Ti immagini mostrare le campagne AdWords o far apparire determinati banner in base al meteo dell’utente che sta navigando il tuo sito?
Oppure semplicemente puoi capire se c’è una corrispondenza tra temperatura e tasso di conversione (per alcuni business correlati alle condizioni climatiche probabilmente sì).
Ok, Matteo… sono tutt’orecchi, come si fa?
La risposta è ormai banale 😛 Tracciamo meteo e temperatura con Google Tag Manager.
Può sembrare difficile, ma ti assicuro che non lo è.
Sei pronto? Iniziamo!
[premessa: lo script utilizza la libreria jQuery di JavaScript]
La guida fa riferimento a questo articolo del buon Enrico Pavan (che è sempre un passo avanti).
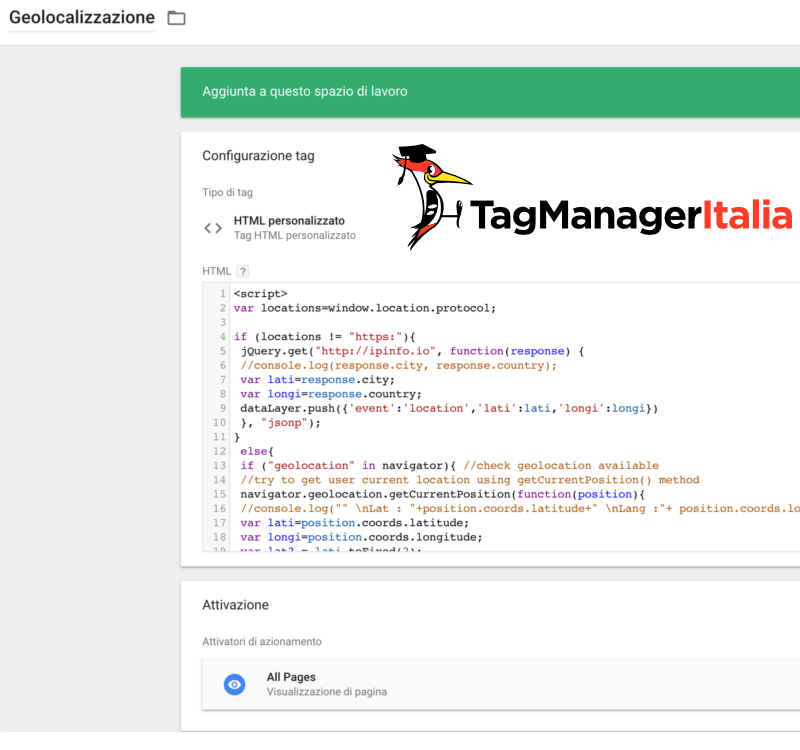
STEP 1 – CREA TAG HTML PERSONALIZZATO
Il Tag che andrai a creare ti permetterà di raccogliere le informazioni riguardo la geolocalizzazione dell’utente, sia che tu abbia un sito http che https.
- Sezione Tag > Nuovo.
- Tipo di Tag: HTML personalizzato.
- Incolla il seguente snippet:
<script>
var locations=window.location.protocol;
if (locations != "https:"){
jQuery.get("http://ipinfo.io", function(response) {
//console.log(response.city, response.country);
var lati=response.city;
var longi=response.country;
dataLayer.push({'event':'location','lati':lati,'longi':longi})
}, "jsonp");
}
else{
if ("geolocation" in navigator){ //check geolocation available
//try to get user current location using getCurrentPosition() method
navigator.geolocation.getCurrentPosition(function(position){
//console.log("" \nLat : "+position.coords.latitude+" \nLang :"+ position.coords.longitude);
var lati=position.coords.latitude;
var longi=position.coords.longitude;
var lat2 = lati.toFixed(2);
var long2 = longi.toFixed(2)
dataLayer.push({'event':'mylocation','lati':lat2,'longi':long2})
});
};
}
</script>
- Aggiungi l’Attivatore: “All Pages”.
- Salva il Tag con il nome: “Meteo”.

STEP 2 – CREA GLI ATTIVATORI
Lo script dello step precedente ha generato due eventi personalizzati e due Variabili. Gli eventi personalizzati li catturerai andando a creare due Attivatori:
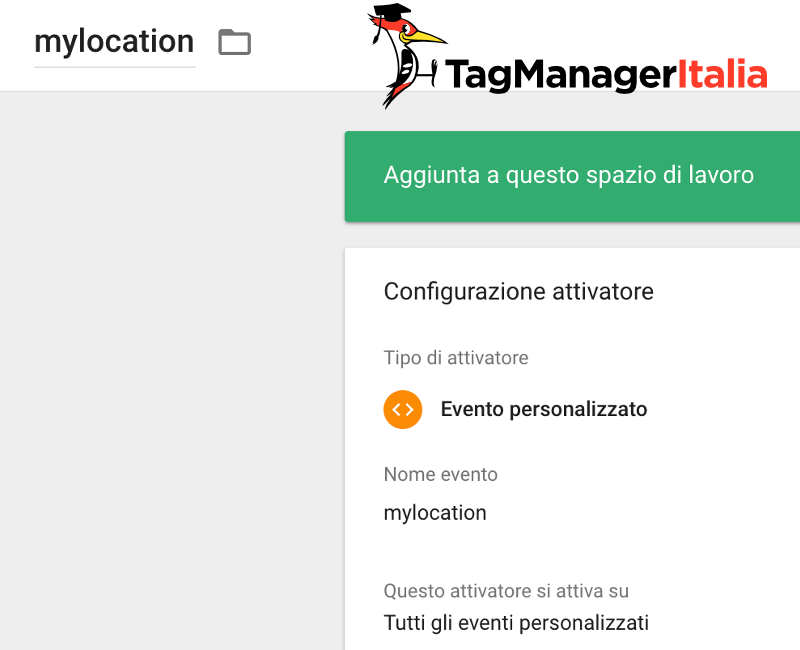
- Sezione Attivatori > Nuovo > Evento personalizzato.
- Nome evento: mylocation.
- Salva con il nome: “mylocation”.

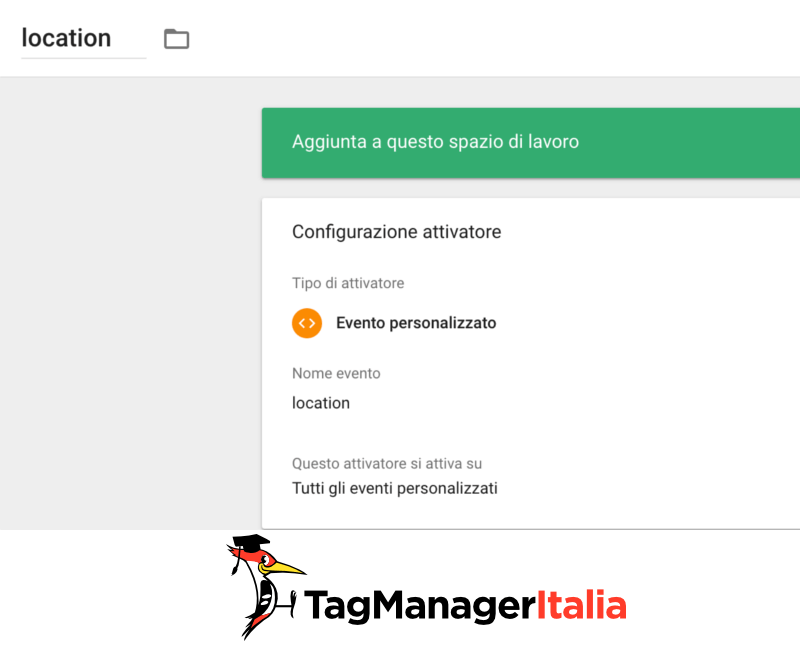
Il secondo Attivatore è molto simile, cambia solo il nome:
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Evento personalizzato.
- Nome evento: location.
- Nomina l’Attivatore: “location”.
- Salva.

STEP 3 – CREA LE VARIABILI
Ora ti servono due Variabili di tipo Livello Dati. In questo caso le due Variabili prenderanno la città e il paese in cui si trova l’utente. Servono per capire in che posizione si trova e di conseguenza venire a sapere il meteo e la temperatura.
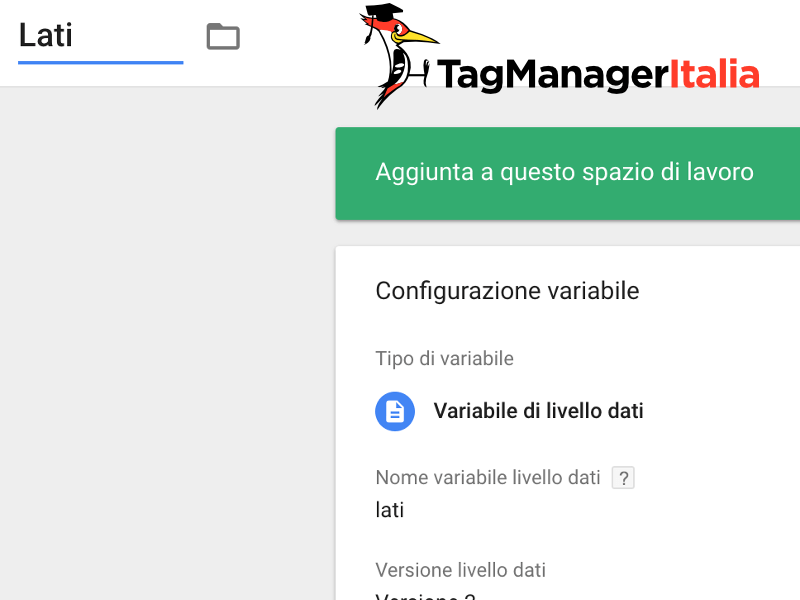
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile livello dati.
- Nome Variabile: lati.
- Salva la Variabile, nominandola: “Lati”.

- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile livello dati.
- Nome Variabile: longi.
- Salva la Variabile, nominandola: “Longi”.

STEP 4 – CREA IL SECONDO TAG HTML PERSONALIZZATO
Prima di creare il secondo Tag, devi registrarti a OpenWeatherMap e ottenere la tua chiave API. Registrarsi è completamente gratuito, al contrario di altre piattaforme.
All’interno della sezione “API Keys” troverai la tua chiave API da copiare e incollare nel codice che troverai qui sotto 🙂
C’è prima una distinzione da fare, cioè se il sito è in http o in https. A seconda del caso, cambierà lo script e quindi il Tag HTML personalizzato.
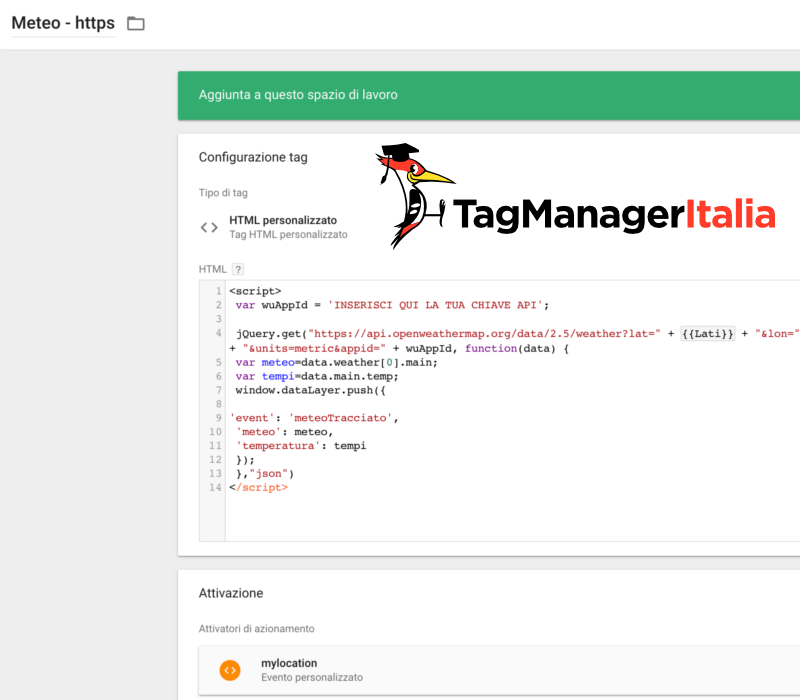
Sito Https
Nel caso di un sito in https, per creare il Tag HTML personalizzato, dovrai seguire questi passaggi:
- Sezione Tag > Nuovo.
- Tipo di Tag: HTML personalizzato.
- Incolla il seguente snippet:
<script>
var wuAppId = 'INSERISCI QUI LA TUA CHIAVE API';
jQuery.get("https://api.openweathermap.org/data/2.5/weather?lat=" + {{Lati}} + "&lon=" + {{Longi}} + "&units=metric&appid=" + wuAppId, function(data) {
var meteo=data.weather[0].main;
var tempi=data.main.temp;
window.dataLayer.push({
'event': 'meteoTracciato',
'meteo': meteo,
'temperatura': tempi
});
},"json")
</script>
- Aggiungi l’Attivatore: “mylocation”.

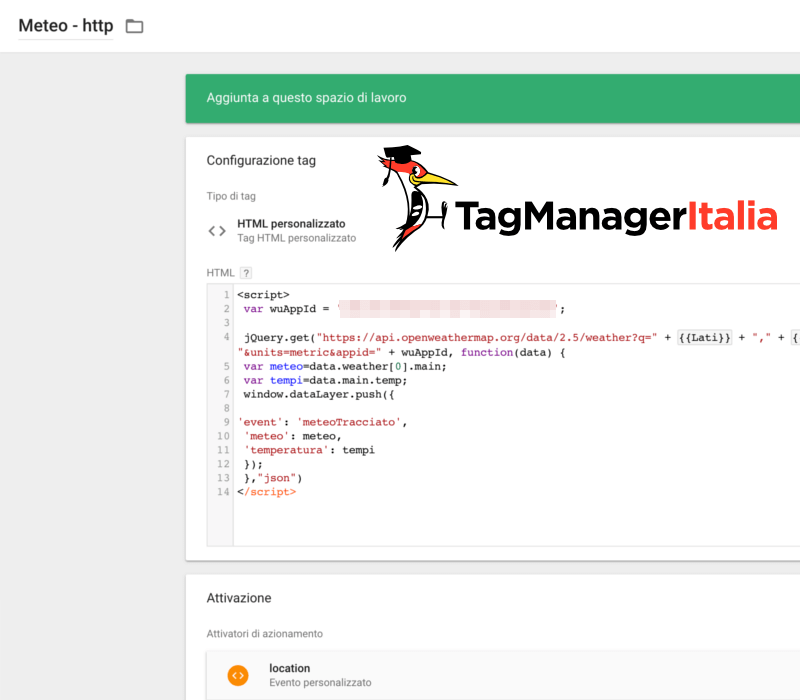
Sito Http
Per un sito http, il codice sarà leggermente diverso:
- Sezione Tag > Nuovo.
- Tipo di Tag: HTML personalizzato.
- Incolla il seguente snippet:
<script>
var wuAppId = 'INSERISCI QUI LA TUA CHIAVE API';
jQuery.get("https://api.openweathermap.org/data/2.5/weather?q=" + {{Lati}} + "," + {{Longi}} + "&units=metric&appid=" + wuAppId, function(data) {
var meteo=data.weather[0].main;
var tempi=data.main.temp;
window.dataLayer.push({
'event': 'meteoTracciato',
'meteo': meteo,
'temperatura': tempi
});
},"json")
</script>
- Aggiungi l’Attivatore: “location”.

STEP 5 – CREA L’ATTIVATORE PER IL TAG EVENTO
Ultimo Attivatore, promesso 😛 Questo ti servirà per il Tag evento che creerai nei prossimi step, con cui invierai i dati raccolti sul meteo a Google Analytics.
- Sezione Attivatore > Nuovo.
- Tipo di Attivatore: Evento personalizzato.
- Nome evento: meteoTracciato.
- Salva con il nome: “meteoTracciato”.

STEP 6 – CREA LE VARIABILI PER IL TAG EVENTO
Per raccogliere i dati riguardanti il meteo e la temperatura, è necessario creare altre due Variabili. Una per il meteo:
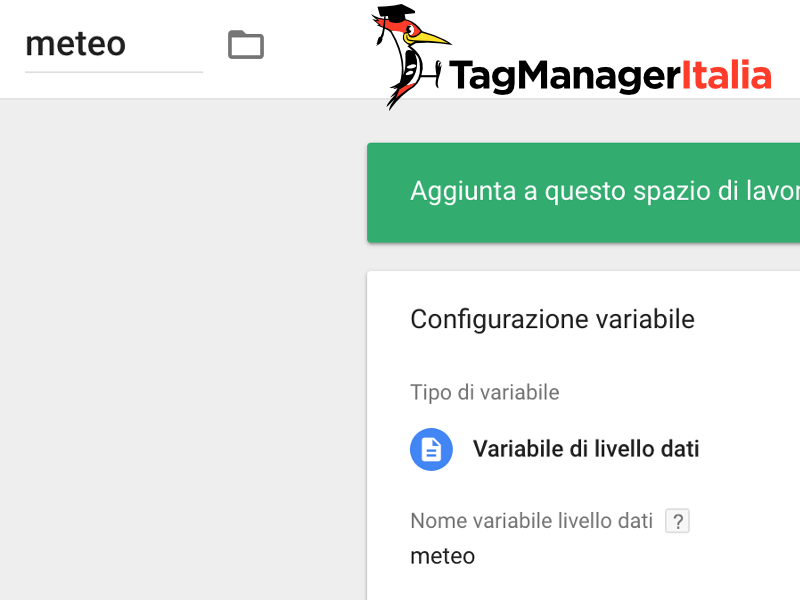
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile livello dati.
- Nome Variabile: meteo.
- Salva la Variabile, nominandola: “meteo”.

E l’altra che traccerà la temperatura:
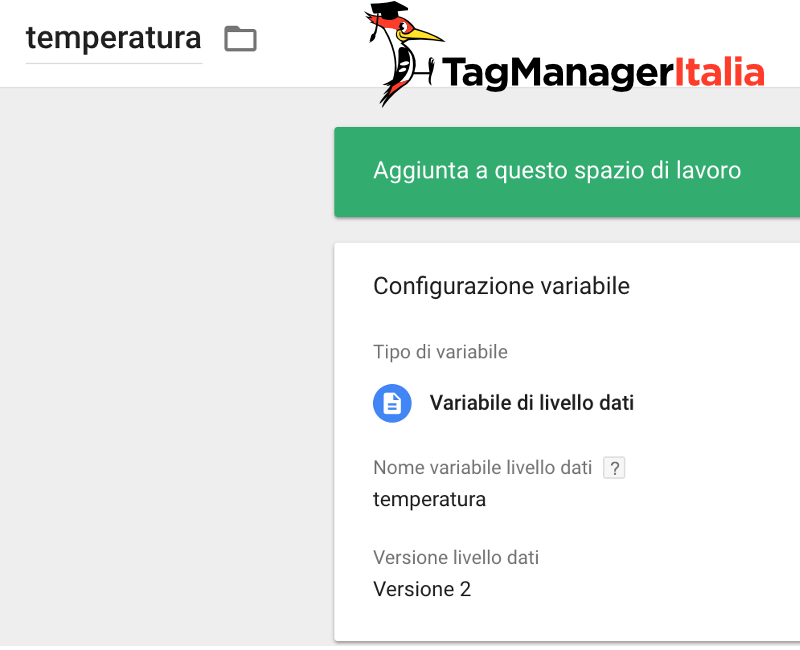
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile livello dati.
- Nome Variabile: temperatura.
- Salva la Variabile, nominandola: “temperatura”.

STEP 7 – CREA LE DIMENSIONI PERSONALIZZATE
Il meteo influenza il comportamento dell’utente? Sicuramente sì. Per questo motivo confrontare meteo e temperatura con le altre metriche (conversion rate, bounce rate, ecc…) è fondamentale. E come si fa? Beh, lo fai creando le dimensioni personalizzate su Google Analytics:
- Entra all’interno del tuo account di Google Analytics.
- Scheda Amministratore > Colonna Proprietà.
- Definizioni personalizzate > Dimensioni personalizzate.
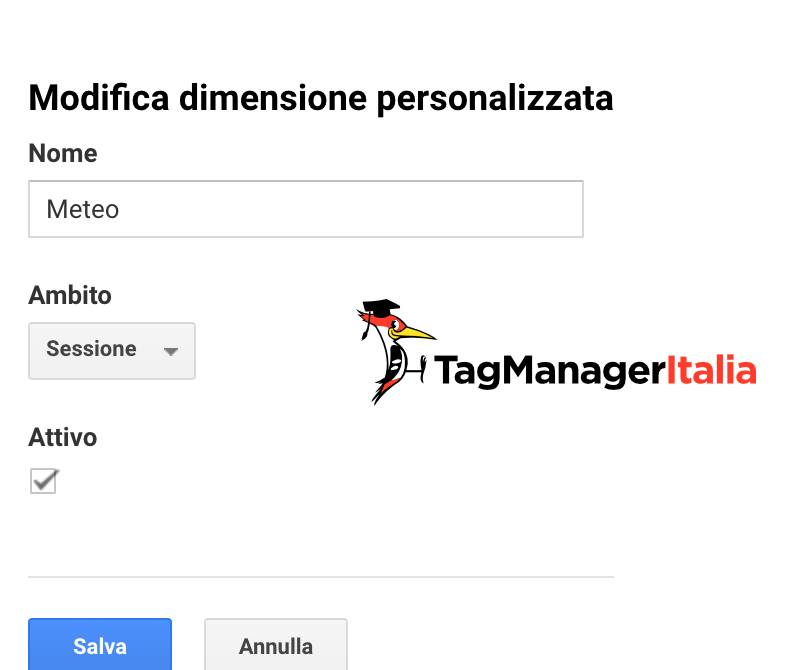
- + Nuova dimensione personalizzata.
- Nome: Meteo.
- Ambito: Sessione.
- Clicca su: Crea.
- Salva l’indice della dimensione.

- Definizioni personalizzate > Dimensioni personalizzate.
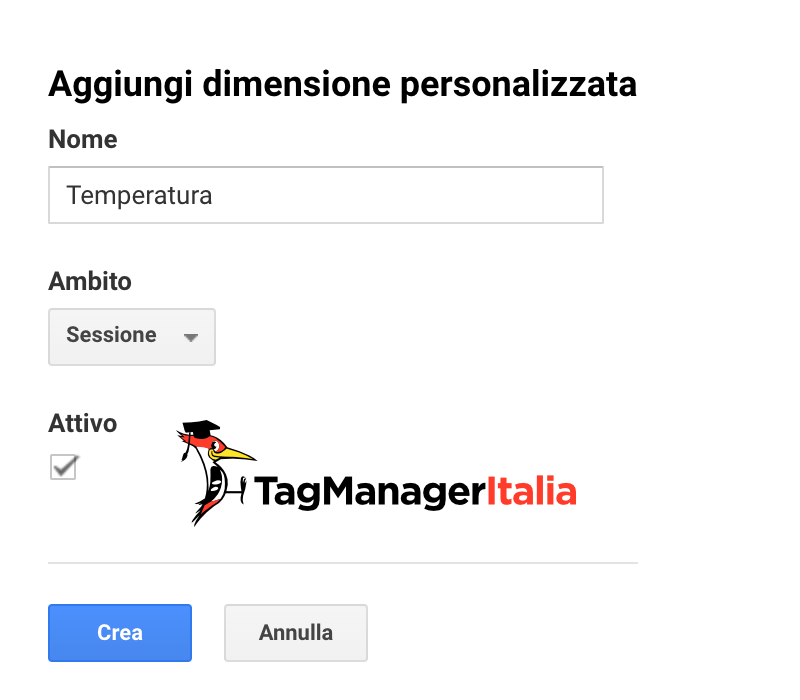
- + Nuova dimensione personalizzata.
- Nome: Temperatura.
- Ambito: Sessione.
- Clicca su: Crea.
- Salva l’indice della dimensione.
Pssss… mi raccomando, segnati gli indici delle dimensioni, ti serviranno nel prossimo step!
STEP 8 – CREA IL TAG EVENTO
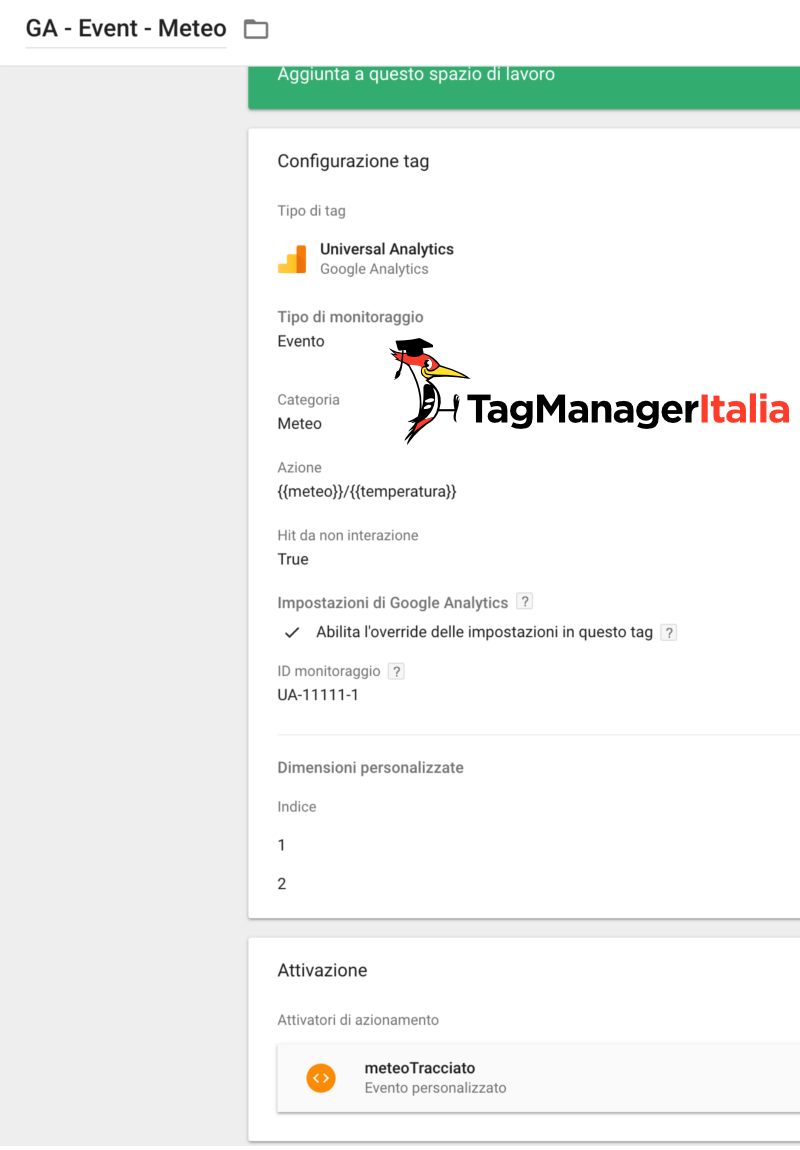
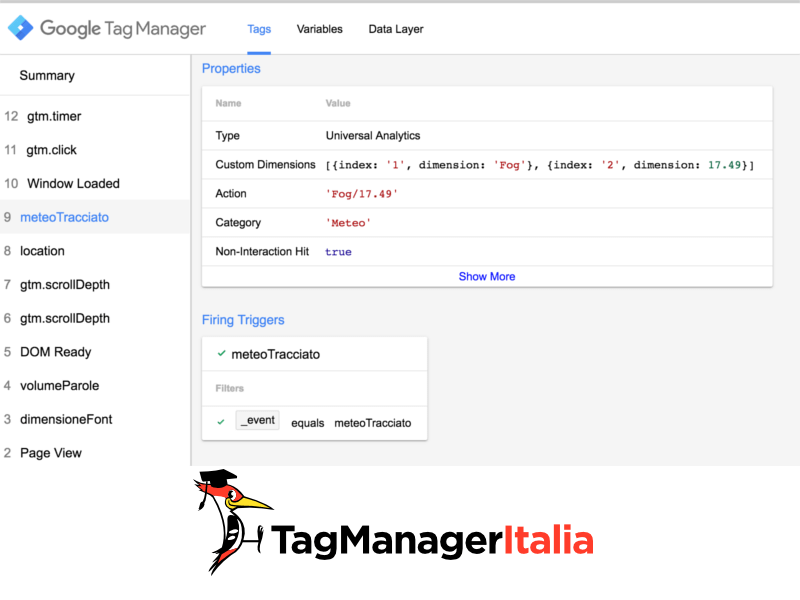
Siamo quasi alla fine, ti manca solo di assemblare il tutto con un Tag evento di tipo Universal Analytics e associargli Variabili, Dimensioni personalizzate e Attivatore. Ecco i passaggi da seguire:
- Sezione Tag > Nuovo.
- Tipo di Tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Meteo.
- Azione: {{meteo}}/{{temperatura}}.
- Hit da non interazione: true.
- Impostazioni di Google Analytics: puoi inserire la Variabile delle Impostazioni di Analytics, se l’hai creata come ti ho spiegato, oppure puoi abilitare l’override e inserire la costante {{gaID}} nel campo ID monitoraggio (in alternativa puoi anche semplicemente inserire il tuo codice UA di Analytics).
- Spunta l’opzione:
Nello step 6 hai creato due dimensioni personalizzate su Google Analytics, di conseguenza le dovrai aggiungere al Tag, in modo tale da poter incrociare i dati tra loro.
- Altre Impostazioni > Dimensioni personalizzate.
- Clicca su: Aggiungi Dimensione personalizzata.
- Indice: inserisci l’indice che ti è stato assegnato quando hai creato la dimensione, nel mio caso 13.
- Valore di dimensione: {{meteo}}.
- Inserisci la seconda dimensione, nel mio caso metterò come indice 14 e nel campo “Valore di dimensione”, inserirò {{temperatura}}.
- Aggiungi l’Attivatore: “meteoTracciato”.
- Salva con il nome: “GA – Event – Meteo”.

Grazie a questo Tag, Google Analytics riceverà i dati su meteo e temperatura.
STEP 9 – VERIFICA L’IMPLEMENTAZIONE
Apri la funzione di Debug e Anteprima e controlla che tutto stia funzionando correttamente! Se vedi i dati raccolti, vuol dire che puoi pubblicare le tue modifiche 😉 per farlo ricordati di cliccare sul pulsante blu “Invia” in Google Tag Manager.

Interessante, vero? Non hai idea di quante cose puoi fare con queste informazioni!
Fammi sapere nei commenti cosa ne pensi!
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!




![[Caso Studio] Con una strategia di Digital Analytics e il Server-Side tracking NetFerry ha ottimizzato il tasso di conversione e le azioni di marketing del proprio Ecommerce [Caso Studio] Con una strategia di Digital Analytics e il Server-Side tracking NetFerry ha ottimizzato il tasso di conversione e le azioni di marketing del proprio Ecommerce](https://www.tagmanageritalia.it/GTM/guida/uploads/2024/01/card-caso-studio-server-side-tracking-e-data-governance-NetFerry-Tag-Manager-Italia-350x150.png)





Romeocharly
17 05 2021
Buongiorno e grazie per l’imponente lavoro.
ho scritto tutto come da guida ma non mi da mete e temperature, che sono Variabile di livello dati undefined
undefined
Cosa posso sbagliare?
Romeocharly
18 05 2021
Buongiorno,
chiedo scusa per la troppo tempestiva domanda. Ho cambiato browser e tutto è ok.
Prima usavo Avast ora uso Edge.
Ancora complimenti per il lavoro, grazie.
Matteo Zambon
16 06 2021
Ottimo! Ti consiglio di usare browser come Chrome, Firefox, Safari o Edge. Avast è un browser “tarocco” fatto da Avast (che di fatto è un software antivirus).
Grazie del feedback!
Buon Tag
Matteo Zambon
16 06 2021
Ciao 🙂
Assicurati di utilizzare il giusto script in base al protocollo del tuo sito web (http oppure https).
Nota bene che anche l’attivatore è diverso a seconda dello script 😉
Altra cosa, lo script si basa su jQuery e quindi devi avere installata la sua libreria nel sito.
Fammi sapere!
Sylwia
21 05 2018
WOW, Matteo
grande tutorial, devo assolutamente provare.
Matteo Zambon
21 05 2018
Grazie Sylwia 😀
Fammi sapere!
Mario
16 05 2018
Come ci sei riuscito? Anche tu usi DuracellTomi mi sembra? Credo che il plugin in qualche modo previene il rilevamento da parte di Google. Controllando il codice sorgente, mi sono accorto che, contrariamente a quanto indica Google, il plugin inserisce il codice solo una volta e non sia nell’head che a inizio body.
Matteo Zambon
17 05 2018
Ciao Mario, no il plugin lo posiziona in modo corretto. Forse c’è qualcosa che non va con il template che usi? In ogni modo ho semplicemente seguito gli step della search console 😉
A presto!
Mario
16 05 2018
Ciao, volevo chiederti, tu sei riuscito a verificare la proprietà del tuo sito su Google Search Console tramite codice Google Tag Manager? A me dice che non trova il codice sul sito, ed il codice è implementato tramite il plugin di DuracellTomi e io lo vedo, mi sembra assurdo…
Matteo Zambon
16 05 2018
Ciao Mario, sì ci son riuscito 🙂