Set 2021
Guida Base: come tracciare l’evento Scroll con il Tag Ufficiale del Pixel di Facebook in Google Tag Manager
Se ti trovi su questa guida immagino tu gestisca campagne Facebook Ads.
Immagino quindi tu sappia che l’evento Scroll non è presente tra gli eventi standard di Facebook.
Eppure, tracciare quando l’utente esegue uno Scroll del 50% o del 75% di una pagina o di una landing page del tuo sito web è di grande importanza strategica quando si progettano campagne Facebook.
Magari, per creare segmenti di pubblico mirati e più “caldi” da ingaggiare con le tue campagne pubblicitarie.
Bene, per implementare questo tracciamento hai necessità di utilizzare la struttura degli eventi Custom di Google Tag Manager.
Niente di più facile 🙂
In questa guida ti mostrerò come tracciare lo Scroll dell’utente sulle pagine del tuo sito web e successivamente inviare i dati di questo evento al Pixel di Facebook.
Ci riusciremo grazie al Template Facebook Pixel e Google Tag Manager!
Ecco gli step che devi seguire per tracciare l’evento Scroll con il Tag del Pixel di Facebook:
- Step 1 – Importare il Modello (Template) “Facebook Pixel” dalla gallery di Google Tag Manager
- Step 2 – Creare l’Attivatore (Trigger) di tipo “Scroll”
- Step 3 – Creare la Variabile di livello dati
- Step 4 – Creare il Tag Evento del Pixel di Facebook
- Step 5 – Verificare il corretto funzionamento dell’Evento con la modalità Anteprima (Debug) di Google Tag Manager.
Sei pronto? Iniziamo!
STEP 1 – IMPORTA IL MODELLO (TEMPLATE) DALLA GALLERY DI GOOGLE TAG MANAGER
Per prima cosa ecco come importare il Modello (Template) nel tuo contenitore di Google Tag Manager.
Questo Modello non è altro che un Tag personalizzato che ti consente di configurare l’Evento di Scrolling.
Per importare il Modello del Facebook Pixel entra nel tuo account di Google Tag Manager e fai così:
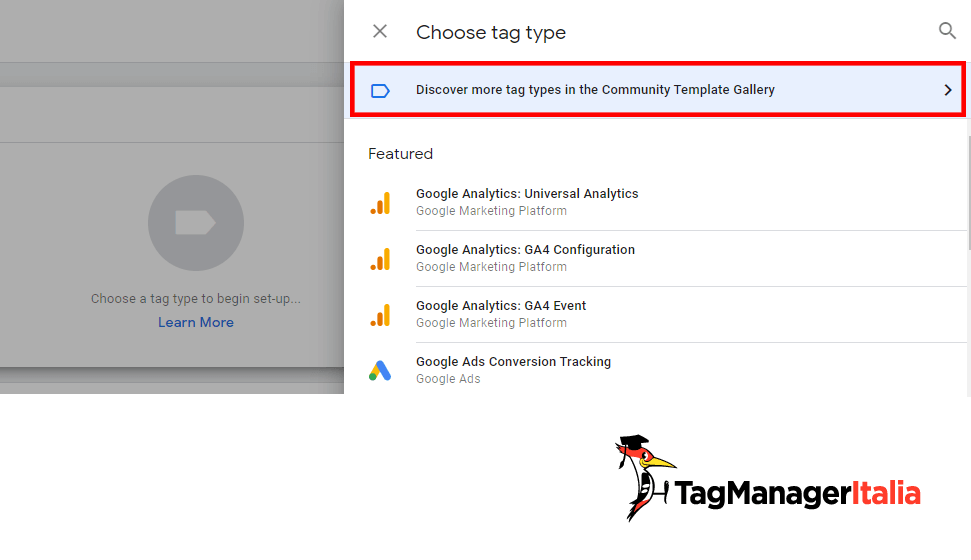
- Sezione Tags > New > Tag Configuration
- Clicca su: “Discover more tag types in the Community Template Gallery“

- Utilizza la barra di ricerca per cercare “Facebook Pixel” e clicca sul Template ufficiale di facebookincubator.
![]()
- Infine clicca su Add to workspaces per aggiungerlo al tuo contenitore di GTM
![]()
STEP 2 – Crea l’attivatore (trigger) di tipo Scroll
Ora puoi creare il Trigger che si accenderà quando l’utente esegue lo Scroll.
Entra nel tuo Google Tag Manager e dal menu a sinistra vai su:
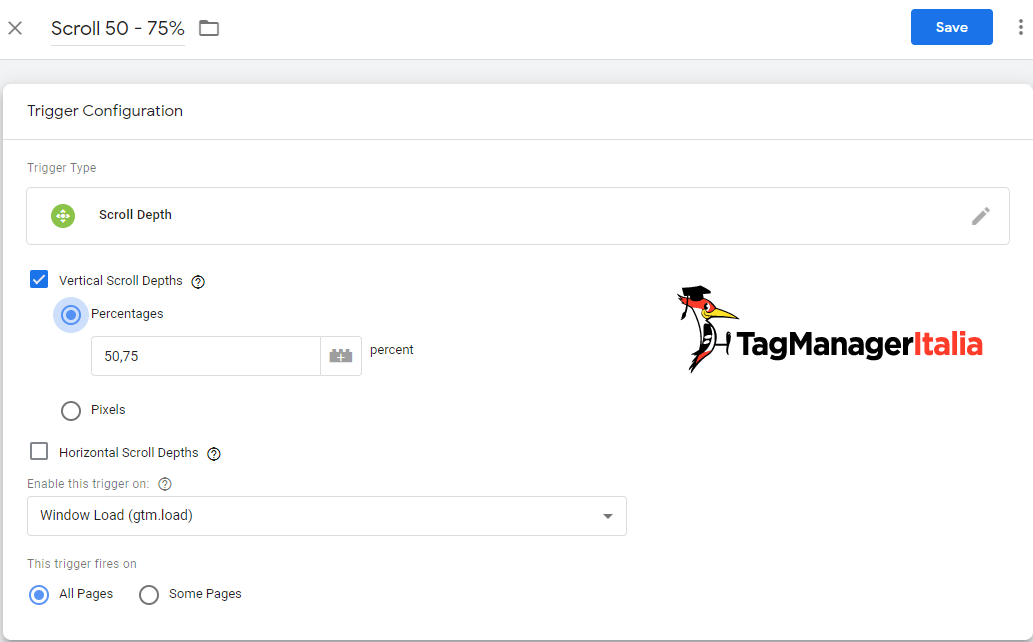
- Triggers > New > Trigger Configuration
- Tipo di Trigger: Scroll Depth
- Seleziona l’opzione Vertical Scroll Depths
- Percentages: Inserisci “50,75” (in questo modo il Trigger scatterà sia allo Scroll del 50% della pagina che al 75%)
- Attiva su: All Pages (in questo modo il Trigger si accenderà su tutte le pagine.
Se ti interessa tracciare lo Scroll solamente su alcune pagine del tuo sito web seleziona Some Pages e utilizza la variabile Page Path per filtrare le pagine che ti interessano utilizzando il path:
Quindi ad esempio se la pagina specifica su cui vuoi tracciare lo scroll è www.miosito.com/contatti, dovrai compilare il campo Page Path equals /contatti) - Salva il Trigger con il nome: Scroll 50 – 75%

STEP 3 – CREA LA VARIBILE DI LIVELLO DATI (DataLayer Variable)
Adesso crea la variabile di livello dati che intercetterà la percentuale dello Scrolling, così da poter distinguere il 50% dal 75% di scroll della pagina.
Sempre dal menu a sinistra del tuo Tag Manager vai su:
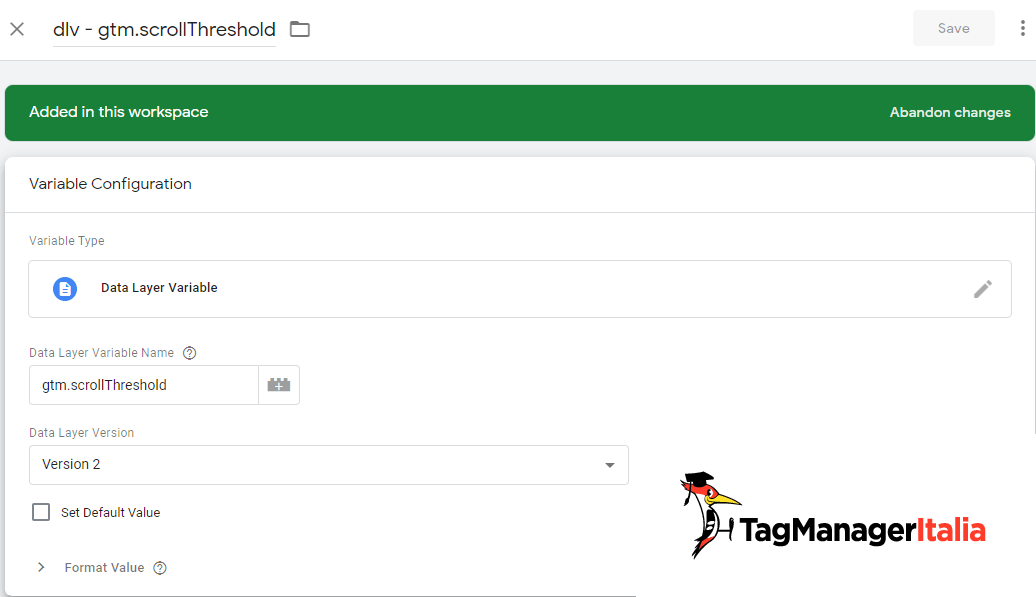
- Variables > User-Defined Variables > New > Variable Configuration
- Tipo di Variabile: Data Layer Variable
- Nome Variabile: gtm.scrollThreshold
- Salva la Variabile con il nome: “dlv – gtm.scrollThreshold”

STEP 4 – Crea il Tag Evento con il Tag Ufficiale del Pixel di Facebook
Infine, crea il Tag evento di Facebook.
Dal menu a sinistra del tuo Tag Manager vai su:
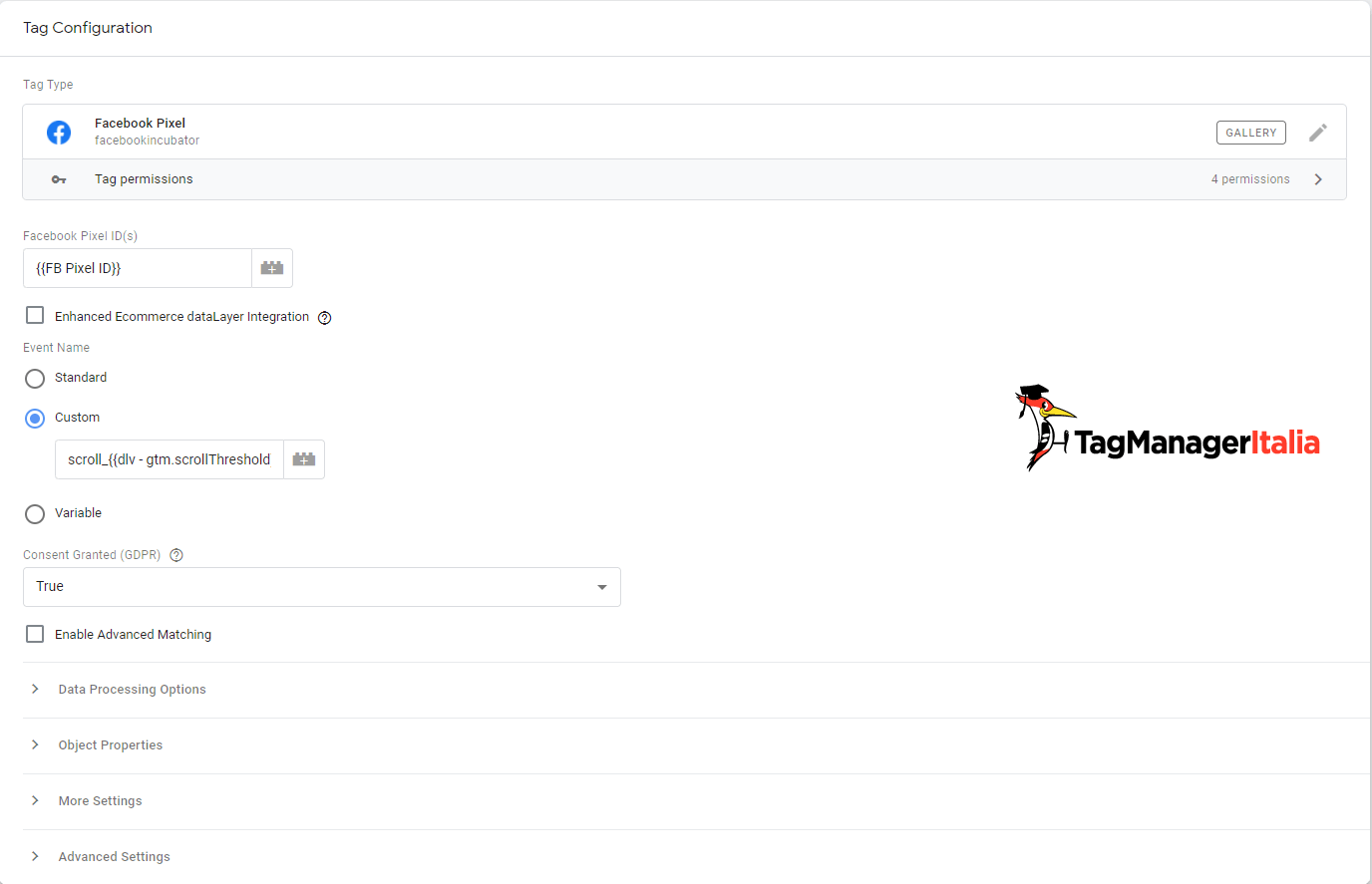
- Tags > New > Tag Configuration
- Tipo di Tag: Facebook Pixel
- Facebook Pixel ID: Inserisci l’ID del tuo Pixel di Facebook
- Event Name: Seleziona Custom e inserisci “scroll_{{dlv – gtm.scrollThreshold}}” (in questo modo il nome dell’evento che troverai nel tuo report in Analytics sarà composto da “scroll_” seguito dalla percentuale dello Scroll della pagina eseguita dall’utente, ovvero 50% o 75%)
- Trigger: Scroll 50 – 75%
- Salva il Tag con il nome: “FB – Scroll 50 – 75%”

STEP 5 – Verifica il funzionamento con il Debug Mode di GTM
L’ultimo step ovviamente è verificare se tutto funziona a dovere utilizzando la combo del Debug di GTM e del Facebook Pixel Helper.
Per prima cosa attiva la modalità Debug (Anteprima) di Google Tag Manager e vai sul tuo sito web.
Una volta completato il caricamento, esegui uno Scroll del 50% della pagina.
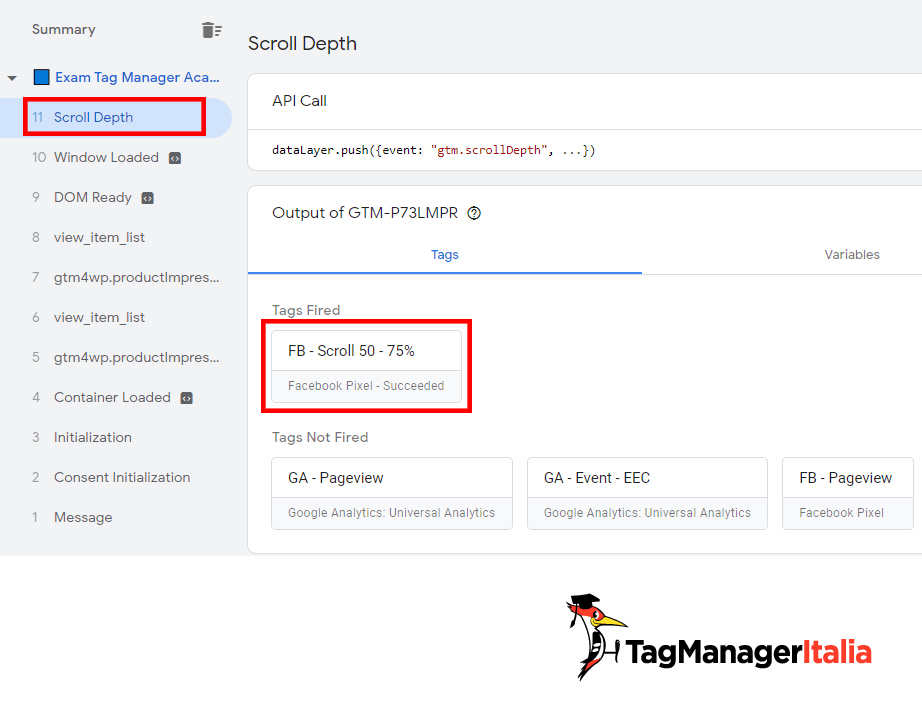
Se hai fatto tutto bene, dovresti vedere l’evento Scroll Depth nella scheda di Debug di GTM e vedere il Tag FB – Scroll 50 – 75% apparire tra i Tags Fired, così:

Adesso torna sul tuo sito web e continua lo Scroll, stavolta arriva al 75% della pagina.
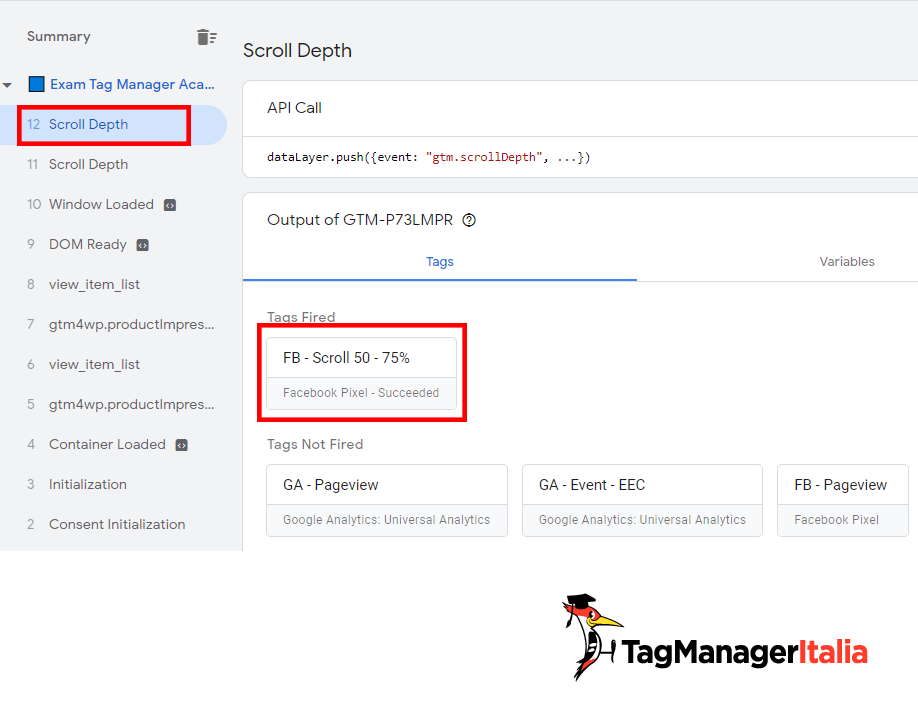
Se torni nella scheda di Debug di GTM ora dovresti vedere un secondo evento Scroll Depth e il Tag FB – Scroll 50 – 75% si sarà acceso una seconda volta:

Adesso facciamo la prova del nove.
Torna sul tuo sito e clicca sull’estensione Pixel Helper.
Se tutto è andato bene dovresti vedere due eventi scroll_50 e scroll_75:
![]()
Yeah! 😉
Adesso non ti resta che tornare nel tuo contenitore di Google Tag Manager e pubblicare le modifiche cliccando sul pulsante blu “Submit“.
Questa procedura puoi utilizzarla per qualsiasi evento Custom tu voglia configurare.
STEP BONUS: LE OBJECT PROPERTIES (I PARAMETRI DELL’EVENTO)
Vediamo adesso come configurare i parametri di un evento Facebook.
Torniamo un secondo sull’esempio dell’evento Scroll:
come potrei fare per passare la percentuale dello Scroll effettuato dall’utente come parametro dell’evento e non nel nome dell’evento?
In questo modo avrei un unico evento Scroll con un parametro, che potrei chiamare percent_scrolled, che indica la percentuale di Scroll effettuata dall’utente.
Ecco come puoi fare per implementarlo.
Torna sul tuo Google Tag Manager ed entra nel Tag “FB – Scroll 50 – 75%” che hai appena creato.
Modificalo così:
- Event Name: scroll (rimuovi quindi la variabile {{dlv – gtm.scrollThreshold}} )
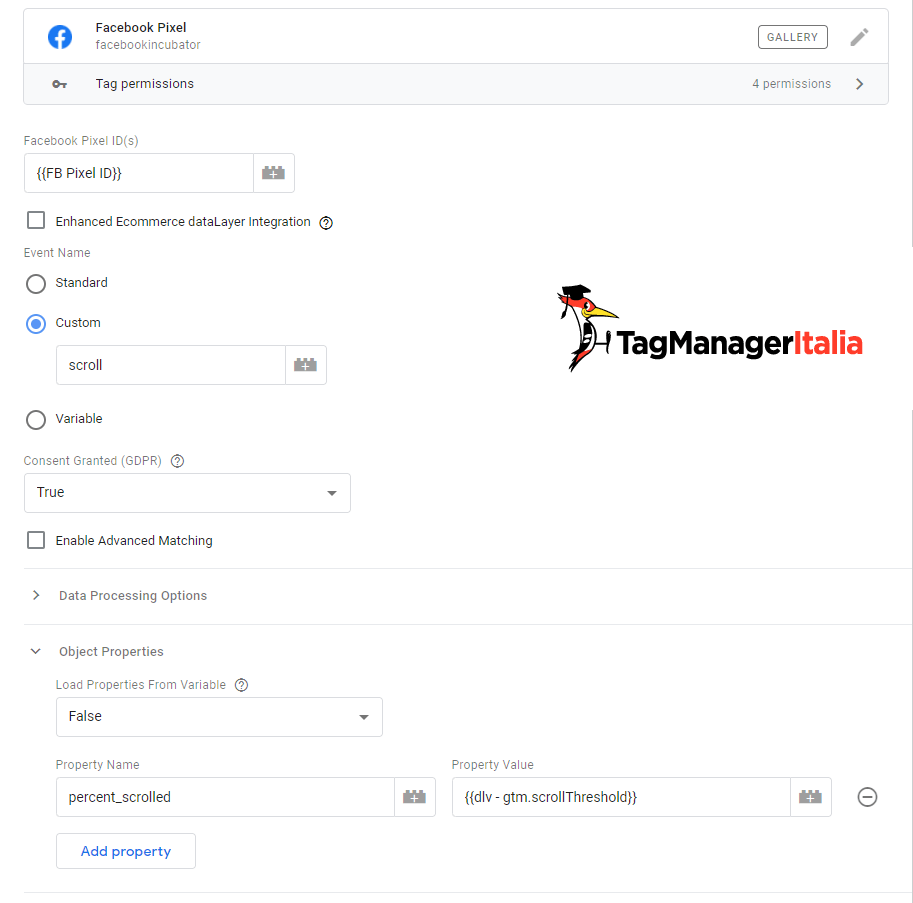
- Apri la sezione Object Properties
- Clicca su Add property per aggiungere un nuovo parametro all’evento
- Property Name: percent_scrolled Property Value: {{dlv – gtm.scrollThreshold}}
- Salva il Tag

Adesso attiva la Modalità Debug di GTM e vai sul tuo sito web.
Una volta completato il caricamento, effettua prima uno scroll del 50% della pagina e poi continua fino a raggiungere quasi la fine.
Se hai fatto tutto correttamente, cliccando sull’estensione Facebook Pixel Helper dovresti vedere due eventi scroll con all’interno il parametro Custom chiamato percent_scrolled che indica la percentuale di scroll effettuata (50% e 75%).
![]()
Sei riuscito a configurare tutto nel modo giusto?
Allora non ti resta che tornare in Google Tag Manager e pubblicare le modifiche cliccando sul pulsante blu “Submit“.
In questa guida abbiamo visto come configurare in maniera semplice e veloce l’evento Scroll del Pixel di Facebook utilizzando il Template Ufficiale disponibile nella Galleria dei Template di Google Tag Manager.
Sfrutta queste informazioni per aggiornare e migliorare il tracking del tuo sito web.
Ti piacerebbe imparare a gestire il Pixel di Facebook a regola d’arte per rendere più efficaci le tue campagne Ads?
Solo pochissimi professionisti sanno installare ed utilizzare il Pixel di Facebook a regola d’arte.
Lo dimostra il fatto che su molti gruppi Facebook specializzati molte domande riguardo la corretta installazione e configurazione del Pixel di Facebook rimangono senza risposta.
Immagina che vantaggi avresti se imparassi a utilizzare alla perfezione il Pixel di Facebook per rendere molto più profittevoli le campagne Facebook Ads che gestisci.
E dal momento che utilizzare il Pixel di Facebook non è una passeggiata se si seguono solo le guide ufficiali o qualche guida sul web…
… ho creato un unico corso specifico per imparare a gestire il Facebook Pixel come un PRO.
In modo semplice e alla portata di tutti (anche se non sei un tecnico).
Dai un’occhiata al mio corso sul Pixel di Facebook:
A presto e buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!





![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)

