[Aggiornata il 01 Agosto 2023]
Per evitare di “sporcare” i tuoi dati su Google Analytics col traffico generato dalla tua navigazione sul sito web (o da quella dei tuoi collaboratori, ad esempio), solitamente si utilizza un filtro per gli indirizzi IP.
Inoltre, se stai usando la funzione dell’anonymize IP di Google Analytics avrai dati meno precisi, soprattutto a livello di geolocalizzazione.
(Psssss non ti preoccupare ho questa super guida che ti permetterà di conoscere la citta dell’utente e risolve questo problema :P)
In alcuni casi, se hai a che fare con degli indirizzi IP dinamici, le cose possono complicarsi, perché ti troverai a dover aggiornare continuamente i filtri.
Stessa cosa vale non solo per Google Analytics ma anche per altri tool di tracking (come ad esempio Hotjar, il Pixel di Facebook e altri).
Fortunatamente esistono dei trucchi per ovviare a questo problema.
Ad esempio, tramite Google Tag Manager puoi evitare che certi Tag si attivino in determinate condizioni. In questa guida ti mostrerò come fare per gestire le esclusioni di IP dinamici con Google Tag Manager.
Il trucco consiste nell’aggirare l’esclusione dell’IP andando invece ad installare un cookie sul browser, che andrà escluso dai Tag che non vogliamo si attivino. In questo modo, in presenza di quel cookie, il Tag semplicemente non verrà abilitato e l’utente non sarà tracciato indipendentemente dal suo indirizzo IP.
Vediamo insieme tutti i vari passaggi. In linea di massima dovremo fare due cose principalmente
- Creare un Tag per l’installazione del cookie nel browser;
- Creare un Attivatore da mettere come eccezione nei Tag che desideriamo bloccare (in questo caso GA, ma ricorda che potrebbero essere altri Tag).
Ma procediamo con ordine.
STEP 1 – Creazione della variabile URL
A cosa ci serve questa Variabile URL? Ci servirà per creare un Attivatore, che a sua volta utilizzeremo per il Tag di installazione del cookie nel browser.
Dovrai fare in modo che il Tag si attivi su una pagina dedicata, diversa da quelle normalmente navigabili dal sito, in modo tale che il cookie venga installato quando si naviga su quella pagina.
A questo punto abbiamo due possibilità:
1) Se abbiamo gli accessi in back-end del sito, possiamo creare appositamente una pagina in cui fare attivare il Tag “cHTML – Cookie – NoVisit” (il Tag spiegato nello step 3, appunto).
2) Se non li abbiamo – o semplicemente vogliamo utilizzare una scorciatoia – possiamo usare un URL Fragment o una URL Query.
Ipotizziamo quest’ultimo caso (URL Query) e creiamo una variabile.
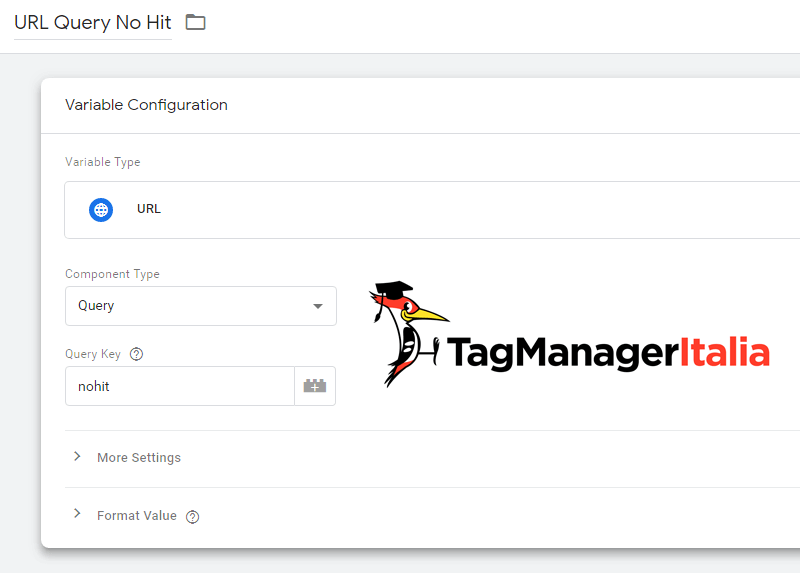
CREAZIONE DELLA VARIABILE URL QUERY:
- Andiamo su Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile.
- Tipo di variabile: URL.
- Tipo di componente: Query.
- Chiave Query: inseriamo il nome della Query, in questo caso nohit.
- Diamo un nome alla variabile, che può essere “URL Query No Hit”.
- Salva.

Ora che abbiamo la variabile possiamo dedicarci all’attivatore.
STEP 2 – CREAZIONE DELL’ATTIVATORE PER IL TAG DI INSTALLAZIONE DEL COOKIE
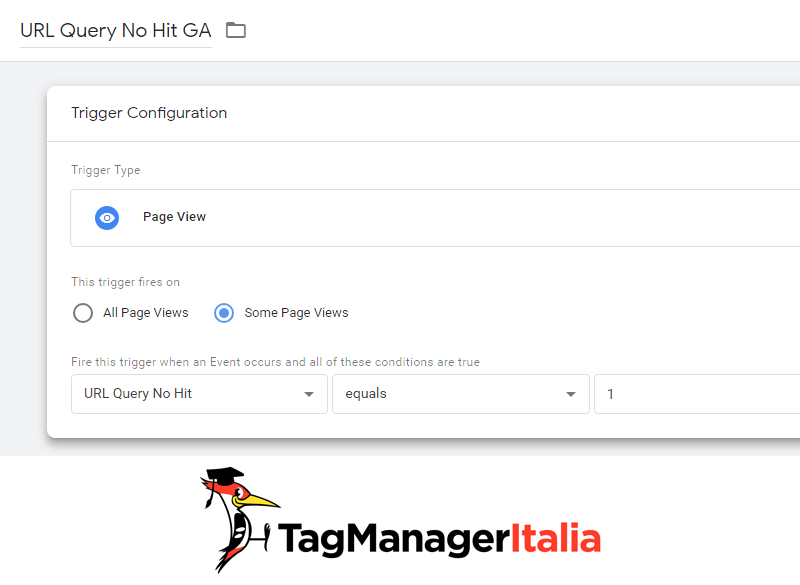
- Vai su Attivatore > Nuovo > Configurazione attivatore.
- Tipo di Attivatore: Visualizzazione di pagina.
- Lo attiviamo solo su Alcune Visualizzazioni di Pagina, in particolare quando: URL Query No Hit è uguale a 1.
Perché proprio 1? Boh, è un numero che mi stava simpatico, ma in realtà puoi impostare anche altri valori alfanumerici a tua scelta.
- Dai un nome all’Attivatore, per esempio: “URL Query No Hit GA”.

Se ti sei perso, a questo punto ricapitoliamo:
- URL Query NO Hit è la variabile URL che abbiamo appena creato.
- 1 è il valore nel Tag del cookie che vedremo dello step successivo.
STEP 3 – CREAZIONE DEL TAG PER L’INSTALLAZIONE DEL COOKIE
Adesso puoi procedere con la creazione del Tag, utilizzando una funzione Javascript per l’installazione del cookie.
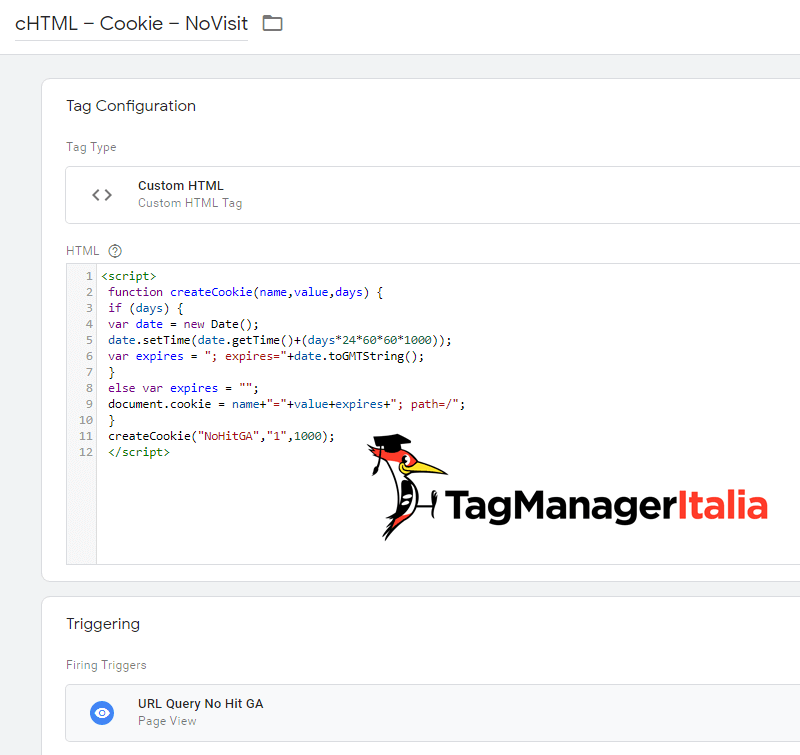
Per farlo dovrai utilizzare un Tag HTML Personalizzato.
- Tag > Nuovo > Configurazione Tag > Tag HTML Personalizzato.
- Incolla nella finestra di testo questo script:
<script>
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
createCookie("NoHitGA","1",1000);
</script>
dove “NoHitGA” è il nome del Cookie e “1” è il valore (come ti dicevo anche prima, può essere un valore a tua scelta, ma per comodità puoi mantenere “1”).
- Nella sezione Attiva su selezioneremo l’attivatore creato nello step 2, ovvero “URL Query No Hit GA”.
- Infine possiamo nominare il Tag appena creato ad esempio “cHTML – Cookie – NoVisit”.
- Salva il Tag e pubblicalo.

Da adesso in poi, navigando ad esempio su:
www.nomedeltuosito.it/?nohit=1
oppure
www.nomedeltuosito.it/cartella/?nohit=1
oppure
www.nomedeltuosito.it/cartella/miapagina.html?nohit=1
oppure
www.nomedeltuosito.it/cartella/miapagina.html?key=valore&nohit=1
o qualsiasi altro percorso (basta che contenga la URL Query nohit=1), ti verrà installato un cookie sul browser.
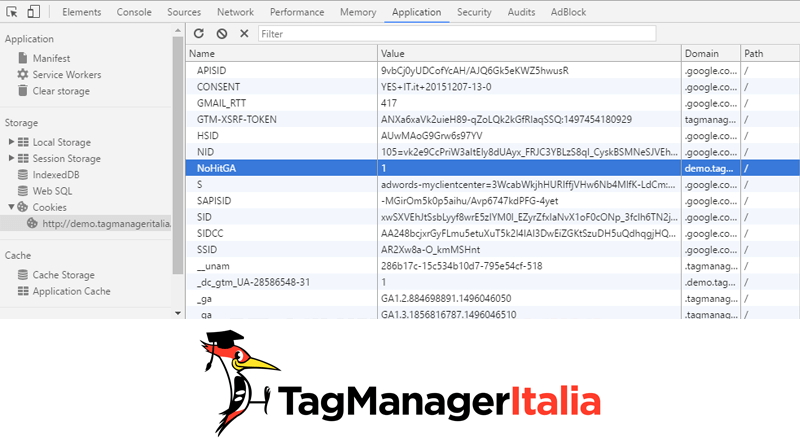
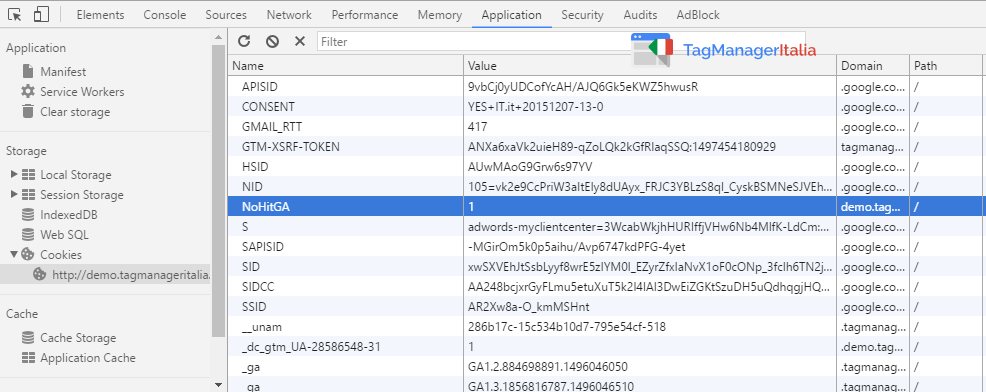
Infatti, subito dopo, se clicchi su F12 > Cookies > http://www.nomedeltuosito.it potrai vedere il tuo cookie (da qui puoi anche eventualmente cancellarlo, se non lo vuoi più).

Bene, adesso non ti rimane che creare la variabile del cookie proprietario.
Lo scopo finale è quello di escludere il cookie dal Tag che non vogliamo che si attivi 🙂
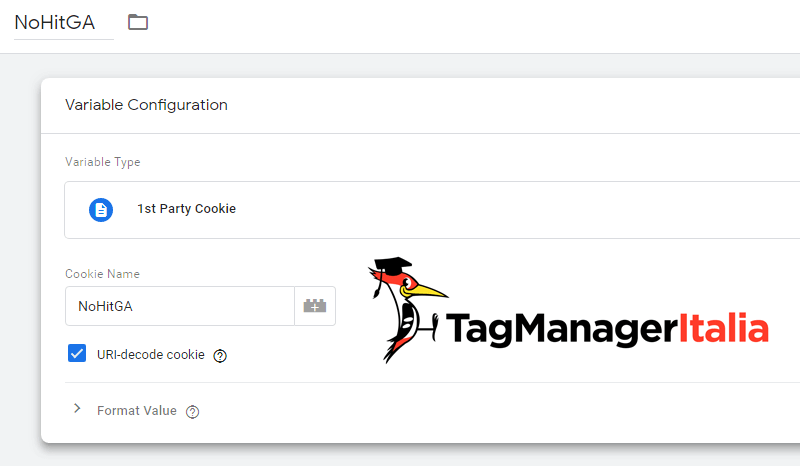
STEP 4 – Creare la variabile del cookie proprietario
- Variabile > Nuova > Configurazione variabile > Cookie Proprietario.
- Nome Cookie: “NoHitGA” (o il nome che abbiamo deciso di dare al cookie nello script).
- Seleziona: Decodifica in formato URI il cookie.
- Per identificare meglio la variabile dalle lo stesso nome del Cookie, ovvero “NoHitGA”.

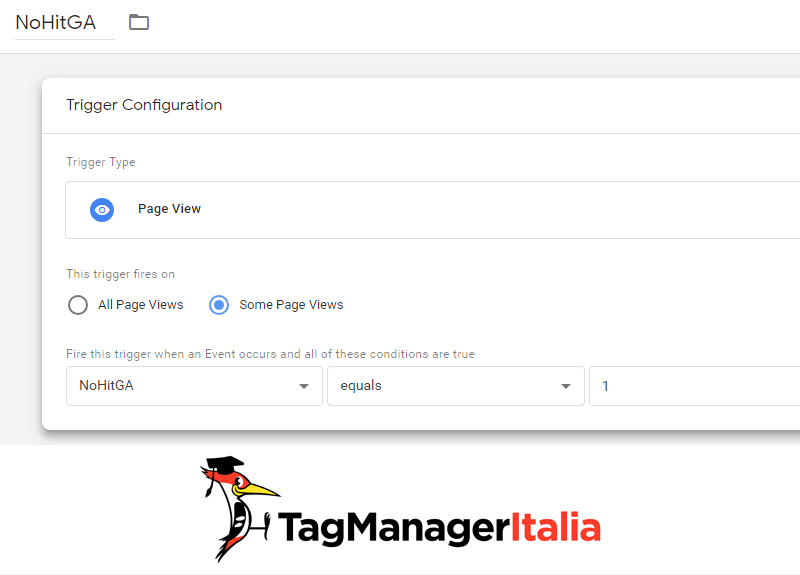
STEP 5 – Creare l’attivatore del cookie proprietario
Adesso crea un attivatore che identifichi quando il cookie è abilitato.
- Attivatori > Nuovo > Configurazione Attivatore > Visualizzazione di Pagina.
- Attiva su: Alcune visualizzazioni di pagina.
- Aziona l’Attivatore quando: NoHitGA è uguale a 1. Se hai utilizzato un altro valore al posto di 1, ricordati di cambiarlo!
- Chiamiamo l’Attivatore sempre col nome del cookie “NoHitGA”.

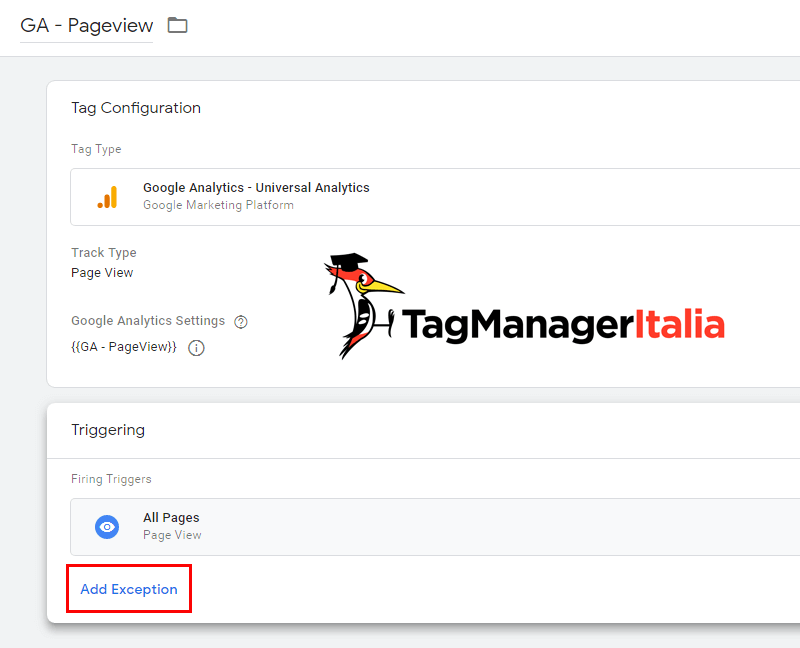
STEP 6 – AGGIUNGERE ECCEZIONI AI TAG
Ora che abbiamo finalmente il nostro Attivatore del cookie proprietario, possiamo procedere a creare delle esclusioni all’interno dei Tag che non vogliamo che si attivino in presenza del cookie.
Ad esempio, se andiamo all’interno del Tag di installazione di Analytics (che nel mio caso avevo chiamato “GA – Pageview”, ti ricordi questa guida?) vedremo che nell’area Attivazione, in basso, c’è scritto “Aggiungi Eccezione”.

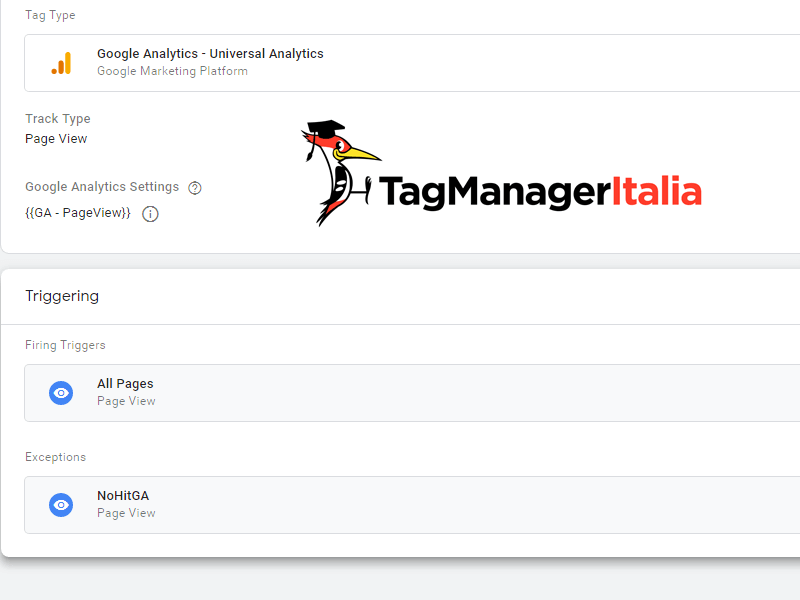
Clicchiamo e aggiungiamo come eccezione l’attivatore “NoHitGa”.

Salva.
Puoi ripetere l’operazione con i Tag che ti interessa filtrare.
STEP 7 – VERIFICA CON ANTEPRIMA E DEBUG
Prima di pubblicare le modifiche, come al solito, possiamo verificare che tutto funzioni andando sulla Modalità di Anteprima.
Dopo averla attivata, visitiamo una qualsiasi pagina del sito (ancora non abbiamo installato il cookie!).
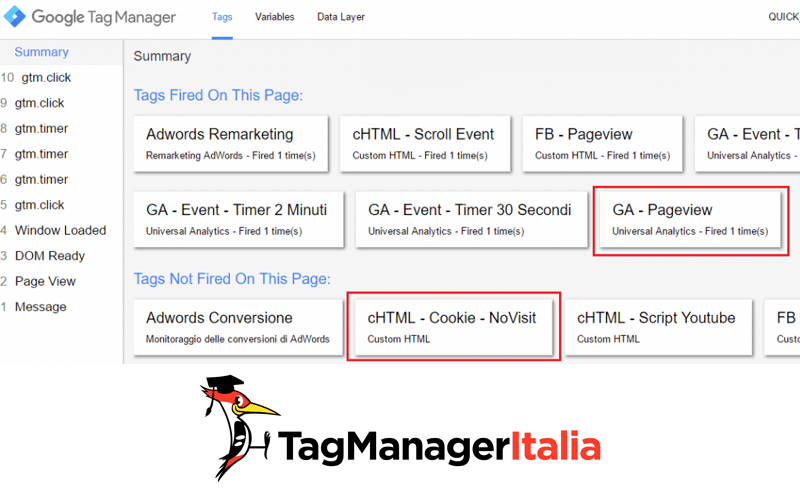
Vedremo così, fra i Tags Fired on This Page, il Tag di Google Analytics (“GA – Pageview”, in questo caso).
Invece il Tag del Cookie “cHTML – Cookie – NoVisit” si dovrebbe trovare ancora su Tags Not Fired on This Page.

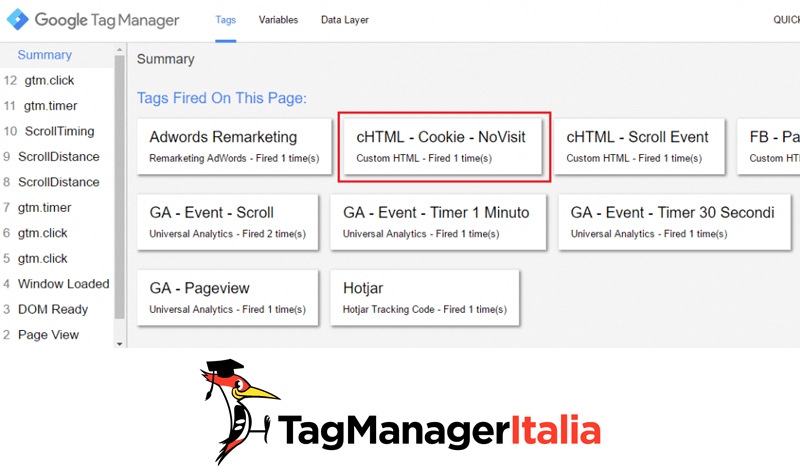
Se però vai a navigare la pagina www.nomedeltuosito.it/?nohit=1 (andando così a installarti il cookie), dovresti notare un cambiamento nella finestra in basso: il Tag “cHTML – Cookie – NoVisit” dovrebbe passare adesso fra i Tags Fired On This Page.

In realtà vedremo ancora attivarsi, in questa prima fase, il Tag di Google Analytics. Continuando a navigare, se è tutto implementato correttamente, il Tag di Analytics (e tutti gli altri a cui abbiamo aggiunto l’esclusione) dovrebbe passare poi in Tags Not Fired On This Page.
Possiamo anche gestire questa cosa, facendo attivare il Tag “cHTML – Cookie – NoVisit” prima degli altri: questo si può fare andando nelle sue impostazioni avanzate e dandogli una priorità molto alta. Tuttavia è uno step non proprio necessario.
Ricordati che, se per qualche motivo cancelli il cookie, basterà tornare a navigare su www.nomedeltuosito.it/?nohit=1 per reinstallarlo nuovamente.
Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Tutto chiaro? 🙂 Se hai dei dubbi scrivimi pure nei commenti qua in fondo.
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Dalila
23 01 2023
Ciao Matteo,
Stavo leggendo il tuo libro Google Analytics 4 per chi inizia e mi sono soffermata su questa guida per “bypassare” l’ip dinamico per definire il traffico interno. Ho solo una domanda in quanto ho installato il tutto e sembrerebbe funzionare ma ho un dubbio che mi perseguita: ho notato che il tag cHTML – Cookie – NoVisit, in modalità debug, si attiva solo quando nell’url è presente nomesito.com/?nohit=1 è corretto? in quanto se si ha già installato il cookie in precedenza e si prova ad attivare la modalità debug (inserendo solo nomesito.com) il tag cHTML – Cookie – NoVisit non si attiva anche se il tutto sembrerebbe funzionare correttamente.
Grazie
Dalila
Matteo Zambon
29 03 2023
Ciao Dalila, corretto perché quel custom HTML ha lo scopo di creare il cookie che ha lo scopo di bloccare i vari tag.
Quindi si 🙂
Buon Tag!
Manuel
19 08 2021
Ciao Matteo
guida spettacolare, funziona! Mitico.
Se posso chiedere una cosa… Ho un problema con facebook in quanto mi fa scattare l’evento purchase ogni qualvolta visito la thank you page di un prodotto all’interno del mio sito.
Per ovviare a questo problema, potrei utilizzare questo trucco anche in questo sto caso?
In GTM ho già installato sia il pixel di fb che l’evento scroll e purchase, nel caso, in quali di questi eventi converrebbe inserirlo?
Grazie ancora
Matteo Zambon
24 08 2021
Ciao Manuel,
Certo che si, puoi utilizzarlo per tutti i tag che desideri, ti basta utilizzare l’attivatore negativo come eccezione per i tag che ti interessano.
Fammi sapere se hai capito.
PS: All’interno del Club Tag Manager Italia ho diversi video che spiegano un sacco di #barbatrucchi come questo. Se sei interessato a saperne di più ti invito ad iscriverti a questa lista di attesa: https://club.tagmanageritalia.it/lista-attesa-club-tmi/
A presto 🙂
Sergio
02 07 2021
Ciao Matteo, innanzitutto complimenti per la guida dettagliatissima come sempre.
Vorrei chiederti una cosa, ho un sito che carica la versione desktop se l’utente accede da desktop e la versione AMP se l’utente accede da mobile, per la prima parte della guida che prevede la creazione del tag per l’installazione del cookie non ho problemi e auto installo il cookie sul mio browser visitando la versione desktop del sito nella quale é implementato GTM con contenitore WEB. Invece per quanto riguarda la seconda parte della guida riesco ad eseguirla correttamente per il contenitore WEB e disattivare i tag dello stesso mentre per quanto riguarda il contenitore AMP non vi é la possibilità di creare la variabile del cookie proprietario. Esiste una soluzione al problema?
Grazie in anticipo.
Matteo Zambon
06 07 2021
Ciao Sergio, la versione AMP ha una gestione completamente diversa. Devi usare amp-access https://amp.dev/documentation/components/amp-access/
E’ una cosa piuttosto tecnica. Se vuoi altri spunti ti basta googlare “AMP create cookie” e troverai altri che hanno avuto la stessa dinamica.
A presto!
Marta
15 10 2019
Ciao Matteo, ma quindi con l’anonymize IP non è più possibile creare le 2 classiche viste di GA, quella originale con tutto il traffico e quella pulita dal traffico interno (filtro escludi traffico da indirizzo IP uguale a…)?
Grazie
Matteo Zambon
15 10 2019
Ciao Marta, puoi sempre fare 2 viste ma la condizione del filtro non potrà essere “uguale” a perché non hai più l’esatto indirizzo IP. Puoi ragionare sul “inizia per” oppure usare altri sistemi per individuare se l’utente è interno oppure no.
PS: nel Club Tag Manager Italia (https://club.tagmanageritalia.it) la membership a pagamento di Tag Manager Italia, ho fatto un webinar dove spiego tre modi per gestire questa casistica 🙂
Se sei interessata ti invito ad iscriverti 🙂
A presto!
Leonardo
26 09 2019
Ciao Matteo,
complimenti per le guida, uso questa configurazione su vari siti ed è veramente efficace.
Al momento però ho un problema con un sito nel quale ho installato il plugin Duracell Tomi. Vedo che a causa dell’abilitazione delle funzioni di e-commerce avanzato viene comunque attivato il tracciamento su Google Analytics (es. azione di aggiunta a carrello o navigazione pagina prodotto). Sai se esiste un modo per evitare anche questo tracciamento oppure come abilitare le funzioni di e-commerce avanzato direttamente attraverso Google Tag Manager e senza usare il plugin? Grazie
Matteo Zambon
27 09 2019
Ciao Leonardo e grazie per i complimenti, fanno sempre piacere 🙂
Abilitare l’enhanced ecommerce senza plugin significa fare moooooolte cose a manina (vedi guida ufficiale https://developers.google.com/tag-manager/enhanced-ecommerce).
Ti basterebbe semplicemente inserire il trigger negativo di no hit a tutti i tag che ti interessano. Non c’entra se c’è l’enhanced ecommerce abilitato o meno.
Fammi sapere!
Leonardo
28 09 2019
Ciao Matteo,
grazie per la risposta e per il link, ho guardato la guida ed in effetti senza il plugin la vedo piuttosto dura fare tutto a mano.
Al momento in Google Tag Manager ho già applicato il trigger negativo a tutti i tag e usando le funzioni di anteprima risultano tutti correttamente “not fired”, tranne uno.
Vedo infatti che si attiva il tag “GA – EEC – Event”, che ha come firing trigger “Evento Enhanced Ecommerce” nel dettaglio “gtm4wp.addProductToCartEEC|gtm4wp.productClickEEC|gtm4wp.removeFromCartEEC|gtm4wp.checkoutOptionECC|gtm4wp.changeDetailViewEEC”. Pensavo fosse il plugin a bypassare il trigger negativo ma a questo punto non capisco come bloccarlo sinceramente, perché esaminando con l’anteprima i Blocking Trigger vedo correttamente già presente NoHitGA in questo tag. C’è qualcosa che posso fare secondo te per impedire la sua attivazione?
Matteo Zambon
01 10 2019
Il NoHitGA fallo di tipo evento custom con espressione regolare .* mettendo la stessa condizione del nohit equals 1.
Spiego molto bene nel Club Tag Manager Italia come diventare un maestro sulla gestione dei trigger 🙂 Se ti interessa iscriviti su club.tagmanageritalia.it (c’è una lista da attesa ma verrai subito rincontattato).
Fammi sapere
Leonardo
18 10 2019
Ciao Matteo, come mi hai suggerito, ho provato poi ad impostare l’attivatore NoHitGA come evento personalizzato, nome evento .* attivazione su alcuni eventi personalizzati corrispondenti a NoHitGA uguale ad 1 e sembra funzionare perfettamente, non mi attiva più il tag ecommerce avanzato. Grazie mille!
Matteo Zambon
18 10 2019
Ciao Leonardo 🙂
Non avevo dubbi, grazie del feedback!
Umberto
02 07 2019
Ciao Matteo,
ho seguito la guida più volte ma non vedo il cookie e GA continua a tracciare le mia visite.
Non capisco dove sia il problema.
Matteo Zambon
08 07 2019
Ciao Umberto, sei sicuro di aver scritto tutte le impostazioni con maiuscole e minuscole? Nel debug i tag vengono attivati? Il fatto che “non vedi” il cookie cosa vuol dire? Che non è stato creato? Che il suo valore è sempre undefined da debug di GTM?
Federico Porta
26 01 2019
Ciao Matteo ho seguito passo a passo la guida una decina di volte ma niente. Il cookie si trova nel sito ma il tracciamento continua. Uso safari su mac.
Matteo Zambon
29 01 2019
Hai impostato l’esclusione del trigger nel tag? riesci a farmi vedere qualche screen? 🙂
Monica
03 10 2018
Ciao Matteo!
Io ho fatto l’installazione e seguito tutto come dici, solo che il mio problema è che usando wordpress, GA include nelle statistiche ogni volta che edito o visualizzo una bozza degli articoli, sfasando i risultati! 🙁
Non so come fare!
Grazie
Matteo Zambon
04 10 2018
Ciao Monica, ti basta andare nel percorso che hai creato e verificare che tu abbia il cookie installato. Se hai configurato tutto correttamente non dovresti vedere il Tag di GA che si attiva 🙂
Prova a verificare.
Fammi sapere!
Valentina
11 08 2018
Ciao Matteo. Intanto ti ringrazio infinitamente per tutte le tue guide: chiare e molto utili!
Ho fatto e rifatto tutto come hai detto tu, ma ho un problema (anzi forse più di uno).
Se navigo su qualsiasi percorso del mio sito che contiene la URL Query “?nohit=1” tutto va bene:
“cHTML – Cookie – NoVisit” va nei Tags Fired On This Page e il Tag Analytics va nei Tags Not Fired On This Page.
Appena navigo normalmente sul sito (quindi con l’URL senza “?nohit=1”) entrambi i tag vanno nei Tags Not Fired On This Page.
Inoltre su Google Analytics vedo comunque le visite che vengono dal mio browser, sia quando navigo con “?nohit=1” che senza.
Grazie in anticipo.
Matteo Zambon
22 08 2018
Ciao Valentina, sicura che non ci sia un altro codice di Analytics attivo che non sia gestito da GTM?
Valentina
11 08 2018
Ciao Matteo. Intanto ti ringrazio infinitamente per tutte le tue guide: chiare e molto utili!
Ho fatto e rifatto tutto come hai detto tu, ma ho un problema (anzi forse più di uno).
Se navigo su qualsiasi percorso del mio sito che contiene la URL Query “?nohit=1” tutto va bene:
“cHTML – Cookie – NoVisit” va nei Tags Fired On This Page e il Tag Analytics va nei Tags Not Fired On This Page.
Appena navigo normalmente sul sito (quindi con l’URL senza “?nohit=1”) entrambi i tag vanno nei Tags Not Fired On This Page.
Inoltre su Google Analytics vedo comunque le visite che vengono dal mio browser, sia quando navigo con “?nohit=1” che senza.
Ti ringrazio in anticipo!
Matteo Zambon
22 08 2018
Ciao Valentina, sicura che non ci sia un altro codice di Analytics attivo che non sia gestito da GTM?
Laura
09 04 2018
Ciao Matteo,
ho una domanda. Ho usato un cookie proprietario per escludere il traffico interno (ma ho utilizzato solo la seconda parte della guida usando per l’esclusione un cookie già presente su una pagina accessibile solo dagli interni).
Praticamente tutto funzionava bene… ma solo per i primi 30 secondi. A 30 secondi infatti era settato un altro tag con un timer per l’ABR e allo scattare di questo tag la condizione dell’eccezione dell’attivatore _event equals gtm.js non risultava più verificata e il tag scattava.
Ovviamente ho risolto eliminando il tag dell’ABR, ma volevo sapere secondo te perché entravano in conflitto e se esiste un altro modo per risolvere il problema che non sia l’eliminazione del tag per l’ABR.
Grazie in anticipo!
Laura
09 04 2018
AGGIORNAMENTO: non mi succede solo con il gtm.timer, ma anche con gtm.scrollDepth, gtm.click… e con qualsiasi evento gtm.qualcosa a cui io abbia legato un altro tag che scatta sulla pagina.
Matteo Zambon
10 04 2018
Ciao Laura,
nella guida allo Step 6, parlo di aggiungere l’Attivatore di eccezione al tag di google analytics, ma nel caso ci siano altri Tag (facebook, timer, click, eventi, ecc) devi aggiungere come condizione: NoHitGA NON è uguale a 1 ( o il valore del tuo cookie) all’interno degli Attivatori di questi Tag.
Così quando invece il cookie sarà uguale a 1 i Tag non si attiveranno.
Valentina
27 02 2018
Ciao Matteo,
premetto che è la primissima volta che uso Google Tag Manager, ho seguito tutti i passaggi che hai indicato ma Google Ananlytics non mi esclude il traffico interno e non capisco per quale motivo.
Al passaggio di verifica che tu hai segnato nello STEP 7, fra i Tags Fired on This Page non vedo nessun tag. Se vado a navigare la pagina http://www.nomedeltuosito.it/?nohit=1, il Tag “cHTML – Cookie – NoVisit” passa però fra i Tags Fired On This Page.
Dove ho sbagliato?
Grazie
Matteo Zambon
28 02 2018
Ciao Valentina, faccio fatica a dirti cosa è sbagliato. Forse qualche attivatore. Hai provato a ripetere gli step (con molta calma e pazienza)?
Nello step 7 se vai nella pagina nohit va bene che si attivi il TAG HTML. Dovresti verificare se il cookie viene effettivamente installato 😉
Fammi sapere 🙂
Valentina
01 03 2018
Avevo riguardato tutti i passaggi con calma subito dopo averlo fatto e l’unica cosa che cambiava era il nome del tag che nel corso precedente avevi chiamato “GA – DemoTagManager – Pageview” e qui invece “GA – PageView”.
Ho così cambiato il nome in “GA – PageView”.
Non riuscendo a risolvere ho provato a modificare le impostazioni avanzate di Google Chrome (browser che uso sempre), andando in “impostazione contenuti”, “Cookie” e bloccando il mio sito.
Effettivamente adesso nella barra degli indirizzi compare il cookie con la “x” rossa
Ho riaperto il sito e adesso non viene più tracciato da GA!
A questo punto non so veramente cosa ho sbagliato in Tag Manager… 🙁
Matteo Zambon
06 03 2018
Ciao Valentina, strano perché ti assicuro che la guida funziona. Riesci a darmi più indicazioni magari mettendomi gli screen di ogni singolo step?
A presto!
Simone
12 02 2018
Ciao Matteo!
Grazie per questa guida utilissima. Ho installato correttamente il cookie ma avrei un problema con due tag di Analytics che si attivano ugualmente segnandomi la visita su Analytics. I tag sono:
– GA – Evento – You Tube
– GA – Event – Unbounce 30 sec.
Ho aggiunto l’eccezione “NoHitGA” a tutti i TAG compresi questi 2 ma il sistema continua a tracciarli ugualmente.
Da cosa potrebbe essere causato il problema?
Matteo Zambon
12 02 2018
Ciao Simone,
dovresti creare degli attivatori negativi della stessa tipologia oppure semplicemente mettere la condizione “NoHitGA diverso da 1” dentro agli attivatori che accendono il Tag.
A presto!
Dario
04 12 2017
Ciao Matteo,
ho seguito la tua guida ed è veramente utile!
Ho avuto un piccolo problema ad implementarla in quanto, nonostante il cookie venisse scaricato visitando l’URL personalizzato, continuando a visitare le pagine del mio sito il tag di Analytics si attivava comunque. Ho scoperto la causa, c’è un piccolo errore di digitazione allo Step 4: “Nome Cookie: “NoHitGa”, la a deve essere maiuscola come quella impostata nell’attivatore.
Se si fa copia e incolla dei nomi suggeriti dalla tua guida, come leggo dai commenti postati da Fabio, qualcun altro potrebbe cadere nello stesso errore.
Spero di essere stato utile io per te questa volta 😉
Matteo Zambon
04 12 2017
Grazie Dario della segnalazione, ho corretto 😉
Fabio
26 06 2017
Dimenticavo di dirti che purtroppo la modalità di anteprima non funziona, nonostante la attivi visitando il sito non compare la striscia di Tag Manager.
Matteo Zambon
27 06 2017
Ok se non hai il debug che si attiva prova con la navigazione in incognito oppure prova a cambiare browser.
Devi assolutamente averlo attivo per verificare.
Fammi sapere!
Fabio
28 06 2017
Ciao Matteo, finalmente sono riuscito ad attivare il debug. Visitando la pagina “www.dominio/pagina/?nohit=1” il risultato è questo e mi sembra tutto corretto, coincidente con gli screenshot pubblicati sul tuo articolo. Nei cookie il nohitGA=1 c’è ma Analytics continua a conteggiare la visita.
https://drive.google.com/open?id=0B7_Kg4x9yDyMeGV6TmpxaV9IbzQ
Matteo Zambon
28 06 2017
Ciao Fabio 🙂
Evviva direi!
Una volta che hai attivato nohitGA=1 e il cookie è presente nel tuo browser, se navighi in qualsiasi altra pagina nel debug NON dovresti vedere attivo il tag di GA. Mi confermi?
Se così non fosse veririca l’attivatore negativo che c’è nel tag di GA.
Fammi sapere!
Fabio
28 06 2017
Navigando in una qualunque altra pagina del sito senza “?nohit=1” nell’url tra i Tags Fired vedo sempre GA attivo,mentre fra i Tags Not Fired c’è il tag “cHTML – Cookie – NoVisit”. Ho cancellato e ricreato tutti gli elementi dallo step 4 in poi ma il tag GA non si schioda da là…
Matteo Zambon
28 06 2017
Ok ma navigando nelle altre pagine il cookie aprendo la console c’è? Se c’è vai sull’evento pageview a sinistra del debug, clicca sul tag GA e verifica perché il tag di eccezione ha la croce rossa.
Fammi sapere 🙂
Fabio
28 06 2017
Perdonami, non ho capito cosa intendi con “Ok ma navigando nelle altre pagine il cookie aprendo la console c’è?”. Provo a fare un piccolo riepilogo di quello che succede: se aggiungo all’url “?nohit=1″il debug mi mostra i tag “cHTML – Cookie – NoVisit” e “GA-PageView” entrambi attivi (https://drive.google.com/open?id=0B7_Kg4x9yDyMeGV6TmpxaV9IbzQ); se dopo cambio pagina senza mettere “?nohit=1” nell’url, il risultato è che fra i tag attivi trovo “GA-PageView” e fra i Tags Not Fired trovo il tag “cHTML – Cookie – NoVisit” (https://drive.google.com/open?id=0B7_Kg4x9yDyMUjk2elJqTThPUzA). Se vado sull’evento a sinistra del debug e clicca sul tag GA nel “Blocking Triggers” vedo a croce rossa in “NoHitGA” ma non capisco dove vedere il motivo (https://drive.google.com/open?id=0B7_Kg4x9yDyMRWo0bGNDc0lqZkU)
Scusa la lunghezza ma ho bisogno di sapere se ho capito le tue indicazioni 🙂
Matteo Zambon
28 06 2017
Tranquillo, ti capisco 😀
Devi verificare questo, ovvero se il cookie effettivamente esiste
Se esiste come da tua immagine l’attivatore vede che la condizione NoHitGA non è a 1.
l’attivatore vede che la condizione NoHitGA non è a 1.
Verifica se c’è il cookie!
Fabio
28 06 2017
Ho verificato e il cookie c’è https://drive.google.com/open?id=0B7_Kg4x9yDyMaG9ycGl1Zzg3MW8.
Il tag GA ha l’eccezione è l’attivatore è impostato su “1” https://drive.google.com/open?id=0B7_Kg4x9yDyMNG1UX0ZqTHVnWE0.
Come detto ne, post precedente, se vado sull’evento a sinistra del debug e clicco sul tag GA nel “Blocking Triggers” vedo la croce rossa in “NoHitGA”; ora ho visto che anche andando su “debug–> Page View–> cHTML – Cookie – NoVisit”, nel box Firing Triggers vedo una croce rossa https://drive.google.com/open?id=0B7_Kg4x9yDyMSjh3WnBoSkROTXc.
Chissà perchè non funziona 🙁
Matteo Zambon
28 06 2017
Quando vai su debug e vai su pageview, nel valore delle variabili, la variabile di tipo cookie NoHitGA che valore ha?
Fabio
28 06 2017
Ha valore “Undefined” https://drive.google.com/open?id=0B7_Kg4x9yDyMSG5ad295TWNyOXc
Però nel cookie c’è “1” https://drive.google.com/open?id=0B7_Kg4x9yDyMSmIwaGZTY0FSeGs
Matteo Zambon
28 06 2017
Boom trovato il problema. La varibile del cookie devi stare attento a minuscole e maiuscole, deve essere ESATTAMENTE NoHitGA con GA maiuscolo.
Cercavi un cookie con un altro nome.
Fabio
28 06 2017
Non avrei mai notato questo impercettibile errore…Ora funziona tutto!!
Se posso vorrei chiederti un’ultima cosa: la prima volta che prendo il cookie visitando l’url “www.dominio/pagina/?nohit=1” (che visiterò presumibilmente molto spesso) analytics mi conteggia la visita e nei rapporti mi ritrovo la visita alla pagina /?nohit=1, c’è modo di eliminare queste visite magari tamite un segmento avanzato?
Grazie e complimenti!!
Matteo Zambon
29 06 2017
Ciao Fabio ci siamo riusciti 🙂
La risposta è che potresti creare un attivatore negativo che non attiva il Tag di GA su quell’esatta pagina. Così non avrai hit “zozzi” su GA 🙂
Fabio
03 07 2017
Ciao Matteo, torno a disturbarti anche se mi starai odiando…
Ho seguito l’altra tua guida per eliminare lo spam (https://www.tagmanageritalia.it/come-eliminare-ghost-referral-spam-da-analytics-con-google-tag-manager/) e una volta pubblicate le modifiche mi sono accorto che il cookie NoHit non funzionava più. Il browser avevail cookie, il debug di tag manager lo trovava correttamente come impostato “1” (insieme all’altro “dev” con valore “notset”) ma attivava sempre il tag analytics. Ho eliminato il tag dev, la relativa variabile e attivatore e il cookie “cHTML – Cookie – NoVisit” ha ripreso a funzionare correttamente. C’è qualche incompatibilità?
Matteo Zambon
03 07 2017
Ciao Fabio, no non ti odio 🙂
Devi assicurarti che il Tag di GA abbia sempre come eccezione l’attivatore di NoHitGA. Non dovrebbero esserci conflitti fra le due implementazioni, hanno ragionamenti diversi 🙂
Fabio
03 07 2017
Ciao, l’eccezione c’è sempre (https://drive.google.com/open?id=0B7_Kg4x9yDyMSFlYUWZuZTRRVnM ). Non sono un esperto però mi lascia perplesso quel “il tuo tag si attiverà anche subito dopo questi tag”, dando priorità al tag setCookie – All pages sembra che bypassa l’eccezione. Perdonami se ho detto una castroneria 🙂
Matteo Zambon
04 07 2017
Ok dovremmo fare debug sul tag di GA nell’evento pageview e andare sotto dove ci sono i trigger. Dovresti vedere delle crocette rosse che identificano perché la condizione non è vera.
Solo così capisci perché il tag di GA non si attiva.
Fabio
04 07 2017
Questo è quello che vedo nei trigger https://drive.google.com/open?id=0B7_Kg4x9yDyMb1lFNTJHTDRqbTg
Il problema è che il tag GA si attiva sempre nonostante il cookie NoHit, quando c’è impostato il tag “setCookie – All pages”. Comunque ho risolto inserendo l’eccezione NoHitGA nel tag “setCookie – All pages”, così facendo quando è presente NoHitGA non si attiva nulla. Non so se sono l’unico ad aver avuto questo problema, però così ho risolto anche se probabilmente la soluzione non è delle più eleganti…
Matteo Zambon
04 07 2017
Ottimo Fabio, ormai sei diventato un PRO 😉
Fabio
04 07 2017
È anche merito dell’aiuto che mi hai dato e delle tue guide!
Fabio
26 06 2017
Ciao, grazie per la celere risposta.
Dicevo che qualcosa mi sfuggiva :). Non avevo considerato la mancata attivaizone di Analytics in presenza del cookie, anche perchè, se non ricordo male, qualche tempo fa sul tuo stesso sito ho letto un’altra guida in cui invece il cookie non bloccava il tracciamento ma serviva solo per creare un filtro che lo escludesse.
Comunque ho incollato nuovamente lo script; non mi sembra abbia modificato nulla però in effetti ora il cookie c’è (https://drive.google.com/open?id=0B7_Kg4x9yDyMbUxSeklFQWFkMEU ). Il problema adesso è che nonostante nel browser ci sia il cookie, Analytics mi conteggia comunque la visita. L’eccezione è creata correttamente (https://drive.google.com/open?id=0B7_Kg4x9yDyMd1pIaEtBSzh3aTA ). Sai come posso risolvere?
Matteo Zambon
27 06 2017
Ok gli screen sembrano ok ma devi assolutamente vedere il debug se si attivano i tag al momento giusto.
Fabio
26 06 2017
Ciao Matteo,
ho seguto queta guida per escludere il traffico interno verso il sito. Funziona tutto correttamente: i tag si attivano e il cookie viene impostato (anche se nel browser non lo chiama “NoHitGA”, stesso nome che ho usato anch’io, ma con l’ID di Analytics, come si vede in questo screenshot: https://drive.google.com/open?id=0B7_Kg4x9yDyMdDR1bm9jRDEtNjg ). Ora però non capisco come poter filtrare su Analytics la navigazione proveniente dal mio browser col cookie installato. Ho già creato una copia della vista così da tenere sempre una vista non filtrata, ma va impostato qualcosa nella nuova vista o sbaglio?
Matteo Zambon
26 06 2017
Ciao Fabio, se non c’è il cookie possono esserci 2 problemi:
1- Il tag HTML che crea il cookie non viene attivato (lo verifichi con debug)
2- Se il tag si attiva forse hai copiato male lo script di creazione del cookie
3- No, non va impostato nulla nella vista! Praticamente non fa abilitare Google analytics questo tips. Se vuoi invece filtrare SOLO il tuo traffico dovresti cambiare l’attivatore e NON metterlo come eccezione ma come attivatore normale. Ovviamente chi non avrà quel cookie non sarà mai registrato su GA.
Fammi sapere!