Sembra una squadra di calcio oppure un prodotto per pulire la casa, ma invece non è così! 😀
Potremmo definire AJAX come il sogno degli sviluppatori. E ti spiego perché 🙂
Con AJAX puoi:
- Aggiornare il contenuto di una pagina senza che venga ricaricata.
- Richiedere e ricevere dati da un server dopo che la pagina è stata caricata.
- Inviare dati al server dopo che la pagina è stata caricata o in background (durante la navigazione).
Ma cos’è AJAX?
Non si tratta di un linguaggio di programmazione, AJAX (acronimo di Asyncronous JavaScript And XML) è una tecnica per realizzare applicazioni web interattive.
AJAX ti consente di aggiornare le pagine web in modo asincrono (asyncronous) scambiando dati con un server “dietro le quinte”. Questo significa che è possibile aggiornare parti di una pagina web senza che essa venga ricaricata.
Che differenza c’è con le applicazioni tradizionali?
Pensa a quando compili un form e trasmetti i dati. Le applicazioni web tradizionali inviano una richiesta al web server, il quale risponde mostrando una pagina nuova (fa un refresh, per capirci).
In questi casi, gran parte del codice HTML fra la prima pagina (il form) e la pagina refreshata è identico. Di conseguenza, ricaricare la pagina web da capo comporta sia uno spreco di banda sia una maggior lentezza dell’interfaccia utente.
Utilizzando AJAX, invece, è possibile inviare le richieste al server per ottenere solamente i dati necessari e aggiornarli dinamicamente nel DOM della pagina.
Ti faccio un esempio di utilizzo corretto di AJAX.
Immagina di registrarti ad un sito e di inserire il tuo nickname. Tramite AJAX è possibile capire se esiste un altro utente con il tuo stesso nickname e notificare l’errore fin da subito, evitando di ricompilare i campi.
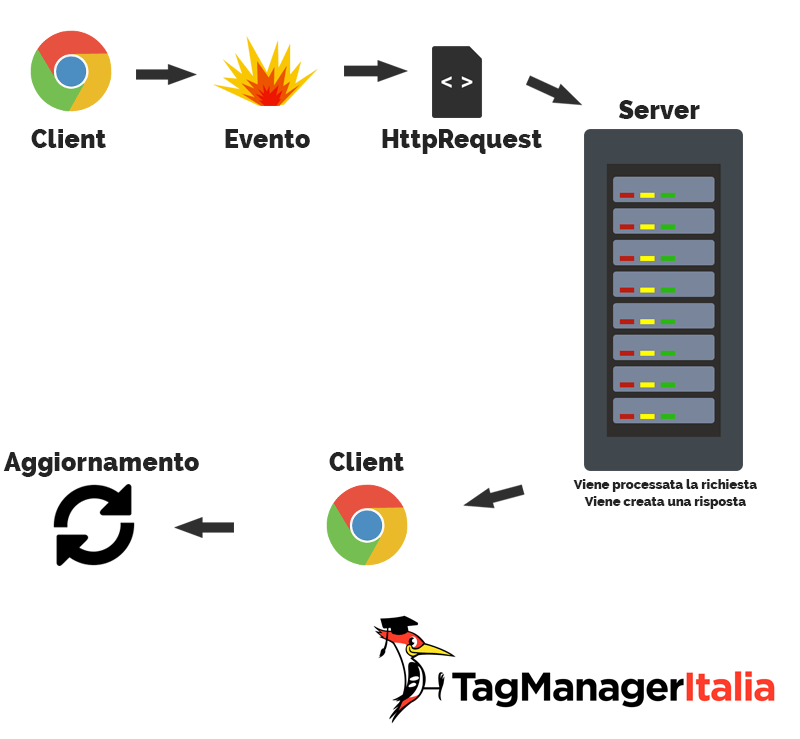
Come funziona
Ok, ma come funziona il tutto? Dietro le quinte cosa diavolo succede?
Quando viene scatenato un evento, il browser (client) crea una XMLHttpRequest (in termini meno tecnici: una richiesta) e la invia al server. Quest’ultimo processa la richiesta, crea una risposta e la inviata al client. Dopo che la risposta del server ha raggiunto il browser (client), il contenuto della pagina web viene aggiornato.

Vantaggi e svantaggi
Vantaggi
- AJAX è molto più veloce rispetto all’architettura tradizionale.
Svantaggi
- A volte non è possibile utilizzare il tasto “indietro” del browser.
- È necessario che il client abbia attivato JavaScript (non è proprio uno svantaggio ma lo indico lo stesso)
Esempi di codice
Ora ti mostro un esempio di chiamata AJAX creata tramite JavaScript, il quale carica il contenuto di un file di testo e lo aggiunge nel DOM.
function caricaDocumento () {
// Creo l'oggetto per la richiesta
var req = new XMLHttpRequest();
// Quando avviene un "change state"
req.onreadystatechange = function () {
// Se è arrivata una risposta valida
if (this.readyState == 4 && this.status == 200) {
// Inserisco la risposta nel DOM
document.getElementById("contenuto").innerHTML = this.responseText;
}
};
// Creo la richiesta e la invio
req.open("GET", "file.txt", true);
req.send();
}
Questa funzione può essere richiamata al click di un pulsante, ad esempio:
<div id="contenuto"> <button type="button" onclick="caricaDocumento ()">Cambia il contenuto del DIV!</button> </div>
Inutile dire che Ajax ha conquistato tutto il web 🙂
Link utili
Chiedi pure qui sotto, sarò pronto a risponderti!


![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)

![[Caso Studio] Con una strategia di Digital Analytics e il Server-Side tracking NetFerry ha ottimizzato il tasso di conversione e le azioni di marketing del proprio Ecommerce [Caso Studio] Con una strategia di Digital Analytics e il Server-Side tracking NetFerry ha ottimizzato il tasso di conversione e le azioni di marketing del proprio Ecommerce](https://www.tagmanageritalia.it/GTM/guida/uploads/2024/01/card-caso-studio-server-side-tracking-e-data-governance-NetFerry-Tag-Manager-Italia-350x150.png)




Gianluca
15 04 2020
Salve,
Come faccio a capire se il mio sito lavora in xml ajax?
Matteo Zambon
17 04 2020
Ciao Gianluca, lo vedi perché non viene caricata l’intera pagina, ma solo un pezzo 🙂