Feb 2019
Guida Avanzata: Raccogliere dati aggiuntivi da inviare ad Emojics con Google Tag Manager
Abbiamo visto quali sono le utilità offerte da Emojics e come installarlo grazie a Google Tag Manager.
Nello specifico, abbiamo visto come inserire il widget di Emojics attraverso un Tag HTML Personalizzato con Google Tag Manager. Tuttavia, nella documentazione per sviluppatori sono presenti ulteriori impostazioni con cui possiamo rendere ancora più dinamico e personalizzabile l’uso del widget.
Uhhhh che figata. Vediamoli subito.

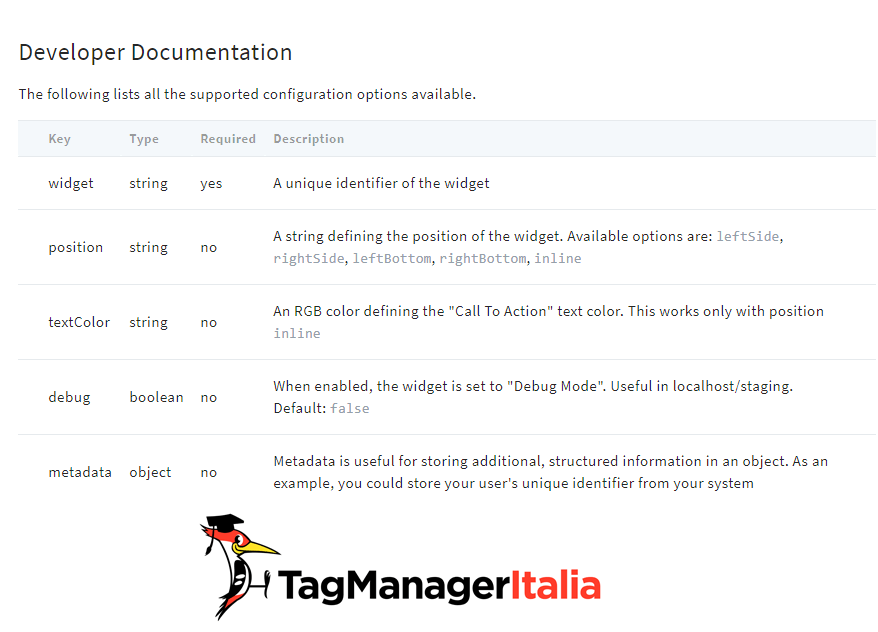
Ti basta andare su Settings ► Get Code ► Documentation
E nel dettaglio cosa diavolo vogliono dire? Proviamo a capirci qualcosa:
- widget: contiene l’id univoco che ci è stato attribuito;
- position: con questo attributo, che accetta i valori leftSide, rightSide, leftBottom, rightBottom e inline possiamo cambiare l’impostazione selezionata all’interno del configuratore. In questo modo potremmo rendere la posizione variabile in base al tipo di pagina che l’utente sta visitando. Nel caso che si scelga la posizione inline dovremmo inserire l’elemento seguente non all’interno del Tag, ma in un punto specifico della pagina, come può essere in coda ad un paragrafo.
<div id="emojics-root"></div>
- textColor: dal configuratore possiamo personalizzare il testo, chiamati Title e Subtitle, ma non possiamo definire il colore del testo. Questo inconveniente può essere un problema con uno sfondo scuro. Grazie a questa impostazione, invece, possiamo impostare il colore a nostro piacimento con la seguente configurazione:
window.emojicsOpts = { widget: 'XXXXXXXXXXXXXXXXXXXXXX', position: 'inline', textColor: 'FFFFFF' }; - debug: utile nel caso vogliamo fare dei test e ricevere nella console del browser alcune informazioni;
- metadata: questo campo, invece, è quello su cui si incentra la nostra guida. Con questo parametro siamo liberi di poter inviare a Emojics una serie di valori che vengono poi agganciati all’utente. Così facendo, possiamo aggiungere dei valori oltre ai campi standard, come l’utente che è loggato nel sito.
Step 1 – Attiva le informazioni sull’utente
Nel nostro caso utilizziamo il plugin Google Tag Manager for WordPress, con il quale attiviamo le informazioni che ci servono.
[NOTA]: L’esempio che useremo è a scopo dimostrativo con i primi valori che mi sono passati per la testa (nome, email, utente loggato). Ovviamente puoi gestire i dati che vuoi a seconda delle tue casistiche
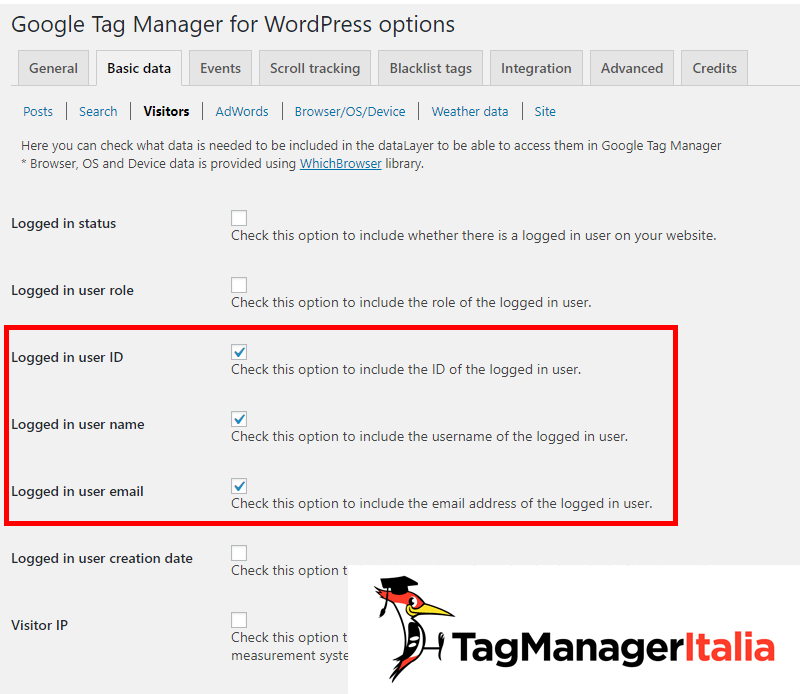
Nelle impostazioni del plugin
- Seziona Basic Data > Visitors
- Attiva i flag Logged in user ID, Logged in user name e Logged in user email
- Salva

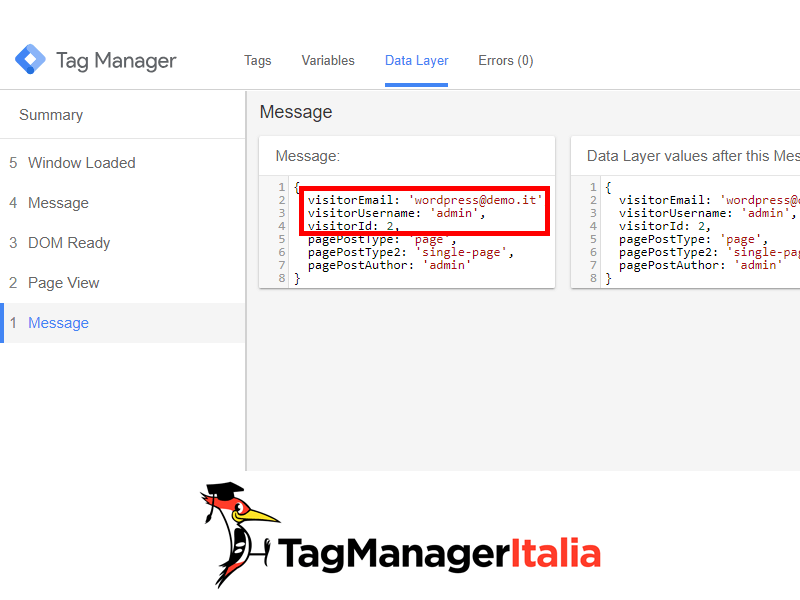
Tornando nel sito con la Modalità di debug attiva, troverai i seguenti campi all’interno del datalayer.

Step 2 – Crea le variabili di livello dati
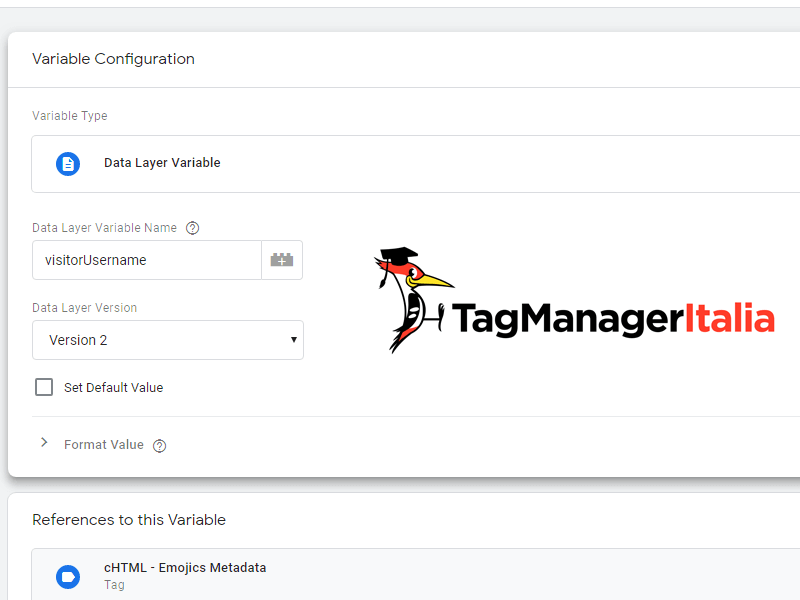
Crea le variabili per estrarre i vari parametri:
- Variabili > Nuova
- Seleziona “Variabile di livello dati“
- Come valore metti “visitorUsername“
- Salva come “dlv – visitorUsername“

Ripeti il procedimento per le variabili “visitorId” e “visitorEmail”
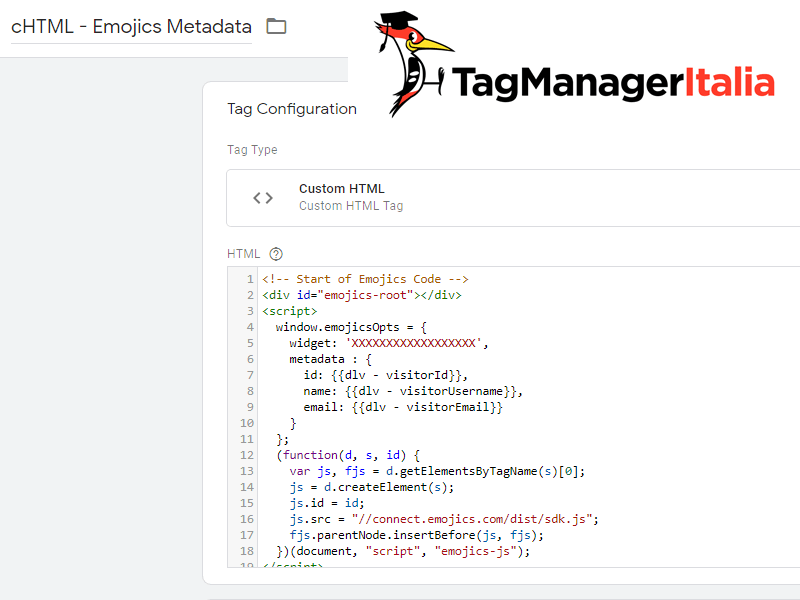
Step 3 – Crea l’HTML Personalizzato
A questo punto crea, o modifica (se l’avevi già creato), il Tag contenente il codice di Emojics:
- Tag > Nuovo
- Tipologia “HTML Personalizzato“
- Incolla lo script fornito da Emojics
<!-- Start of Emojics Code -->
<div id="emojics-root"></div>
<script>
window.emojicsOpts = {
widget: 'XXXXXXXXXXXXXXXXXX',
metadata : {
id: {{dlv - visitorId}},
name: {{dlv - visitorUsername}},
email: {{dlv - visitorEmail}}
}
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
js = d.createElement(s);
js.id = id;
js.src = "//connect.emojics.com/dist/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, "script", "emojics-js");
</script>
<!-- End of Emojics Code -->
- Al posto di XXXXXXXXXXXXXXXXXX va inserito il codice che ti è stato fornito per il sito
- Aggiungi l’Attivatore di tipo “All Pages”
- Salva con nome “cHTML – Emojics Metadata” (oppure mantieni quello precedente… a tuo piacimento 😉 )

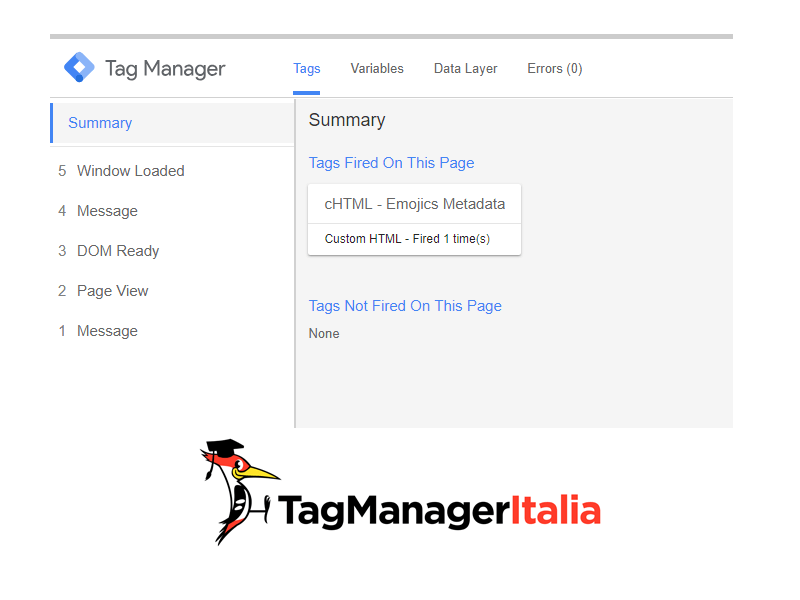
Step 4 – Verifica con la console
Attiva la modalità in anteprima per controllare che tutto funzioni correttamente, senza errori.

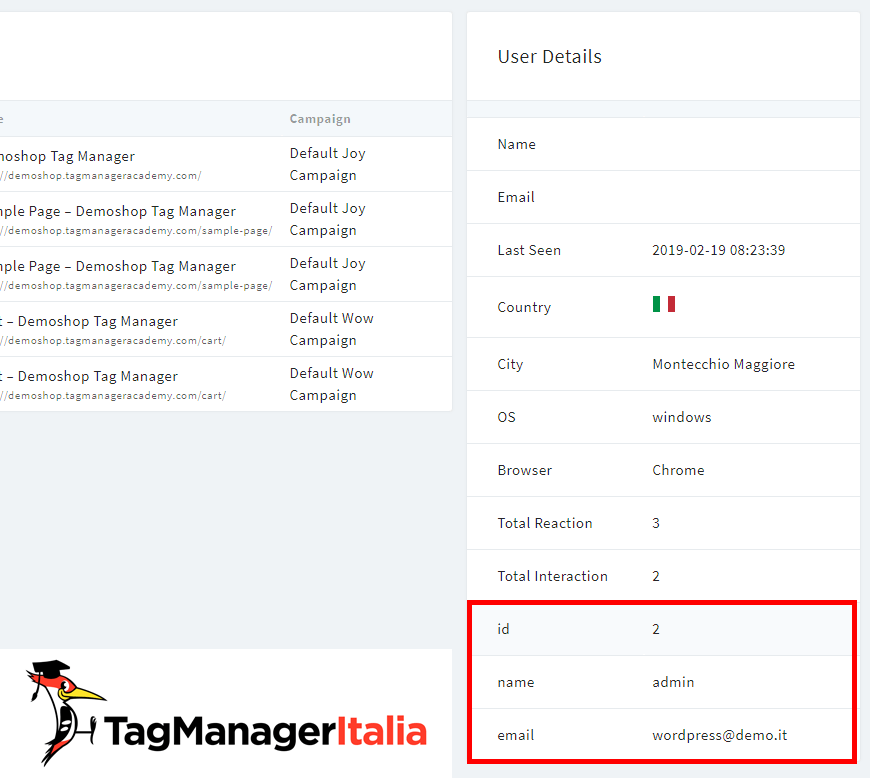
Step 5 – Controlla anche su Emojics
Come verifica finale, controlla che Emojics abbia correttamente ricevuto questi dati.
All’interno del tuo account, spostati sulla pagina Users, clicca la nuova riga che è comparsa per aprire il dettaglio dell’utente. A fianco, dovresti trovare tutti i dati aggiuntivi che facevano parte del metadata.

Non ti resta che pubblicare il contenitore per poter sfruttare al meglio questi widget 🙂
Cosa ne pensi? Lasciami un commento 🙂
Chiedi pure qui sotto, sarò pronto a risponderti!