Mag 2019
Glossario: HTML5
Da dove nascono i siti? Cosa si nasconde dietro le quinte di internet? 🤔
Se anche tu hai questi dubbi amletici, allora sei capitato nel posto giusto!
Devi sapere che i siti web vengono generati con un particolare linguaggio di programmazione detto HTML, ovvero “Hyper Text Markup Language”.
Inizialmente era un linguaggio molto basico, ma negli anni ha subito costanti miglioramenti, diventando una colonna portante del web, grazie anche all’implementazione di CSS e Javascript.
L’ultima versione, ovvero HTML5, ha portato nuove funzionalità al linguaggio, tra cui nuovi elementi e attributi… il tutto rimanendo compatibile anche con le precedenti versioni.
Com’è nato l’HTML5?
Tutto nacque dal gruppo di lavoro Web Hypertext Application Technology Working Group (WHATWG), fondato nel 2004 da sviluppatori appartenenti ad Apple, Mozilla Foundation e Opera Software. L’obiettivo era quello di progettare delle specifiche per lo sviluppo di applicazioni web, focalizzandosi sui miglioramenti da apportare all’HTML.
Successivamente, nel 2010, Steve Jobs rivelò che Flash non sarebbe stato più necessario, dato che anche l’HTML5 supportava la visione dei video e la riproduzione di audio.
Ma è solo nell’ottobre del 2014 che l’HTML5 viene rilasciato ufficialmente come World Wide Web Consortium (W3C) Recommendation.
Com’è strutturato
Una pagina (vecchio stampo) HTML ha sempre almeno 3 elementi. Ovvero, il tag “html” in apertura e, al suo interno, altri due tag, “head” e “body“.
Non fare confusione: questi “tag” sono totalmente distinti da quelli di Google Tag Manager 🙂
Quindi, la struttura di base è una cosa molto simile a questa:
<html> <head> <title>Titolo della pagina</title> </head> <body> <p>Ciao Mondo</p> </body> </html>
Head
L’head contiene informazioni di solito non visibili nella parte grafica del sito.
Molti dei dati che sono all’interno di questa sezione possono essere collegamenti a script, a fogli di stile CSS o a meta tag per l’ottimizzazione SEO.
Body
All’interno del body vengono inseriti tutti quei blocchi che comporranno il sito web.
- <h1> (h2, h3, h4 etc…) rappresenta il titolo. Il numero a fianco sta ad indicare un livello di importanza del titolo: partendo da un h1 che è il titolo della pagina, segue h2 e h3 che sono i sottotitoli della pagina. Questi titoli, inoltre, fanno capire a Google com’è strutturato l’articolo e indicano l’importanza gerarchica dei contenuti.
- <p> rappresenta un paragrafo di testo.
- <img> viene usato per mostrare immagini all’interno della pagina. L’HTML può supportare la maggior parte dei formati, come JPG, PNG o anche SVG.
- <a> sta per anchor: questo tag è fondamentale per creare dei link di cambio pagina o anche solo un link per lo scroll della pagina.
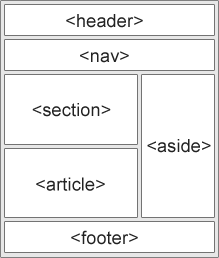
I nuovi elementi semantici dell’HTML5
Con l’HTML5 nascono nuovi elementi per identificare meglio i contenuti. Facciamo chiarezza su cosa è un elemento semantico e non semantico.
Esempi di elementi non-semantici : <div> e <span> – non indicano niente riguardo il contenuto.
Esempi di elementi semantici : <form>, <table>, and <article> – definiscono in modo chiaro il contenuto.
Ecco altri elementi:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

—
E tu, quanta familiarità hai con l’HTML e l’HTML5? 🙂
Lascia un commento qui sotto per farmelo sapere!
Chiedi pure qui sotto, sarò pronto a risponderti!









Salvatore
17 10 2020
Salve io uso Firefox, se disinstallo Flash Player su mozilla cosa succede. Grazie in anticipo per la risposta.
Matteo Zambon
19 10 2020
Non succede nulla 🙂 Meglio se lo disinstalli 😉
Carlo Avegno
29 09 2019
Non so che cosa sia l’HTML5, ma ho letto che Google chiede di disattivare Flash proprio perchè è arrivato questo HTML5 a sostituirlo.
Vorrei sapere se l’HTLM5 viene installato automaticamente nel browser Google Chrome (che uso come predefinito) oppure occorre richiederlo e/o caricarlo singolarmente.
In aòtri termini : se disattivo Flash chi o che cosa lo sostituisce ? HTML5 ? e come lo ottengo ?
Grazie mille per il supporto.
P.S. chiedo scusa per eventuali errori nella mia esposizione del problema.
Matteo Zambon
01 10 2019
Ciao Carlo, HTML5 è una cosa nativa di tutti i browser quindi non hai bisogno di Flash di sicuro 🙂 Semplicmente HTML5 viene eseguito direttamente da Chrome 🙂
A presto!