In questa guida ti spiegherò il modo più semplice per tracciare i Core Web Vitals (se non sai cosa sono clicca qui) nel tuo Google Analytics 4.
In estrema sintesi, i “segnali vitali” di un sito web sono metriche che rappresentano fattori molto importanti di ranking nella SEO per Google.
E che quindi determinano un impatto molto forte sul posizionamento del sito web stesso sui motori di ricerca.
Capisci quindi che tenerli monitorati è fondamentale per evitare di essere penalizzato.
(Proprio come se tu fossi il dottore e il tuo sito web il paziente 😀 )
E allora perché non avere in modo comodo e automatico i dati dei Core Web Vitals direttamente sul tuo Google Analytics 4?
Con questa guida ti faccio vedere esattamente come fare.
Ti lascio anche il link ad un articolo di Web.Dev in cui se ne parla in modo dettagliato:
Le misurazioni dei Core Web Vitals suggerite da Google sono:
- Largest Contentful Paint (LCP), che misura il tempo impiegato per caricare l’immagine o il blocco di testo più grande nella finestra. Questo dovrebbe essere in modo ottimale al di sotto di 2500 millisecondi .
- First Input Delay (FID), che misura il tempo impiegato dal browser per reagire all’interazione dell’utente (ad es. clic o tocco). Questo dovrebbe essere in modo ottimale inferiore a 100 millisecondi .
- Cumulative Layout Shift (CLS), che misura l’entità dei cambiamenti imprevisti nel layout durante la durata della pagina. Questo dovrebbe avere in modo ottimale un punteggio inferiore a 0,1
Per questa configurazione, utilizzeremo il Template di Google Tag Manager creato da Simo Ahava invece di utilizzare un Tag Custom HTML.
Sei pronto? Iniziamo!
STEP 1 – IMPORTA IL TEMPLATE CORE WEB VITALS DALLA GALLERY
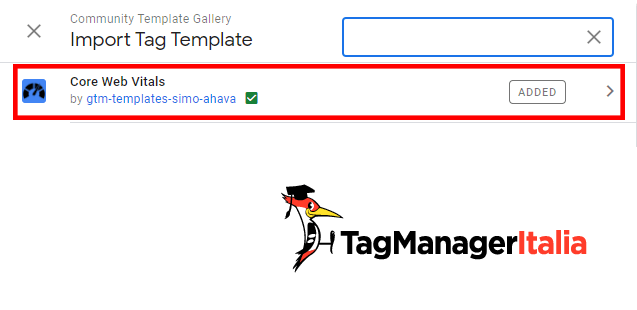
La prima cosa da fare è importare il template Core Web Vitals di Simo Ahava dalla Gallery ufficiale di Google Tag Manager.
Ecco cosa devi fare:
In GTM > Clicca su Templates nel menù laterale > Search Gallery e cerca “Core Web Vitals”

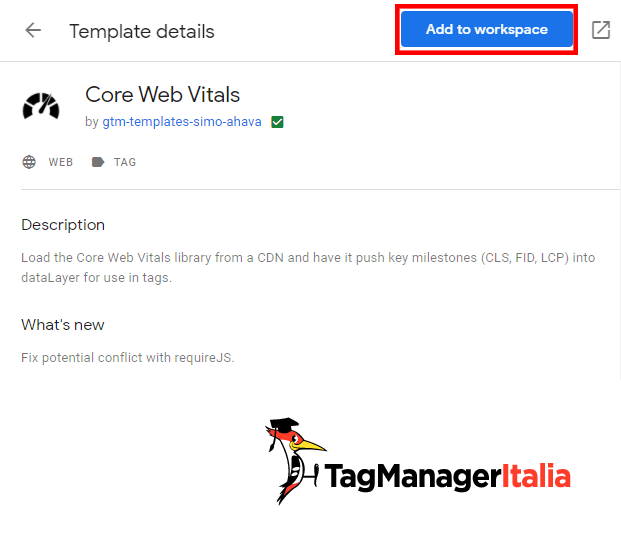
Successivamente clicca su Add to workspace

STEP 2 – CREA IL TAG UTILIZZANDO IL NUOVO TEMPLATE
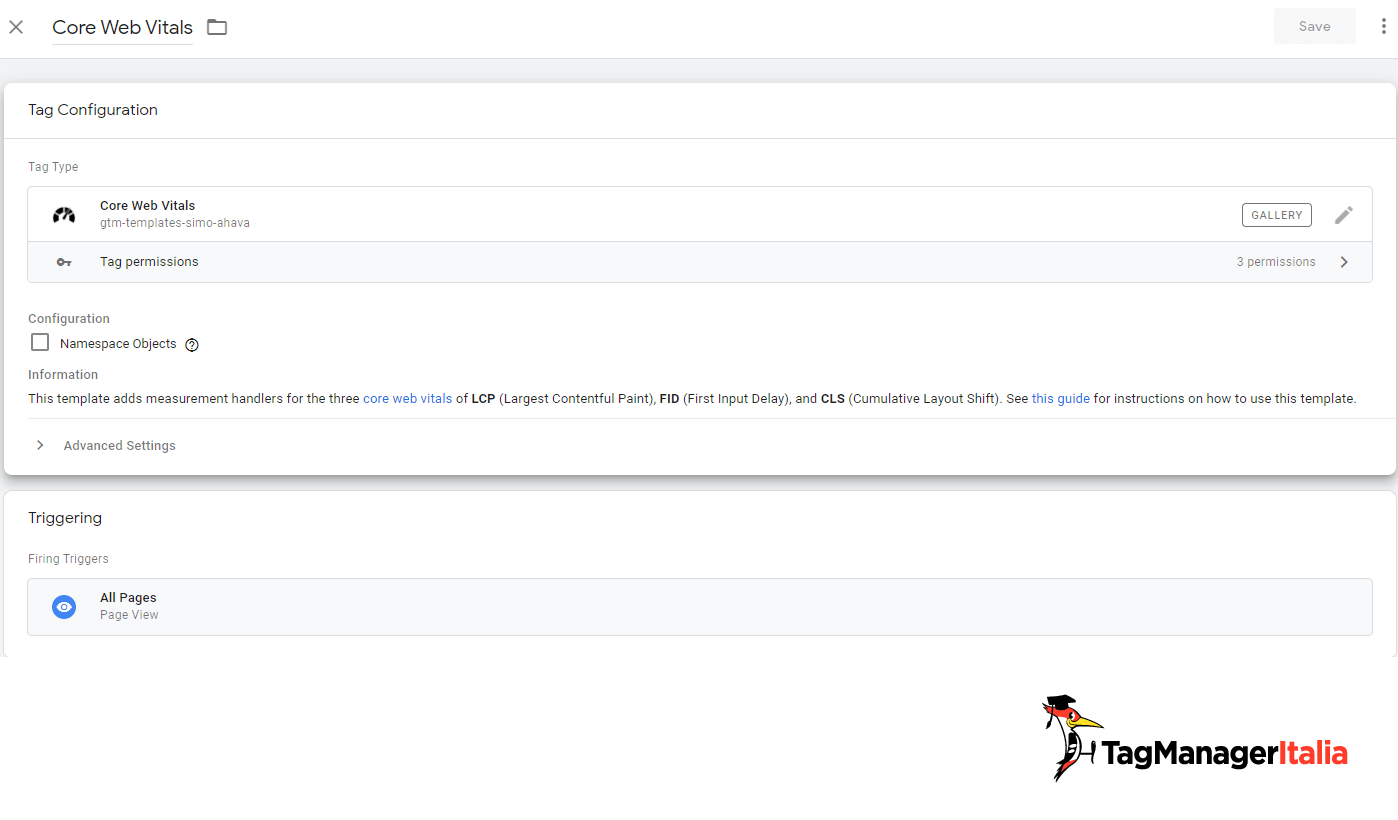
Adesso creiamo il Tag che ci permetterà di tracciare le metriche che ci interessano.
In GTM vai su > Sezione Tags > New
- Tipo di Tag: Core Web Vitals
- Lascia deselezionata l’opzione Namespace Objects
- Come Trigger scegli All Pages

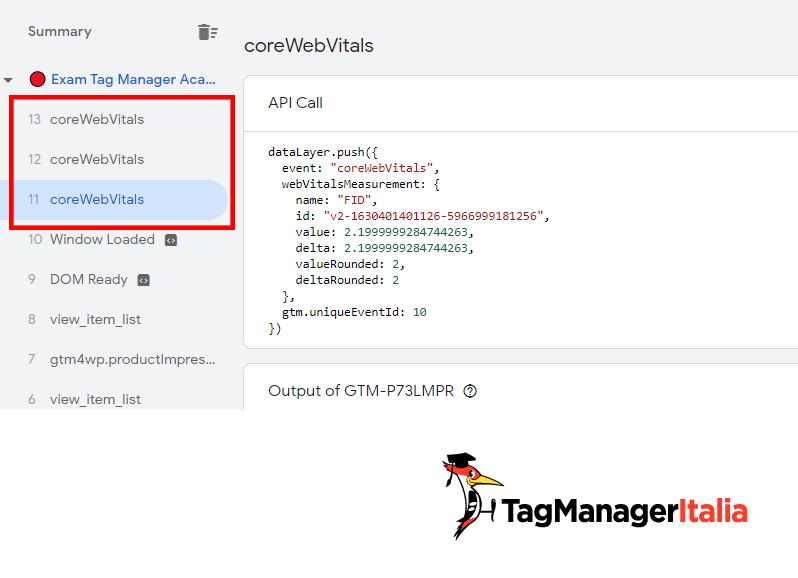
Prima di procedere andiamo a vedere come si comporta questo Tag nel sito web.
Attiva la modalità Debug/Preview di Google Tag Manager e vai sul tuo sito web.
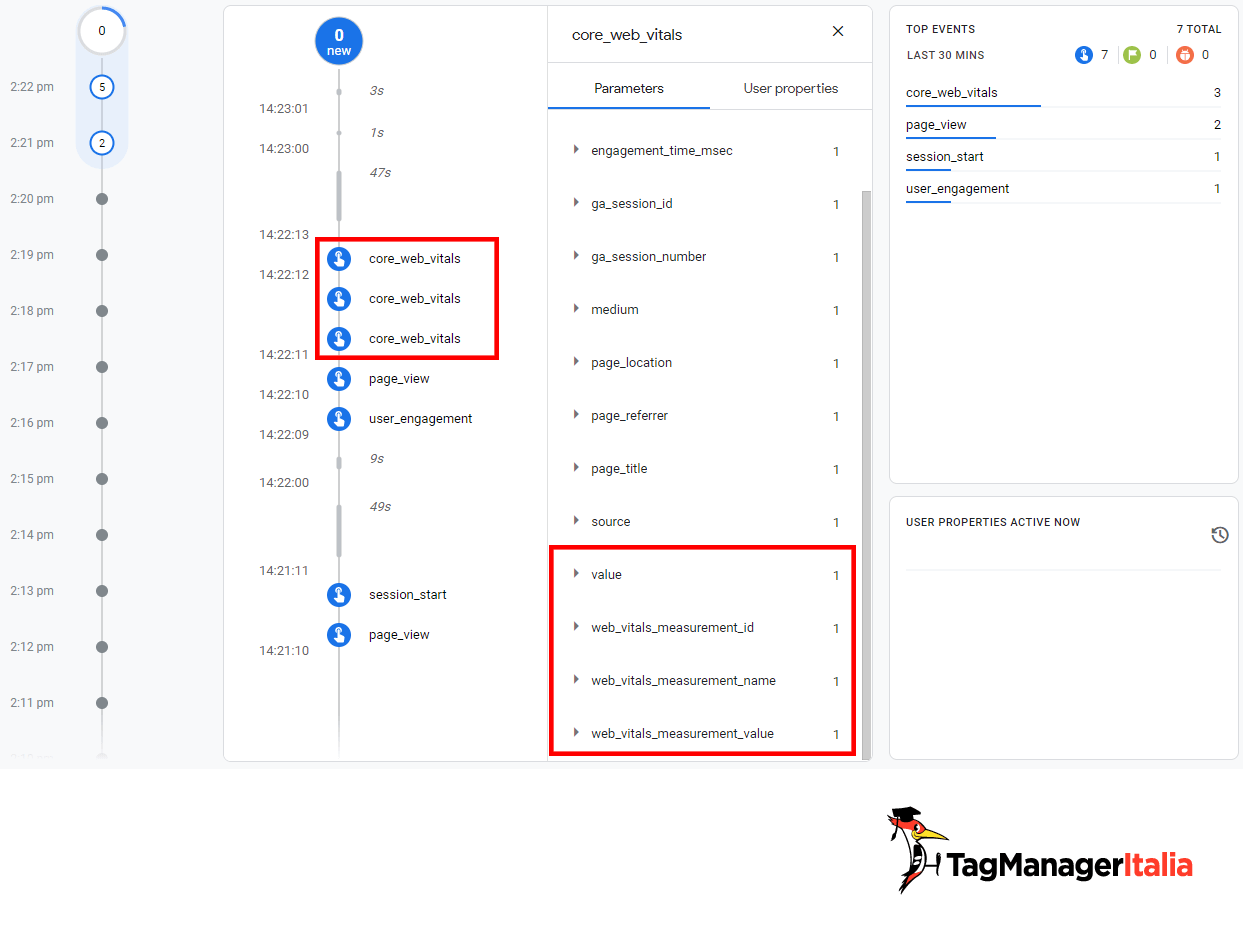
Se hai fatto tutto correttamente dovresti vedere tre nuovi eventi chiamati coreWebVitals, ognuno si riferisce ad una delle tre metriche che abbiamo visto all’inizio della guida (LCP, FID e CLS).
All’interno della sezione API Call possiamo vedere anche tutte le informazioni che vengono passate insieme all’evento come il nome della metrica e il valore.

N.B. Per attivare l’evento relativo alla metrica FID devi interagire un minimo col sito web, per cui effettua qualche click 🙂

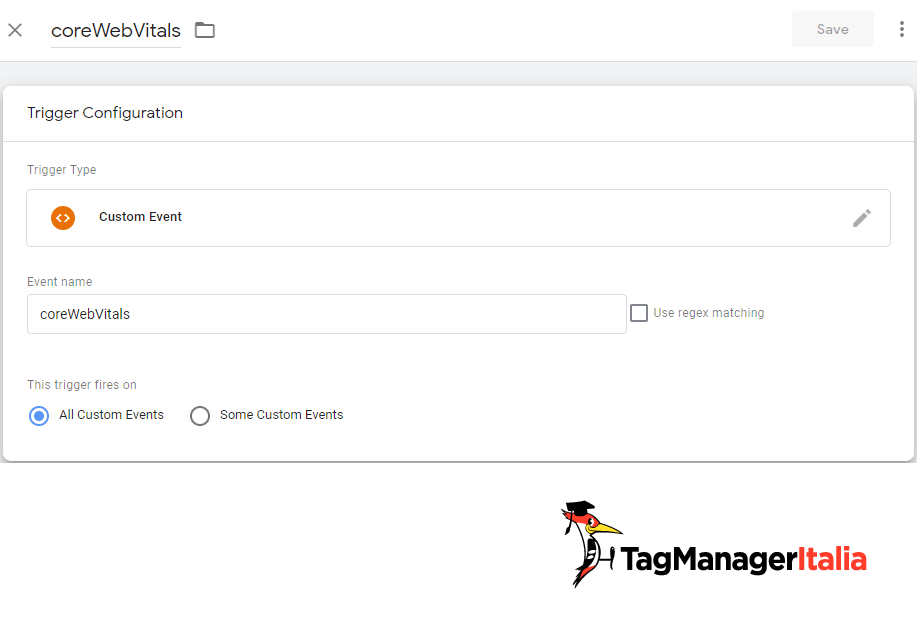
STEP 3 – CREA IL TRIGGER DI TIPO CUSTOM EVENT
Il prossimo passo è creare il Trigger che utilizzeremo per far scattare il nostro evento di GA4.
In GTM > Sezione Triggers > New
Tipo di Trigger: Custom Event
Nome Evento: coreWebVitals
Salva il Trigger nominandolo ad esempio coreWebVitals

STEP 4 – CREA LE VARIBIALI DI LIVELLO DATI
Adesso non ci resta che creare le variabili di livello dati (dataLayer) per prendere le informazioni che vogliamo passare a GA4.
In totale devi creare 4 Variabili.
Fai così:
In GTM vai su > Sezione Variables > New
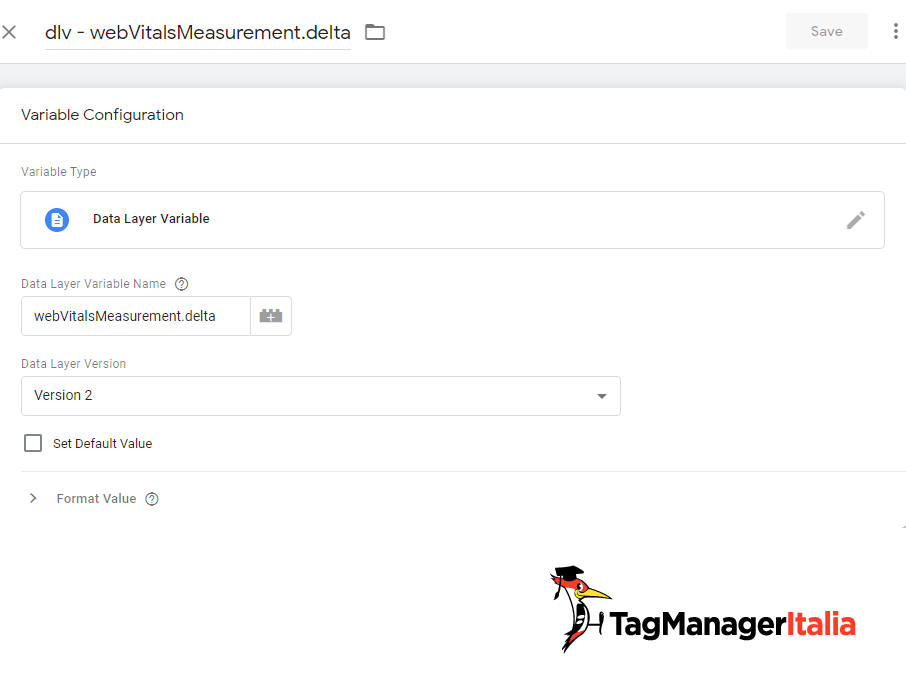
Prima Variabile che riporta il delta grezzo della metrica:
- Tipo di Variabile: Data Layer Variable
- Nome Variabile: webVitalsMeasurement.delta
- Salva come: dlv – webVitalsMeasurement.delta

Fai la stessa cosa per le altre variabili:
Seconda variabile che riporta l’ID:
- Tipo di Variabile: Data Layer Variable
- Nome Variabile: webVitalsMeasurement.id
- Salva come: dlv – webVitalsMeasurement.id
Terza Variabile che riporta il nome della metrica:
- Tipo di Variabile: Data Layer Variable
- Nome Variabile: webVitalsMeasurement.name
- Salva come: dlv – webVitalsMeasurement.name
Infine l’ultima variabile che riporta il valore della metrica grezzo:
- Tipo di Variabile: Data Layer Variable
- Nome Variabile: webVitalsMeasurement.value
- Salva come: dlv – webVitalsMeasurement.value
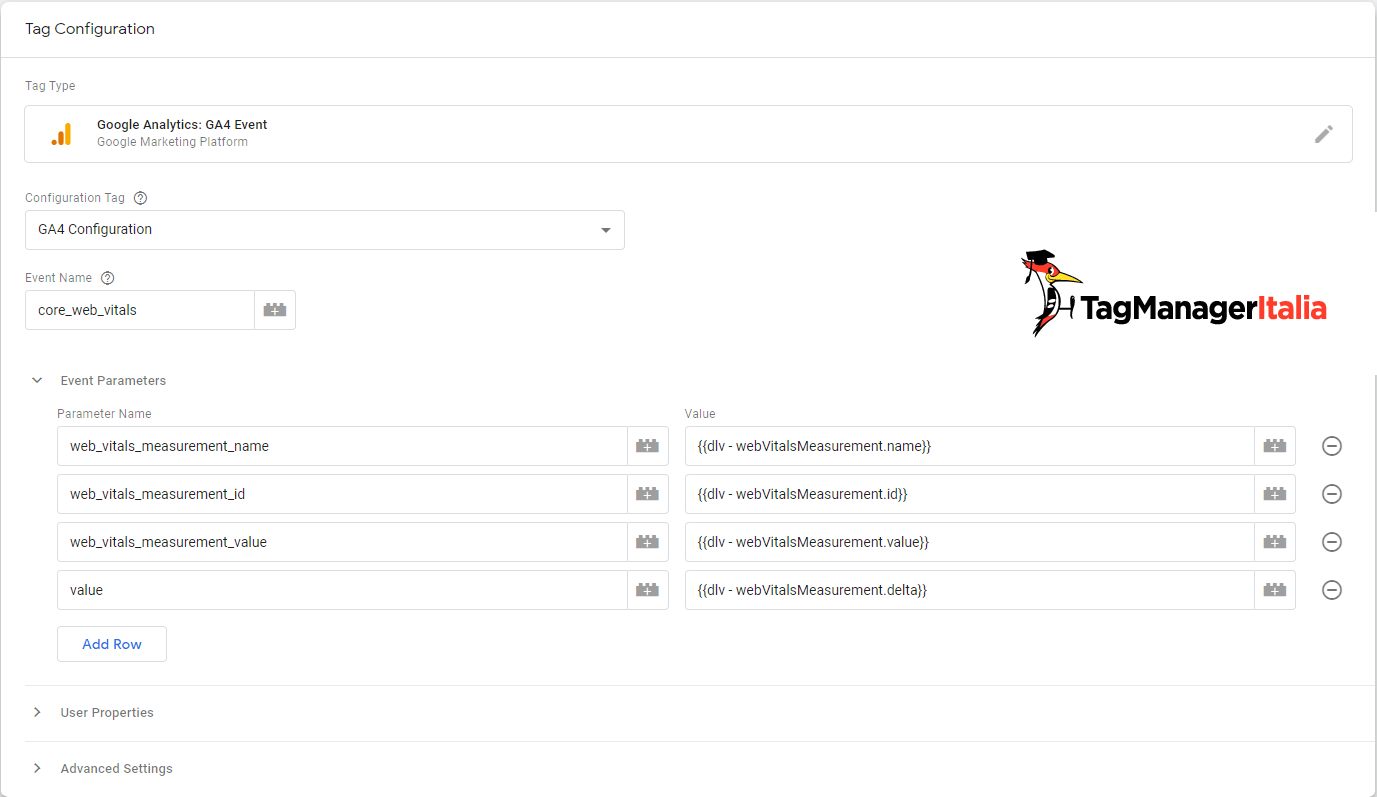
STEP 5 – CREA IL TAG EVENTO DI GOOGLE ANALYTICS 4
Adesso abbiamo tutto quello che ci serve per creare il Tag Evento di GA4.
Prosegui così:
In GTM vai su > Sezione Tags > New
- Tipo di Tag: GA4 Event
- Adesso seleziona il Tag di Configurazione di Google Analytics 4 in Configuration Tag oppure inserisci direttamente il codice del Data Stream di GA4
- Nome Evento: core_web_vitals
- Aggiungi quattro nuovi parametri in Event Parameters
- Parameter Name: web_vitals_measurement_name Parameter Value: {{dlv – webVitalsMeasurement.name}}
- Parameter Name: web_vitals_measurement_id Parameter Value: {{dlv – webVitalsMeasurement.id}}
- Parameter Name: web_vitals_measurement_value Parameter Value: {{dlv – webVitalsMeasurement.value}}
- Parameter Name: value Parameter Value: {{dlv – webVitalsMeasurement.delta}}
- In Attivazione seleziona il Trigger creato in precedenza “coreWebVitals“.
- Salva il Tag come: “GA4 – Event – core_web_vitals”

STEP 6 – VERIFICA IL FUNZIONAMENTO CON IL DEBUG
Ultimo step, testa che tutto funzioni correttamente.
Ricarica nuovamente la modalità Debug/Preview di Google Tag Manager e vai su una pagina del tuo sito web.
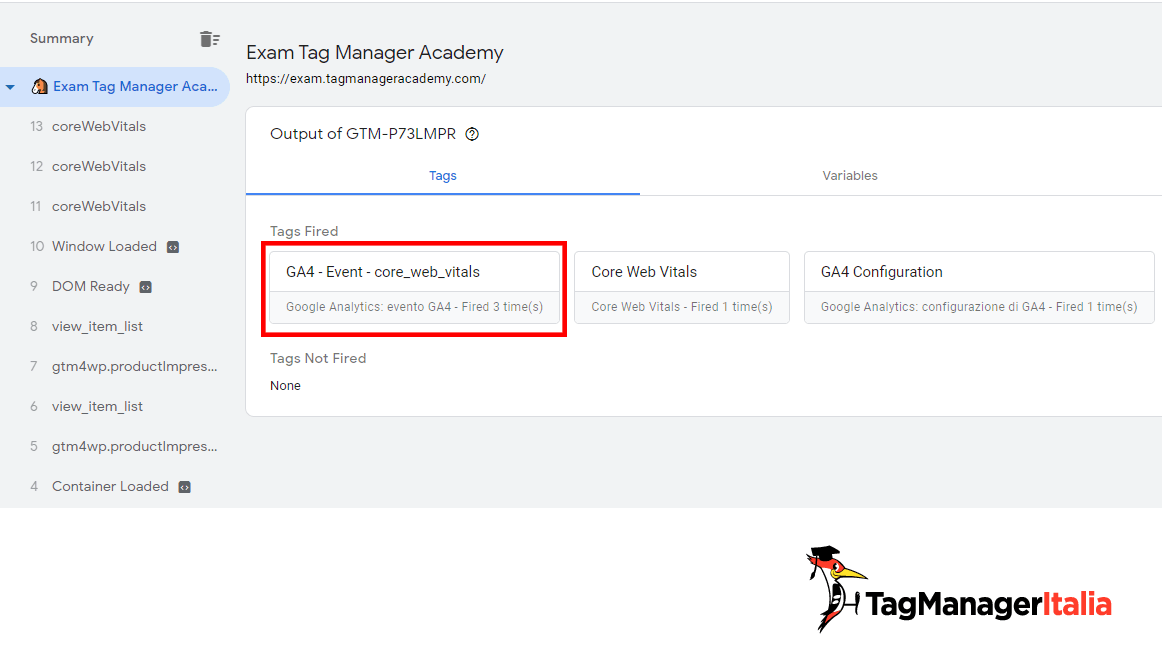
Effettua qualche click e nella scheda di Debug dovresti vedere i 3 eventi con altrettante attivazioni del GA4 – Event – core_web_vitals

Hai fatto tutto nel modo giusto?
Ricordati che per essere ancora più sicuro che funzioni tutto a dovere puoi utilizzare anche il DebugView di Google Analytics 4 per vedere cosa stai effettivamente passando a GA4.

Una volta terminato le verifiche non dimenticarti di tornare nel contenitore di Google Tag Manager e pubblicare le modifiche cliccando sul pulsante blu Submit.
Ti è piaciuta questa guida? Hai dei dubbi a riguardo?
Fammelo sapere nei commenti e risponderò con molto piacere 🙂
Uh, ma prima…
Prossimi step: realizza il tuo RUM
Ora che hai i dati dei Core Web Vitals in pancia a Google Analytics, dovresti esportarli e realizzare un bel po’ di report e costruirti il tuo Real User Monitoring. Come dice la l’articolo ufficiale di web.dev
“For each of the above metrics, to ensure you’re hitting the recommended target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.”
Consiglia di dividere il desktop dal mobile e che ci sia un percentile del 75. Quindi bisogna aspettare un po’ di dati (qualche giorno) e poi fare un po’ di estrapolazioni.
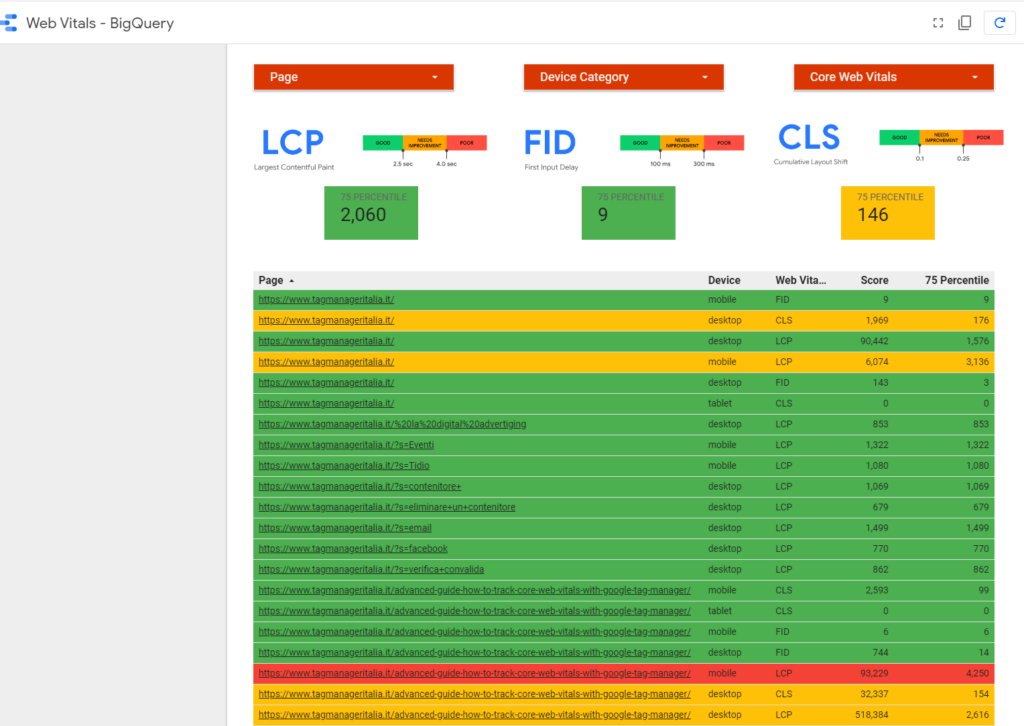
Siccome il solo Google Analytics non è che sia proprio il massimo per svolgere questo compito, possiamo esportare questi dati in strumenti come Google Sheet, BigQuery e Data Studio.
Ecco un esempio:

Ti piacerebbe un corso che ti spiega come realizzarla e avere già dei template di Data Studio pronti all’uso?
Iscrivi al Corso SEGNI VITALI
Ho realizzato un corso ad hoc che spiega come gestire al meglio i Core Web Vitals con Google Tag Manager e creare dei report in Data Studio.
Sì, voglio iscrivermi al corso “Segni Vitali” e ottenere i report di Data Studio
Chiedi pure qui sotto, sarò pronto a risponderti!











Carlos M. Diaz Honrado
16 03 2022
Hi Matteo, great article.
Do you know if the unpkg.com script has stopped working?
I have implemented the solution with your template and trying to put the script directly with a custom HTML tag and I do not see information in the Data Layer
Matteo Zambon
11 04 2022
Hi Carlos!
Yes it’s still working.
With this guide you don’t need to put a custom HTML Tag, just use the template that do the works by itself.
Let me know if you have problems.