[Aggiornata il 01 Agosto 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4.
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzarlo in maniera semplice e pratica.
–
Aspetta, fammi indovinare… sei una persona attenta al dettaglio, vero?
Se distinguere gli utenti che navigano da mobile, desktop e tablet non ti basta, potresti voler capire anche chi naviga da laptop e da desktop (il caro vecchio pc fisso, per intenderci).
Questo può esserti utile naturalmente per la CRO del tuo sito, di cui ti ho già spiegato i benefici nel glossario sulla Convertion Rate Optimization.
Ecco, allora ti spiego come fare a tracciare laptop e desktop in Google Analytics con Google Tag Manager.
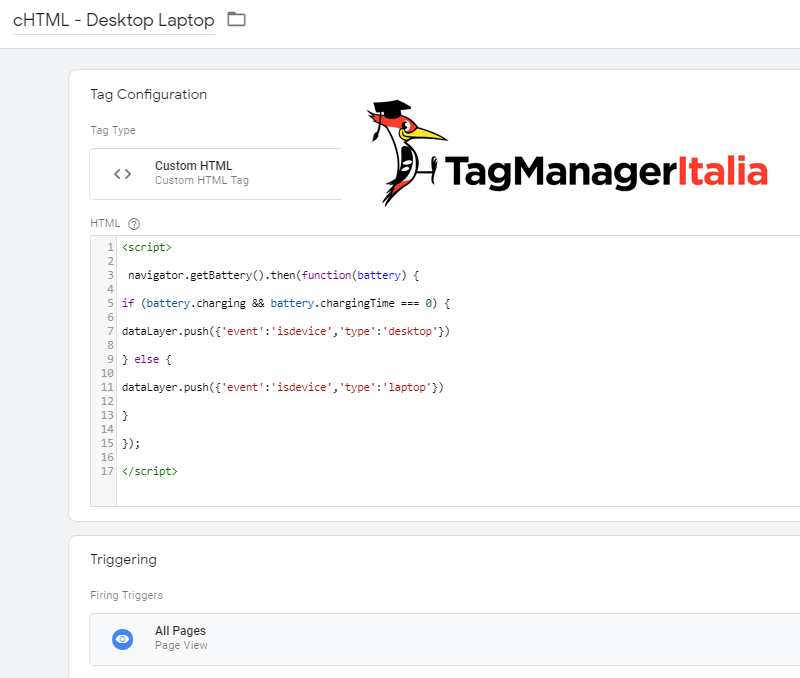
STEP 1 – CREA IL TAG HTML PERSONALIZZATO
La prima cosa da fare è utilizzare un Tag HTML Personalizzato per iniettare tramite funzione JavaScript i valori dell’evento Isdevice e la distinzione basata su type (desktop o laptop appunto).
- Vai nella scheda Tag > Nuovo > Configurazione tag.
- Tipo di Tag: HTML Personalizzato.
- Incolla lo script:
<script> navigator.getBattery().then(function(battery) { if (battery.charging && battery.chargingTime === 0) { dataLayer.push({'event':'isdevice','type':'desktop'}) } else { dataLayer.push({'event':'isdevice','type':'laptop'}) } }); </script>
- Attiva su: All Pages / Visualizzazione di Pagina.
- Nomina il Tag in modo da capire a cosa fa riferimento, ad esempio “cHTML – Desktop Laptop” e salva.

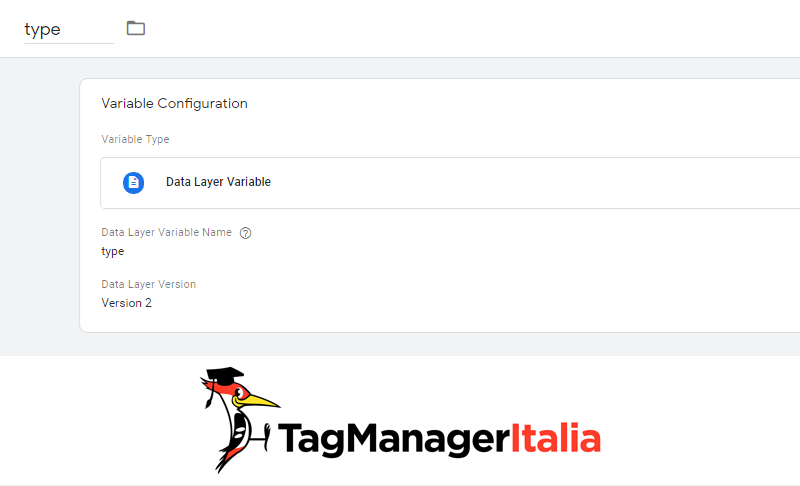
STEP 2 – CREA LA VARIABILE
Crea la Variabile di Livello Dati che fa riferimento al type (Desktop o Laptop).
- Variabili > Nuova > Configurazione Variabile.
- Tipo di variabile: Variabile di livello dati.
- Nome variabile: type.
- Versione livello dati: lascia invariato Versione 2.
- Nomina la Variabile, appunto, “type” e salva.

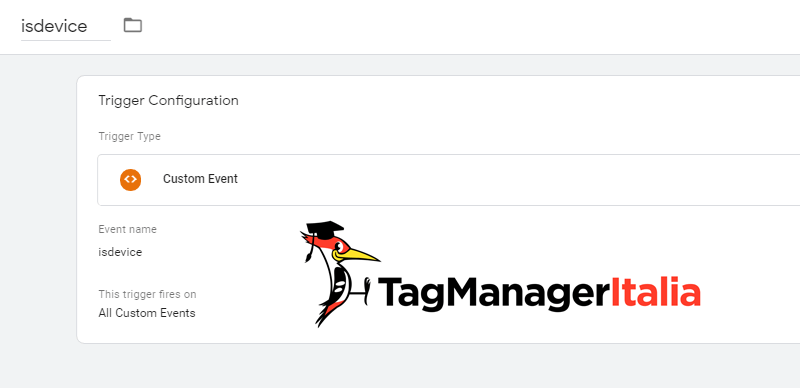
STEP 3 – CREA L’ATTIVATORE
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Evento Personalizzato.
- Nome evento: isdevice.
- Si attiva su: Tutti gli eventi personalizzati.
- Dai un nome all’Attivatore: “isdevice”.
- Salva.

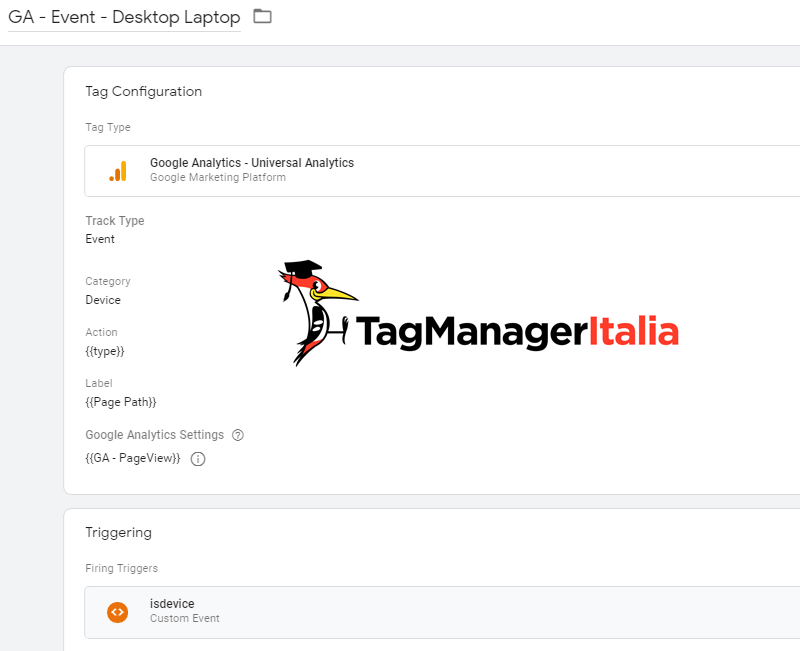
STEP 4 – CREA IL TAG EVENTO
Siamo arrivati quasi alla fine, manca l’ultimo Tag, ovvero quello che andrà a creare appunto l’Evento su Google Analytics.
- Tag > Nuovo > Configurazione tag.
- Tipo di tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Device.
- Action: {{type}}
- Etichetta: {{Page Path}}
- Adesso seleziona la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata, oppure abilita l’override e seleziona la costante {{gaID}} (che dovresti avere se hai seguito la mia guida su come creare una costante per l’ID di monitoraggio di GA). In alternativa inserisci semplicemente il tuo codice UA-XXXXXX-X.
- Attiva su: l’Attivatore che abbiamo creato in precedenza “isdevice”.
- Nominalo ad esempio “GA – Event – Desktop Laptop”.
- Salva.

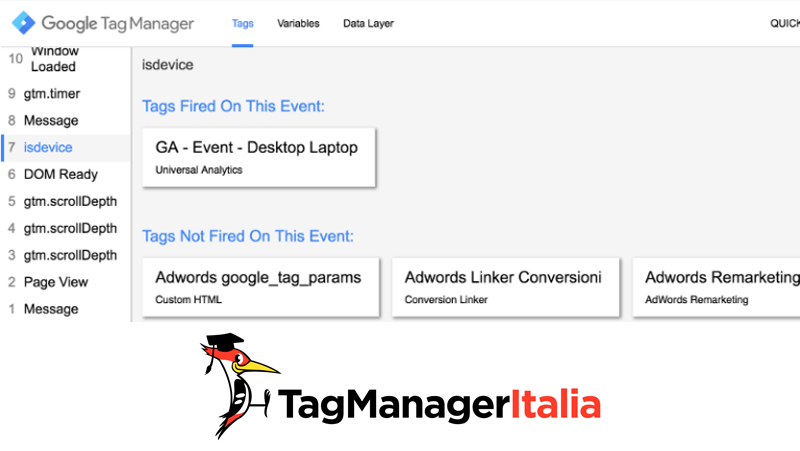
STEP 5 – VERIFICA IL TAG
A questo punto – come di consueto ormai 😉 – verifica che tutto quello che hai appena creato funzioni correttamente attivando la Modalità Anteprima e Debug. Se trovi il Tag “GA – Event – Desktop Laptop” fra i Tags Fired On This Page puoi procedere con la pubblicazione 🙂

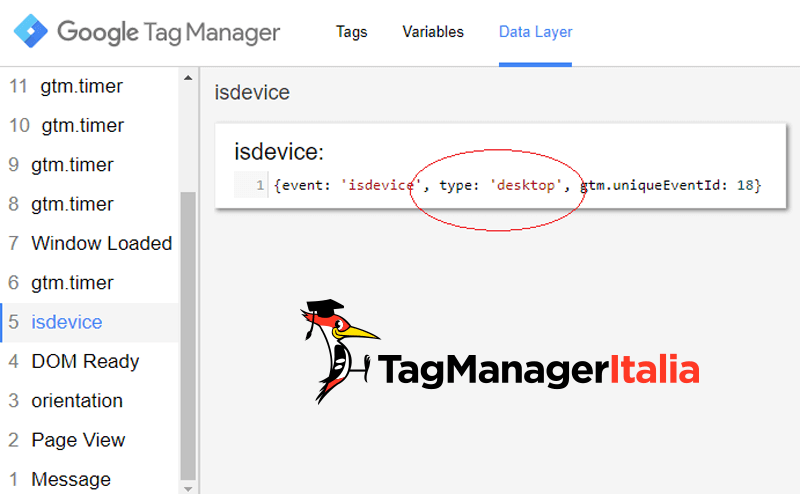
Inoltre, se clicchi sull’evento “isdevice” nel menu a sinistra dell’Anteprima, dovresti riuscire a vedere il tipo di device da cui sei collegato.

Adesso puoi pubblicare cliccando sul pulsante blu “Invia”!
Pssss: essendo lo script basato sulla batteria del device, potrebbero esserci dei margini di errore, soprattutto nei casi in cui le sessioni provengano da laptop caricati al 100%. Questo perché se viene rilevato l’utilizzo della batteria, la sessione verrà assegnata al laptop, nel caso contrario vorrà dire che l’utente sta navigando da desktop.
Per rendere il tutto ancora più preciso, potresti aggiungere la seguente condizione al tuo Tag HTML personalizzato in condizione AND: battery.level != 1 (nella parte di codice dove vengono aggiunte le condizioni per tracciare il desktop).
Ovvero:
if (battery.charging && battery.chargingTime === 0 && battery.level != 1)
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!