[Aggiornata 11 Aprile 2021]
Spesso ci affidiamo alla metrica “Pageview” per sapere se il nostro utente ha visualizzato davvero la nostra pagina, non sapendo che tra tutte le metriche è quella meno affidabile.
Sorpreso?
In questa guida, ti mostrerò come utilizzare la visibilità di un elemento per tracciare il comportamento di un utente.
Conoscere la percentuale di scrolling del visitatore non ti basterà più, perché con l’Attivatore che utilizzeremo potrai tracciare quando l’utente visualizza un elemento specifico della pagina, come ad esempio, un’immagine promozionale.
Roba suuuuuuperfiga, insomma 😉
STEP 1 – CONFIGURA L’ATTIVATORE
- Entra nella sezione Attivatori.
- Clicca su: Nuovo.
- Selezione l’Attivatore: Visibilità di un elemento.
Ora hai davanti a te una miriade di opzioni, ma non ti preoccupare, cercherò di spiegartele tutte 🙂
Metodo di Selezione
Puoi fare in modo che l’Attivatore si attivi quando all’interno della porzione visibile del browser compare un specifico attributo ID o una classe CSS.
Quando attivare questo Attivatore
- Una volta per pagina: se ci sono più elementi con lo stesso ID o classe CSS, selezionando questa opzione l’Attivatore si attiverà solo la prima volta che l’elemento sarà visibile nella finestra del browser.
- Una volta per evento: l’Attivatore si scatenerà una volta sola nel caso appaia un attributo con ID specifico, più volte per ogni classe CSS corrispondente.
- Ogni volta che un elemento appare sulle schermo: l’Attivatore si attiverà sempre e comunque, ogni volta che l’elemento selezionato compare.
Opzioni Avanzate
- Percentuale minima visibilità: qui puoi inserire la percentuale minima in cui un elemento deve essere visibile, prima che si scateni l’Attivatore.
- Imposta il tempo minimo sullo schermo: puoi inserire il tempo minimo che un elemento selezionato deve essere visibile sullo schermo, prima che l’Attivatore venga attivato.
- Rileva modifiche nel DOM: uuuhhh, questa è roba forte! Questa opzione va a monitorare gli elementi corrispondenti che appaiono come modifiche nel DOM.
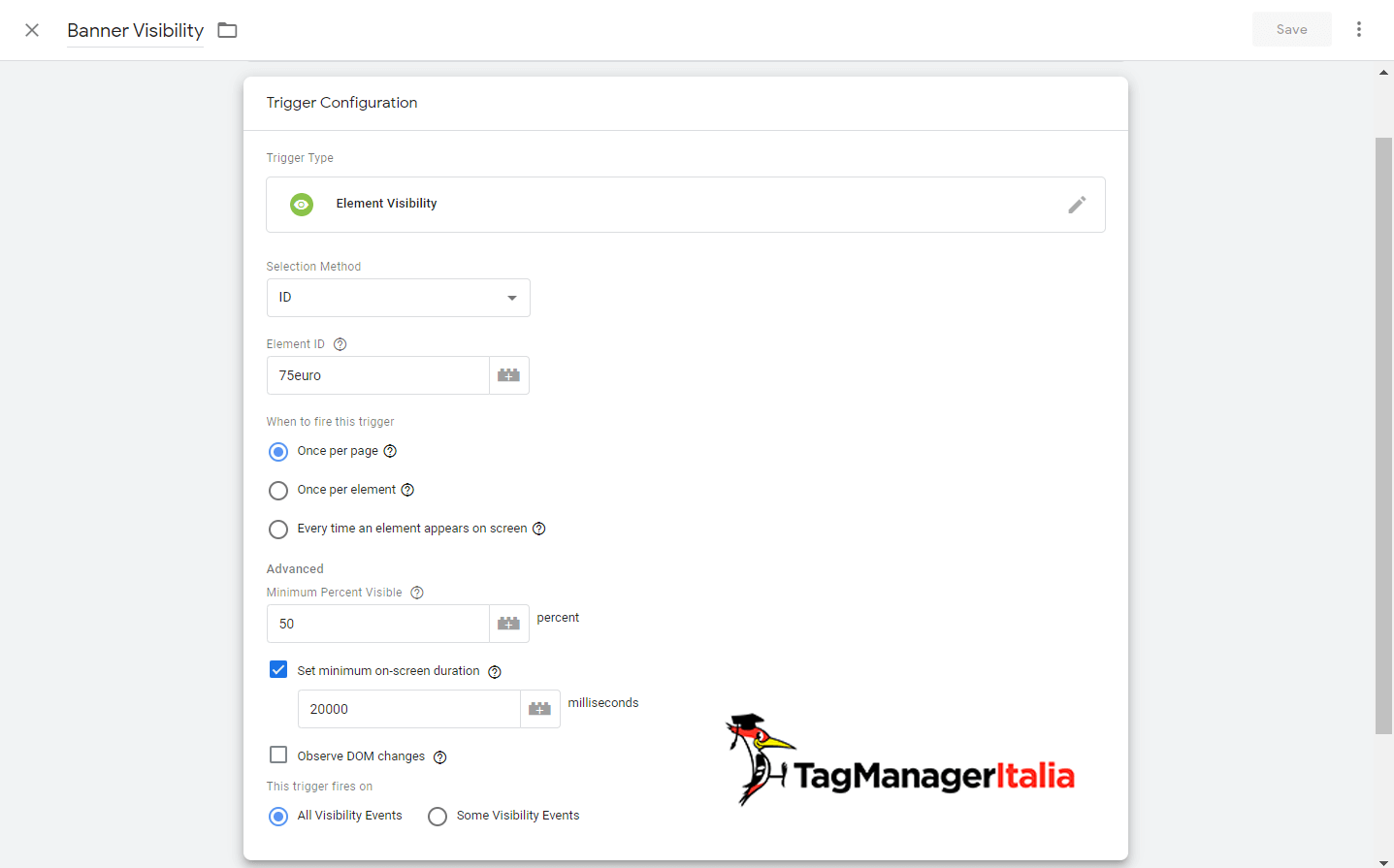
Ora che hai la panoramica generale delle opzioni presenti in questo Attivatore, andiamo a configurarlo per attivarsi quando l’utente visualizza un banner promozionale.
- Metodo di selezione: ID.
- ID elemento: 75euro (nel tuo caso l’ID sarà sicuramente diverso 😉 ).
- Attiva: Una volta per pagina.
- Percentuale minima visibilità: 50.
- Spunta l’opzione: Imposta il tempo minimo sullo schermo.
- Inserisci: 20000 ( io ho messo questo tempo, tu puoi cambiare).
- Attiva su: Tutti gli eventi di visibilità.
- Nomina l’Attivatore: “Banner Visibility”.
- Salva.

STEP 2 – CREA IL TAG EVENTO
Non ti resta che inviare a Google Analytics un evento che segnali quando il banner è stato visualizzato 🙂
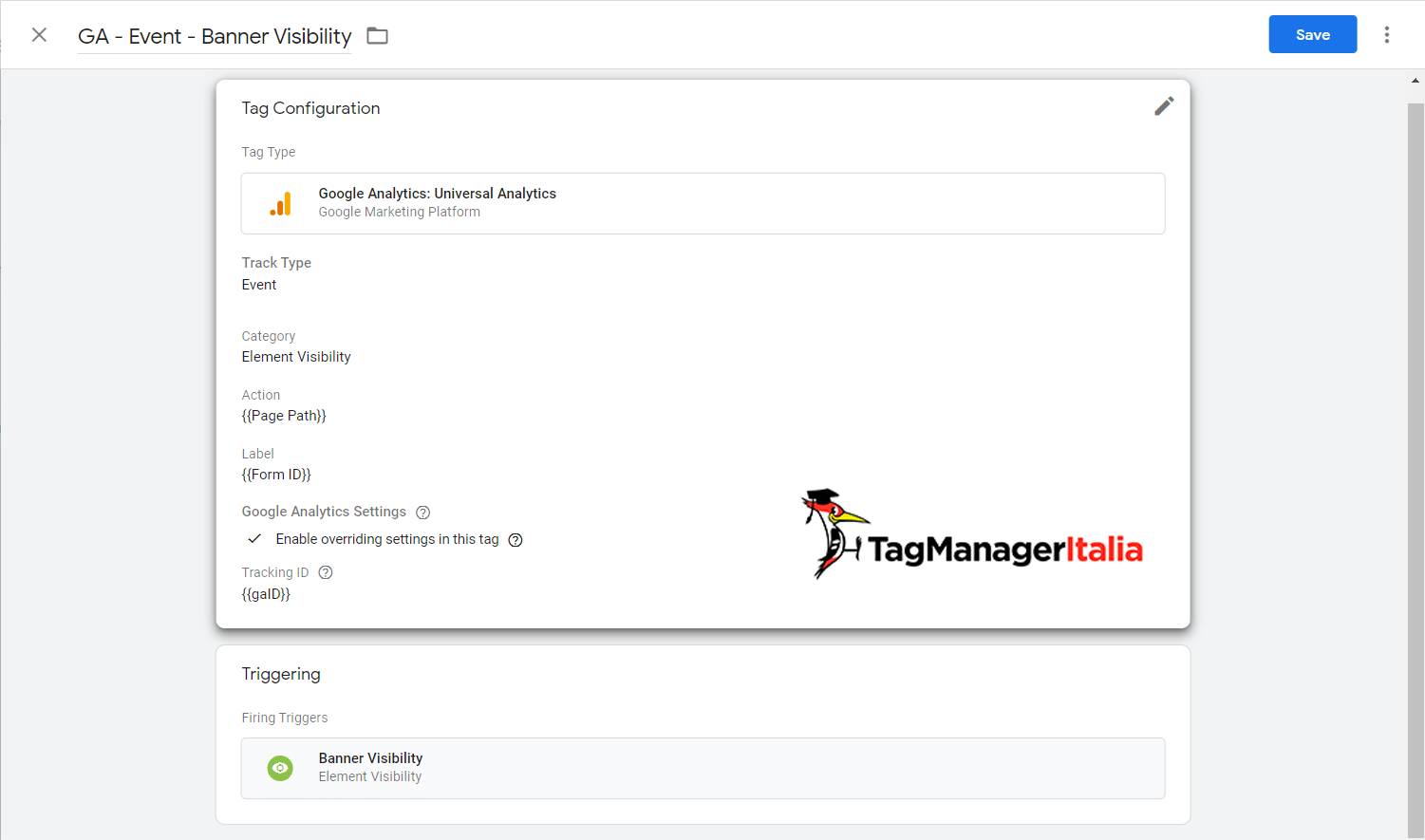
- Tag > Nuovo > Universal Analytics
- Tipo di monitoraggio: Evento.
- Categoria: Element Visibility.
- Azione: {{Page Path}}.
- Etichetta: {{Form ID}}.
- Hit da non interazione: false.
- Seleziona la variabile di Google Analytics oppure abilita l’override e inserisci, nel campo ID di monitoraggio, {{gaID}} (la Costante personalizzata che corrisponde al tuo codice di monitoraggio Analytics). Oppure inserisci semplicemente il tuo codice UA di Analytics.
- Seleziona l’Attivatore “Banner Visibility”.
- Nomina il Tag: “GA – Event – Banner Visibility”.

Verifica che il Tag funzioni e dopo potrai pubblicare le tue modifiche, cliccando sul pulsante blu “Invia”!
Questo Attivatore è davvero una figata, ti permette di tracciare nel dettaglio il comportamento dell’utente, senza utilizzare del codice 🙂
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Roberto Felter
31 03 2022
se voglio evitare di fare 3 attivatori per tre id, del tipo ID-1,ID-2,ID-3 cosa posso scrivere nel campo element-ID che si deve attivare se l’id contiene “ID” invece di un nome specifico? Poi se sapere quale Id l’ha attivato metterei in action: {{click-id}}
Matteo Zambon
11 04 2022
Ciao Roberto, dovresti usare il selettore CSS (https://www.tagmanageritalia.it/glossario-css-selector/) dove puoi fare magie di questo tipo 😉
Fammi sapere!
Alessia
09 02 2022
Ciao Matteo,
ho una domanda. Ma se volessi tracciare un campo ad inizio pagina preselezionato? Mi spiego meglio.
Ad inizio pagina ho un menu a tendina che permette all’utente di scegliere se è ” nuovo” o ” già cliente”. In base alla scelta cambia in parte il contenuto della pagina. IL mio problema non è tracciare il click di selezione ma il caso in cui l’utente non sceglie e resta il valore di default “già cliente”. Come posso tracciare la preselezione e portarmi questo valore nel funnel? (nel caso di GA4 come cambia la situazione?)
Matteo Zambon
11 04 2022
Ciao Alessia, farei così: se l’utente lascia la scelta predefinita e (immagino) cliccherà un pulsante per lo step successivo. Il tracciamento con l’opzione lo farei in quel caso e non al cambio del menù a tendina (perché se uno continua a cambiare avresti dati sporchi).
Fammi sapere cosa ne pensi
Buon Tag!
Davide Cevolani
12 11 2020
Ciao Matteo, nel caso in cui non disponga di id ma solo della classe del div nel quale è annidata la scritta, devo inserire il punto davanti al nome della classe o non è necessario? nel mio caso la classe è error_logo devo scivere .error_logo? Grazie mille
Matteo Zambon
13 11 2020
Ciao Davide, se metti il punto identifichi esattamente la classe nello style. Ti consiglio di guardarti un po’ di guide (ne trovi un macello online, nel Club ne ho fatta una pure io): Eccone una https://developer.mozilla.org/it/docs/Learn/CSS/Building_blocks/Selettori
A presto
Davide
21 07 2020
Ciao Matteo, è possibile tracciare quanto una persona si ferma scrollando su una determinata sezione o fascia di una landing page ad esempio?
Grazie
Matteo Zambon
24 07 2020
Ciao Davide, certo è possibile grazie al flag “Imposta il tempo minimo sullo schermo” (o “Set minimum on-screen duration” se guardi in inglese). Lì inserisci il numero di millisecondi (quindi 3000 = 3 secondi ad esempio).
Figo, no?
A presto!
Matteo
29 04 2020
Ciao Matteo,
quanto tempo impiega GTM per passare gli eventi a Google Analytics? È da 10 minuti e più che ho avviato l’evento e in anteprima funziona tutto correttamente, quando vado però negli eventi di Google Analytics non trovo niente…
Grazie mille.
Matteo Zambon
29 04 2020
Ciao Matteo, li puoi vedere sicuramente fin da subito nella sezione real time (https://www.tagmanageritalia.it/glossario-rapporto-tempo-reale-google-analytics/) oppure il tempo nei report può variare da una manciata di minuti a qualche ora 🙂
Fammi sapere
Andreas
25 11 2019
Ciao Matteo, sto seguendo questa guida per tracciare gli invii di un form Ajax che una volta compilato mostra il messaggio “Grazie per averci inviato la candidatura.” all’interno di un “div.alert.alert-success” ma non si attiva se imposto questa stringa come selettore css. Dove sto sbagliando?
Matteo Zambon
26 11 2019
Ciao Andreas, dovrei guardare l’HTML per dirti cosa è sbagliato. A naso è proprio il selettore CSS. Prov a mettere semplicemente “.alert-success” e vediamo 🙂
Andrea
28 11 2019
Ciao Matteo, grazie per la risposta. Provo a riportarti qui la stringa:
Grazie, la tua richiesta è stata registrata
Matteo Zambon
02 12 2019
Ciao Andrea, non mi è apparsa 🙁 Riesci a scrivermi nel gruppo di Facebook: https://www.facebook.com/groups/TagManagerItalia/
A presto
Andrea
06 12 2019
Ciao!
Avevo copiato la stringa ma è stata “embeddata” direttamente nel commento 🙂
In ogni caso ho scoperto il problema: il form si trova all’interno di un iframe inserito in pagina.
Matteo Zambon
09 12 2019
Grazie del feedback Andrea 🙂
Stefano
20 10 2017
Ciao Matteo, complimenti per il post! Sei sempre velocissimo nel presentare le novità di GTM. Finalmente con questo attivatore e con l’impostazione “Rileva modifiche nel DOM” si risparmia un bel po’ di lavoro con i trigger Javascript personalizzati.
Matteo Zambon
20 10 2017
Ciao Stefano grazie 🙂
Sì, assolutamente è una manna dal cielo!