Lug 2021
Guida Base: Come creare un sito di demo (gratis) per fare pratica con Google Tag Manager e GA4
Ti piacerebbe avere un sito web di demo completamente gratuito su cui fare pratica quanto vuoi con Google Tag Manager?
In questo modo potresti, per esempio, testare sul campo tutte le configurazioni che vuoi prima di implementarle sul tuo sito principale e verificare se funzionano. Oppure creare una copia esatta del tuo sito web e utilizzarla come sito di staging.
Quanto sarebbe bello!
La bella notizia è che si può 🙂
In questa guida vedremo come creare un sito E-Commerce di demo in Woocommerce e installare Google Tag Manager, tutto in maniera gratuita!
E se non sai dove mettere le mani su Google Analytics 4 per creare una proprietà o implementare gli eventi di tracciamento nel modo corretto, nel mio libro “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzare questo fantastico strumento in maniera semplice e pratica.
Sei pronto? Iniziamo!
STEP 1 – CREA UN ACCOUNT SU SANDBOXCMS
La prima cosa che devi fare è creare un account su sandboxcms, sono disponibili diversi piani di abbonamento che variano a seconda del numero di siti sandbox che hai intenzione di creare.
Se hai intenzione di creare un solo sito oppure vuoi provare la piattaforma prima di acquistare un abbonamento, esiste un piano gratuito, che andremo a utilizzare in questa guida.
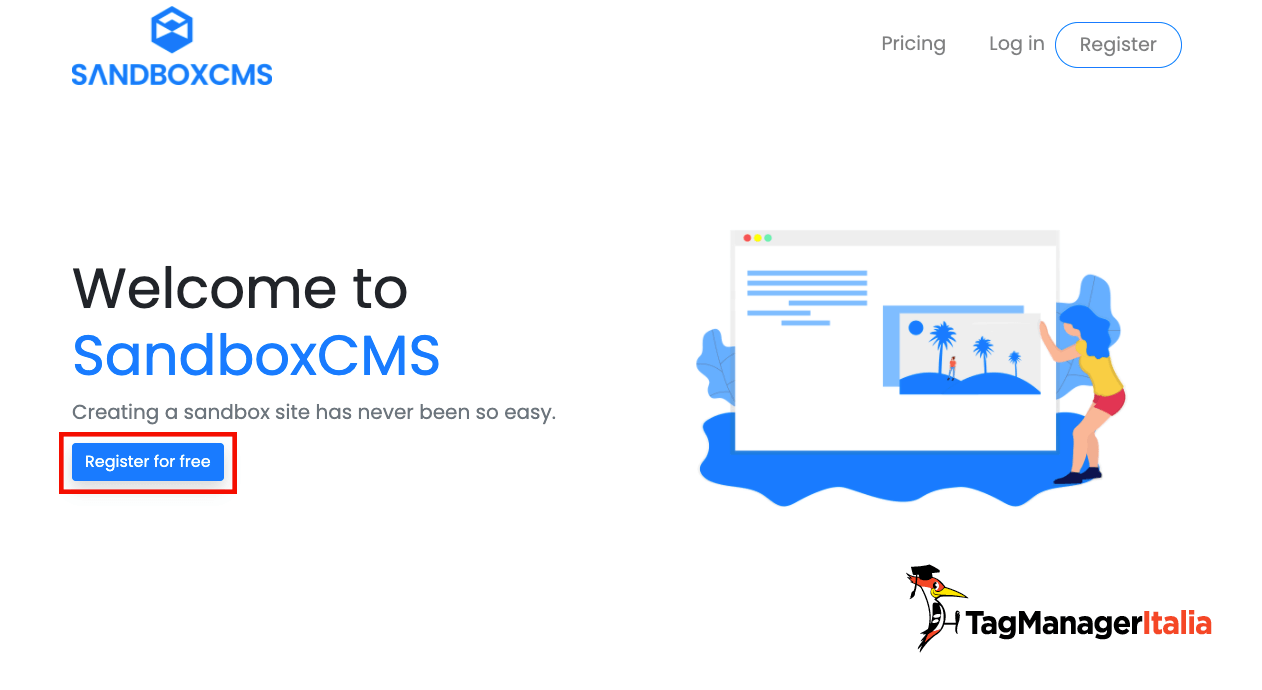
Vai sul sito clicca su “Register for free”

Una volta registrato, ti verrà inviata una mail che contiene il link per attivare l’account.
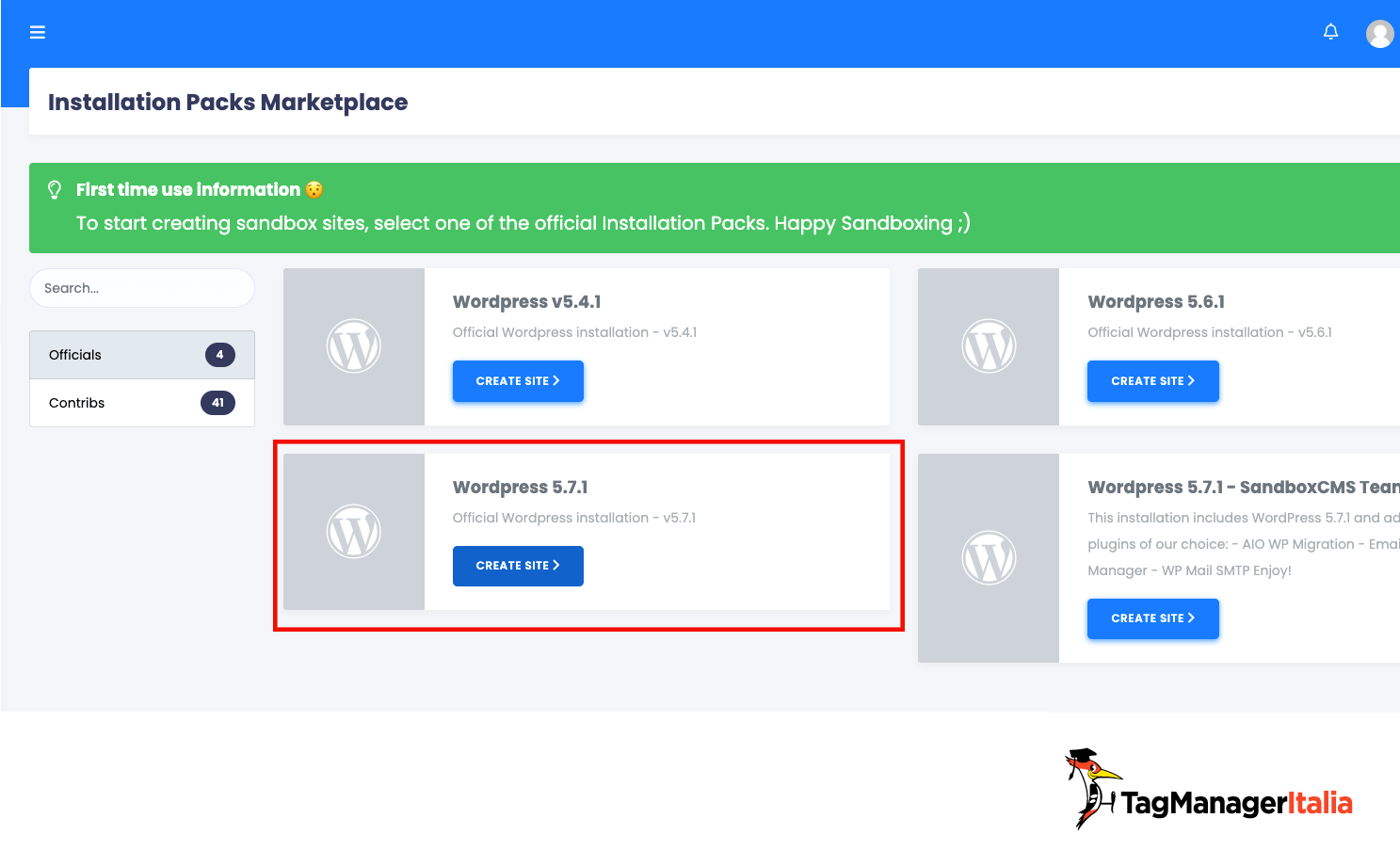
Clicca su quel link per accedere al Marketplace dal quale potrai installare diversi pacchetti ufficiali sul tuo sito sandbox.
Nel mio caso, io installerò la versione 5.7.1 di WordPress

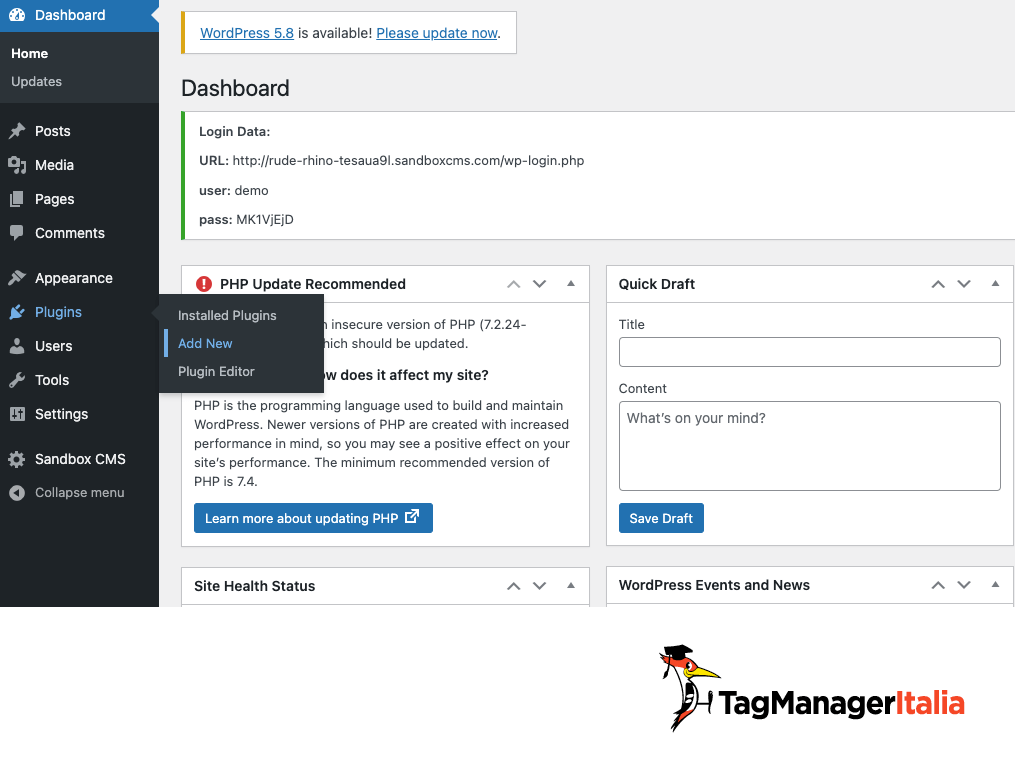
Attendi il completamento dell’installazione e verrai reindirizzato al pannello di amministrazione di WordPress del tuo nuovo sito!
Nel mio caso il sito di demo è http://rude-rhino-tesaua9l.sandboxcms.com/
STEP 2 – INSTALLA WOOCOMMERCE
Adesso quello che dobbiamo fare è installare Woocommerce per avere un E-commerce funzionante con dei prodotti.
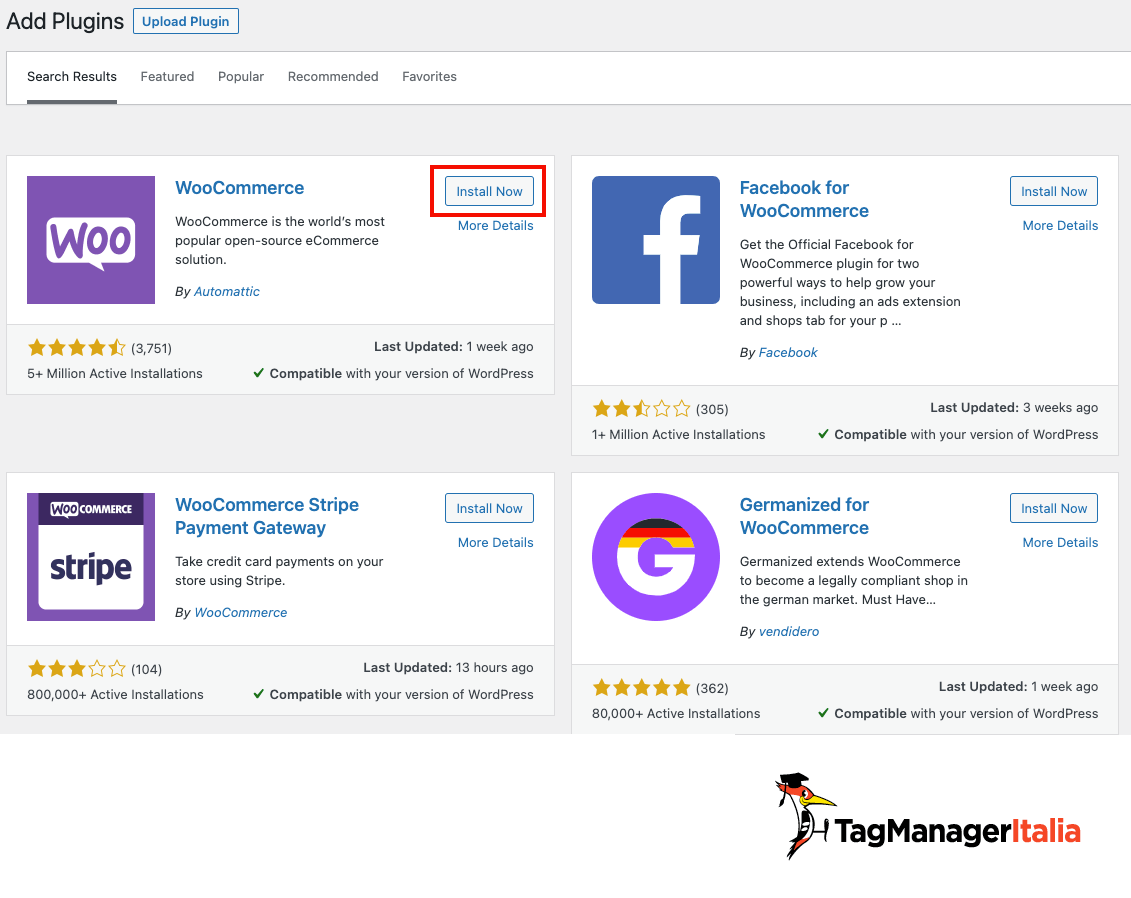
Per farlo vai su Plugins > Add New

Utilizza la barra di ricerca per cercare “Woocommerce”, clicca su “Install Now” e infine “Activate”

STEP 3 – CONFIGURA LO STORE
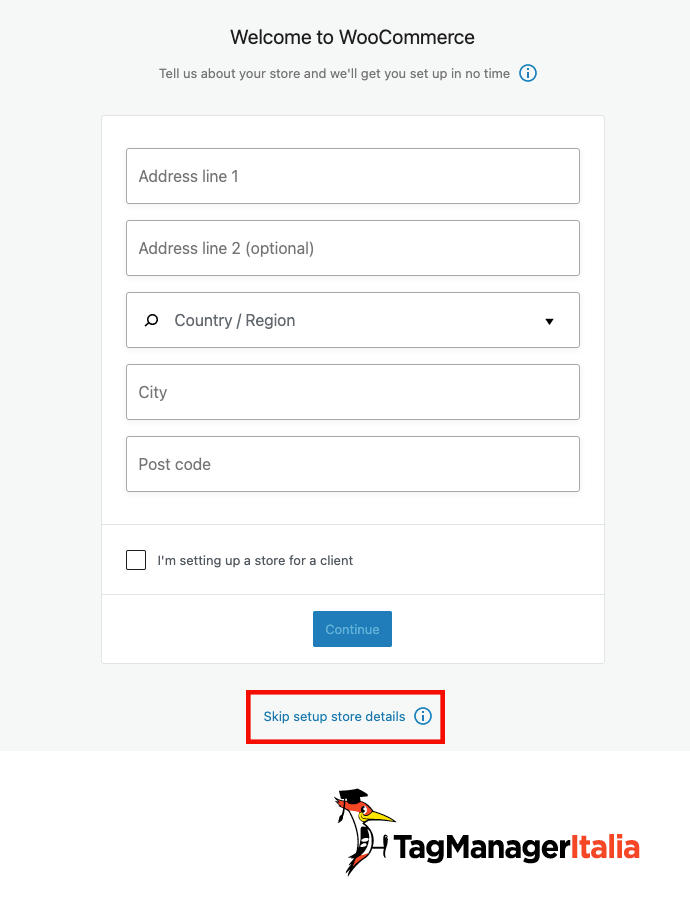
Appena avrai installato il plugin di Woocommerce si aprirà la configurazione dello store.
Per un sito di demo non abbiamo bisogno di completare tutti i passaggi della configurazione, ad esempio questa prima parte su dettagli dello store possiamo saltarla, perciò ti basterà clicca su “Skip setup store details” posto in basso per skippare questo passaggio.

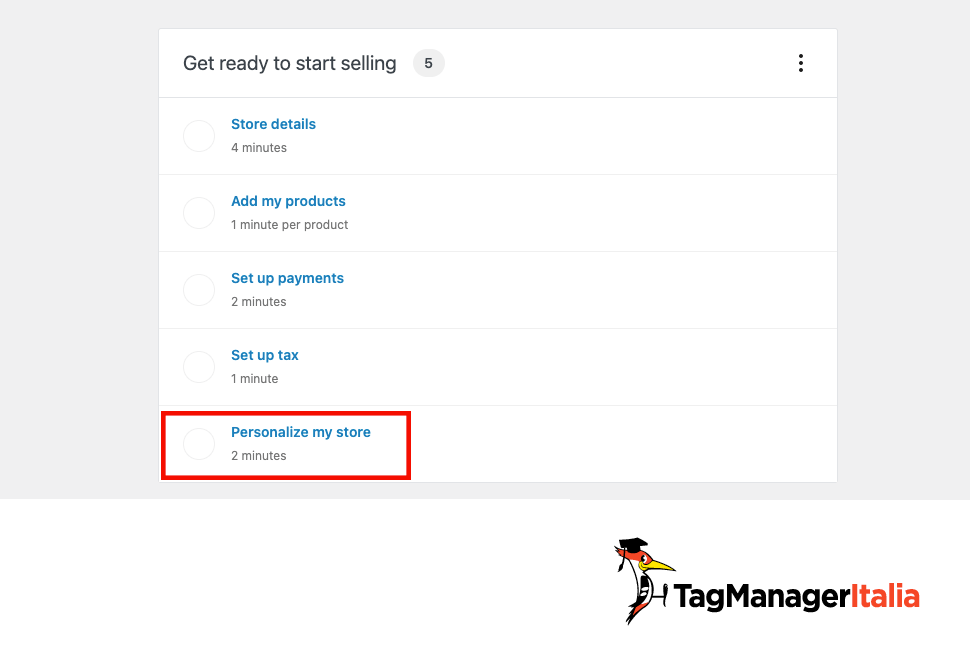
Nella schermata successiva, troviamo alcune importanti configurazioni da fare per testare le varie funzioni dell’E-commerce e per l’implementazione del tracciamento.
Partiamo dall’ultima, clicca su “Personalize my store”

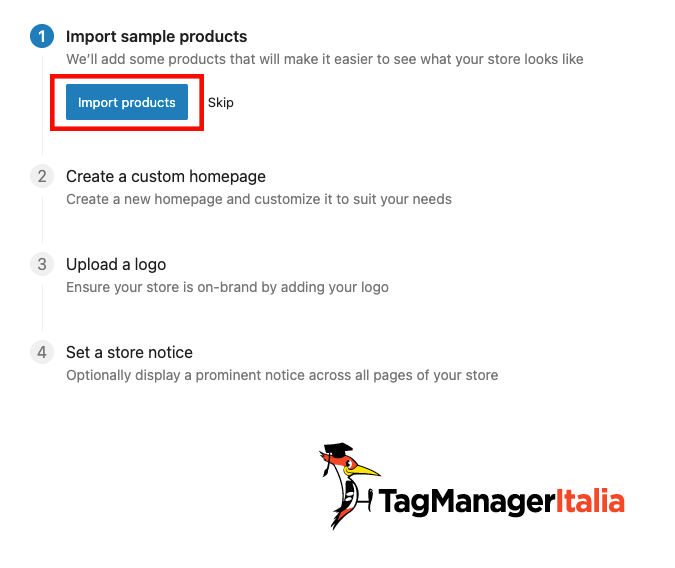
Essendo un sito di demo, non abbiamo bisogno di veri prodotti, qualche prodotto di demo sarà sufficiente.
Nella scheda che si apre cicca su “Import Products” per importare alcuni prodotti di demo

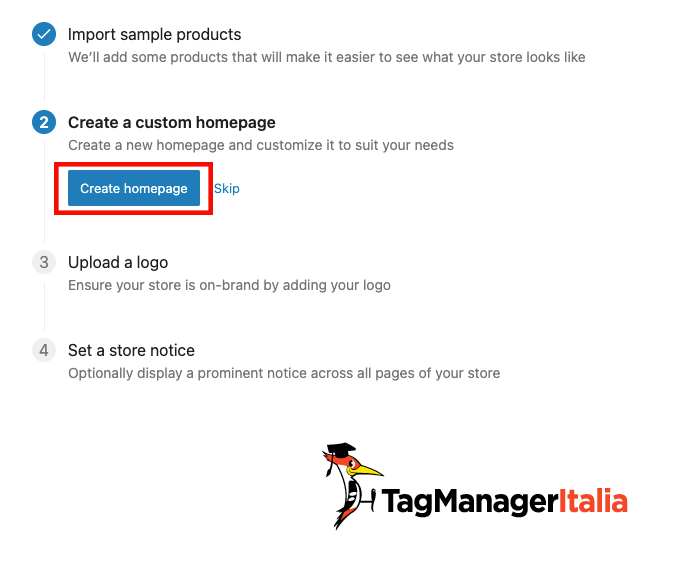
Lo step successivo è creare una Homepage personalizzata, per farlo clicca su “Create homepage”

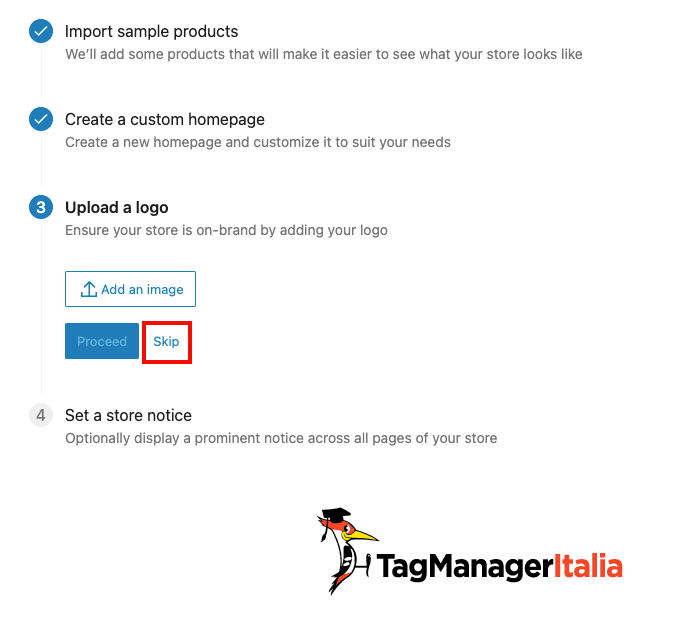
Il logo possiamo anche non metterlo per il momento visto che è un sito di demo, perciò clicca su “Skip”

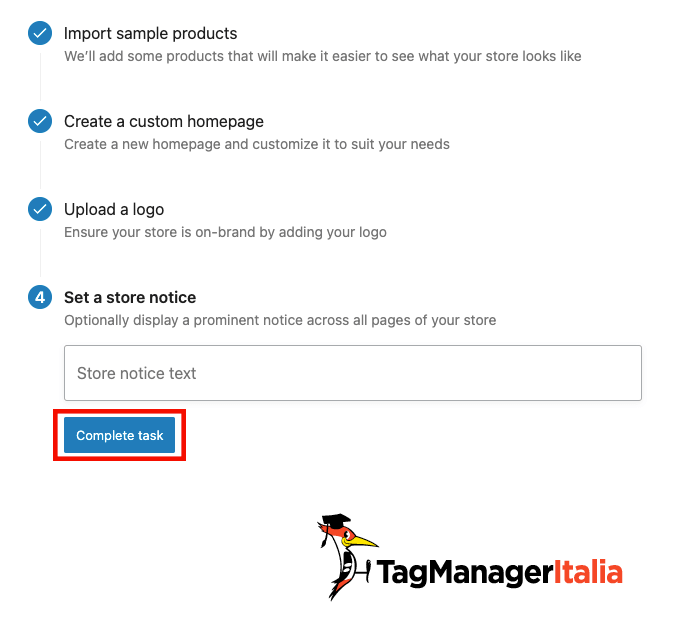
Anche l’ultima parte non è fondamentale, possiamo saltarla cliccando su “Complete task”

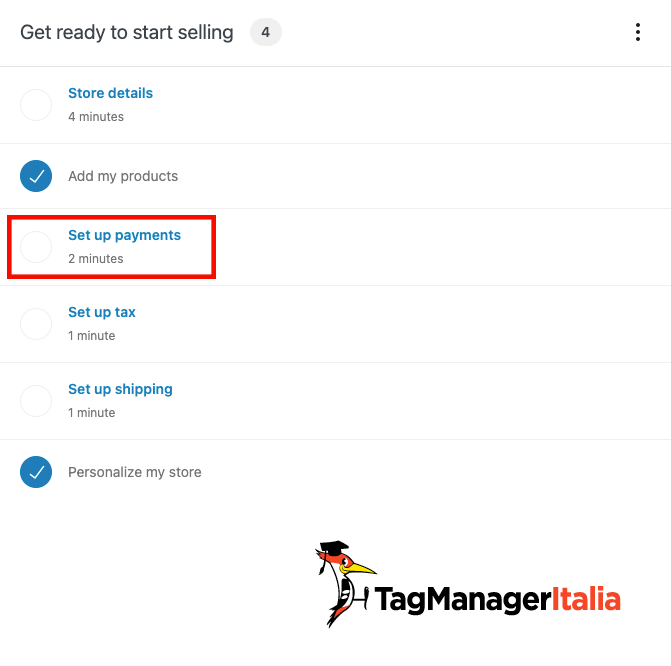
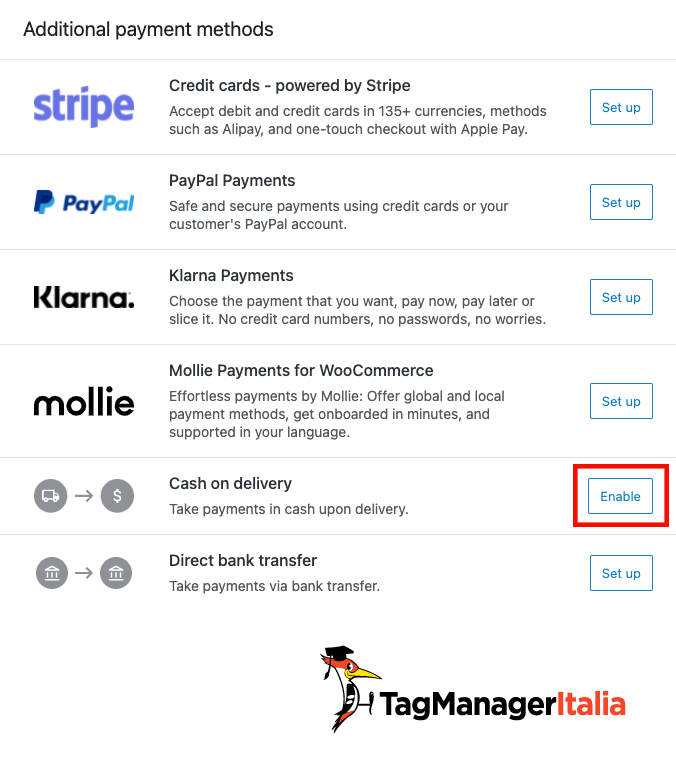
Adesso che abbiamo terminato la sezione sulla personalizzazione dello store passiamo alla configurazione dei metodi di pagamento.

Questa sezione è essenziale per permetterci di effettuare degli acquisti di test sul nostro sito di demo.
Sono disponibili diverse soluzione di pagamento come Stripe, PayPal, Klarna e Mollie. Io per semplicità e velocità di configurazione ho deciso di attivare solamente l’opzione di pagamento in contanti alla consegna.
Per fare ciò ti basta cliccare su “Enable” accanto all’opzione “Cash on delivery“.

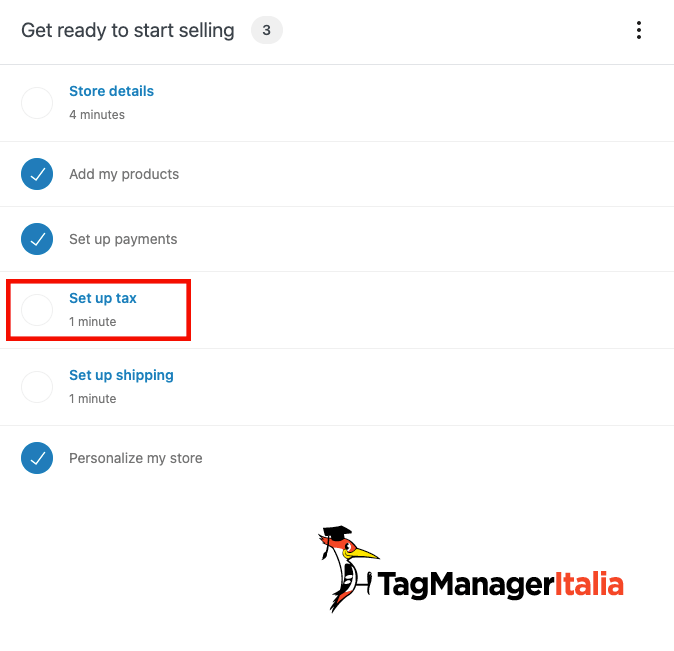
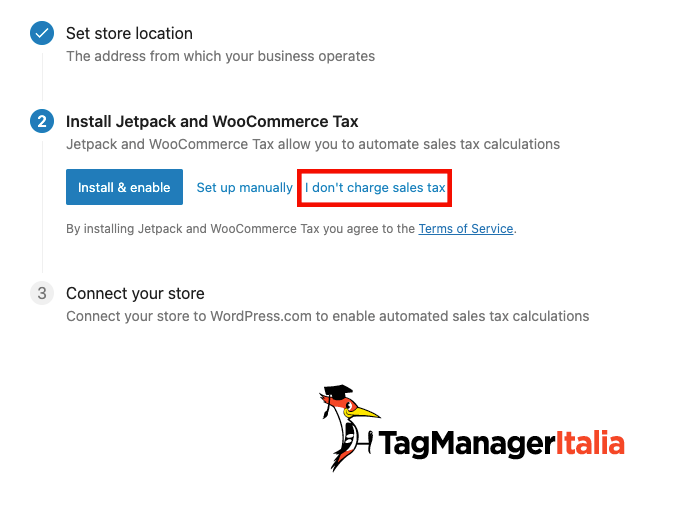
Passiamo adesso alla sezione sulle tasse

Se ne hai bisogno, ai fini dei tuoi test sul tracciamento, puoi anche aggiungere le aliquote d’imposta sugli acquisti se hai intenzione di tracciare il costo del cliente e le tue entrate effettive separatamente.
Per farlo ti basterà inserire la località del tuo negozio, il paese e poi utilizzare l’opzione “Install Jetpack and WooCommerce Tax” per calcolare automaticamente le tasse sugli acquisti.
La configurazione attuale è già sufficiente per smanettare con GTM perciò se non ti interessa configurare la tassazione ti basterà cliccare su “I don’t charge sales tax” per saltare questa configurazione.

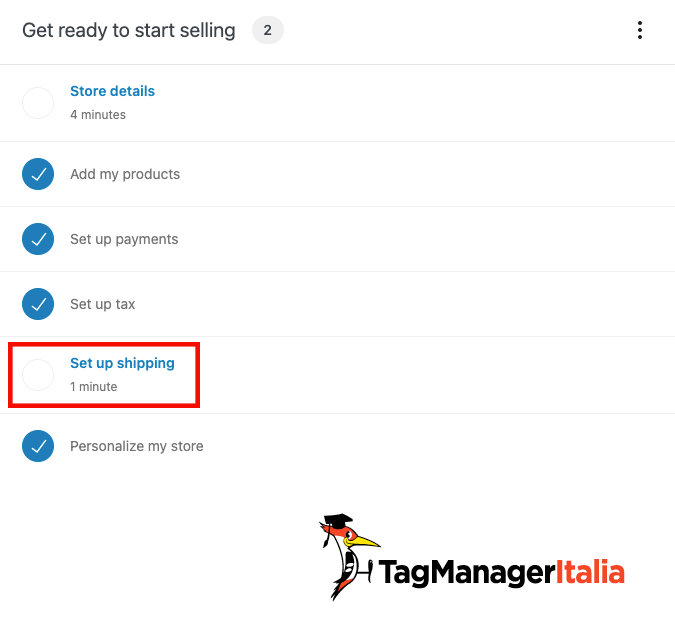
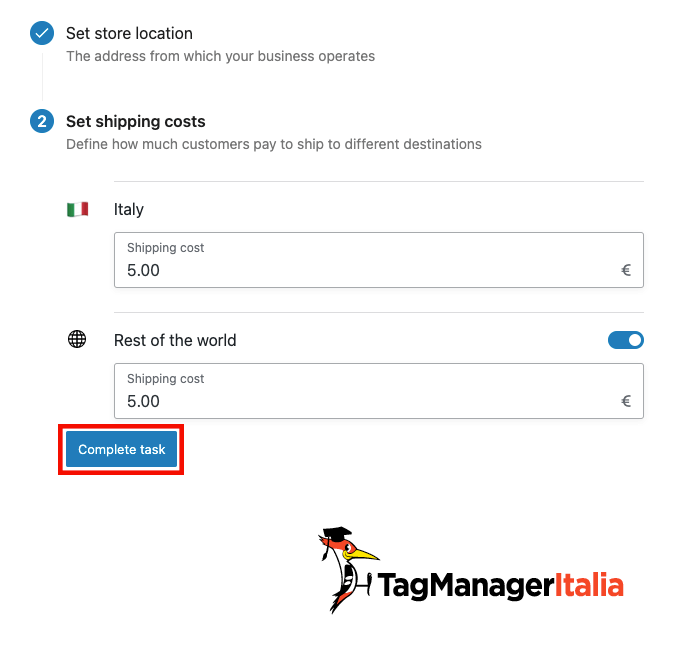
Adesso dobbiamo configurare i metodi di spedizione, per farlo clicca su “Set up shipping”

Seleziona il tuo paese (nel mio caso l’Italia) e imposta un costo di spedizione separato per il tuo paese e per il resto del mondo. Quando hai finito clicca su “Complete task”

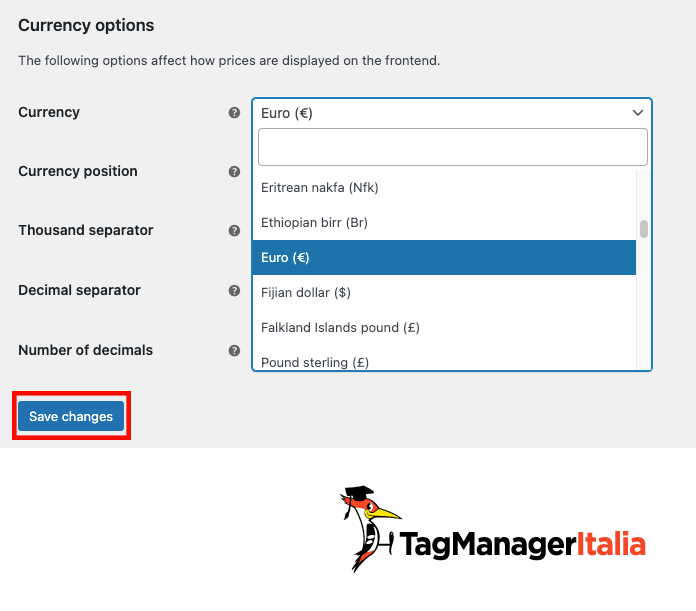
L’ultimo passaggio per la configurazione dello store è la scelta della valuta di default.
Per configurarla vai su Woocommerce > Settings > General > Currency option, seleziona la valuta che desideri e clicca su “Save changes”

STEP 4 – SCEGLI IL TEMA
Adesso che abbiamo completato la configurazione dello store, dobbiamo scegliere un tema per il sito.
Io ho scelto il tema Storefront, tu scegli pure quale ti piace di più.
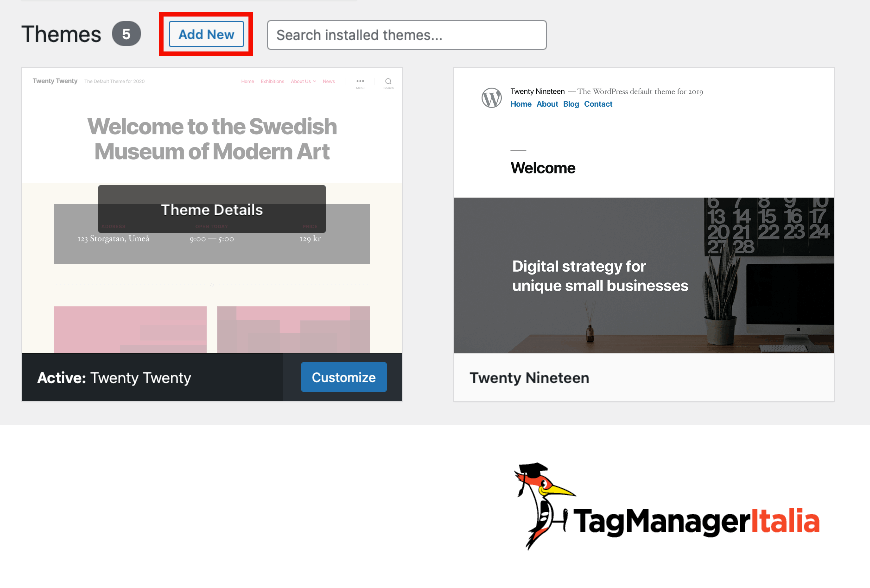
Vai su Appearance > Themes per entrare nello store dei temi e clicca su “Add New” per installare un nuovo tema

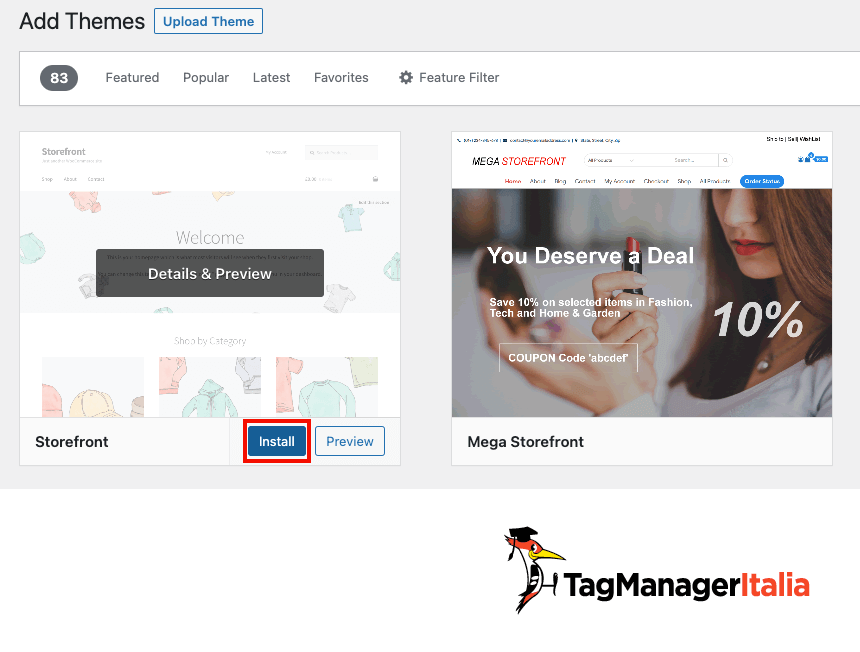
Puoi anche utilizzare la barra di ricerca per cercarne uno (nel mio caso Storefront).
Una volta deciso il tema che ti piace clicca su “Install” e poi “Activate”

STEP 5 – INSTALLA GOOGLE TAG MANAGER
Siamo arrivati all’ultimo step, l’installazione di Google Tag Manager!
In questo caso utilizzeremo il buon caro vecchio plugin “Google Tag Manager for WordPress” di Duracell Tomi.
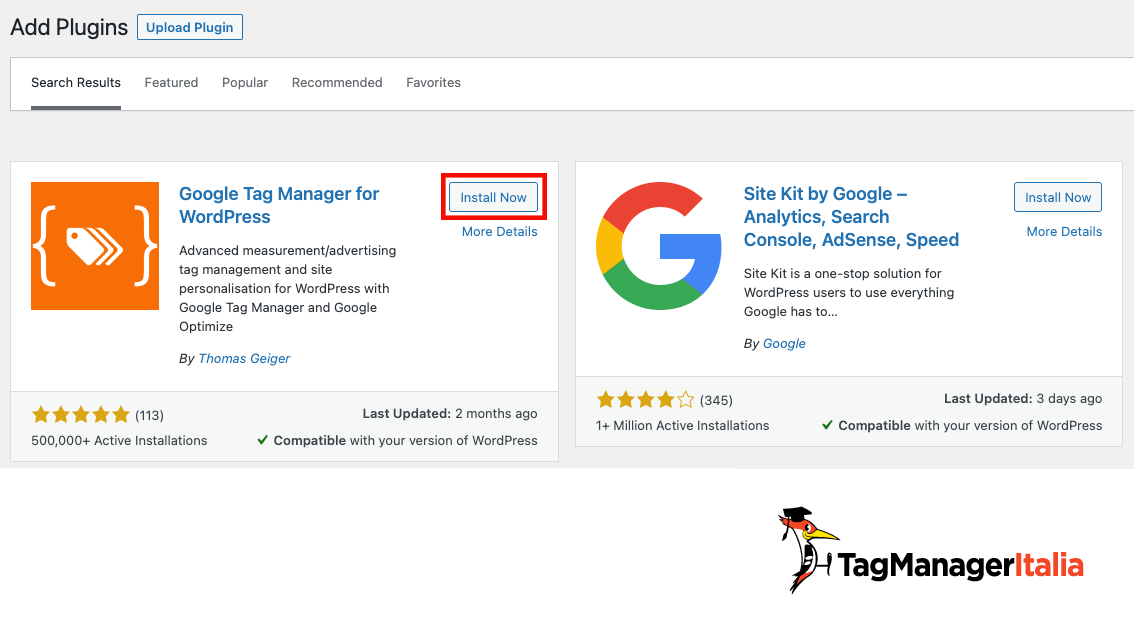
Vai su Plugins > Add New > utilizza la barra di ricerca per cercare “Google Tag Manager for WordPress” > clicca su “Install Now” e poi “Activate”

Adesso, per iniziare a tracciare dati, hai bisogno di collegare il tuo sito sandbox al tuo account di Google Tag Manager.
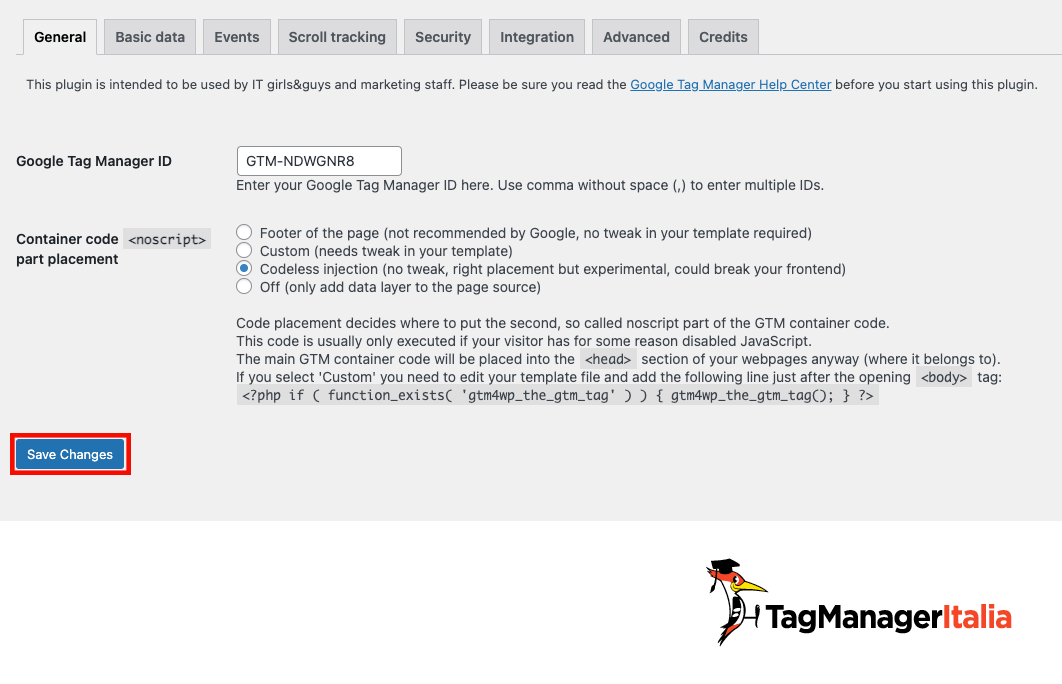
Per farlo vai su Settings > Google Tag Manager per entrare nelle impostazioni del plugin che hai appena installato e inserisci l’ID del tuo contenitore di GTM.
Come impostazione di “Container code part placement” utilizza l’opzione “Codeless injection” e clicca su “Save Changes”

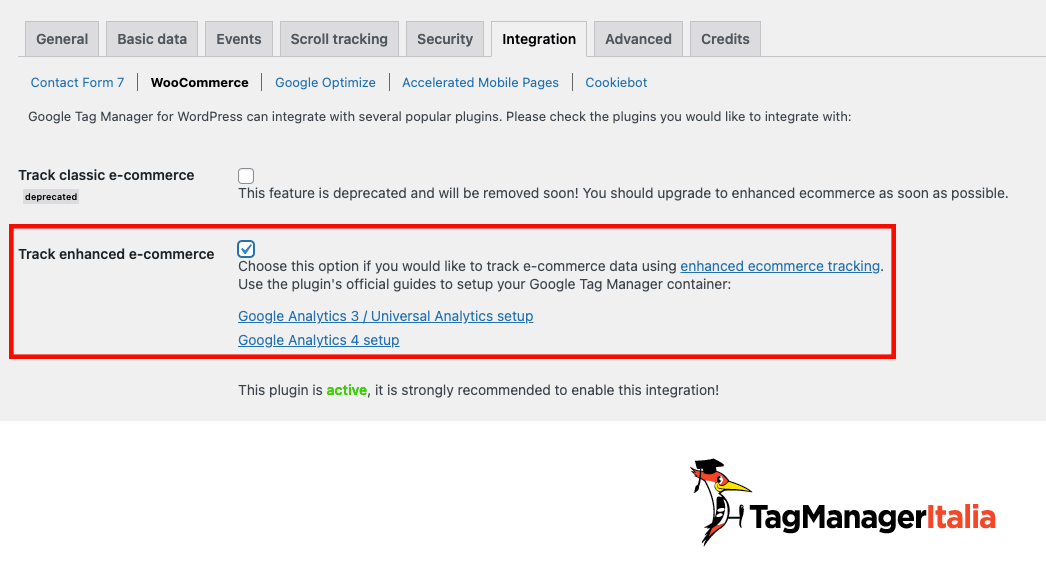
Infine, per avere accesso al dataLayer e utilizzare le funzioni dell’ecommerce avanzato clicca sulla tab “Integration” > “Woocommerce” e abilita l’opzione “track enhanced e-commerce” spuntando la casella.
Qui trovi la guida dettagliata su come configurare l’enhanced e-commerce per WooCommerce.
Nota: abiltando l’opzione “track enhanced e-commerce” avrai a disposizione dataLayer di GTM:
- i dati di Google Universal Analytics
- i dati per l’e-commerce in Google Analytics 4 (GA4)

Ci siamo! Adesso hai un sito E-commerce completo e pronto per testare tutto i tracciamenti che vuoi!
CREDITS
Questa guida è stata realizzata prendendo spunto dall’articolo di MeasureSchool di Julian Juenemann (che conosco dal lontano 2015).

Video Bonus
In questo video di un’ora e un quarto spiego come implementare il plugin di Google Tag Manager per WordPress in un sito.
Hai qualche domanda?
Se hai qualche dubbio o hai qualche domanda, lasciami un commento qui sotto, ti risponderò personalmente 😉
Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!