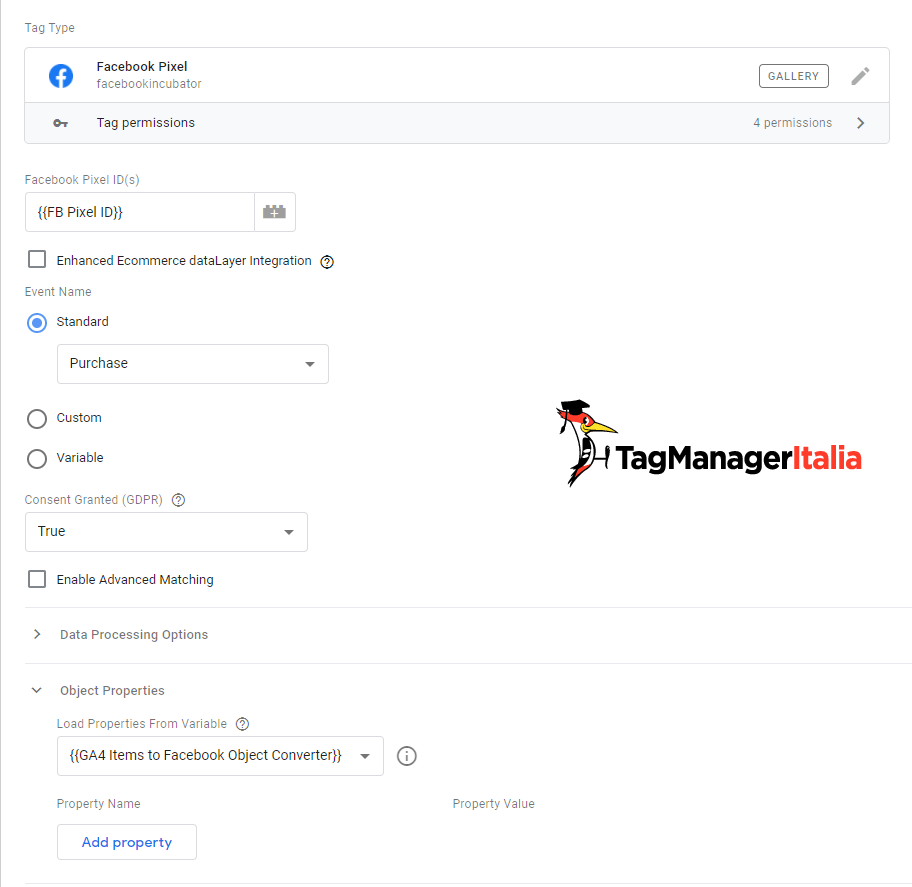
Vediamo per esempio come configurare l’evento Purchase per Facebook utilizzando questa variabile (lo stesso procedimento puoi applicarlo anche a tutti gli altri eventi).
Ecco cosa devi fare:
Se non l’hai già fatto, importa la variabile personalizzata che ho creato dalla galleria dei template in Google Tag Manager.

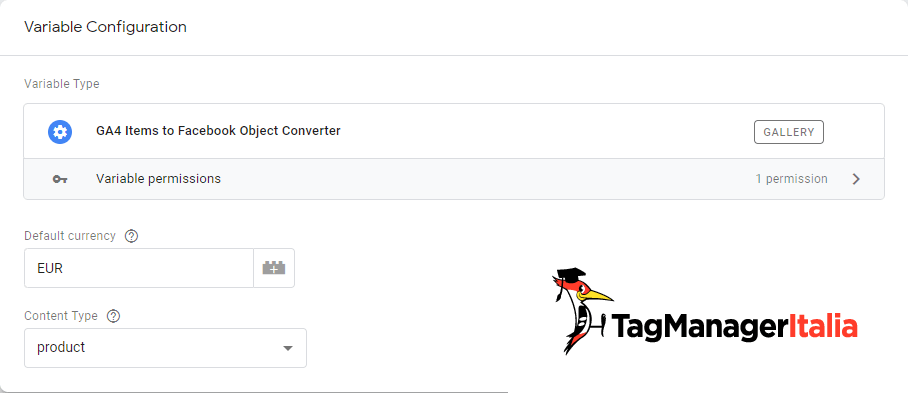
Una volta fatto questo, sempre in GTM vai su Variables > User-Defined Variables > New > Variables Configuration
- Tipo di Variabile: Seleziona la Variabile che abbiamo importato GA4 Items to Facebook Object Converter
- Default currency: Inserisci la valuta che utilizzi nel tuo sito web (nel mio caso EUR)
- Content Type: Product
- Nomina la Variabile: GA4 Items to Facebook Object Converter
- Salva

Adesso crea il Tag:
- Tags > New > Tag Configuration
- Tipo di Tag: Facebook Pixel
- Pixel ID: Inserisci l’ID del tuo Pixel di Facebook
- Event Name: Seleziona Purchase dalla lista degli eventi standard
- Sezione Object Properties > Load Properties From Variable e seleziona la Variabile GA4 Items to Facebook Object Converter
- In attivazione seleziona il Trigger che utilizzi per l’evento Acquisto di GA4
- Salva il Tag tipo: “FB – Purchase”

Adesso testiamo se tutto funziona correttamente.
Apri la modalità Debug/Preview di Google Tag Manager, vai sul tuo sito web e effettua un acquisto.
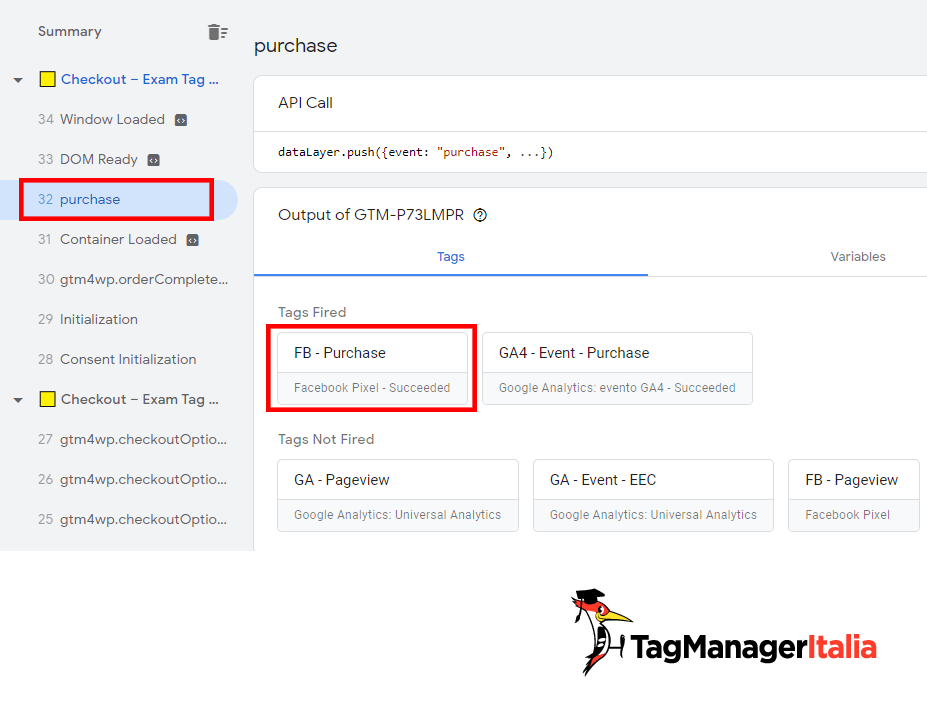
Se hai fatto tutto correttamente dovresti vedere il Tag FB – Purchase tra i Tags Fired:

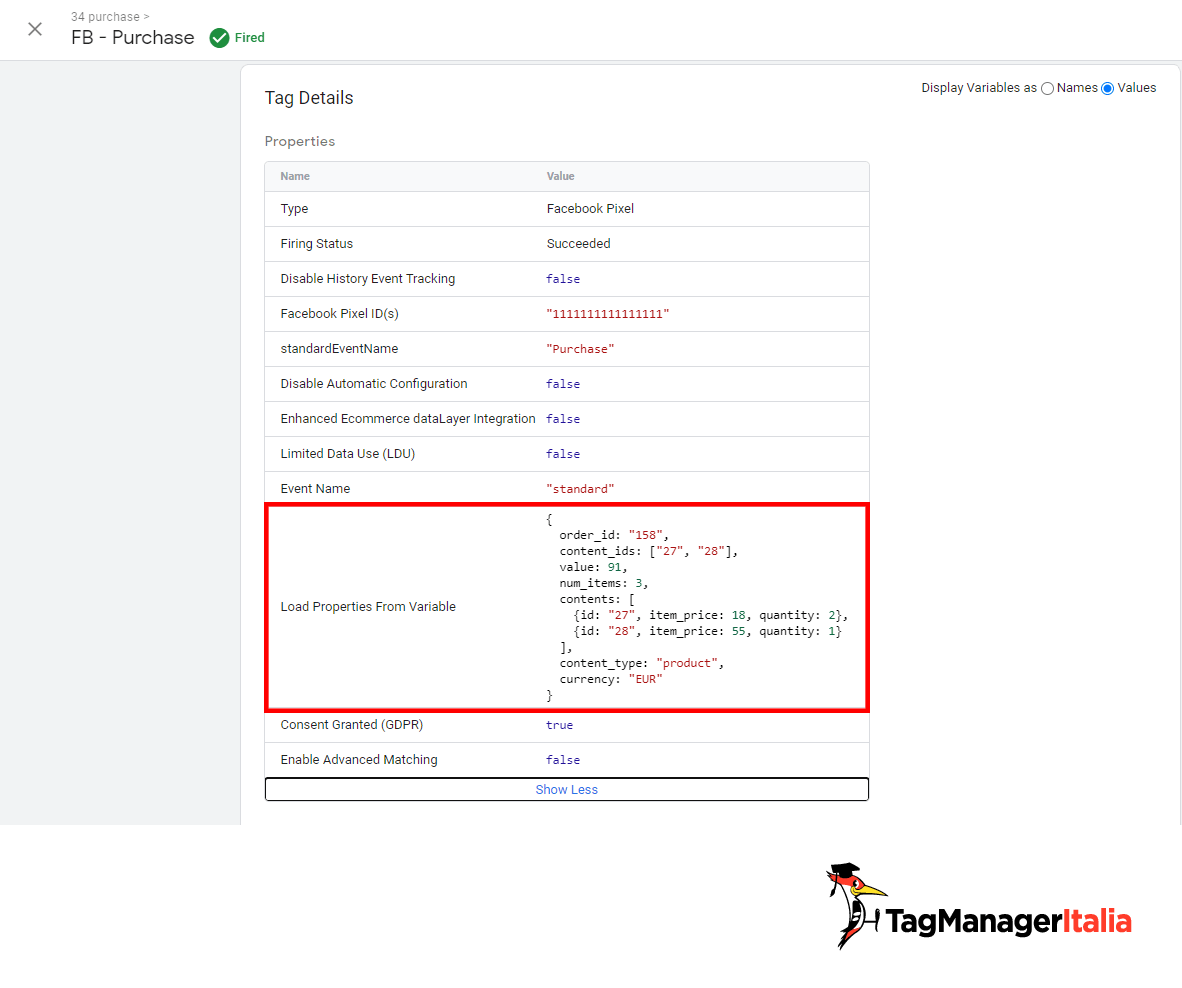
Se clicchi sull’evento che ha fatto accendere il Tag e poi clicchi nuovamente sul Tag FB – Purchase puoi vedere anche i parametri che vengono convertiti dalla struttura di GA4 a quella richiesta da Facebook:

Anche l’estensione per Facebook Pixel Helper indica che l’evento è stato registrato correttamente:
![]()
Veramente un gioco da ragazzi non trovi?
E la stessa cosa la puoi fare anche per tutti gli altri eventi Ecommerce di GA4!
Ehi, tutto bene fino a qui?
Ricordati che se hai dubbi o domande le porte della nostra community sono sempre aperte!
O sul nostro Gruppo Facebook ufficiale “Fatti di Tag Manager” (sì, il nome non è molto fantasioso, lo ammetto  ) puoi unirti a oltre 4.400 professionisti e trovare le risposte che cerchi ai tuoi dubbi con Google Tag Manager, Google Analytics 4 o in generale sulla Digital Analytics.
) puoi unirti a oltre 4.400 professionisti e trovare le risposte che cerchi ai tuoi dubbi con Google Tag Manager, Google Analytics 4 o in generale sulla Digital Analytics.
Ma torniamo alla nostra configurazione del Pixel di Facebook in Google Tag Manager con il Tag Ufficiale (abbiamo quasi finito)!
CONFIGURAZIONE MANUALE EVENTI
Nel caso tu non abbia nessuna delle due strutture del dataLayer descritte sopra (Universal e GA4), non preoccuparti, grazie al template Facebook Pixel puoi anche creare manualmente gli eventi.

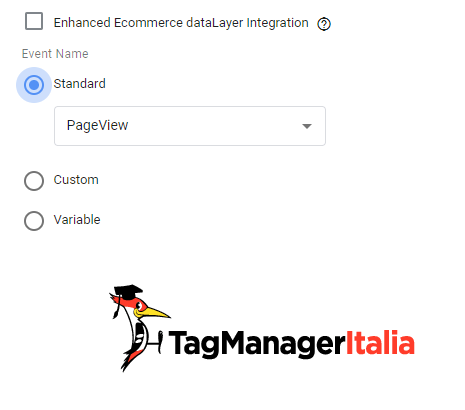
Abbiamo a disposizione 3 opzioni per configurare il nome dell’evento:
- Standard
- Custom
- Variable
Vediamoli velocemente 😉
STANDARD
Per gli eventi Standard è disponibile un elenco di tutti gli eventi standard di Facebook, ecco la lista di quelli disponibili:
- AddPaymentInfo
- AddToCart
- AddToWishlist
- CompleteRegistration
- Contact
- CustomizeProduct
- Donate
- FindLocation
- InitiateCheckout
- Lead
- Purchase
- Schedule
- Search
- StartTrial
- SubmitApplication
- Subscribe
- ViewContent
![]()
Per configurare un evento standard, quello che devi fare è scegliere l’evento che vuoi tracciare dalla lista e poi aggiungere al Tag il Trigger corrispondente all’evento.
Esempio, per il PageView selezionerai l’evento PageView dalla lista e poi come Trigger sceglierai “All Pages“.
Un gioco da ragazzi, vero?
Dai un’occhiata a questa guida dove spiego come tracciare l’evento Lead di Facebook utilizzando questo metodo.
CUSTOM
L’opzione Custom ti permette di inserire qualsiasi nome tu voglia per l’evento. Ovviamente se l’evento che vuoi tracciare è presente nella lista degli eventi standard ti consiglio di utilizzare l’opzione che abbiamo visto in precedenza.
Nel caso invece che l’evento che vuoi tracciare non sia presente all’interno della lista degli evento standard puoi utilizzare l’opzione Custom per dare il nome che vuoi all’evento.
Come spiego in questa guida su come tracciare l’evento Scroll, il quale non è presente nella lista degli eventi standard.
VARIABLE
L’opzione Variable invece ti permette di inserire il nome dell’evento utilizzando una Variabile di Google Tag Manager, molto utile quando configuriamo più eventi nello stesso Tag.
In questo caso ci sarà un Trigger che si accende su più eventi oppure semplicemente più di un Trigger che accenderanno il Tag e grazie ad una Variabile cambierà il nome dell’evento in base a certe condizioni.
LE OBJECT PROPERTIES
![]()
In questa sezione è possibile configurare delle Object Properties, ovvero dei parametri, che verranno inviate insieme all’evento.
Per aggiungere dei parametri ti basta cliccare su Add property e inserire un nome per il parametro e un valore, che può essere dinamico utilizzando una Variabile.
![]()
Tutto chiaro? Fammi sapere nei commenti se hai qualche dubbio, ti risponderò molto volentieri!
In questa guida abbiamo visto come configurare in maniera semplice e veloce il Pixel di Facebook utilizzando il Template Ufficiale disponibile nella Galleria dei Template di Google Tag Manager.
Sfrutta queste informazioni per aggiornare e migliorare il tracking del tuo sito web.
Ti piace rischiare una errata installazione del Pixel di Facebook?
Non penso proprio!
Eppure vedo mooolto di frequente implementazioni del Pixel di monitoraggio di Facebook fatte male, non ottimali e non dei buchi.
Ovvero: non tracciano tutto quello che dovrebbero delle campagne di advertising.
E con dei buchi nel tracciamento dei dati e delle conversioni, speri davvero di prendere decisioni efficaci per ottimizzare e scalare le tue campagne?
Consiglio spassionato: dai un’occhiata al programma del nostro corso sul Pixel di Facebook.
Ti guido passo passo dall’installazione a regola d’arte del Pixel di Facebook con Google Tag Manager, fino alle implementazioni più avanzate e pratiche di tracciamento per migliorare il monitoraggio delle tue campagne pubblicitarie.
Dai un’occhiata al mio corso Facebook Perfect Pixel
A presto e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!








Danilo
24 03 2022
Ciao Matto!
una domanda:
Ma utilizzando come trigger i vari eventi il pixel non è sempre inserito sul sito, giusto?
Ad esempio in homepage, finchè non si verifica uno di quegli eventi, non viene inserito…
Non dovremmo utilizzare il classico Pageview?
Dove sto sbagliando?
Grazie mille!
Matteo Zambon
11 04 2022
Ciao Danilo, esatto. Non serve inserire il pageview o fare altre cose. Il template del Tag ufficiale verifica da solo se c’è la libreria e la installa nel caso questa manchi.
Vai tranquillo!
A presto!