[Aggiornata il 10 Agosto 2021]
Come ben saprai, su Google Tag Manager non tutti i tipi di Tag sono predefiniti.
Ma niente paura ci sono due soluzioni.
La prima è utilizzare i Modelli e cercare Yandex nei Tag.

E la seconda è che per fortuna esistono ancora i Tag HTML Personalizzati che ci vengono in soccorso 🙂
Questo è il caso del Tag di Yandex Metrica. Nel glossario che ho scritto puoi scoprire le funzioni più interessanti di questo tool per l’analisi del comportamento degli utenti completamente gratuito.
Vediamo un po’ come fare per installare Yandex Metrica sul tuo sito web.
Questa guida è stata realizzata grazie alla collaborazione di Davide Ciambelli (grazie Davide!).
STEP 1 – COPIA LO SNIPPET DI YANDEX METRICA
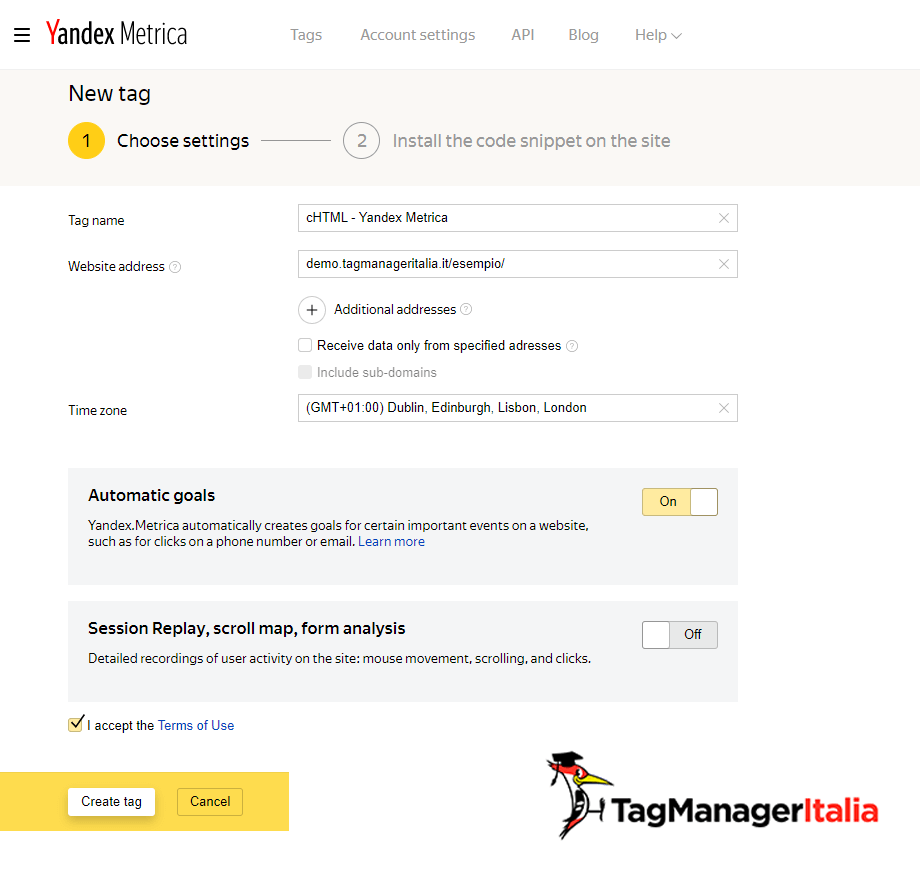
Innanzitutto devi recuperare il codice per l’installazione di Yandex Metrica dentro l’account.
Devi però come prima cosa registrarti all’interno della pagina e successivamente immettere i dati riguardanti il tuo sito.

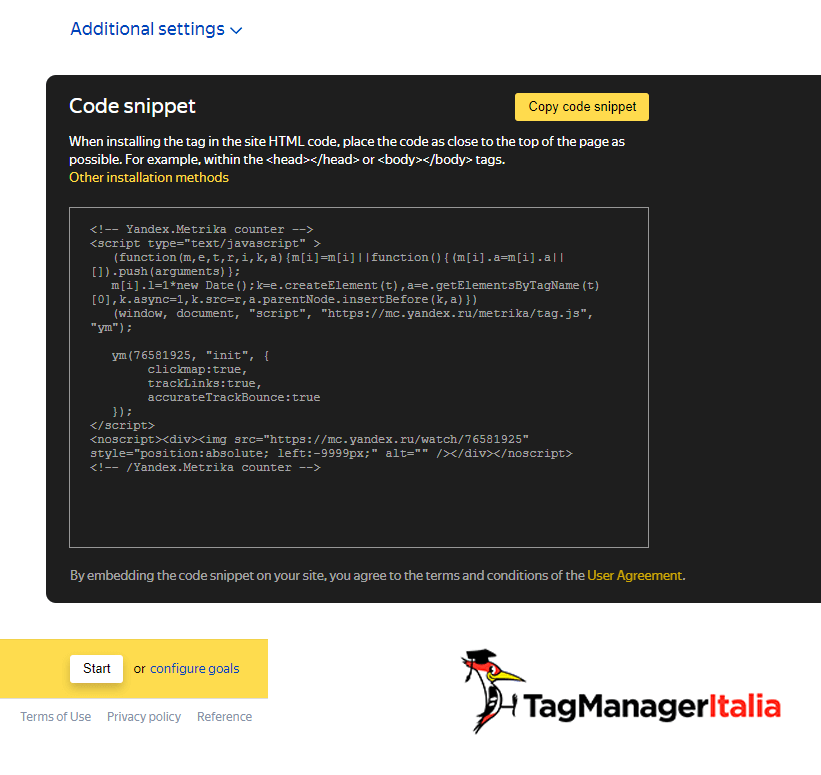
Dopodiché, al secondo step nell'”Install the code snipped on the site“, scegliamo HTML come metodo di installazione.
Ora non ci rimane altro che copiare il “Code snipped“ che si trova in fondo alla pagina .

Adesso sei pronto per la creazione del Tag.
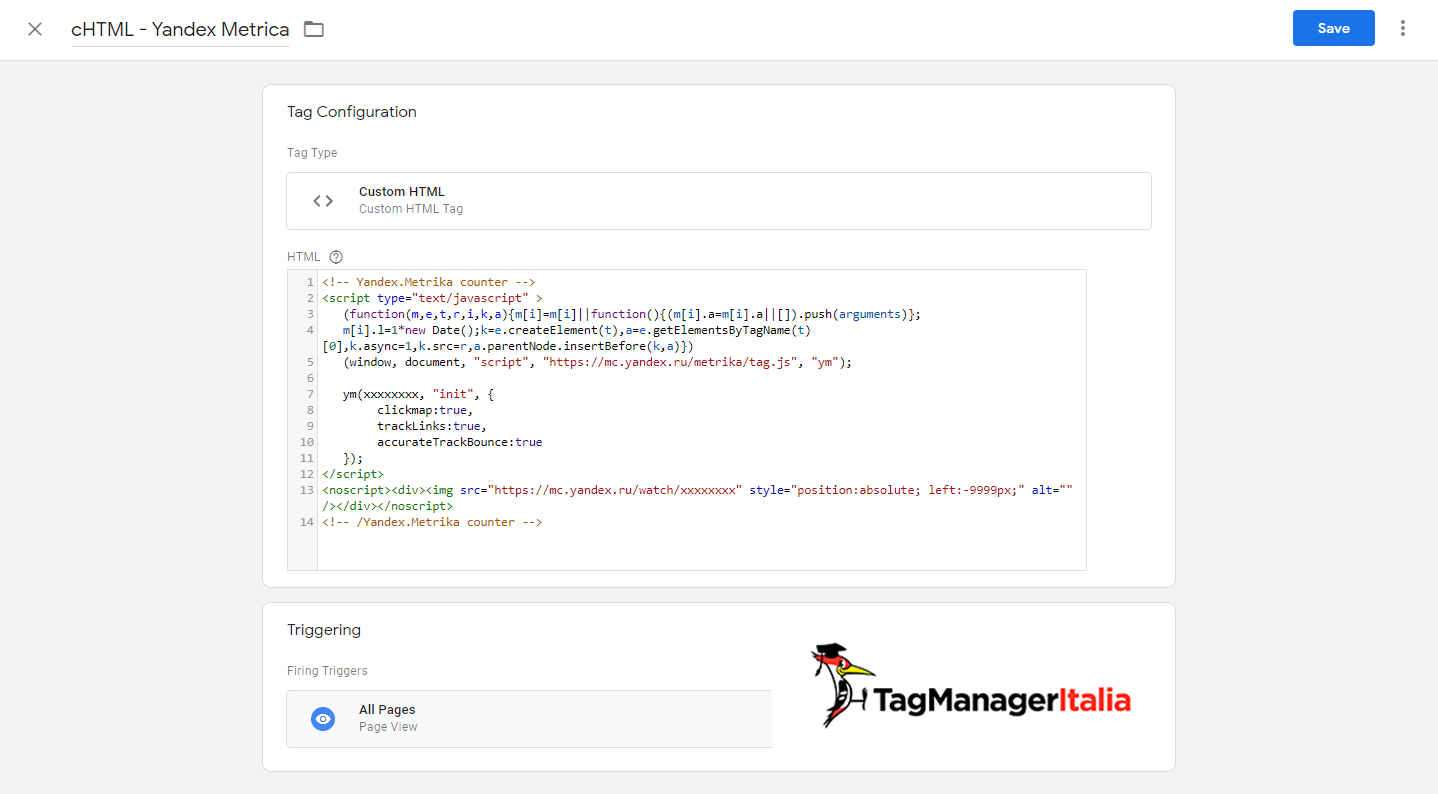
STEP 2 – CREA IL TAG
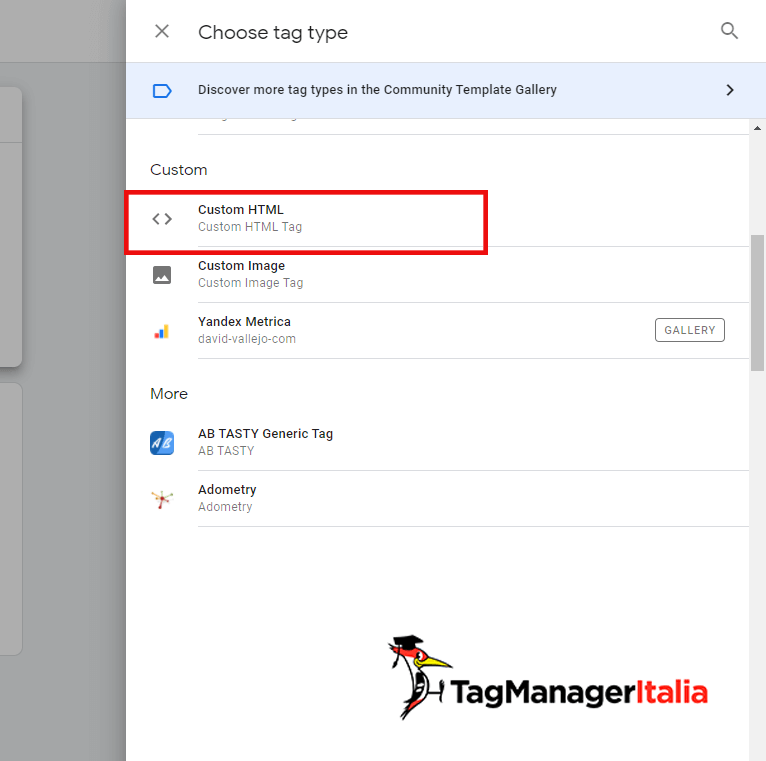
- Vai su Google Tag Manager > Tag > Nuovo > Configurazione tag.
- Tipo di tag: Tag HTML Personalizzato.

- Incolla il Tag di Yandex Metrica che hai precedentemente copiato.
- Attivazione: All pages (Tutte le pagine).
- Assegna un nome al Tag (ad esempio: “cHTML – Yandex Metrica”).
- Salva il Tag.

Dove il valore XXXXXXXX corrisponde al tuo codice di Yandex Metrica.
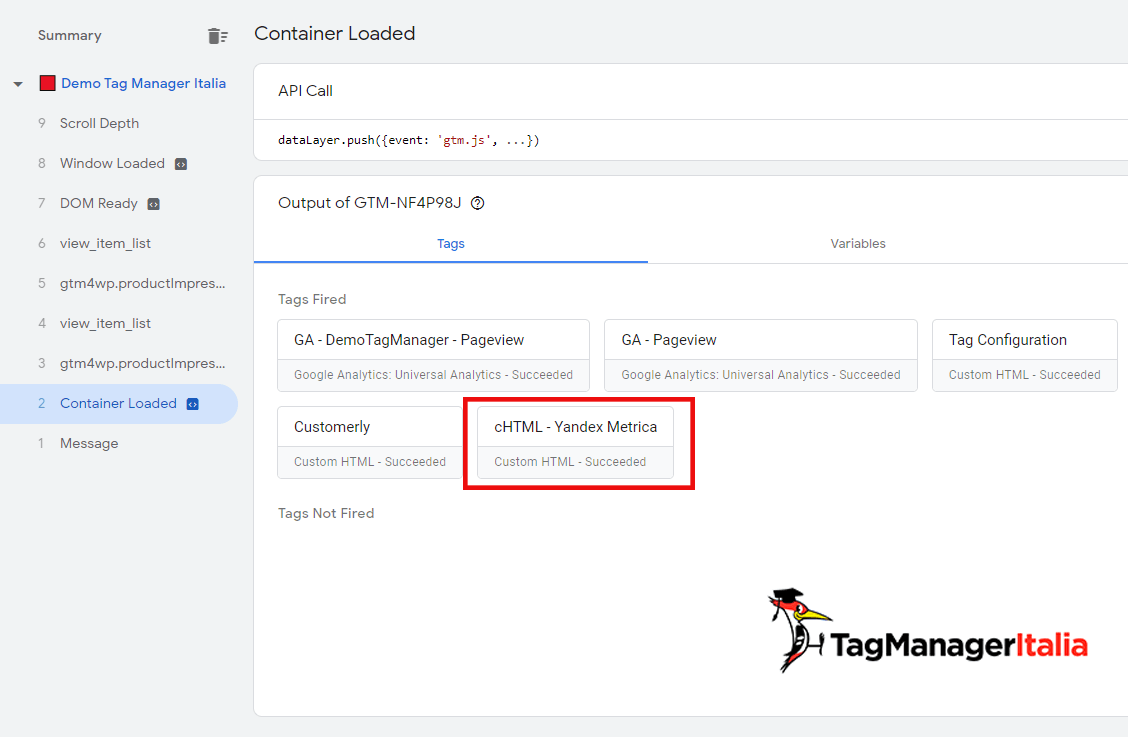
STEP 3 – VISUALIZZA IN ANTEPRIMA
Prima di pubblicare il Tag ufficialmente, puoi controllare che stia funzionando correttamente grazie alla Modalità di Anteprima e Debug.
Clicca su Aggiorna nella schermata principale e poi sul pulsante grigio Anteprima in alto a destra.
Adesso, se vai sul tuo sito web in una qualsiasi pagina, troverai una finestra in basso che ti mostra i Tag presenti nella pagina. Dovresti riuscire a vedere il Tag HTML Personalizzato di Yandex fra i Tags Fired on This Page, ovvero i Tag che si attivano sulla pagina.

Se vedi questo, vuol dire che il tuo Tag funziona ed è pronto per la pubblicazione 🙂 Basta cliccare sul pulsante blu “Invia”.
Alla prossima e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Antonello
16 09 2019
Ciao Matteo,
posso utilizzare il javascript degli eventi che ho già creato in Analytics anche su Yandex Metrica o devo inserirne di nuovi?
Grazie mille!
Matteo Zambon
16 09 2019
No, ovviamente devi rifarli perché Yandex Metrica ha un suo modo di sparare gli eventi (e soprattutto non c’è un tag dedicato).
marco
16 06 2019
Ciao , grazie per la guida matteo. MI sono iscritto a Metrica ..molto ben fatto…
Una cosa non mi è chiara : se volessi aggiungere altro utente al mio account , vado su settings –> individual access–> new user
L’utente che devo inserire deve avere un’account yandex ? perchè mi chiede Username …
Grazie
Matteo Zambon
17 06 2019
Ciao Marco, sì si deve registrare. Il concetto è simile con Google Analytics, se dai l’autorizzazione ad un altro questo deve avere l’account per accedere.
A presto!
Francesco
23 01 2019
Ciao Matteo, post molto interessante.
Sto implementando Metrika sul sito di un brand che gestisco; dopo aver incollato correttamente lo snippet di codice su tutte le pagine del sito (ti confermo che viene regolarmente tracciato) mi da questo errore “Not possible to replay visit on the given page. Possible reason:
Code snippet not installed on your site
Displaying this page in a frame is forbidden”
Ti è mai capitato? Riesci a darmi un consiglio?
Grazie,
Francesco
Matteo Zambon
24 01 2019
Si mi è capitato e credo sia un problema proprio dello script di Yandex e del codice del sito. Avevo provato anche a inserirlo direttamente nel sito senza GTM e il risultato non è cambiato :\
Quindi non saprei aiutarti, anzi tienimi aggiornato 🙂
Luca
06 06 2019
Stesso problema purtroppo 🙁
Matteo Zambon
10 06 2019
Ciao Luca, se lo installi senza GTM il problema ce l’hai?
Fabio
11 02 2020
Forse hai già risolto… cmq io ho avuto lo stesso problema e sono riuscito a risolverlo togliendo questo parametro dalle impostazioni avanzate di nginx – Additional headers:
x-frame-options: SAMEORIGIN
Matteo Zambon
12 02 2020
Ciao Fabio, grazie dell’informazione. La tengo come possibile soluzione!
A presto!
Raffaele Gaito
07 09 2020
Qualcuno è poi riuscito a risolvere il problema?
Da qualche settimana Yandex Metrica ha smesso di funzionare anche a me dando lo stesso errore.
Dai (pochi) post in rete ho provato tutte le soluzioni: disabilitare adblock, intervenire sulla configurazione x-frame-options del server, e altri trick vari, ma nessuno sembra funzionare.
L’assistenza Yandex mi ha detto che loro non possono farci niente.
Qualcuno ha trovato soluzioni?
p.s. non funziona nemmeno se lo installo senza GMT
p.p.s. non funziona con nessun browser (chrome, safari, firefox, ecc.)
Matteo Zambon
14 09 2020
Ciao Raffaele, il problema è a monte su Yandex. Non ho mai ben capito la causa principale. Ogni volta è una casistica a sè. Un altro caso è un conflitto con le librerie che usa Yandex. Ci sono stati aggiornamenti di plugin o altri script nel sito?
Angelo
13 08 2021
ciao a tutti, ad oggi è stata trovata una soluzione?
Matteo Zambon
13 08 2021
Ciao Angelo, hai provato ad usare il modello nella galleria? https://tagmanager.google.com/gallery/#/owners/analytics-debugger/templates/gtm-template-yandex-metrika
Fammi sapere
Marcella
20 11 2018
Ciao Matteo, grazie per le tue preziose guide!
Ho utilizzato il template scaricato dal Club, ma nel tag “Yandex Metrica” non viene immesso correttamente il valore della costante {{Yandex ID}}: invece di inserire il codice numerico inserisce la stringa “google_tag_manager[“GTM-xxxxxxx”]”, come si vede infatti nel debug:
(function(d,b,a){(b[a]=b[a]||[]).push(function()
{try{b.yaCountergoogle_tag_manager[“GTM-xxxxxxx”].macro(4)=new Ya.Metrika2({id:google_tag_manager[“GTM-xxxxxxx”],clickmap:!0,trackLinks:!0,accurateTrackBounce:!0,webvisor:!0})}catch(f
){}});var e=d.getElementsByTagName(“script”)[0],c=d.createElement(“script”);a=fu
nction(){e.parentNode.insertBefore(c,e)};c.type=”text/javascript”;c.async=!0;c.s
rc=”https://mc.yandex.ru/metrika/tag.js”;”[object Opera]”==b.opera?d.addEventLis
tener(“DOMContentLoaded”,a,!1):a()})(document,window,”yandex_metrika_callbacks2″
);
Nel tag “Yandex Image” invece, il valore della costante viene inserito correttamente…
Qualche suggerimento? Grazie in anticipo! 🙂
Matteo Zambon
20 11 2018
Ciao Marcella, da Debug vedrai sempre la variabile “vera” che GTM crea e non quella da piattaforma.
La domanda è: ti funziona Yandex? Vede gli hit?
Marcella
20 11 2018
No, non registra le hit, me ne sono accorta per quello. Ora ho sostituito la variabile con l’ID numerico e funziona.
Matteo Zambon
20 11 2018
Ciao Marcella, sto controllando lo script ma sembrerebbe ok. Domanda banale, hai aggiornato il valore della costante con il tuo id di Yandex, vero?
Marcella
21 11 2018
Sì, l’ho aggiornata e ricontrollata più volte: non ci sono caratteri-spazio né prima né dopo, ho fatto anche copia/incolla giusto per fugare ogni dubbio…
Matteo Zambon
21 11 2018
Ciao Marcella sto ricontrollando sia il template che Andromeda. Ti faccio sapere via email 🙂
Alex
08 03 2019
Ciao Francesco, sei riuscito a risolvere? Anche io ho lo stesso problema
Matteo Zambon
12 03 2019
Da quello che so, non è riuscito :\
Claudio
15 11 2018
Ciao Matteo, per quanto riguarda la privacy e cookies, va aggiunto qualcosa nell’informativa?!
Grazie
Matteo Zambon
19 11 2018
Ciao Claudio, presumo proprio di sì 🙂 Devi dichiarare i cookie di Yandex. Trovi tutto nella loro pagina di privacy e GDPR.
Giuseppe
13 10 2018
Ma come faccio a filtrare le pagine per url?
Matteo Zambon
15 10 2018
Ciao Giuseppe in che senso?
Pier
28 05 2018
Buongiorno, ma se volessi settare anche la parte eCommerce in Yandex?
Matteo Zambon
28 05 2018
Ciao Pier,
quando crei il codice per installare Yandex Metrica, dovresti spuntare l’opzione “dispatch ecommerce data to Metrica” 🙂