[Aggiornata il 27 Febbraio 2022]
Premessa
La soluzione di utilizzare Google Tag Manager deve essere considerata solo nel caso in cui non c’è alcuna possibilità di farlo direttamente nell’HTML del sito web. Questo perché Google potrebbe non riuscire a interpretare correttamente le modifiche fatte con GTM.
Let’s do it
Implementare i Rel Alternate Hreflang nei siti multilingua è tanto importante per la SEO del tuo sito quanto un compito un po’ insidioso, specialmente se non hai accesso al codice del sito o non hai dimestichezza con queste robe da programmatori 🙂
Oggi ti svelo però qualcosa di veramente super fico: in realtà puoi aggiungere gli Hreflang anche con Google Tag Manager.
Wow! Sei curioso di sapere come si fa, vero? Mettiti comodo, te lo spiego passo passo 🙂
Per mostrartelo utilizzerò un esempio molto semplice, in cui abbiamo un sito in italiano e una sua versione in inglese, ma naturalmente puoi adattare gli step al tuo caso.
STEP 1 – CREA GLI ATTIVATORI
Innanzitutto, come saprai, il set di hreflang va applicato sia nelle pagine in inglese che nella pagine in italiano.
In ogni pagina il set indicherà l’URL corrente e l’URL equivalente nelle altre lingue (in questo esempio ci sono solo due lingue, ma potrebbero essere di più).
Siccome dovremo andare a generare dinamicamente l’URL corrente, sarà necessario creare degli attivatori diversi per le pagine in italiano, per le pagine in inglese, e per eventuali altre lingue.
Nel nostro caso, in cui abbiamo delle URL di questo genere:
http://demo.tagmanageritalia.it/esempio/it_IT/
http://demo.tagmanageritalia.it/esempio/en_US/
possiamo basarci semplicemente sul Page Path, ma ricordati di adattare l’esempio al tuo caso. L’importante è creare un attivatore che si attivi su tutte le pagine di una lingua, per tutte le lingue che hai.
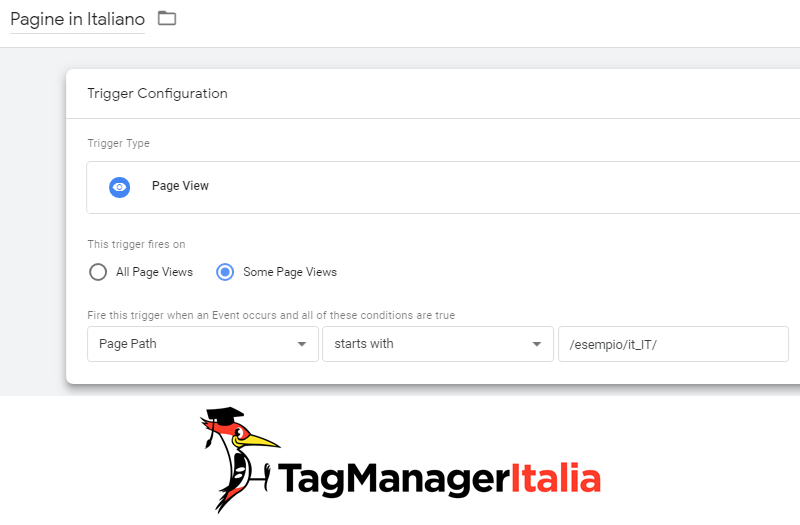
ATTIVATORE PAGINE IN ITALIANO
- Vai su Attivatori > Nuovo > Configurazione attivatori.
- Tipo di attivatore: Visualizzazione di pagina.
- Si attiva su: Alcune visualizzazione di pagina.
- Aziona quando: Page Path inizia con /esempio/it_IT/
- Nomina l’attivatore ad esempio “Pagine in Italiano”.
- Salva.

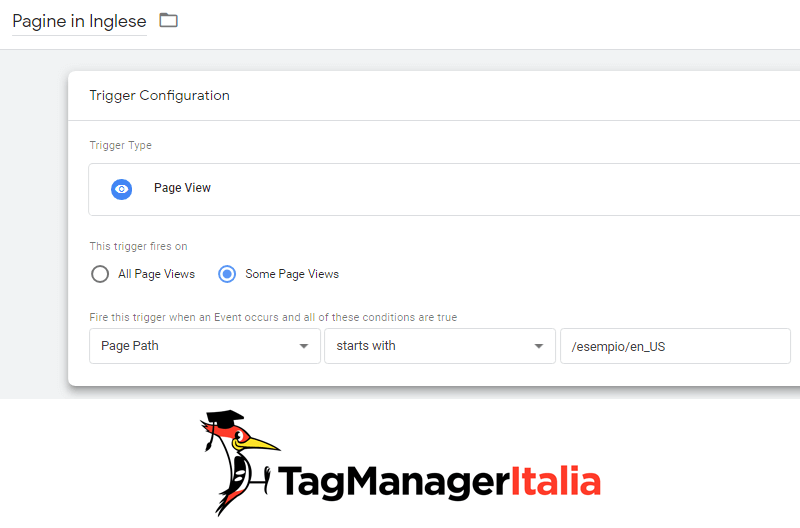
ATTIVATORE PAGINE IN INGLESE
- Vai su Attivatori > Nuovo > Configurazione attivatori.
- Tipo di attivatore: Visualizzazione di pagina.
- Si attiva su: Alcune visualizzazione di pagina.
- Aziona quando: Page Path inizia con /esempio/en_US/
- Nomina l’attivatore ad esempio “Pagine in Inglese”.
- Salva.

Crea altri attivatori per le pagine in altre lingue, se ne hai.
STEP 2 – CREA I TAG
Adesso utilizzeremo due script diversi, uno per le pagine italiane e l’altro per le pagine in inglese, che andranno a creare i set di attributi hreflang.
Naturalmente, basandoti su questi script di esempio, anche in questo caso puoi adattarli alle tue esigenze 😉
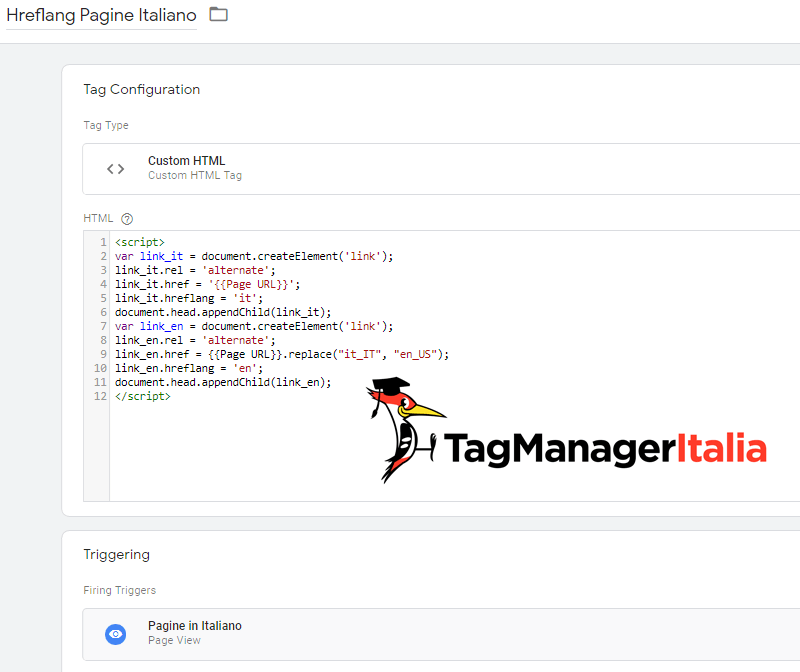
TAG PAGINE IN ITALIANO
Prima di procedere dovresti aver spuntato la Variabile integrata Page URL, ovvero Variabile che preleva l’URL della pagina corrente. Poi fai così:
- Tag > Nuovo > Configurazione tag.
- Tipo di tag: HTML Personalizzato.
- Copia nella finestra questo script:
<script>
var link_it = document.createElement('link');
link_it.rel = 'alternate';
link_it.href = '{{Page URL}}';
link_it.hreflang = 'it';
document.head.appendChild(link_it);
var link_en = document.createElement('link');
link_en.rel = 'alternate';
link_en.href = {{Page URL}}.replace("it_IT", "en_US");
link_en.hreflang = 'en';
document.head.appendChild(link_en);
</script>
- Attivazione: “Pagine in Italiano”.
- Nomina il Tag ad esempio “Hreflang Pagine Italiano”.
- Salva.

Guarda moooolto bene questo passaggio nello script:
link_en.href = {{Page URL}}.replace(“it_IT”, “en_US”)
Serve a generare l’URL corrispondente a quella corrente nell’altra lingua che abbiamo ricavato con {{Page URL}}.
Io ho fatto così perché la struttura delle mie URL me lo consentiva, ma anche in questo caso devi adattare lo script al tuo caso.
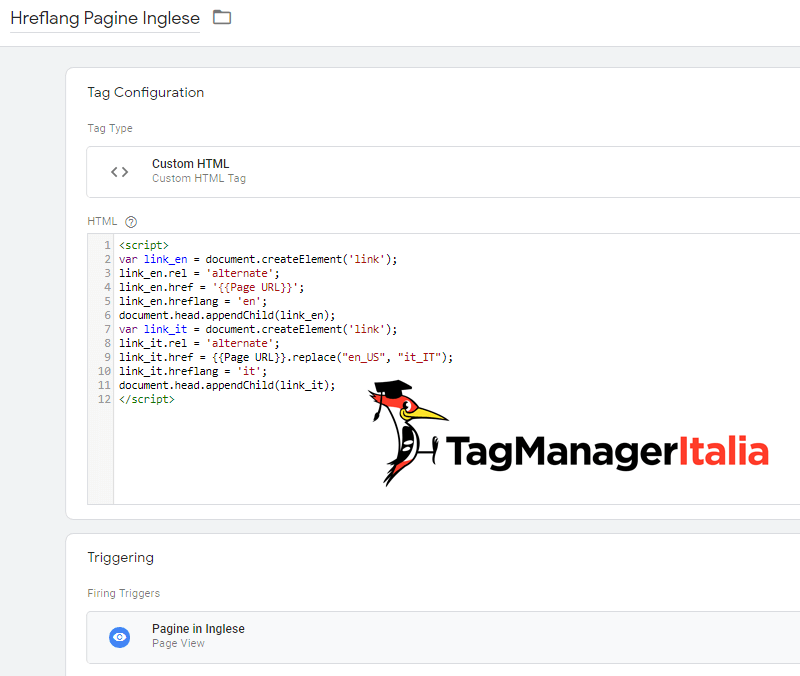
TAG PAGINE IN INGLESE
Ora fai la stessa cosa, però per le pagine in inglese. Lo script sarà lievemente diverso, noterai che il set it e il set en sono infatti invertiti e che il Page URL è riferito stavolta alla parte EN.
- Tag > Nuovo > Configurazione tag.
- Tipo di tag: HTML Personalizzato.
- Copia questo script:
<script>
var link_en = document.createElement('link');
link_en.rel = 'alternate';
link_en.href = '{{Page URL}}';
link_en.hreflang = 'en';
document.head.appendChild(link_en);
var link_it = document.createElement('link');
link_it.rel = 'alternate';
link_it.href = {{Page URL}}.replace("en_US", "it_IT");
link_it.hreflang = 'it';
document.head.appendChild(link_it);
</script>
- Attivazione: “Pagine in Inglese”.
- Nomina il Tag ad esempio “Hreflang Pagine Inglese”.
- Salva.

STEP 3 – Verifica il tag
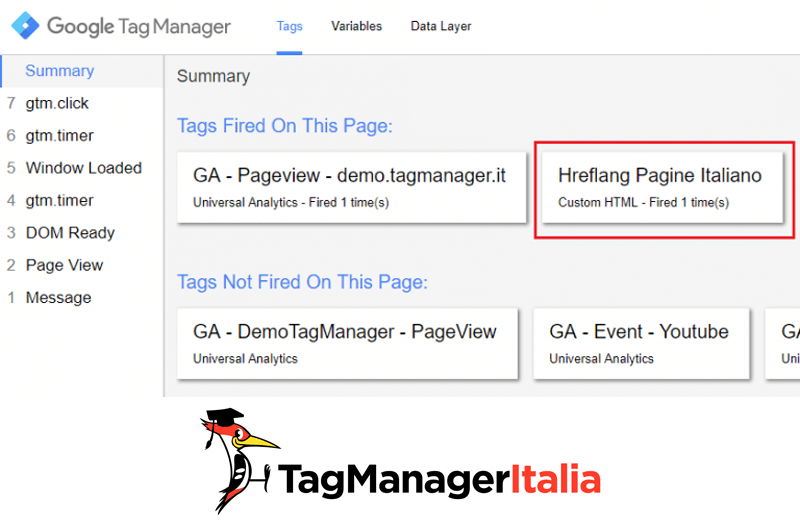
Adesso, andando in Modalità Anteprima e Debug, puoi notare che i Tag saranno attivi (ovviamente l’uno o l’altro rispettivamente nelle pagine in italiano e nelle pagine in inglese, puoi verificarli entrambi). Li trovi su Tags Fired On This Page.

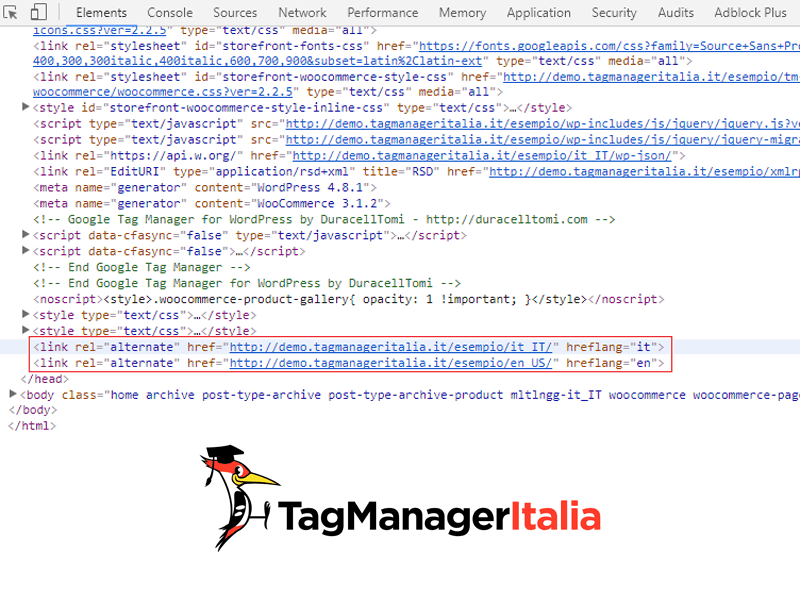
Inoltre se vai premi F12 e vai nella console, dovresti vedere che alla fine del tag <head> adesso ci saranno gli attributi hreflang.

Se tutto funziona come previsto, torna sul contenitore e clicca sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
That’s all folks 🙂 è una guida che va un po’ personalizzata da caso a caso, ma spero che questi esempi ti abbiamo dato un’idea di come procedere 😉
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!

![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)







sergio
28 08 2019
Ciao , sei un mito.
Io ho bisogno di configurare GTM su un sito in 2 lingue con 2 domini gestiti da WPML.
Hai risposto ad un commento di un’altra guida dicendo che c’è la videoguida in questo sito ma non la trovo. potresti indicare il link per favore?
Matteo Zambon
29 08 2019
Ciao Sergio, la guida è all’interno del Club Tag Manager Italia, la membership a pagamento. Se ti interessa iscriviti qui: https://club.tagmanageritalia.it/lista-attesa-club-tmi/
A presto!
Marco
01 05 2019
Super guida, grazie Matteo 😀
Domanda: la guida è valida anche se i due siti Italiano inglese hanno un dominio totalmente diverso? E quindi anche un GTM diverso?
Grazie 🙂
Marco
Matteo Zambon
01 05 2019
Ciao Marco, la risposta è sì se riesci a trovare il meccanismo che lega in modo dinamico gli URL dei diversi domini.
Tieni presente che usare GTM per questa gestione deve essere l’ultima scelta che hai a disposizione. Google preferisce che questa configurazione sia direttamente in pagina.
Fammi sapere!
Marco Paolo
21 11 2017
Ciao Matteo,
il tuo esempio è davvero utile e super comodo ma se ho capito bene fa riferimento ad una struttura di sito di questo tipo:
http://www.miosito.it/esempio/it_IT/chi-siamo/
http://www.miosito.it/esempio/en_US/chi-siamo/
Ma se io ho una struttura di questo tipo:
http://www.miosito.it/esempio/it_IT/chi-siamo/
http://www.miosito.it/esempio/en_US/wo-we-are/
L’hreflang non funziona.
C’è un modo per farlo funzionare senza dover creare un attivatore pagina per pagina?
Tipo usando la sitemap o un file esterno dove precedentemente ho associato pagina italiano con sua corrispettiva in inglese?
Matteo Zambon
23 11 2017
Ciao Marco la risposta è ovviamente che devi da qualche parte avere l’elenco corretto delle pagine inglesi e italiane. Potresti usare delle variabili di tipo tabella di look up 🙂
alemarengo
31 10 2017
Bella guida! Figo perché sfrutta la capacità dei motori di ricerca di leggere il codice della pagine DOPO che che GTM ha caricato tutti i suoi tag! 😉
Cosa che i Social non fanno, purtroppo! 🙁
Matteo Zambon
31 10 2017
Grazie Alessandro, ahimè lo so bene 🙁
luca
31 10 2017
super! grazie mille
Matteo Zambon
31 10 2017
Ciao Luca! Grazie a te 🙂 Presto ci saranno altre guide super cicciose!