Mag 2019
Glossario: DOM (Document Object Model)
Il DOM ovvero Document Object Model, in italiano modello a oggetti del documento, è uno standard (della W3C) per la rappresentazione di dati strutturati.
Viene creato in automatico dal browser una volta che l’html è stato caricato. Quello che fa è dividere l’HTML in una struttura ad albero, composta da vari blocchi e sotto blocchi.
Questa azione verrà compiuta da un “Layout engine”, il quale compito è di tradurre il linguaggio della pagina in elementi DOM.
Da HTML a DOM
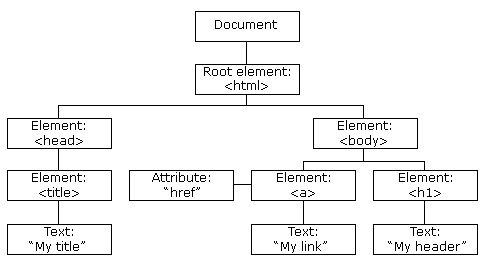
Prendiamo ad esempio il seguente codice HTML, e come viene trasformato dal DOM.
HTML
<html> <head> <title>My title</title> </head> <body> <a href="#">My link</a> <h1>My header</h1> </body> </html>
Il DOM tradurrà la pagina in una cosa visivamente meno complessa, come questa:

Elementi DOM
Ogni blocco del DOM rappresenta un elemento dell’HTML che, una volta trasformato nella struttura ad albero, verrà considerato un Elemento DOM. Quindi, ad esempio, i vari tag (<a> <p> <div> etc…) verranno poi considerati come “DOM element”.
Questo viene fatto perché, una volta che l’HTML è stato trasformato, gli elementi a blocchi supportano le modifiche o implementazioni che possono essere fatte con JavaScript per aggiungere dinamicità alla pagina.
Quindi, nel caso un JavaScript dovesse estrapolare un elemento dalla pagina, lo farà tramite la struttura ad albero del DOM.
Ad esempio, se volessi ottenere dalla pagina un elemento con un certo ID, lo script sarà simile a questo:
var ex = document.getElementById("ilMioId");
DOM ready
Una volta che l’HTML è stato caricato, ed è stata creata la struttura DOM della pagina, verrà mandato un evento “DOM ready”; uno degli eventi fondamentali per noi smanettoni di Google Tag Manager.
L’invio dell’evento, tuttavia, non comporta che la pagina sia stata interamente renderizzata; molti elementi, come immagini e CSS (soprattutto se da fonti esterne), possono ancora essere in fase di caricamento (Una volta caricata tutta la pagina verrà invece scatenato l’evento “Window Loaded”).
Quante volte ti è capitato di utilizzare l’evento DOM in Google Tag Manager? Ti ha schiarito un po’ le idee questo articolo?
Fammi sapere nei commenti cosa ne pensi 🙂
Chiedi pure qui sotto, sarò pronto a risponderti!